Nuevas herramientas de depuración de la cuadrícula de CSS
Ahora las Herramientas para desarrolladores ofrecen una mejor compatibilidad con la depuración de cuadrícula de CSS.

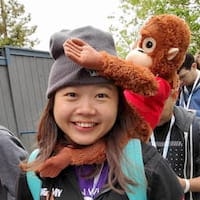
Cuando se aplica el atributo display: grid o display: inline-grid a un elemento HTML de tu página, puedes ver la insignia grid junto a él en el panel Elements. Haz clic en la insignia para activar o desactivar la visualización
de una superposición de cuadrícula en la página.
El nuevo panel Layout tiene una sección Grid que te ofrece varias opciones para ver las cuadrículas.
Consulta la documentación para obtener más información.
Problema de Chromium: 1047356
Nueva pestaña de WebAuthn
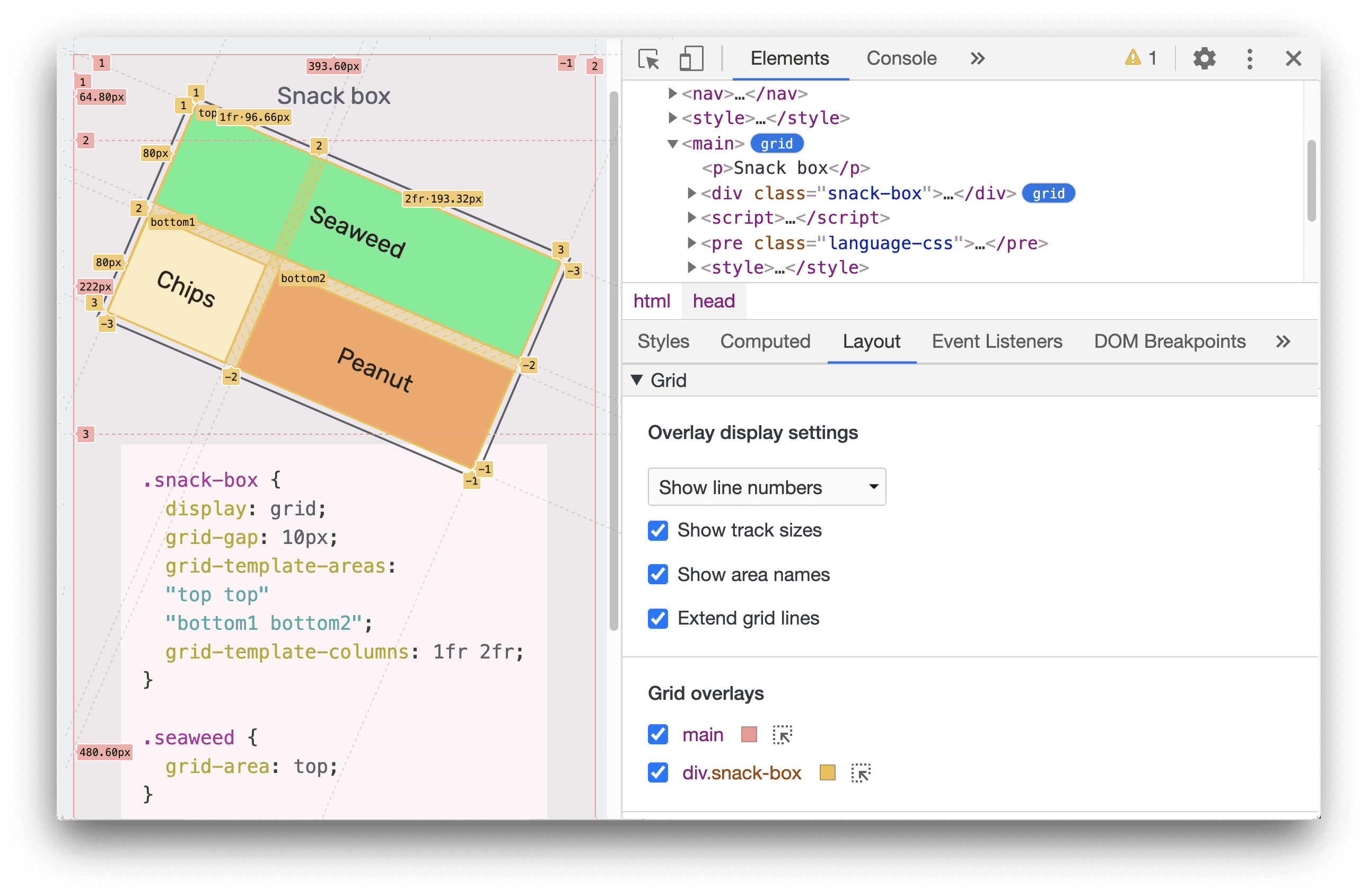
Ahora puedes emular autenticadores y depurar la API de Web Authentication con la nueva pestaña WebAuthn.
Selecciona Más opciones > Más herramientas > WebAuthn para abrir la pestaña de WebAuthn.

Antes de la nueva pestaña WebAuthn, no había compatibilidad nativa con la depuración de WebAuthn en Chrome. Los desarrolladores necesitaban autenticadores físicos para probar sus aplicaciones web con la API de Web Authentication.
Con la nueva pestaña WebAuthn, los desarrolladores web pueden emular estos autenticadores, personalizar sus capacidades e inspeccionar sus estados, sin la necesidad de autenticadores físicos. Esto hace que la experiencia de depuración sea mucho más fácil.
Consulta nuestra documentación para obtener más información sobre la función WebAuthn.
Problema de Chromium: 1034663
Mueve las herramientas entre el panel superior e inferior
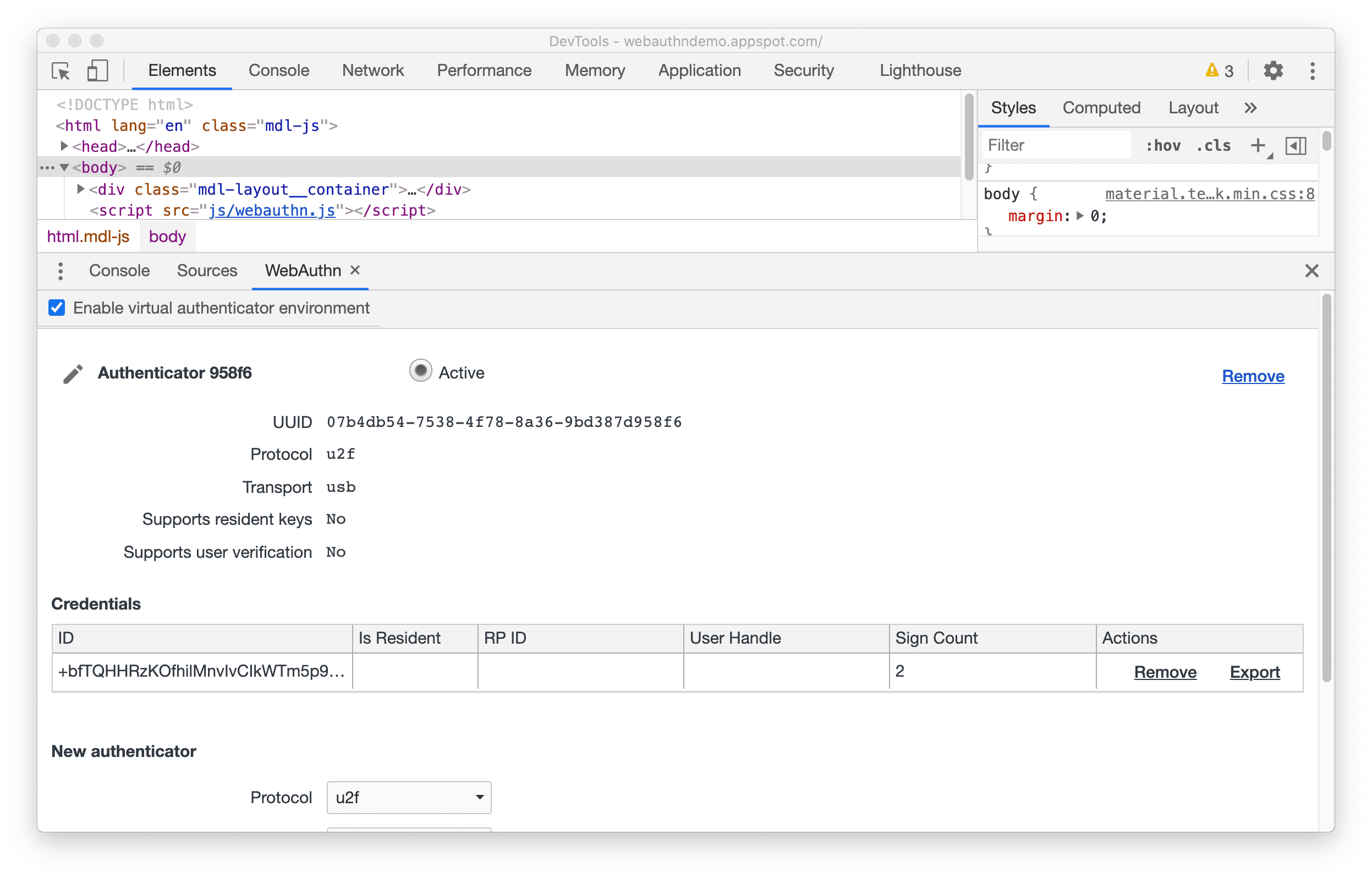
Las Herramientas para desarrolladores ahora admiten el movimiento de herramientas entre el panel inferior y superior. De esta manera, puedes ver dos herramientas a la vez.
Por ejemplo, si deseas ver el panel Elementos y Fuentes de una sola vez, puedes hacer clic con el botón derecho en el panel Fuentes y seleccionar Mover a la parte inferior para moverlo a la parte inferior.

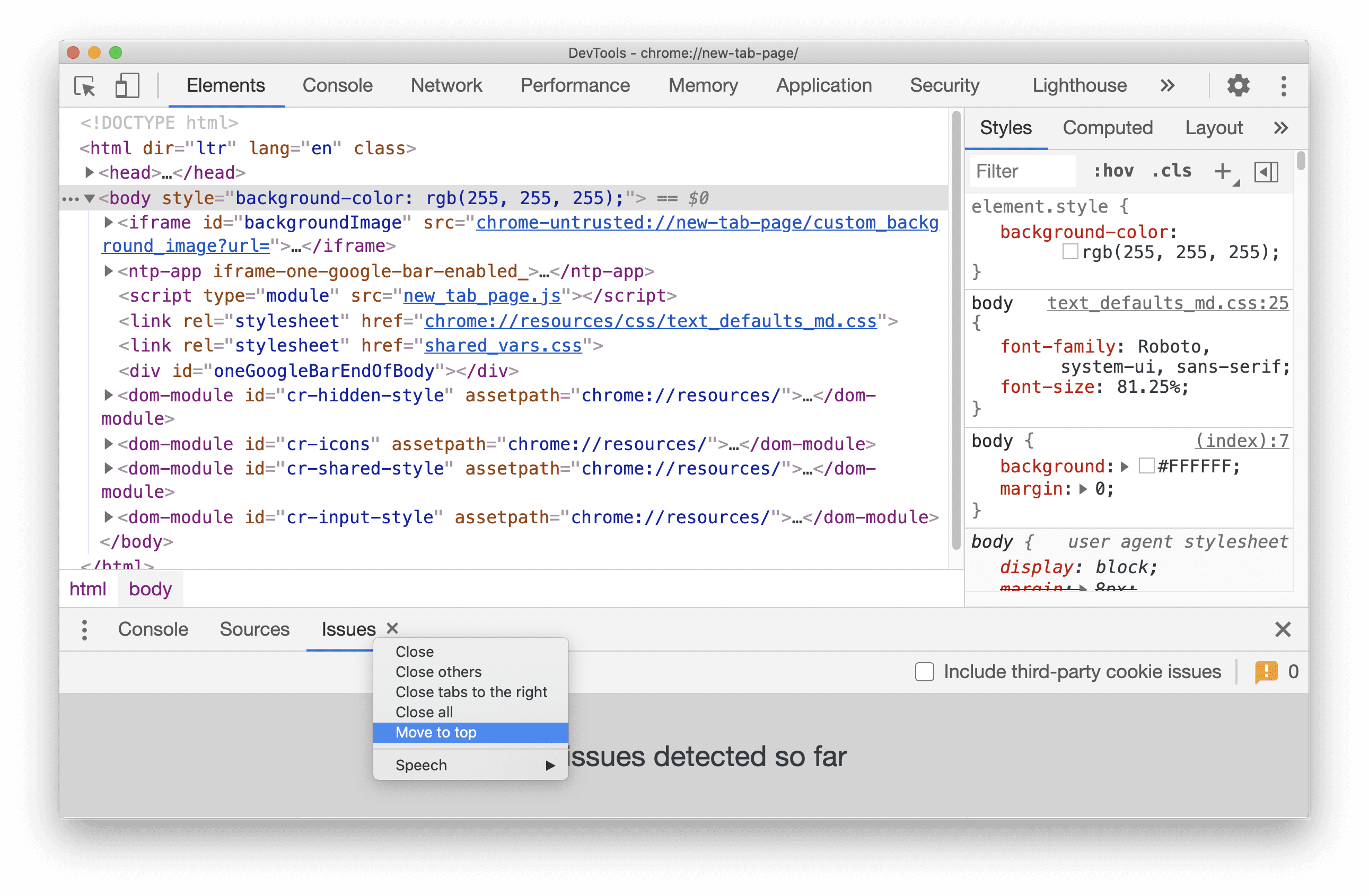
Del mismo modo, puedes mover cualquier pestaña inferior a la parte superior. Para ello, haz clic con el botón derecho en una pestaña y selecciona Mover al principio.

Problema de Chromium: 1075732
Actualizaciones del panel de elementos
Ve el panel de la barra lateral Computed en el panel Styles
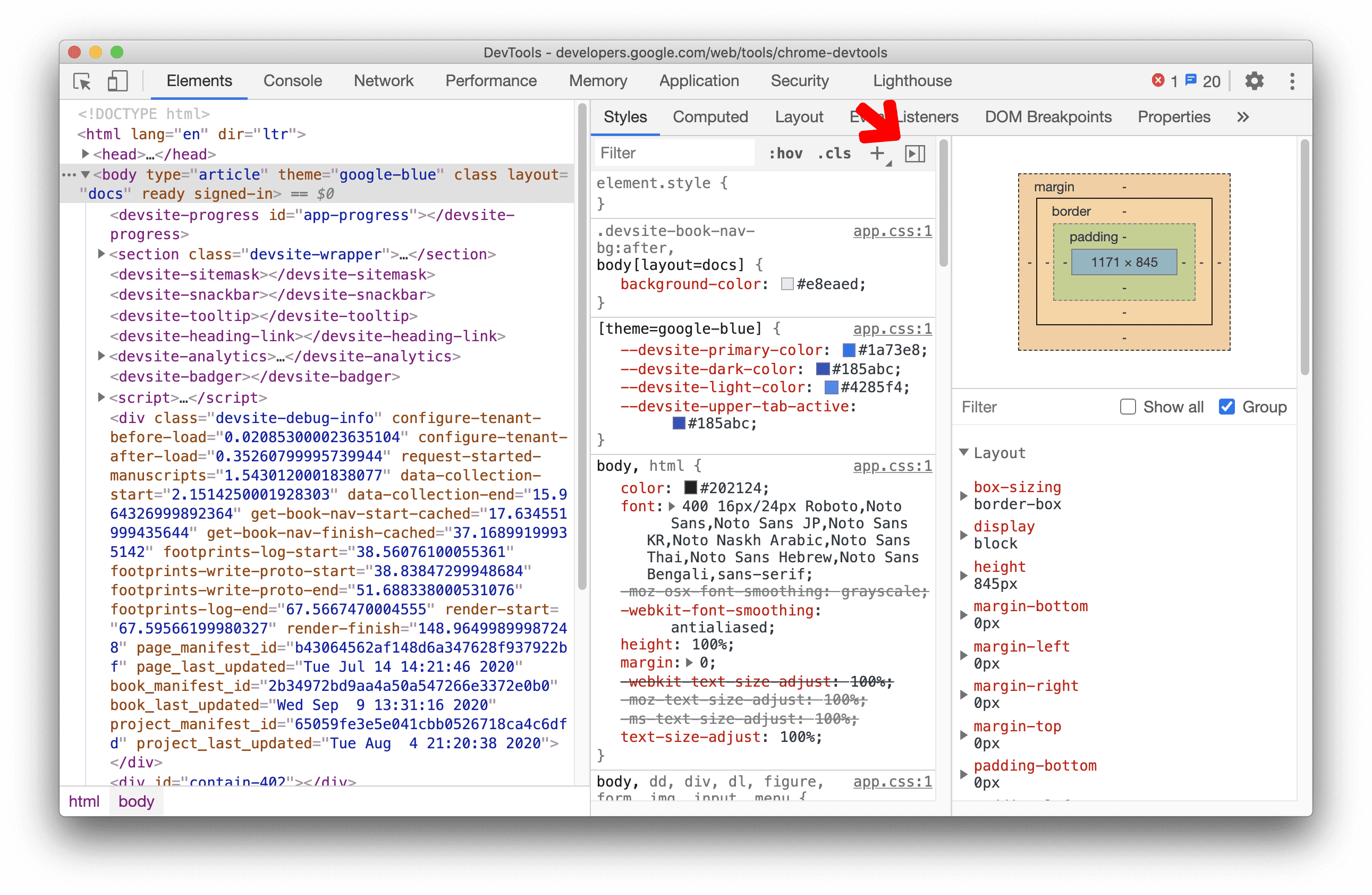
Ahora puedes activar o desactivar el panel Barra lateral Computed en el panel Estilos.
El panel Barra lateral computarizada del panel Estilos se contrae de forma predeterminada. Haz clic en el botón para activarlo o desactivarlo.

Problema de Chromium: 1073899
Agrupación de las propiedades de CSS en el panel Computed
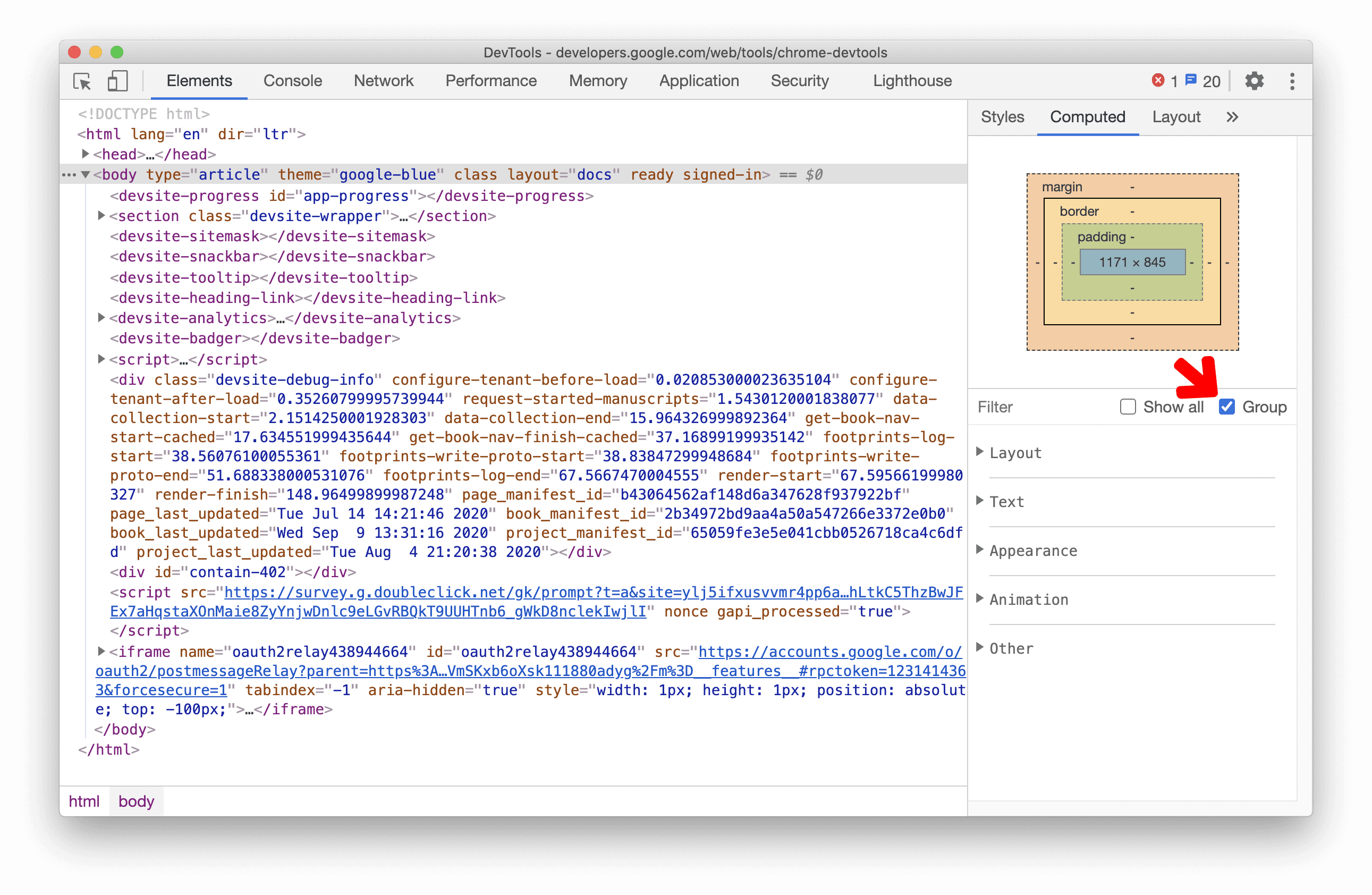
Ahora puedes agrupar las propiedades de CSS por categorías en el panel Computed.
Con esta nueva función de agrupación, será más fácil navegar por el panel Computed (sin desplazamiento) y enfocarte de forma selectiva en un conjunto de propiedades relacionadas para la inspección de CSS.
En el panel Elementos, selecciona un elemento. Activa o desactiva la casilla de verificación Group (Grupo) para agrupar o desagrupar las propiedades de CSS.

Problemas de Chromium: 1096230, 1084673, 1106251
Lighthouse 6.4 en el panel de Lighthouse
El panel Lighthouse ahora ejecuta Lighthouse 6.4. Consulta las notas de la versión para obtener una lista completa de los cambios.

Nuevas auditorías en Lighthouse 6.4:
- Precarga las fuentes. Valida si todas las fuentes que usan
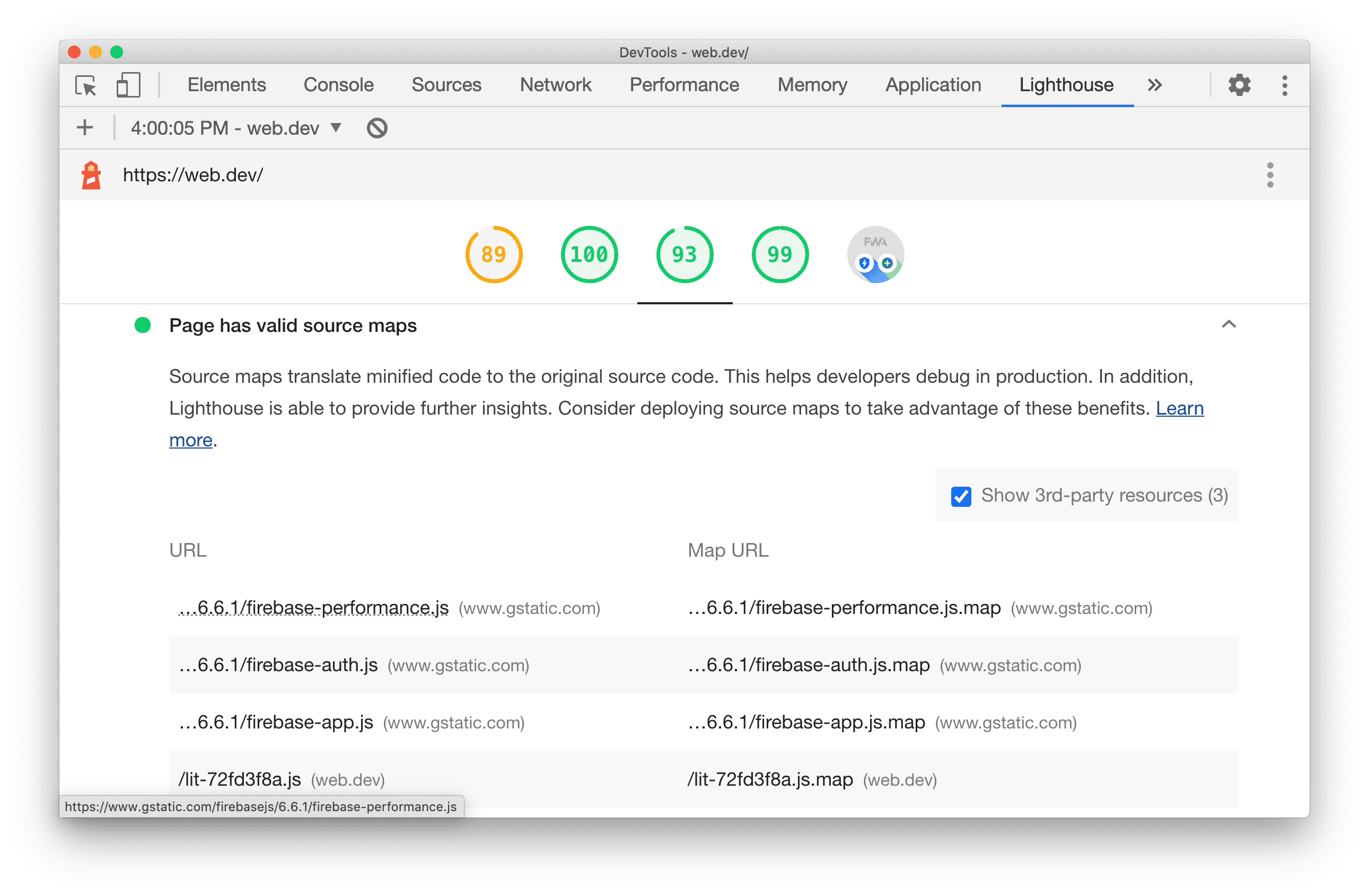
font-display: optionalse precargaron. - Mapas de orígenes válidos. Audita si una página tiene mapas de orígenes válidos para JavaScript de origen y de gran tamaño.
- [Experimental] Biblioteca JavaScript grande Las bibliotecas de JavaScript grandes pueden causar un rendimiento deficiente. Esta auditoría sugiere alternativas más económicas a las bibliotecas de JavaScript grandes y comunes, como
moment.js.
Problema de Chromium: 772558
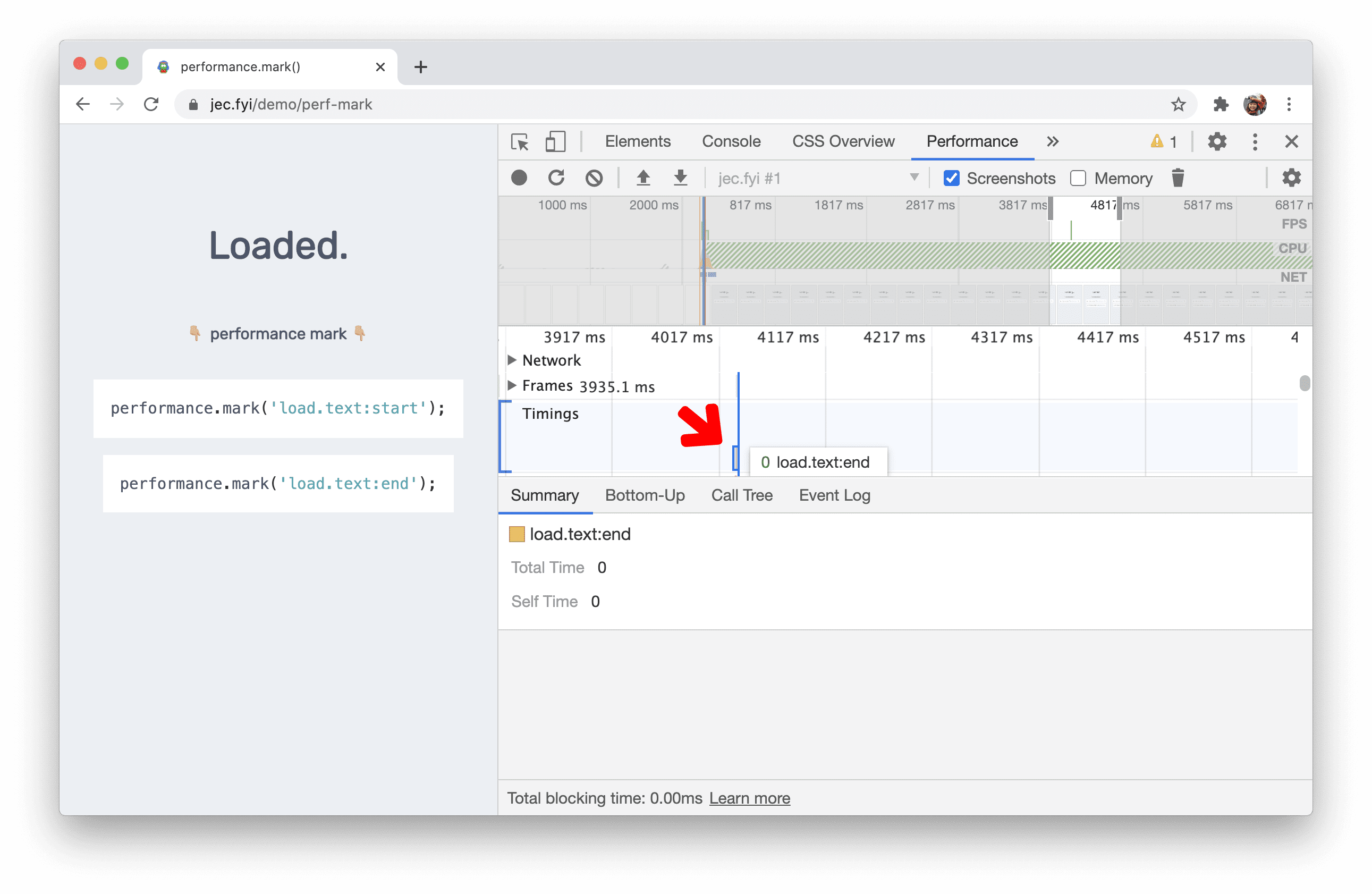
performance.mark() eventos en la sección Tiempos
La sección Tiempos de una grabación de rendimiento ahora marca los eventos performance.mark().

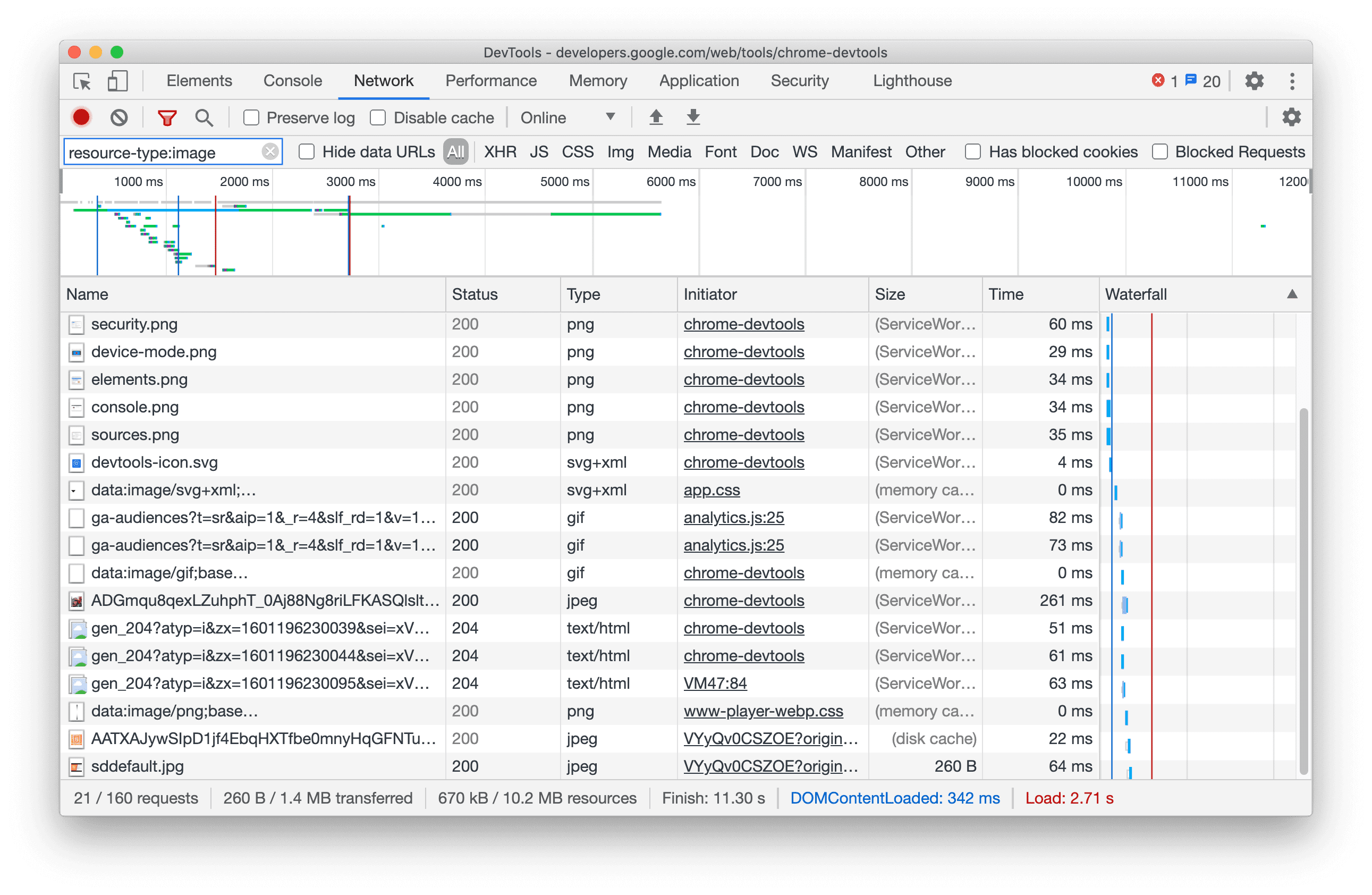
Nuevos filtros resource-type y url en el panel Network
Usa las nuevas palabras clave resource-type y url en el panel Network para filtrar las solicitudes de red.
Por ejemplo, usa resource-type:image para enfocarte en las solicitudes de red que son imágenes.

Consulta cómo filtrar solicitudes por propiedades para descubrir más palabras clave especiales, como resource-type y url.
Problemas de Chromium: 1121141 y 1104188
Actualizaciones de la vista de detalles del marco
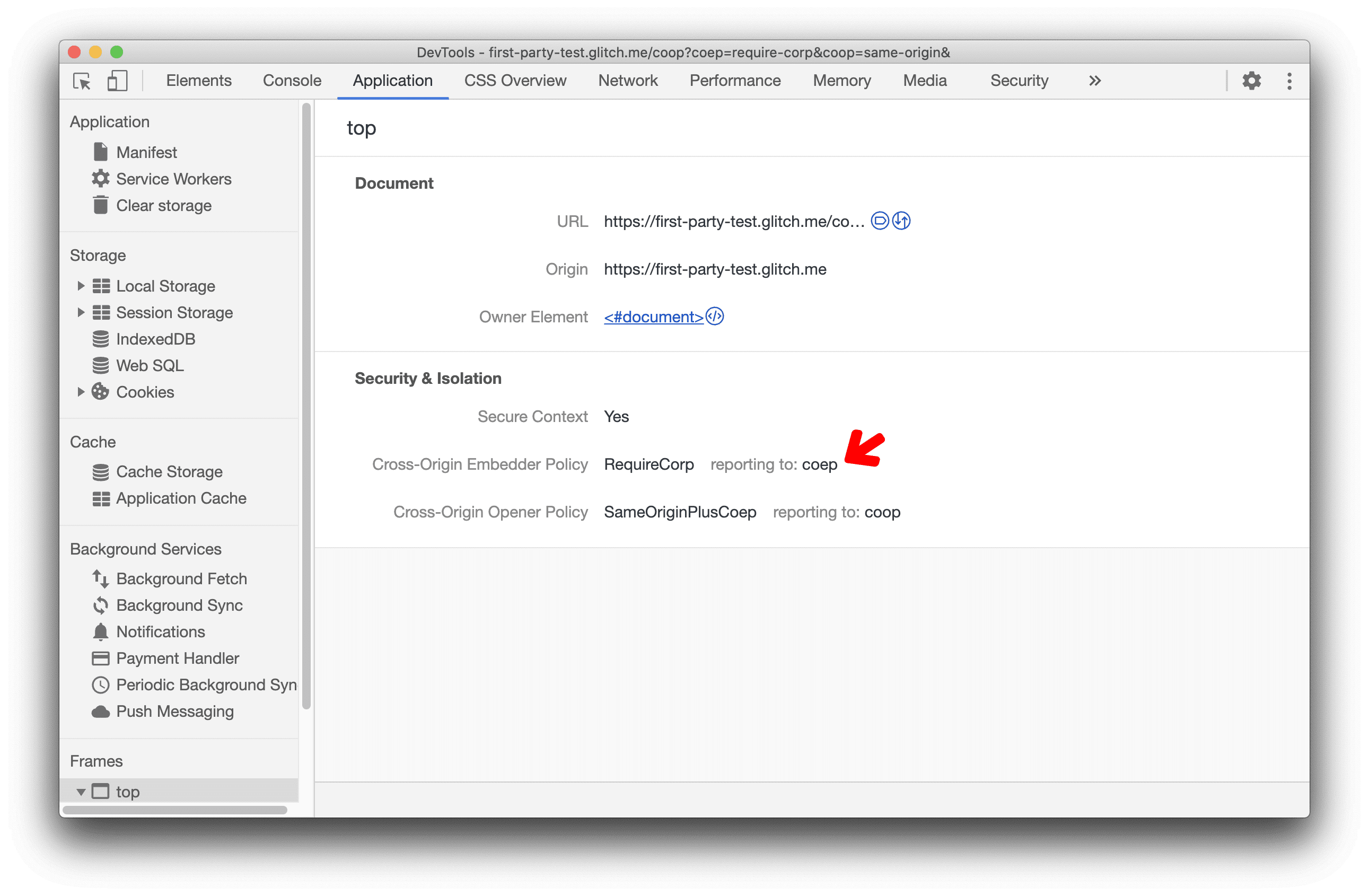
Muestra el extremo reporting to de COEP y COOP
Ahora puedes ver el extremo de la Política de incorporaciones de origen cruzado (COEP) y la Política de abridor de origen cruzado (COOP)reporting to en la sección Seguridad y aislamiento.
La API de Reporting define un encabezado HTTP nuevo, Report-To, que les brinda a los desarrolladores web una manera de especificar extremos del servidor para que el navegador envíe advertencias y errores.

Lee este artículo para obtener más información sobre cómo habilitar las funciones COEP y COOP, y hacer que tu sitio web esté "aislado con orígenes cruzados".
Problema de Chromium: 1051466
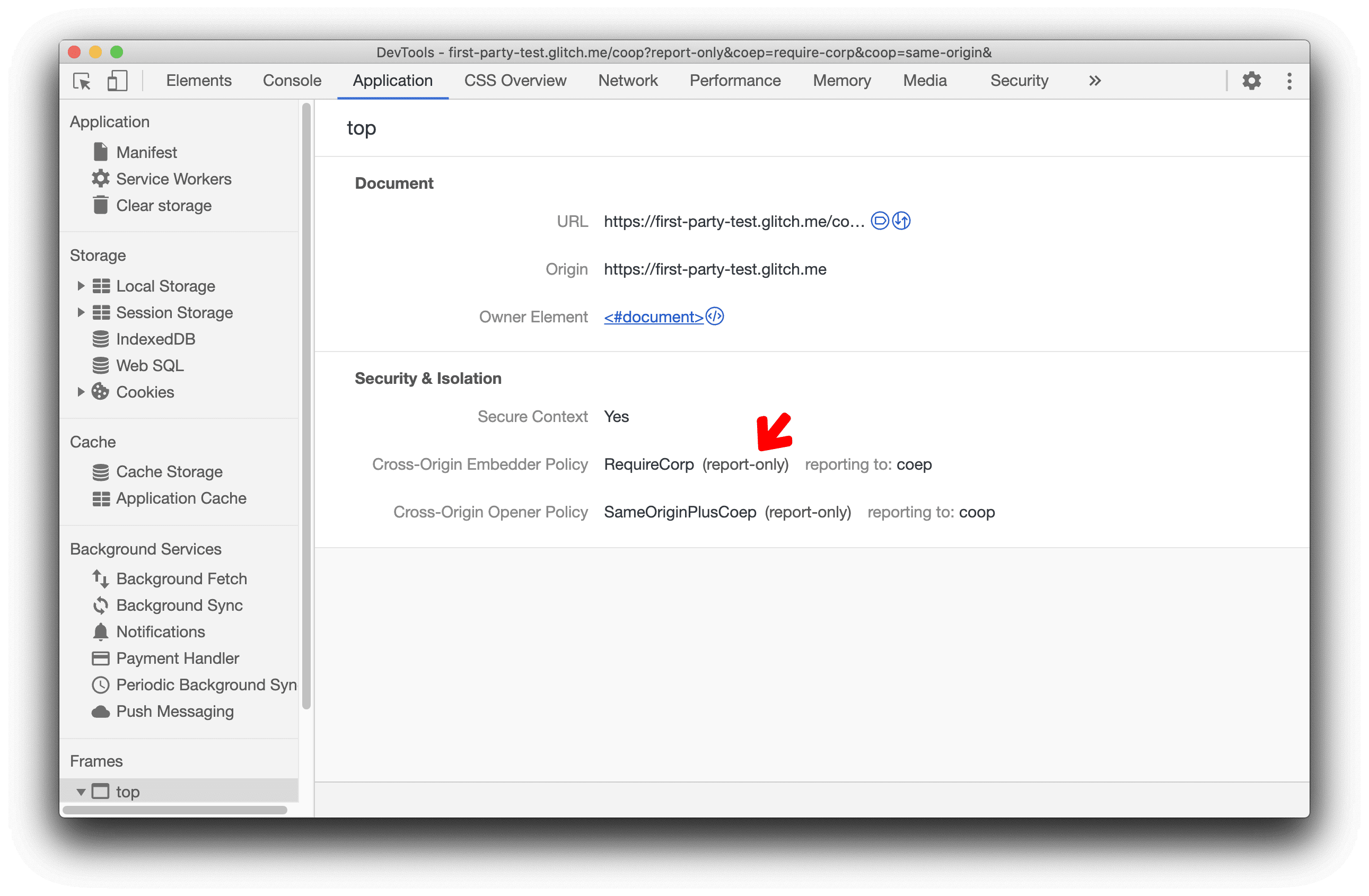
Mostrar los modos report-only de COEP y COOP
Las Herramientas para desarrolladores ahora muestran la etiqueta report-only para COEP y COOP que están configuradas en el modo report-only.

Mira este video para obtener información sobre cómo prevenir filtraciones de información y habilitar COOP y COEP en tu sitio web.
Problema de Chromium: 1051466
Settings dejó de estar disponible en el menú Más herramientas
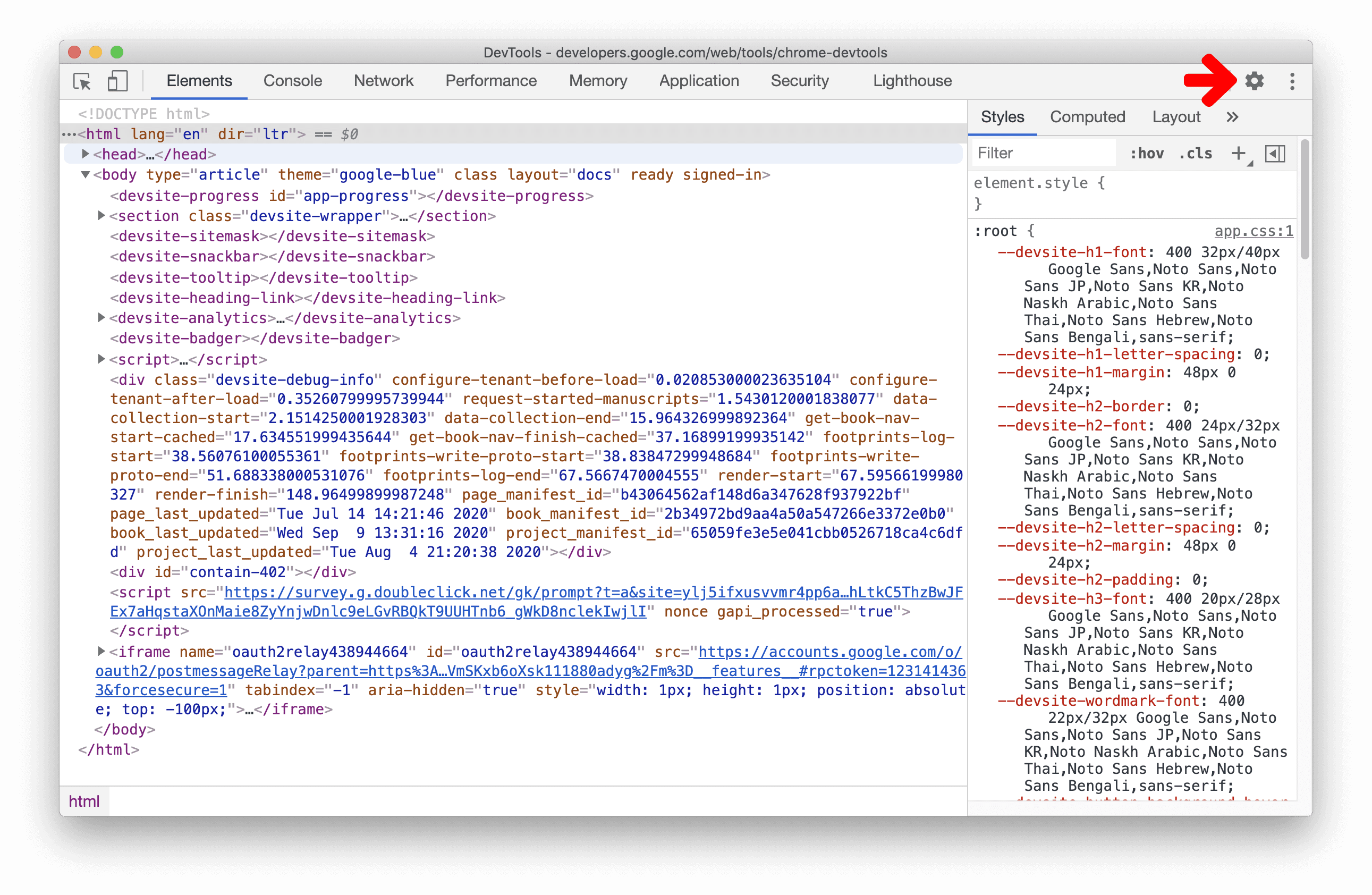
El elemento Settings del menú Más herramientas dejó de estar disponible. Abre la Configuración desde el panel principal.

Problema de Chromium: 1121312
Funciones experimentales
Consulta y corrige los problemas de contraste de color en el panel Resumen de CSS
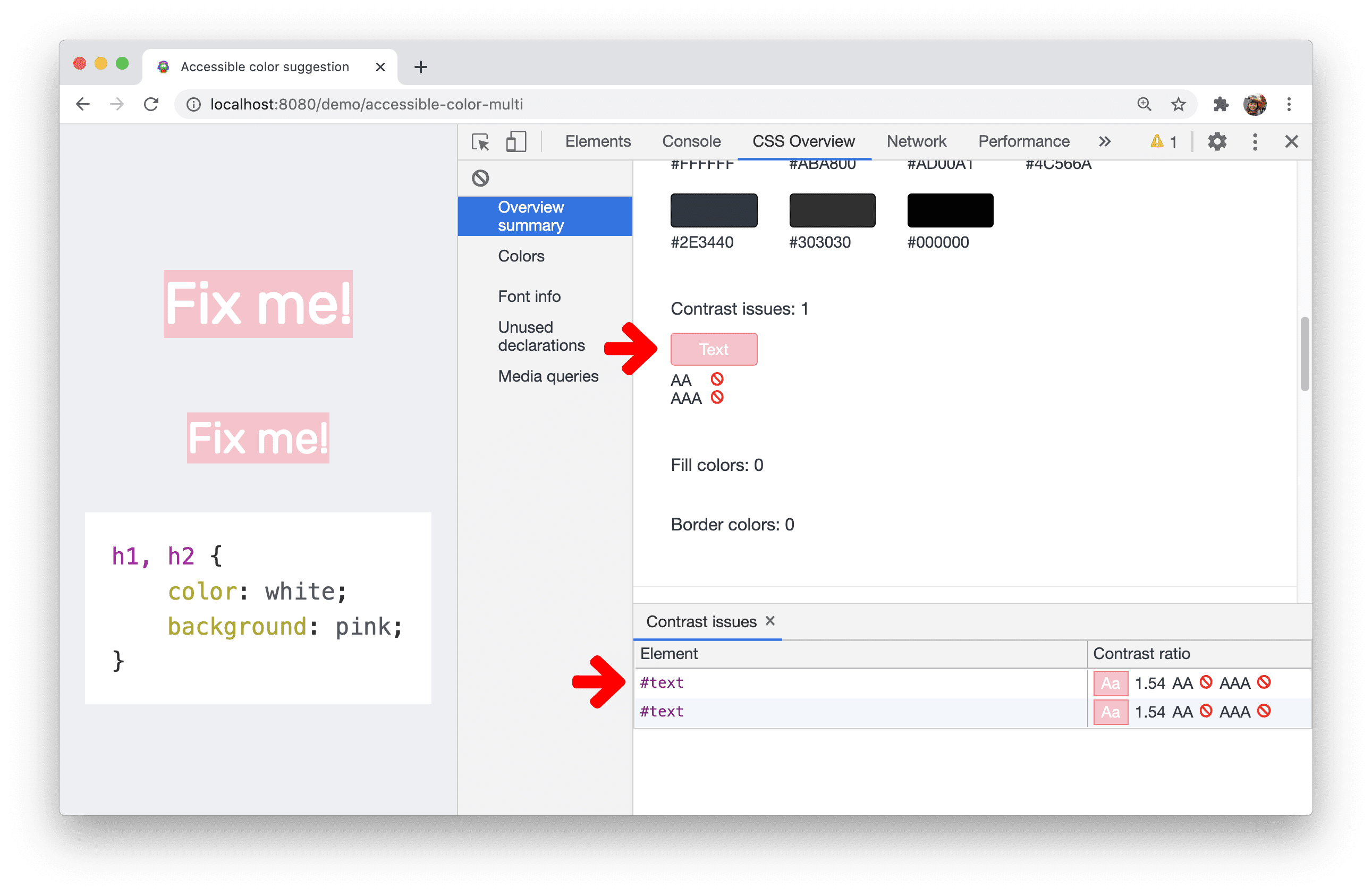
El panel Resumen de CSS ahora muestra una lista de textos con bajo contraste de color de tu página.
En este ejemplo, la página de demostración tiene un problema de contraste bajo de color. Haz clic en el problema para ver una lista de los elementos que lo tienen.

Haz clic en un elemento de la lista para abrirlo en el panel Elementos. Las Herramientas para desarrolladores ofrecen sugerencias automáticas de colores para ayudarte a corregir el texto con contraste bajo.
Problema de Chromium: 1120316
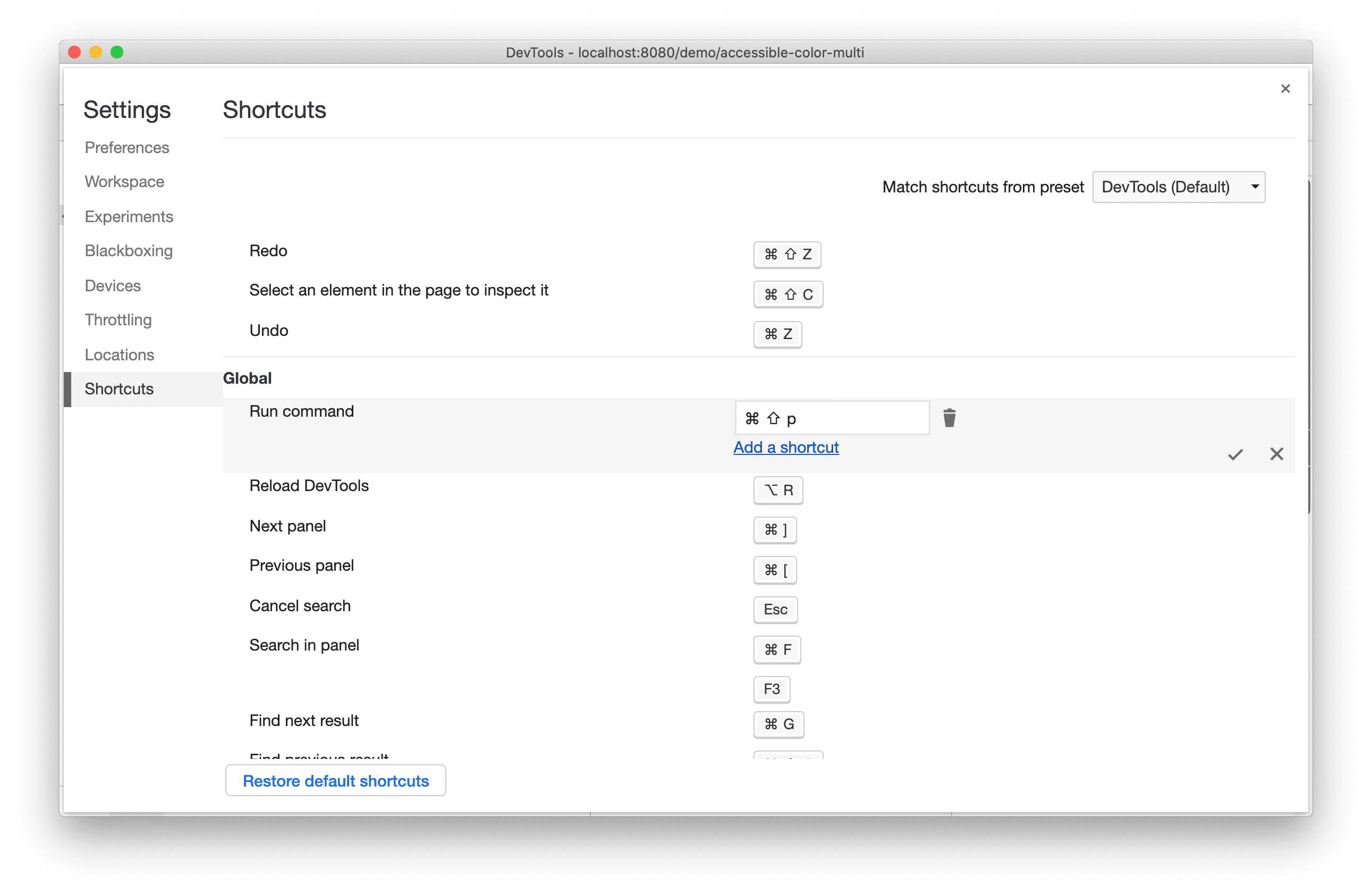
Cómo personalizar las combinaciones de teclas en Herramientas para desarrolladores
Ahora puedes personalizar las combinaciones de teclas para tus comandos favoritos en Herramientas para desarrolladores.
Ve a Configuración > Combinaciones de teclas, coloca el cursor sobre un comando y haz clic en el botón Editar (ícono de lápiz) para personalizar la combinación de teclas.

Para restablecer todas las combinaciones de teclas, haz clic en Restablecer accesos directos predeterminados.
Problema de Chromium: 174309
Descarga los canales de vista previa
Considera usar Canary, Dev o Beta de Chrome como tu navegador de desarrollo predeterminado. Estos canales de vista previa te brindan acceso a las funciones más recientes de Herramientas para desarrolladores, prueba APIs de plataformas web de vanguardia y encuentra problemas en tu sitio antes que tus usuarios.
Cómo comunicarse con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para analizar las nuevas funciones y los cambios en la publicación, o cualquier otra cosa relacionada con Herramientas para desarrolladores.
- Envíanos tus sugerencias o comentarios a través de crbug.com.
- Informa un problema en Herramientas para desarrolladores mediante Más opciones
 > Ayuda > Informar problemas con Herramientas para desarrolladores en Herramientas para desarrolladores.
> Ayuda > Informar problemas con Herramientas para desarrolladores en Herramientas para desarrolladores. - Envía un tweet a @ChromeDevTools.
- Deja comentarios en los videos de YouTube de las Novedades de las Herramientas para desarrolladores o en las sugerencias de Herramientas para desarrolladores (videos de YouTube).
Novedades de Herramientas para desarrolladores
Una lista de todos los temas abordados en la serie Novedades de Herramientas para desarrolladores.
Chrome 123
- Buscar el huevo de Pascua
- Actualizaciones del panel de elementos
- Emular una página enfocada en Elementos > Estilos
- Selector de color, reloj angular y editor de aceleración en resguardos
var() - La herramienta de longitud de CSS dejó de estar disponible
- Ventana emergente del resultado de la búsqueda seleccionado en Rendimiento > Pista principal
- Actualizaciones del panel de red
- Botón para borrar y filtros de búsqueda en la pestaña Red > pestaña EventStream
- Sugerencias sobre herramientas con motivos de exención para las cookies de terceros en Red > Cookies
- Cómo habilitar o inhabilitar todos los puntos de interrupción en Sources
- Consulta las secuencias de comandos cargadas en Herramientas para desarrolladores para Node.js
- Lighthouse 11.5.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 122
- Ya está disponible la colección oficial de las extensiones de Grabadora
- Mejoras de red
- Motivo del error en la columna Estado
- Submenú Copiado mejorado
- Mejoras de rendimiento
- Rutas de navegación en la línea de tiempo
- Iniciadores de eventos en el segmento principal
- Menú del selector de instancias de VM de JavaScript para las Herramientas para desarrolladores de Node.js
- Nuevo acceso directo y comando en Sources
- Mejoras de los elementos
- El seudoelemento ::view-transition ahora se puede editar en Estilos.
- La compatibilidad de la propiedad de contenido de alineación para contenedores de bloque
- Compatibilidad con la postura en dispositivos plegables emulados
- Temas dinámicos
- Advertencias de baja gradual de las cookies de terceros en los paneles de Red y Aplicación
- Lighthouse 11.4.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 121
- Mejoras de los elementos
- Barra de filtros optimizada en el panel Network
- Asistencia de
@font-palette-values - Caso admitido: Propiedad personalizada como un resguardo de otra propiedad personalizada
- Compatibilidad mejorada con mapas de fuentes
- Mejoras en el panel de rendimiento
- Segmento de interacciones avanzadas
- Filtrado avanzado en las pestañas Bottom-Up, Call Tree y Event Log
- Marcadores de sangría en el panel Sources
- Información útil sobre la herramienta para encabezados y contenido anulados en el panel de Red
- Nuevas opciones del menú de comandos para agregar y quitar patrones de bloqueo de solicitudes
- Se quitó el experimento por incumplimientos de la CSP
- Lighthouse 11.3.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 120
- Eliminación gradual de las cookies de terceros
- Analiza las cookies de tu sitio web con la herramienta de análisis de Privacy Sandbox
- Ficha de elementos ignorados mejorada
- Patrón de exclusión predeterminado para node_modules
- Las excepciones capturadas ahora detienen la ejecución si se detectan o pasan por código no ignorado
- Se cambió el nombre de
x_google_ignoreListporignoreListen los mapas de fuentes - Nuevo botón de activación del modo de entrada durante la depuración remota
- El panel Elementos ahora muestra las URLs de los nodos del #documento
- Política de Seguridad del Contenido Efectiva en el Panel de la Aplicación
- Depuración de animación mejorada
- Diálogo “¿Confías en este código?” en Fuentes y en la advertencia de auto-XSS en la consola.
- Interrupciones del objeto de escucha de eventos en worklets y trabajadores web
- La nueva insignia de medios para
<audio>y<video> - Se cambió el nombre de la precarga a Carga especulativa
- Lighthouse 11.2.0
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 119
- Se mejoró la sección @property en Elementos > Estilos
- Regla @propiedad editable
- Se informan los problemas relacionados con las reglas de @property no válidas
- Lista actualizada de dispositivos para emular
- JSON intercalado de impresión con formato estilístico en etiquetas de secuencia de comandos en Sources
- Autocompleta campos privados en Console
- Lighthouse 11.1.0
- Mejoras de accesibilidad
- Baja de Web SQL
- Validación de la relación de aspecto de la captura de pantalla en Aplicación > Manifiesto
- Varios aspectos destacados
Chrome 118
- Nueva sección para propiedades personalizadas en Elementos > Estilos
- Más mejoras sobre anulaciones locales
- Búsqueda mejorada
- Panel de fuentes mejoradas
- Espacio de trabajo optimizado en el panel de fuentes
- Cómo reorganizar paneles en Fuentes
- Resaltado de sintaxis e impresión con formato para más tipos de secuencias de comandos
- Emular la función de medios de preferencia con transparencia reducida
- Lighthouse 11
- Mejoras de accesibilidad
- Varios aspectos destacados
Chrome 117
- Mejoras en el panel de red
- Anula el contenido web de forma local aún más rápido
- Anula el contenido de las solicitudes XHR y de recuperación
- Ocultar solicitudes de extensiones de Chrome
- Códigos de estado HTTP legibles por humanos
Respuestas con impresión con formato estilístico para subtipos de JSON
Rendimiento: Consulta los cambios en la prioridad de recuperación para eventos de red.
(Experimental) Nueva emulación de renderización: prefers-reduced-transparency
Chrome 116
- Se mejoró la depuración de las hojas de estilo que faltan
- Compatibilidad con la sincronización lineal en Elementos > Estilos > Editor de aceleración
- Compatibilidad con los buckets de almacenamiento y vista de metadatos
- Lighthouse 10.3.0
- Accesibilidad: Comandos del teclado y lectura de pantalla mejorada
- Varios aspectos destacados
Chrome 115
- Mejoras de los elementos
- Nueva insignia de subcuadrícula de CSS
- Especificidad del selector en el cuadro de información
- Valores de las propiedades CSS personalizadas en el cuadro de información
- Mejoras en las fuentes
- Resaltado de sintaxis CSS
- Acceso directo para establecer puntos de interrupción condicionales
- Aplicación > Mitigaciones del seguimiento por rebote
- Lighthouse 10.2.0
- Ignora las secuencias de comandos del contenido de forma predeterminada
- Red > Mejoras en las respuestas
- Varios aspectos destacados
Chrome 114
- Compatibilidad con depuración de WebAssembly
- Se mejoró el comportamiento de los pasos en las apps de Wasm
- Cómo depurar Autocompletar con el panel Elementos y la pestaña Problemas
- Aserciones en Grabadora
- Lighthouse 10.1.1
- Mejoras de rendimiento
- performance.mark() muestra los tiempos cuando se coloca el cursor sobre un elemento en Rendimiento > Tiempos.
- El comando profile() propaga Rendimiento > Principal
- Advertencia sobre interacciones lentas del usuario
- Actualizaciones de las Métricas web
- Baja del generador de perfiles de JavaScript: fase tres
- Varios aspectos destacados
Chrome 113
- Anula los encabezados de respuesta de la red
- Mejoras de depuración de Nuxt, Vite y Rollup
- Mejoras de CSS en Elementos > Estilos
- Las propiedades y los valores de CSS no son válidos
- Vínculos a fotogramas clave en la propiedad de abreviación de animación
- Nuevo parámetro de configuración de la consola: Autocompletar con Intro
- El menú de comandos enfatiza los archivos de autor
- Baja del generador de perfiles de JavaScript: Etapa dos
- Varios aspectos destacados
Chrome 112
- Actualizaciones de la grabadora
- Extensiones de reproducción de la grabadora
- Grabar con selectores de perforación
- Exporta grabaciones como secuencias de comandos de Puppeteer con el análisis de Lighthouse
- Cómo obtener extensiones para Grabadora
- Elementos > Actualizaciones de diseños
- Documentación de CSS en el panel Estilos
- Compatibilidad con el anidamiento de CSS
- Marca puntos de registro y puntos de interrupción condicionales en la consola
- Ignora las secuencias de comandos irrelevantes durante la depuración
- Comenzó la baja del generador de perfiles de JavaScript
- Emular el contraste reducido
- Lighthouse 10
- Varios aspectos destacados
Chrome 111
- Cómo depurar el color HD con el panel Estilos
- UX mejorada de punto de interrupción
- Combinaciones de teclas personalizables de la Grabadora
- Mejor sintaxis destacada para Angular
- Cómo reorganizar las cachés en el panel Application
- Varios aspectos destacados
Chrome 110
- Borra el Panel de rendimiento cuando se vuelve a cargar la página
- Actualizaciones de la grabadora
- Cómo ver y destacar el código de tu flujo de usuarios en la grabadora
- Cómo personalizar los tipos de selectores de una grabación
- Cómo editar el flujo de usuarios durante la grabación
- Impresión con diseños in situ automáticos
- Mejor resaltado de sintaxis y vista previa intercalada para Vue, SCSS y más
- Autocompletar ergonómico y coherente en la consola
- Varios aspectos destacados
Chrome 109
- Grabadora: Copiar como opciones para los pasos, la reproducción in-page y el menú contextual de los pasos
- Se muestran los nombres reales de las funciones en las grabaciones de las presentaciones
- Nuevas combinaciones de teclas en el panel Console y fuentes
- Depuración de JavaScript mejorada
- Varios aspectos destacados
- [Experimental] UX mejorada en la administración de interrupciones
- [Experimental] Impresión automática en el lugar
Chrome 108
- Sugerencias para las propiedades de CSS inactivas
- Detecta automáticamente selectores XPath y de texto en el panel Grabadora
- Sigue las expresiones separadas por comas
- Mejora de la configuración de las listas de elementos ignorados
- Varios aspectos destacados
Chrome 107
- Cómo personalizar las combinaciones de teclas en Herramientas para desarrolladores
- Activa o desactiva el tema claro y el oscuro con la combinación de teclas
- Cómo destacar objetos C/C++ en el Inspector de memoria
- Se admite la información completa del iniciador para la importación de HAR.
- Iniciar la búsqueda del DOM después de presionar
Enter - Se muestran los íconos
startyendpara las propiedades de flexbox de CSS dealign-content - Varios aspectos destacados
Chrome 106
- Agrupa archivos por escrito / implementado en el panel de fuentes
- Seguimientos de pila vinculados para operaciones asíncronas
- Ignorar automáticamente las secuencias de comandos conocidas de terceros
- Se mejoró la pila de llamadas durante la depuración
- Cómo ocultar las fuentes de la lista de elementos ignorados en el panel Sources
- Oculta archivos de la lista de elementos ignorados en el menú de comandos
- Nuevo segmento de interacciones en el panel Rendimiento
- Desglose de los tiempos de LCP en el panel Estadísticas de rendimiento
- Generar automáticamente el nombre predeterminado de las grabaciones en el panel de Grabadora
- Varios aspectos destacados
Chrome 105
- Reproducción paso a paso en la grabadora
- Compatibilidad con el evento de desplazamiento del mouse en el panel de Grabadora
- El procesamiento de imagen con contenido más grande (LCP) del panel de estadísticas de rendimiento
- Identifica destellos de texto (FOIT, FOUT) como posibles causas raíz de los cambios de diseño
- Controladores de protocolo en el panel Manifest
- Insignia de la capa superior en el panel de elementos
- Adjunta la información de depuración de Wasm en el entorno de ejecución
- Cómo admitir Ediciones en vivo durante la depuración
- Visualiza y edita @scope en las reglas del panel Styles
- Mejoras en el mapa de fuentes
- Varios aspectos destacados
Chrome 104
- Reinicia el fotograma durante la depuración
- Opciones de repetición lenta en el panel de la grabadora
- Cómo compilar una extensión para el panel de Grabadora
- Agrupa archivos por escrito / implementado en el panel de fuentes
- Nuevo segmento de Tiempos de usuario (User Timings) en el panel de estadísticas de rendimiento
- Revela el espacio asignado de un elemento
- Cómo simular la simultaneidad de hardware para las grabaciones de rendimiento
- Obtén una vista previa del valor sin color al completar automáticamente las variables de CSS
- Cómo identificar fotogramas de bloqueo en el panel de la memoria caché atrás/adelante
- Mejoras en las sugerencias de autocompletar para objetos JavaScript
- Mejoras en los mapas de origen
- Varios aspectos destacados
Chrome 103
- Cómo capturar eventos de clic con el botón derecho y doble en el panel Grabadora
- Nuevo período y modo de instantánea en el panel de Lighthouse
- Control de zoom mejorado en el panel Estadísticas de rendimiento
- Confirma que quieres borrar una grabación de rendimiento
- Cómo reordenar paneles en el panel Elementos
- Elegir un color fuera del navegador
- Se mejoró la vista previa del valor intercalado durante la depuración
- Cómo admitir BLOB grandes para autenticadores virtuales
- Nuevas combinaciones de teclas en el panel Fuentes
- Mejoras en los mapas de origen
Chrome 102
- Función de versión preliminar: Nuevo panel de estadísticas de rendimiento
- Nuevas combinaciones de teclas para emular temas claro y oscuro
- Seguridad mejorada en la pestaña Vista previa de red
- Mejoras en la recarga en el punto de interrupción
- Actualizaciones de Console
- Cancela el registro de flujo de usuarios al inicio
- Cómo mostrar los pseudoelementos de resaltado heredados en el panel Estilos
- Varios aspectos destacados
- [Experimental] Copiar los cambios de CSS
- [Experimental] Cómo elegir el color fuera del navegador
Chrome 101
- Importa y exporta los flujos de usuarios registrados como un archivo JSON
- Cómo ver las capas de cascada en el panel Estilos
- Compatibilidad con la función de color
hwb() - Se mejoró la visualización de propiedades privadas
- Varios aspectos destacados
- [Experimental] Nuevo período y modo de instantánea en el panel de Lighthouse
Chrome 100
- Visualiza y edita @supports en reglas en el panel Styles
- Compatibilidad con selectores comunes de forma predeterminada
- Cómo personalizar el selector de la grabación
- Cómo cambiar el nombre de una grabación
- Obtén una vista previa de las propiedades de la clase o función cuando colocas el cursor sobre ellas
- Fotogramas presentados parcialmente en el panel Rendimiento
- Varios aspectos destacados
Chrome 99
- Regulación de solicitudes de WebSocket
- Nuevo panel de la API de Reporting en el panel Application
- Se agregó compatibilidad con la función de espera hasta que el elemento esté visible o en el que se pueda hacer clic en el panel de Grabadora
- Mejor estilo, formato y filtrado de la consola
- Depura la extensión de Chrome con archivos de mapa de fuentes
- Árbol de carpetas de fuentes mejorado en el panel de fuentes
- Muestra los archivos de origen de los trabajadores en el panel Sources
- Actualizaciones del Tema oscuro automático de Chrome
- Selector de color y panel dividido compatibles con el tacto
- Varios aspectos destacados
Chrome 98
- Función de versión preliminar: Árbol de accesibilidad de página completa
- Cambios más precisos en la pestaña Cambios
- Establece un tiempo de espera más largo para el registro del flujo de usuarios
- Asegúrate de que tus páginas se puedan almacenar en caché con la pestaña Memoria caché atrás/adelante.
- Nuevo filtro del panel Propiedades
- Emula la función de medios de colores forzados de CSS
- Mostrar reglas al colocar el cursor sobre él
- Se agregó compatibilidad con
row-reverseycolumn-reverseen el editor de Flexbox. - Nuevas combinaciones de teclas para reproducir XHR y expandir todos los resultados de la búsqueda
- Lighthouse 9 en el panel de Lighthouse
- Panel de fuentes mejoradas
- Varios aspectos destacados
- [Experimental] Extremos en el panel de la API de Reporting
Chrome 97
- Función de versión preliminar: Nuevo panel de Grabadora
- Cómo actualizar la lista de dispositivos en Device Mode
- Autocompletar con Editar como HTML
- Experiencia mejorada de depuración de código
- Sincroniza la configuración de Herramientas para desarrolladores entre dispositivos
Chrome 96
- Función de versión preliminar: Nuevo panel Resumen de CSS
- Se restableció y mejoró la experiencia de edición y copia de longitud de CSS
- Emular la función de medios de comunicación de preferencia de CSS
- Cómo emular la función Tema oscuro automático de Chrome
- Copia declaraciones como JavaScript en el panel Estilos
- Nueva pestaña Carga útil en el panel de Red
- Se mejoró la visualización de propiedades en el panel Propiedades
- Opción para ocultar los errores de CORS en la consola
- Vista previa y evaluación de los objetos
Intladecuados en la consola - Seguimientos de pila asíncronos coherentes
- Cómo mantener la barra lateral de la consola
- Panel Caché de la aplicación obsoleto en el panel Aplicación
- [Experimental] Nuevo panel de la API de Reporting en el panel Application
Chrome 95
- Nuevas herramientas para la creación de longitudes de CSS
- Oculta los problemas en la pestaña Problemas
- Se mejoró la visualización de las propiedades
- Lighthouse 8.4 en el panel de Lighthouse
- Cómo ordenar fragmentos en el panel Fuentes
- Nuevos vínculos a notas de la versión traducidas y avisos de errores de traducción
- IU mejorada para el menú de comandos de Herramientas para desarrolladores
Chrome 94
- Usa las Herramientas para desarrolladores en tu idioma preferido
- Nuevos dispositivos Nest Hub en la lista de dispositivos
- Pruebas de origen en la vista de detalles del marco
- Nueva insignia de consultas de contenedores CSS
- Nueva casilla de verificación para invertir los filtros de red
- La barra lateral de la consola dejará de estar disponible pronto
- Muestra encabezados
Set-Cookiessin procesar en la pestaña Problemas y en el panel Red - Los descriptores de acceso nativos de pantalla coherentes como propiedades propias en la consola
- Seguimientos de pila de errores adecuados para secuencias de comandos intercaladas con #sourceURL
- Cambia el formato de color en el panel Procesamiento
- Reemplaza la información sobre la herramienta personalizada con la información sobre la herramienta HTML nativo
- [Experimental] Ocultar problemas en la pestaña Problemas
Chrome 93
- Consultas editables del contenedor de CSS en el panel Estilos
- Vista previa del paquete web en el panel Network
- Depuración de la API de Attribution Reporting
- Mejor control de cadenas en la consola
- Depuración de CORS mejorada
- Lighthouse 8.1
- Nueva URL de nota en el panel de manifiesto
- Se corrigieron los selectores de coincidencias de CSS
- Impresión de respuestas JSON con formato atractivo en el panel Network
Chrome 92
- Editor de cuadrícula de CSS
- Compatibilidad con redeclaraciones de
consten la consola - Visualizador de pedidos de origen
- Nuevo acceso directo para ver detalles del marco
- Compatibilidad mejorada con depuración de CORS
- Cambia el nombre de la etiqueta XHR a Fetch/XHR
- Filtra el tipo de recurso Wasm en el panel Network
- User-Agent Client Hints for devices in the Network conditions
- Informar problemas con el modo no estándar en la pestaña Problemas
- Cómo incluir intersecciones de procesamiento en el panel Rendimiento
- Lighthouse 7.5 en el panel de Lighthouse
- Se dio de baja el menú contextual "Reiniciar marco" en la pila de llamadas
- [Experimental] Monitor de protocolo
- [Experimental] Grabadora de Puppeteer
Chrome 91
- Ventana emergente con información de las Métricas web
- Nuevo inspector de memoria
- Visualiza el ajuste de desplazamiento de CSS
- Nuevo panel de configuración de insignias
- Vista previa de imágenes mejorada con información de relación de aspecto
- Nuevo botón de condiciones de red con opciones para configurar
Content-Encoding - combinación para ver el valor calculado
- Palabra clave
accent-color - Categoriza los tipos de problemas con íconos y colores
- Borra tokens de confianza
- Funciones bloqueadas en la vista de detalles del marco
- Cómo filtrar experimentos en la configuración de Experimentos
- Nueva columna
Vary Headeren el panel de almacenamiento en caché - Compatibilidad con la verificación de marca privada de JavaScript
- Compatibilidad mejorada con la depuración de puntos de interrupción
- Compatibilidad con la vista previa del desplazamiento del mouse con la notación
[] - Contorno mejorado de los archivos HTML
- Seguimientos de pila de errores adecuados para la depuración de Wasm
Chrome 90
- Nuevas herramientas de depuración de CSS flexbox
- Nueva superposición de Métricas web esenciales
- Se movió el recuento de problemas a la barra de estado de la consola
- Informar problemas de la Actividad web de confianza
- Formatea cadenas como literales de cadena de JavaScript (válidos) en la consola
- Nuevo panel Trust Tokens en el panel Application
- Emula la función de medios de la gama de colores de CSS
- Herramientas de apps web progresivas mejoradas
- Nueva columna
Remote Address Spaceen el panel Network - Mejoras de rendimiento
- Cómo mostrar los componentes permitidos o no permitidos en la vista de detalles del marco
- Nueva columna
SamePartyen el panel Cookies - Se dio de baja la compatibilidad no estándar con
fn.displayName Don't show Chrome Data Saver warningdejará de estar disponible en el menú Configuración- [Experimental] Informes automáticos de problemas de contraste bajo en la pestaña Problemas
- [Experimental] Vista de árbol de accesibilidad completa en el panel Elementos
Chrome 89
- Compatibilidad con la depuración de incumplimientos de Trusted Types
- Cómo tomar una captura de pantalla del nodo más allá del viewport
- Nueva pestaña Trust Tokens para solicitudes de red
- Lighthouse 7 en el panel de Lighthouse
- Compatibilidad con la fuerza del estado
:targetde CSS - Nuevo acceso directo para duplicar elemento
- Selectores de colores para propiedades de CSS personalizadas
- Nuevas combinaciones de teclas para copiar propiedades de CSS
- Nueva opción para mostrar cookies decodificados de URL
- Cómo borrar solo cookies visibles
- Nueva opción para borrar cookies de terceros en el panel Storage
- Edit User-Agent Client Hints para dispositivos personalizados (Edit User-Agent Client Hints para dispositivos personalizados)
- Conserva el parámetro de configuración “Registrar registro de red”
- Cómo ver las conexiones de WebTransport en el panel de red
- Se cambió el nombre de"En línea" a "Sin limitación"
- Nuevas opciones de copia en la consola, el panel Sources y el panel Styles
- Nueva información de Service Workers en la vista de detalles de Frame
- Cómo medir la información de la memoria en la vista de detalles del marco
- Envía comentarios desde la pestaña Problemas
- Pérdida de fotogramas en el panel Rendimiento
- Emula dispositivos plegables y con pantalla doble en Device Mode
- [Experimental] Automatiza las pruebas del navegador con la grabadora de Puppeteer
- [Experimental] Editor de fuentes en el panel Estilos
- [Experimental] Herramientas de depuración de CSS flexbox
- [Experimental] Nueva pestaña Incumplimientos de CSP
- [Experimental] Nuevo cálculo de contraste de color: Algoritmo de contraste perceptual avanzado (APCA)
Chrome 88
- Inicio más rápido de Herramientas para desarrolladores
- Nuevas herramientas de visualización de ángulos CSS
- Cómo emular tipos de imágenes no compatibles
- Simula el tamaño de la cuota de almacenamiento en el panel de almacenamiento
- Nuevo carril de Métricas web en el panel de rendimiento
- Cómo informar errores de CORS en el panel Network
- Información de aislamiento de origen cruzado en la vista Detalles del marco
- Nueva información de Web Workers en la vista de detalles del marco
- Muestra los detalles del marco del abridor para las ventanas abiertas
- Abrir el panel Network desde el panel Service Workers
- Copia el valor de la propiedad
- Copiar el seguimiento de pila para el iniciador de red
- Obtén una vista previa del valor de la variable de Wasm al desplazar el mouse sobre un anuncio
- Evalúa la variable de Wasm en la consola
- Unidades de medida coherentes para los tamaños de archivos y memoria
- Cómo destacar seudoelementos en el panel de elementos
- [Experimental] Herramientas de depuración de CSS Flexbox
- [Experimental] Cómo personalizar las combinaciones de teclas de acordes
Chrome 87
- Nuevas herramientas de depuración de la cuadrícula de CSS
- Nueva pestaña de WebAuthn
- Cómo mover las herramientas entre los paneles inferior y superior
- Nuevo panel de la barra lateral Calculado en el panel Estilos
- Agrupa las propiedades de CSS en el panel Procesamiento
- Lighthouse 6.3 en el panel de Lighthouse
- Eventos
performance.mark()en la sección Tiempos - Nuevos filtros
resource-typeyurlen el panel Network - Actualizaciones de la vista de detalles del marco
Settingsdejó de estar disponible en el menú Más herramientas- [Experimental] Consulta y corrige los problemas de contraste de color en el panel Resumen de CSS
- [Experimental] Cómo personalizar las combinaciones de teclas en Herramientas para desarrolladores
Chrome 86
- Panel Nuevo contenido multimedia
- Cómo tomar capturas de pantalla de nodo con el menú contextual del panel de elementos
- Actualizaciones de la pestaña Problemas
- Cómo emular las fuentes locales que faltan
- Cómo emular a usuarios inactivos
- Emular
prefers-reduced-data - Compatibilidad con funciones nuevas de JavaScript
- Lighthouse 6.2 en el panel de Lighthouse
- Baja de la lista “other origins” en el panel Service Workers
- Mostrar resumen de cobertura de los elementos filtrados
- Nueva vista de detalles del marco en el panel Aplicación
- Sugerencia de color accesible en el panel Estilos
- Restablece el panel Propiedades en el panel Elementos.
- Valores del encabezado
X-Client-Datalegibles por humanos en el panel de red - Autocompletar fuentes personalizadas en el panel Estilos
- Mostrar de manera coherente el tipo de recurso en el panel Red
- Botones para borrar en los paneles Elementos y Red
Chrome 85
- Edición de estilo para frameworks de CSS-in-JS
- Lighthouse 6 en el panel de Lighthouse
- Baja de la Primera pintura significativa (FMP)
- Compatibilidad con funciones nuevas de JavaScript
- Nuevas advertencias de accesos directos a aplicaciones en el panel del manifiesto
- Eventos
respondWithdel service worker en la pestaña Tiempo - Visualización coherente del panel Computed
- Compensaciones de código de bytes para archivos WebAssembly
- Copia y corte de líneas en el panel de fuentes
- Actualizaciones de configuración de la consola
- Actualizaciones del panel de rendimiento
- Íconos nuevos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
Chrome 84
- Soluciona los problemas del sitio con la nueva pestaña Problemas
- Cómo ver la información de accesibilidad en la información sobre la herramienta del modo de inspección
- Actualizaciones del panel de rendimiento
- Terminología de las promesas más precisa en la consola
- Actualizaciones del panel de diseños
- Baja del panel Propiedades del panel Elementos
- Compatibilidad con combinaciones de teclas a apps en el panel Manifest
Chrome 83
- Emular deficiencias en la visión
- Emula configuraciones regionales
- Depuración de la Política de incorporaciones de origen cruzado (COEP)
- Íconos nuevos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
- Consulta las solicitudes de red que establecen una cookie específica
- Estación de carga a la izquierda desde el menú Comandos
- Se movió la opción Configuración del menú principal
- El panel Audits ahora es el panel de Lighthouse
- Cómo borrar todas las anulaciones locales de una carpeta
- Actualización de la IU de tareas largas
- Compatibilidad con el ícono enmascarable en el panel Manifest
Chrome 82
Chrome 81
- Compatibilidad con Moto G4 en Device Mode
- Actualizaciones relacionadas con las cookies
- Íconos del manifiesto de las aplicaciones web más precisos
- Coloca el cursor sobre las propiedades
contentde CSS para ver los valores sin escape - Errores del mapa de origen en la consola
- Configuración para inhabilitar el desplazamiento después del final de un archivo
Chrome 80
- Compatibilidad con las redeclaraciones
letyclassen Console - Depuración de WebAssembly mejorada
- Solicita cadenas de iniciador en la pestaña de iniciador
- Destaca la solicitud de red seleccionada en la descripción general
- Columnas de URL y ruta en el panel de Red
- Cadenas usuario-agente actualizadas
- Nueva IU para la configuración del panel de auditoría
- Modos de cobertura de código por función o por bloque
- Ahora la cobertura de código debe iniciarse cuando se vuelve a cargar la página
Chrome 79
- Cómo depurar por qué se bloqueó una cookie
- Consulta los valores de las cookies
- Simula diferentes preferencias de "prefers-color-scheme" y "prefieres de movimiento reducido".
- Actualizaciones de cobertura de código
- Cómo depurar por qué se solicitó un recurso de red
- Los paneles de la consola y de la fuente vuelven a respetar las preferencias de sangría.
- Nuevas combinaciones de teclas para la navegación con el cursor
Chrome 78
- Compatibilidad con varios clientes en el panel Audits
- Depuración del controlador de pagos
- Lighthouse 5.2 en el panel Audits
- Largest Contentful Paint en el panel de rendimiento
- Problemas de Herramientas para desarrolladores de archivos desde el menú principal
Chrome 77
- Cómo copiar diseños de elementos
- Cómo visualizar los cambios de diseño
- Lighthouse 5.1 en el panel Audits
- Sincronización del tema del SO
- Combinación de teclas para abrir el Editor de puntos de interrupción
- Recuperación previa de la caché en el panel de red
- Propiedades privadas cuando se ven objetos
- Notificaciones y mensajes push en el panel Application
Chrome 76
- Autocompletar con valores de CSS
- Una nueva IU para la configuración de red
- Mensajes de WebSocket en las exportaciones de HAR
- Botones de importación y exportación de HAR
- Uso de memoria en tiempo real
- Números de puerto del registro del service worker
- Cómo inspeccionar eventos de recuperación en segundo plano y sincronización en segundo plano
- Puppeteer para Firefox
Chrome 75
- Ajustes predeterminados significativos cuando se autocompletan funciones de CSS
- Cómo borrar los datos de sitios desde el menú Comandos
- Ver todas las bases de datos de IndexedDB
- Consulta el tamaño sin comprimir de un recurso cuando colocas el cursor sobre él
- Puntos de interrupción intercalados en el panel Puntos de interrupción
- Recuentos de recursos de IndexedDB y caché
- Configuración para inhabilitar la información sobre la herramienta detallada de Inspect
- Configuración para activar o desactivar la sangría de tabulación en el editor
Chrome 74
- Destaca todos los nodos afectados por la propiedad de CSS.
- Lighthouse v4 en el panel de auditorías
- Visualizador de mensajes binarios de WebSocket
- Captura de pantalla del área en el menú de comandos
- Filtros de service workers en el panel Network
- Actualizaciones del panel de rendimiento
- Tareas largas en grabaciones del panel de rendimiento
- Primer procesamiento de imagen en la sección Tiempo
- Sugerencia adicional: Acceso directo para ver códigos de color RGB y HSL (video)
Chrome 73
- Puntos de registro
- Información detallada sobre la herramienta en el modo de inspección
- Cómo exportar datos de cobertura de código
- Cómo navegar por la consola con un teclado
- Línea de proporción de contraste AAA en el selector de color
- Cómo guardar anulaciones de ubicaciones geográficas personalizadas
- Plegado de código
- Se cambió el nombre de la pestaña Frames a Mensajes
- Sugerencia adicional: Filtrado del panel de red por propiedad (video)
Chrome 72
- Visualiza las métricas de rendimiento en el panel de rendimiento
- Cómo destacar nodos de texto en el árbol del DOM
- Copia la ruta de acceso de JS en un nodo del DOM
- Actualizaciones del panel Audits, que incluyen una nueva auditoría que detecta bibliotecas JS y palabras clave nuevas para acceder al panel Audits desde el menú de comandos
- Sugerencia adicional: Usa Device Mode para inspeccionar consultas de medios (video).
Chrome 71
- Coloca el cursor sobre un resultado de expresión en vivo para destacar un nodo del DOM.
- Almacena los nodos del DOM como variables globales
- Información del iniciador y de la prioridad ahora en las importaciones y exportaciones de HAR
- Accede al menú de comandos desde el menú principal
- Interrupciones de pantalla en pantalla
- Sugerencia adicional: Usa
monitorEvents()para registrar los eventos activados de un nodo en Console (video).
Chrome 70
- Expresiones en vivo en la consola
- Destaca los nodos del DOM durante una evaluación pasiva
- Optimizaciones del panel de rendimiento
- Depuración más confiable
- Habilita la limitación de la red desde el menú de comandos
- Puntos de interrupción condicionales de autocompletado
- Interrupción de los eventos de AudioContext
- Depura apps de Node.js con ndb
- Sugerencia adicional: Mide las interacciones reales de los usuarios con la API de User Timing
Chrome 68
- Evaluación más pasiva
- Sugerencias de argumentos
- Autocompletado de funciones
- Palabras clave de ES2017
- Lighthouse 3.0 en el panel Audits
- Asistencia de BigInt
- Agrega rutas de propiedades al panel de observación
- Se trasladó “Mostrar marcas de tiempo” a la Configuración.
- Sugerencia adicional: Métodos menos conocidos de Console (video)
Chrome 67
- Buscar en todos los encabezados de la red
- Vistas previas del valor de la variable CSS
- Copiar como recuperado
- Nuevas auditorías, opciones de configuración para computadoras de escritorio y visualización de seguimientos
- Cómo detener los bucles infinitos
- Sincronización del usuario en las pestañas Rendimiento
- Instancias de VM de JavaScript enumeradas claramente en el panel de memoria
- Se cambió el nombre de la pestaña Red a Página
- Actualizaciones del Tema oscuro
- Información sobre el certificado de transparencia en el panel de seguridad
- Funciones de aislamiento de sitios en el panel de rendimiento
- Sugerencia adicional: Panel Capas + Inspector de animaciones (video)
Chrome 66
- Blackboxing en el panel Network
- Ajuste automático del zoom en el Modo de dispositivo
- Impresión con formato estilístico en las pestañas Vista previa y Respuesta
- Obtén una vista previa del contenido HTML en la pestaña Vista previa
- Compatibilidad con anulaciones locales para estilos dentro de HTML
- Sugerencia adicional: Las secuencias de comandos del framework de la caja negra hacen que los puntos de interrupción del objeto de escucha de eventos sean más útiles.
Chrome 65
- Anulaciones locales
- Nuevas herramientas de accesibilidad
- La pestaña Cambios
- Nuevas auditorías de SEO y rendimiento
- Varias grabaciones en el Panel de rendimiento
- Paso de código confiable con trabajadores en código asíncrono
- Sugerencia adicional: Automatiza acciones de Herramientas para desarrolladores con Puppeteer (video)
Chrome 64
- Monitor de rendimiento
- Barra lateral de la consola
- Agrupa mensajes similares de la consola
- Sugerencia adicional: Activa o desactiva la pseudoclase (video).
Chrome 63
- Compatibilidad con depuración remota de varios clientes
- Workspaces 2.0
- 4 auditorías nuevas
- Cómo simular notificaciones push con datos personalizados
- Activa eventos de sincronización en segundo plano con etiquetas personalizadas
- Sugerencia adicional: Interrupciones en los objetos de escucha de eventos (video)
Chrome 62
- Te espera superior en la consola
- Nuevos flujos de trabajo de capturas de pantalla
- Resaltado de la cuadrícula de CSS
- Una nueva API de Console para consultar objetos
- Nuevos filtros de Console
- Importaciones de HAR en el panel de red
- Recursos de caché que pueden obtenerse una vista previa
- Depuración en caché más predecible
- Cobertura de código de nivel de bloqueo
Chrome 61
- Simulación de limitación de dispositivos móviles
- Ver el uso del almacenamiento
- Observa cuándo un service worker almacena en caché respuestas
- Habilita el medidor de FPS desde el menú de comandos
- Cómo establecer el comportamiento de la rueda del mouse para hacer zoom o desplazarse
- Compatibilidad con la depuración de módulos ES6
Chrome 60
- Nuevo panel Audits
- Insignias de terceros
- Un nuevo gesto para Continuar hasta aquí
- Entrar en modo asíncrono
- Vistas previas de objetos más informativas en la consola
- Selección de contexto más informativa en la consola
- Actualizaciones en tiempo real en la pestaña Cobertura
- Opciones de limitación de red más simples
- Pilas asíncronas activadas de forma predeterminada