Olá! Confira as novidades.
Versão em vídeo desta página
Destacar todos os nós afetados pela propriedade CSS
Passe o cursor sobre uma propriedade CSS que afeta o modelo de caixa de um nó, como padding ou margin, para destacar todos os nós afetados por essa declaração.

Figura 1. Passe o cursor sobre uma propriedade margin para destacar as margens de todos os nós afetados por essa
declaração.
Lighthouse v4 no painel Auditorias
Os novos alvos de toque não estão dimensionados corretamente verifica se os elementos interativos, como botões e links, estão adequadamente grandes e espaçados em dispositivos móveis.
A categoria PWA de um relatório agora usa um sistema de pontuação por selo.

Figura 3. O novo sistema de pontuação de selos para a categoria PWA
Leitor de mensagens binárias WebSocket
Para ver o conteúdo de uma mensagem binária do WebSocket:
Abra o painel Rede. Consulte Inspecionar atividades de rede para aprender os conceitos básicos da análise de atividades de rede.

Figura 4. O painel "Rede"
Clique em WS para filtrar todos os recursos que não são conexões WebSocket.

Figura 5. Depois de clicar em WS, apenas as conexões WebSockety são mostradas
Clique no Nome de uma conexão WebSocket para inspecioná-la.

Figura 6. Como inspecionar uma conexão WebSocket
Clique na guia Mensagens.

Figura 7. A guia "Mensagens"
Clique em uma das entradas de Binary Message para inspecioná-la.

Figura 8. Como inspecionar uma mensagem binária
Use o menu suspenso na parte inferior do visualizador para converter a mensagem em Base64 ou UTF-8. Clique em
Copiar para a área de transferência
![]() para copiar a
mensagem binária para a área de transferência.
para copiar a
mensagem binária para a área de transferência.

Figura 9. Como visualizar uma mensagem binária como Base64
Fazer uma captura de tela da área no menu de comando
As capturas de tela de área permitem capturar a tela de uma parte da janela de visualização. Esse recurso já estava disponível há algum tempo, mas o fluxo de trabalho para acessá-lo estava muito oculto. Agora, as capturas de tela da área estão disponíveis no menu de comando.
Concentre-se no DevTools e pressione Control+Shift+P ou Command+Shift+P (Mac) para abrir o menu de comando.

Figura 10. O menu de comando
Comece a digitar
area, selecione Capturar capturas de tela da área e pressione Enter.Arraste o mouse sobre a seção da janela de visualização que você quer capturar.

Figura 11. Seleção da parte da janela de visualização a ser capturada
Filtros do service worker no painel "Rede"
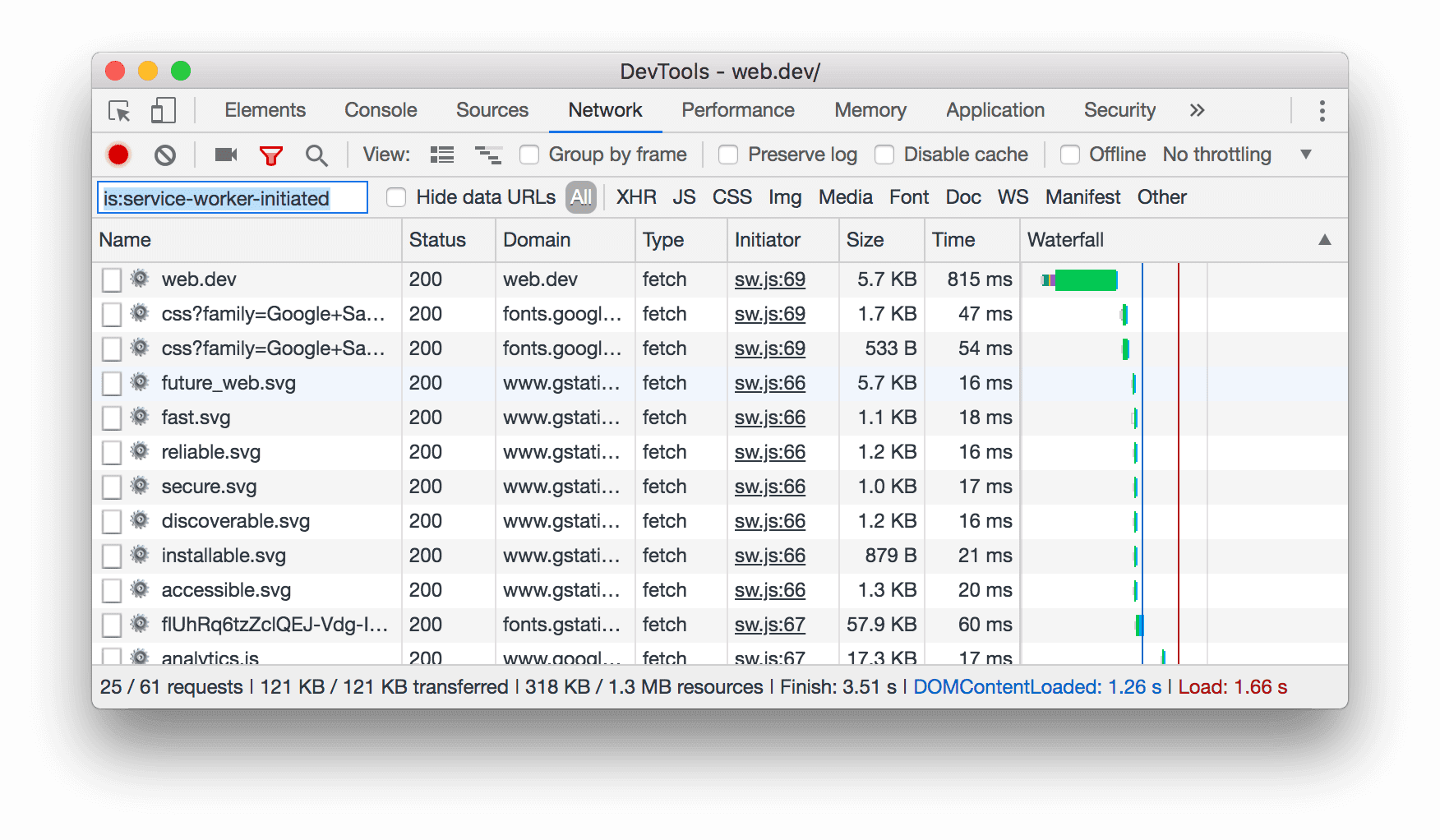
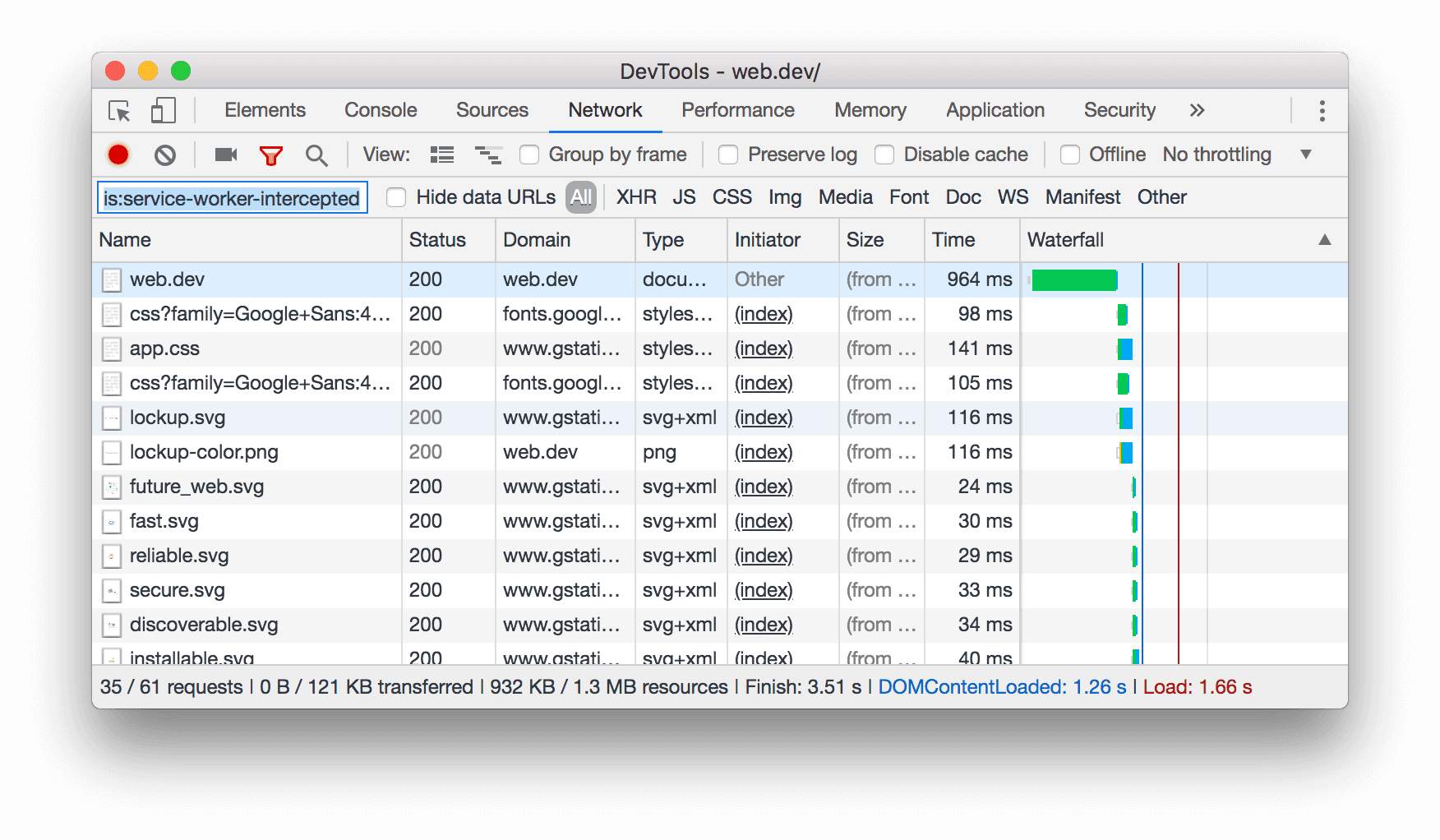
Digite is:service-worker-initiated ou is:service-worker-intercepted na caixa de texto do filtro
do painel "Rede" para ver as solicitações que foram causadas (initiated) ou possivelmente modificadas (intercepted) por
um service worker.

Figura 12. Filtrando por is:service-worker-initiated

Figura 13. Filtrando por is:service-worker-intercepted
Consulte Filtrar recursos para saber mais sobre como filtrar registros de rede.
Atualizações do painel de desempenho
As gravações de performance agora marcam tarefas longas e a Primeira exibição.
Confira Fazer menos trabalho de linha de execução principal para um exemplo de como usar o painel "Desempenho" para analisar o desempenho de carregamento da página.
Tarefas longas nas gravações de performance
As gravações de desempenho agora mostram tarefas longas.

Figura 14. Passar o cursor sobre uma tarefa longa em uma gravação de performance
Primeira exibição na seção "Tempos"
A seção Tempos de uma gravação de performance agora marca a primeira exibição.

Figura 15. Primeira exibição na seção "Tempos"
Novo tutorial do DOM
Confira Primeiros passos com a visualização e a alteração do DOM para um tour prático pelos recursos relacionados ao DOM.
Fazer o download dos canais de visualização
Use o Chrome Canary, Dev ou Beta como seu navegador de desenvolvimento padrão. Esses canais de pré-lançamento oferecem acesso aos recursos mais recentes do DevTools, testam as APIs modernas de plataformas da Web e encontram problemas no site antes dos usuários.
Entrar em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos e mudanças na publicação ou qualquer outra coisa relacionada ao DevTools.
- Envie uma sugestão ou feedback em crbug.com.
- Informe um problema do DevTools em Mais opções
 > Ajuda > Informar problemas no DevTools.
> Ajuda > Informar problemas no DevTools. - Envie um tweet em @ChromeDevTools.
- Deixe comentários nos nossos vídeos do YouTube sobre a ferramenta DevTools ou nos vídeos do YouTube com dicas sobre o DevTools.
Novidades no DevTools
Uma lista de tudo o que foi abordado na série O que há de novo no DevTools.
Chrome 123
- Encontre o Easter egg
- Atualizações do painel "Elementos"
- Emular uma página em foco em Elementos > Estilos
- Seletor de cores, relógio de ângulo e editor de easing em
var()substitutos - A ferramenta de comprimento do CSS foi descontinuada
- Pop-up do resultado da pesquisa selecionado em "Desempenho > Faixa principal"
- Atualizações do painel Network
- Botão "Limpar" e "Filtro de pesquisa" na guia "Rede > EventStream"
- Dicas com motivos de isenção para cookies de terceiros em Rede > Cookies
- Ativar e desativar todos os pontos de interrupção em Sources
- Visualizar scripts carregados no DevTools para Node.js
- Lighthouse: versão 11.5.0
- Melhorias na acessibilidade
- Destaques diversos
Chrome 122
- A coleção oficial de extensões do Gravador está disponível
- Melhorias na rede
- Motivo da falha na coluna "Status"
- Submenu de "Copiar" aprimorado
- Melhorias no desempenho
- Navegação estrutural na linha do tempo
- Iniciadores de eventos na faixa principal
- Menu seletor de instâncias de VM JavaScript para Node.js DevTools
- Novo comando e atalho em "Origens"
- Melhorias nos elementos
- O pseudoelemento ::view-transition agora pode ser editado em Estilos
- Suporte à propriedade align-content para contêineres de bloco
- Suporte de postura para dispositivos dobráveis emulados
- Temas dinâmicos
- Avisos de desativação gradual de cookies de terceiros nos painéis "Rede" e "Aplicativo"
- Lighthouse: versão 11.4.0
- Melhorias na acessibilidade
- Destaques diversos
Chrome 121
- Melhorias nos elementos
- Barra de filtro simplificada no painel "Rede"
- Suporte do
@font-palette-values - Caso compatível: propriedade personalizada como substituta de outra propriedade personalizada
- Melhorias no suporte ao mapa de origem
- Melhorias no painel de desempenho
- Faixa de interações otimizadas
- Filtragem avançada nas guias Bottom-Up, Árvore de chamadas e Log de eventos
- Marcadores de recuo no painel "Origens"
- Dicas úteis para conteúdo e cabeçalhos modificados no painel "Network"
- Novas opções do menu de comando para adicionar e remover padrões de bloqueio de solicitação
- O experimento de violações da CSP foi removido
- Lighthouse: versão 11.3.0
- Melhorias na acessibilidade
- Destaques diversos
Google Chrome 120
- Desativação de cookies de terceiros
- Analise os cookies do seu site com a Ferramenta de análise do Sandbox de privacidade
- Lista de ignorados aprimorada
- Padrão de exclusão padrão para node_modules
- As exceções capturadas agora interrompem a execução se forem detectadas ou transmitidas por um código não ignorado
x_google_ignoreListrenomeado comoignoreListnos mapas de origem- Novo modo de ativação durante a depuração remota
- O painel Elementos agora mostra URLs para #nós do documento
- Política efetiva de segurança de conteúdo no painel de aplicativos
- Depuração de animação aprimorada
- Caixa de diálogo "Do you trust this code?" (Você confia neste código?, em inglês) em "Sources" (Origens e com aviso de self-XSS no console).
- Pontos de interrupção do listener de eventos em workers da Web e worklets
- O novo selo de mídia para
<audio>e<video> - Pré-carregamento renomeado como carregamento especulativo
- Lighthouse: versão 11.2.0
- Melhorias na acessibilidade
- Destaques diversos
Chrome 119
- Seção @property aprimorada em Elementos > Estilos
- Regra @propriedade editável
- Problemas com regras "@property" inválidas são informados
- Lista atualizada de dispositivos para emular
- JSON inline de bela impressão em tags de script em origens
- Preencher campos particulares automaticamente no console
- Lighthouse: versão 11.1.0
- Melhorias na acessibilidade
- Descontinuação do SQL da Web
- Validação da proporção da captura de tela em Aplicativo > Manifesto
- Destaques diversos
Chrome 118
- Nova seção para propriedades personalizadas em Elementos > Estilos
- Mais melhorias nas substituições locais
- Pesquisa avançada
- Painel de origens aprimorado
- Espaço de trabalho simplificado no painel "Origens"
- Reordenar painéis no Sources
- Destaque de sintaxe e bela formatação para mais tipos de script
- Emular o recurso de mídia "prefers-reduced-transparency"
- Farol 11
- Melhorias na acessibilidade
- Destaques diversos
Chrome 117
- Melhorias no painel Network
- Substituir conteúdo da Web localmente com ainda mais rapidez
- Substituir o conteúdo de solicitações XHR e buscar
- Ocultar solicitações de extensões do Chrome
- Códigos de status HTTP legíveis por humanos
Desempenho: confira as mudanças na prioridade de busca para eventos de rede
Configurações de fontes ativadas por padrão: dobra de código e revelação automática de arquivos
A extensão de depuração C/C++ WebAssembly para DevTools agora tem código aberto (link em inglês)
(Experimental) Nova emulação de renderização: prefers-reduced-transparency
Chrome 116
- Depuração aprimorada de folhas de estilo ausentes
- Suporte a tempo linear em Elementos > Estilos > Editor de easing
- Suporte a buckets de armazenamento e visualização de metadados
- Lighthouse: versão 10.3.0
- Acessibilidade: comandos de teclado e leitura de tela aprimorada (em inglês)
- Destaques diversos
Chrome 115
- Melhorias nos elementos
- Novo selo de subgrade CSS
- Especificidade do seletor nas dicas
- Valores de propriedades CSS personalizadas em dicas
- Melhorias nas fontes
- Destaque de sintaxe CSS
- Atalho para definir pontos de interrupção condicionais
- Aplicativo > Mitigações de rastreamento de rejeição
- Lighthouse: versão 10.2.0
- Ignorar scripts de conteúdo por padrão
- Rede > Melhorias de resposta
- Destaques diversos
Chrome 114
- Suporte para depuração do WebAssembly
- Melhoria do comportamento de acompanhamento em apps Wasm
- Depurar o preenchimento automático usando o painel "Elementos" e a guia "Problemas"
- Declarações no Gravador
- Lighthouse: versão 10.1.1
- Melhorias no desempenho
- performance.mark() mostra o tempo passando o cursor em Desempenho > Tempos
- profile() preenche Desempenho > Principal
- Aviso de interações lentas do usuário
- Atualizações das Métricas da Web
- Descontinuação do JavaScript Profiler: fase 3
- Destaques diversos
Google Chrome 113
- Substituir cabeçalhos de resposta da rede
- Melhorias na depuração do Nuxt, Vite e Rollup
- Melhorias de CSS em Elementos > Estilos
- Propriedades e valores CSS inválidos
- Links para os principais frames na propriedade abreviada da animação
- Nova configuração do console: preenchimento automático ao pressionar Enter
- O menu de comando enfatiza arquivos criados por você
- Descontinuação do JavaScript Profiler: fase dois
- Destaques diversos
Chrome 112
- Atualizações do Gravador
- Extensões de repetição do Gravador
- Gravar com seletores de pierce
- Exportar gravações como scripts Puppeteer com a análise do Lighthouse
- Instalar extensões para o Gravador
- Elementos > Atualizações de estilos
- Documentação do CSS no painel "Estilos"
- Suporte ao aninhamento de CSS
- Marcação de logpoints e pontos de interrupção condicionais no Console (em inglês)
- Ignorar scripts irrelevantes durante a depuração
- Descontinuação do JavaScript Profiler iniciada
- Emular contraste reduzido
- Farol 10
- Destaques diversos
Chrome 111
- Como depurar cores em alta definição com o painel "Estilos"
- UX aprimorada em pontos de interrupção
- Atalhos personalizados do Gravador
- Melhor destaque de sintaxe para o Angular
- Reorganizar caches no painel "Aplicativo"
- Destaques diversos
Google Chrome 110
- Limpar o painel de desempenho ao recarregar
- Atualizações do Gravador
- Conferir e destacar o código do seu fluxo de usuários no Gravador
- Personalizar os tipos de seletor de uma gravação
- Editar o fluxo do usuário durante o registro
- Impressão justa automática no local
- Melhor destaque de sintaxe e visualização inline para Vue, SCSS e muito mais
- Preenchimento automático ergonômico e consistente no Console
- Destaques diversos
Chrome 109
- Gravador: copiar como opções para etapas, repetição na página, menu de contexto da etapa
- Mostrar os nomes reais das funções nas gravações das apresentações
- Novos atalhos do teclado no painel "Console e fontes"
- Depuração de JavaScript aprimorada
- Destaques diversos
- [Experimental] Melhoria na UX no gerenciamento de pontos de interrupção
- [Experimental] Impressão de fotos no local automática
Chrome 108
- Dicas para propriedades CSS inativas
- Detectar automaticamente XPath e seletores de texto no painel do Gravador
- Percorrer expressões separadas por vírgula
- Melhoria na configuração da lista de ignorados
- Destaques diversos
Chrome 107
- Personalizar atalhos de teclado no DevTools
- Alternar temas claros e escuros com o atalho do teclado
- Destacar objetos C/C++ no Memory Inspector
- Suporte a informações completas do iniciador para importação HAR
- Iniciar a pesquisa do DOM depois de pressionar
Enter - Mostrar ícones
starteendpara as propriedades do flexbox CSSalign-content - Destaques diversos
Chrome 106
- Agrupar arquivos por criado / implantado no painel "Origens"
- Stack traces vinculados para operações assíncronas.
- Ignorar automaticamente scripts de terceiros conhecidos
- Pilha de chamadas aprimorada durante a depuração
- Ocultar fontes da lista de ignorados no painel Origens
- Como ocultar arquivos da lista de ignorados no menu de comando
- Nova faixa de interações no painel "Performance"
- Detalhamento dos tempos da LCP no painel de insights de desempenho
- Gerar automaticamente nome padrão para gravações no painel do Gravador
- Destaques diversos
Chrome 105
- Repetição detalhada no Gravador
- Suporte à ação de mouse sobre o evento no painel do Gravador
- Maior exibição de conteúdo (LCP) no painel "Insights de desempenho"
- Identificar flashes de texto (FOIT, FOUT) como possíveis causas de mudanças de layout
- Gerenciadores de protocolo no painel "Manifesto"
- Selo de camada superior no painel Elementos
- Anexar informações de depuração do Wasm durante a execução
- Oferecer suporte à edição em tempo real durante a depuração
- Ver e editar @scope em regras no painel Styles
- Melhorias no mapa de origem
- Destaques diversos
Introdução ao Chrome
- Reiniciar frame durante a depuração
- Opções de repetição lenta no painel do Gravador
- Criar uma extensão para o painel do Gravador
- Agrupar arquivos por criado / implantado no painel "Origens"
- Novo acompanhamento da velocidade do usuário no painel de insights de desempenho
- Revelar o slot atribuído de um elemento
- Simular a simultaneidade de hardware para gravações de desempenho
- Visualizar valores sem cor ao preencher automaticamente as variáveis CSS
- Identificar frames de bloqueio no painel do cache de avanço e retorno
- Melhorias nas sugestões de preenchimento automático para objetos JavaScript
- Melhorias nos mapas de origem
- Destaques diversos
Chrome 103
- Capturar eventos de clique duplo e clique com o botão direito do mouse no painel do Gravador
- Novo modo de período e resumo no painel do Lighthouse
- Controle de zoom aprimorado no painel "Insights de desempenho"
- Confirmar a exclusão de uma gravação de apresentação
- Reordenar painéis no painel Elementos
- Como escolher uma cor fora do navegador
- Melhoria na visualização do valor inline durante a depuração
- Suporte a blobs grandes para autenticadores virtuais
- Novos atalhos do teclado no painel Origens
- Melhorias nos mapas de origem
Introdução ao Chrome
- Recurso de pré-lançamento: novo painel de insights de desempenho
- Novos atalhos para emular temas claro e escuro
- Mais segurança na guia "Visualização da rede"
- Melhoria no recarregamento no ponto de interrupção
- Atualizações do console
- Cancelar o registro do fluxo do usuário no início
- Mostrar pseudoelementos de destaque herdados no painel "Estilos"
- Destaques diversos
- [Experimental] Copiar mudanças de CSS
- [Experimental] Como escolher cores fora do navegador
Introdução ao Chrome
- Importar e exportar os fluxos de usuários registrados como um arquivo JSON
- Ver camadas em cascata no painel "Estilos"
- Suporte à função de cor
hwb() - Melhoria na exibição de propriedades particulares
- Destaques diversos
- [Experimental] Novo modo de período e resumo no painel do Lighthouse
Chrome 100
- Ver e editar @supports em regras no painel Styles
- Suporte a seletores comuns por padrão
- Personalizar o seletor de gravação
- Renomear uma gravação
- Visualizar as propriedades da classe/função ao passar o cursor
- Frames parcialmente apresentados no painel "Performance"
- Destaques diversos
Chrome 99
- Limitação de solicitações WebSocket
- Novo painel da API Reporting no painel do aplicativo
- Suporte à espera até que o elemento esteja visível/clicável no painel do Gravador
- Melhor estilo, formatação e filtragem do console
- Depurar a extensão do Chrome com arquivos de mapa de origem
- Melhoria da árvore de pastas de origem no painel Sources
- Mostrar arquivos de origem do worker no painel Origens
- Atualizações do tema escuro automático no Chrome
- Seletor de cores e painel dividido compatíveis com toque
- Destaques diversos
Chrome 98
- Recurso de pré-lançamento: árvore de acessibilidade de página inteira
- Mudanças mais precisas na guia "Mudanças"
- Definir um tempo limite maior para a gravação do fluxo do usuário
- Verificar se as páginas podem ser armazenadas em cache com a guia "Cache de avanço e retorno"
- Novo filtro do painel "Propriedades"
- Emular o recurso de mídia de cores forçadas do CSS
- Mostrar réguas ao passar o cursor
- Suporte a
row-reverseecolumn-reverseno editor do Flexbox - Novos atalhos do teclado para reproduzir o XHR e expandir todos os resultados da pesquisa
- Lighthouse 9 no painel do Lighthouse
- Painel de origens aprimorado
- Destaques diversos
- [Experimental] Endpoints no painel da API Reporting
Chrome 97
- Recurso de visualização: painel Novo Gravador
- Atualizar a lista de dispositivos no Modo dispositivo
- Preencher automaticamente com a opção "Editar como HTML"
- Experiência aprimorada de depuração de código
- Como sincronizar as configurações do DevTools entre dispositivos
Chrome 96
- Recurso de visualização: novo painel de visão geral de CSS
- Experiência de edição e cópia de tamanho de CSS restaurada e aprimorada
- Emular o recurso de mídia "prefer-contrast" do CSS
- Emular o recurso Tema escuro automático do Chrome
- Copiar declarações como JavaScript no painel "Estilos"
- Nova guia "Payload" no painel "Network"
- Melhoria na exibição de propriedades no painel "Propriedades"
- Opção para ocultar erros de CORS no console
- Visualização e avaliação de objetos
Intladequados no Console - Stack traces assíncronos e consistentes
- Manter a barra lateral do console
- Painel "Cache do aplicativo descontinuado" no painel "Application"
- [Experimental] Novo painel da API Reporting no painel do Aplicativo
Chrome 95
- Novas ferramentas de criação de comprimento de CSS
- Ocultar informações na guia "Problemas"
- Melhoria na exibição de propriedades
- Lighthouse 8.4 no painel do Lighthouse
- Classificar snippets no painel "Origens"
- Novos links para notas da versão traduzidas e relatórios de bugs de tradução
- Melhoria na interface do menu de comando do DevTools
Chrome 94
- Usar o DevTools no idioma de sua preferência
- Novos dispositivos Nest Hub na lista de dispositivos
- Testes de origem na visualização "Detalhes do frame"
- Novo selo de consultas de contêiner do CSS
- Nova caixa de seleção para inverter os filtros de rede
- Descontinuação em breve da barra lateral do console
- Exibir cabeçalhos
Set-Cookiesbrutos na guia "Problemas" e no painel "Rede" - Acessos nativos de exibição consistentes como propriedades próprias no Console
- Stack traces de erros adequados para scripts in-line com #sourceURL.
- Mudar o formato de cor no painel Computed
- Substituir dicas personalizadas por dicas HTML nativas
- [Experimental] Ocultar problemas na guia "Problemas"
Chrome 93
- Consultas de contêiner CSS editáveis no painel Estilos
- Visualização do pacote da Web no painel "Rede"
- Depuração da API Attribution Reporting
- Melhor processamento de strings no console
- Depuração de CORS aprimorada
- Lighthouse 8.1
- Novo URL de observação no painel de manifesto
- Seletores de correspondência de CSS corrigidos
- Respostas JSON de boa impressão no painel "Network"
Chrome 92
- Editor de grade CSS
- Suporte para redeclarações de
constno Console - Visualizador do pedido de origem
- Novo atalho para ver os detalhes do frame
- Suporte aprimorado à depuração de CORS
- Renomear o rótulo XHR como Fetch/XHR
- Filtrar o tipo de recurso do Wasm no painel "Rede"
- Dicas de cliente do user agent para dispositivos na guia "Condições de rede"
- Informar problemas no modo Quirks na guia "Problemas"
- Incluir cruzamentos de computação no painel de desempenho
- Lighthouse 7.5 no painel do Lighthouse
- Descontinuação do menu de contexto "Reiniciar frame" na pilha de chamadas
- [Experimental] Monitoramento de protocolo
- [Experimental] Gravador do Puppeteer
Chrome 91
- Pop-up de informações sobre as Métricas da Web
- Novo inspetor de memória
- Visualizar o ajuste de rolagem do CSS
- Novo painel de configurações do selo
- Visualização de imagem aprimorada com informações de proporção
- Novo botão de condições de rede com opções para configurar
Content-Encodings - atalho para mostrar o valor calculado
- Palavra-chave
accent-color(link em inglês) - Categorizar tipos de problemas com cores e ícones
- Excluir tokens de confiança
- Recursos bloqueados na visualização "Detalhes do frame"
- Filtrar experimentos na configuração "Experimentos"
- Nova coluna
Vary Headerno painel Armazenamento em cache - Suporte à verificação de marca particular em JavaScript
- Suporte aprimorado para depuração de pontos de interrupção
- Suporte à visualização ao passar o cursor com a notação
[] - Contorno aprimorado de arquivos HTML
- Stack traces de erros adequados para depuração do Wasm.
Chrome 90
- Novas ferramentas de depuração do flexbox em CSS
- Nova sobreposição de Core Web Vitals
- Contagem de problemas movida para a barra de status do console
- Informar problemas de Atividade na Web confiável
- Formatar strings como literais de string JavaScript (válidos) no Console
- Novo painel "Tokens de confiança" no painel "Aplicativo"
- Emular o recurso de mídia CSS color-gamut
- Ferramentas aprimoradas de Progressive Web Apps
- Nova coluna
Remote Address Spaceno painel "Rede" - Melhorias no desempenho
- Mostrar recursos permitidos/proibidos na visualização "Detalhes do frame"
- Nova coluna
SamePartyno painel "Cookies" - Suspensão do suporte a
fn.displayNamenão padrão - Descontinuação de
Don't show Chrome Data Saver warningno menu "Configurações" - [Experimental] Gerar relatórios automáticos de problemas de baixo contraste na guia "Problemas"
- [Experimental] Visualização em árvore de acessibilidade completa no painel Elementos
Chrome 89
- Suporte à depuração para violações de tipos confiáveis
- Fazer uma captura de tela do nó além da janela de visualização
- Nova guia "Tokens de confiança" para solicitações de rede
- Lighthouse 7 no painel do Lighthouse
- Suporte para forçar o estado
:targetdo CSS - Novo atalho para duplicar elementos
- Seletores de cores para propriedades CSS personalizadas
- Novos atalhos para copiar propriedades CSS
- Nova opção para mostrar cookies codificados pelo URL
- Limpar apenas os cookies visíveis
- Nova opção para limpar cookies de terceiros no painel "Armazenamento"
- Editar dicas de cliente do user agent para dispositivos personalizados
- Manter a configuração "registro de rede do registro"
- Exibir conexões do WebTransport no painel "Rede"
- "On-line" renomeado para "Sem limitação"
- Novas opções de cópia no Console, no painel Origens e no painel Estilos
- Novas informações sobre service workers na visualização de detalhes do frame
- Medir as informações de memória na visualização "Detalhes do frame"
- Enviar feedback usando a guia "Problemas"
- Frames descartados no painel "Desempenho"
- Emular dobrável e dupla tela no Modo dispositivo
- [Experimental] Automatizar os testes do navegador com o Puppeteer Recorder
- [Experimental] Editor de fonte no painel "Estilos"
- [Experimental] Ferramentas de depuração do flexbox em CSS
- [Experimental] Nova guia "Violações da CSP"
- [Experimental] Novo cálculo de contraste de cores: algoritmo avançado de contraste perceptível (APCA)
Chrome 88
- Inicialização mais rápida do DevTools
- Novas ferramentas de visualização de ângulo do CSS
- Emular tipos de imagem sem suporte
- Simular o tamanho da cota de armazenamento no painel Armazenamento
- Nova faixa das Métricas da Web no painel de desempenho
- Informar erros de CORS no painel "Rede"
- Informações de isolamento de origem cruzada na Visualização de detalhes do frame
- Novas informações sobre Web Workers na visualização "Detalhes do frame"
- Mostrar detalhes do frame do abridor para janelas abertas
- Abrir o painel Network no painel Service Workers
- Copiar valor da propriedade
- Copiar stack trace para o iniciador da rede
- Visualizar o valor da variável Wasm ao passar o mouse
- Avaliar a variável Wasm no console
- Unidades de medida consistentes para tamanhos de arquivo/memória
- Destacar pseudoelementos no painel Elementos
- [Experimental] Ferramentas de depuração do Flexbox do CSS
- [Experimental] Personalizar atalhos de teclado dos acordes
Chrome 87
- Novas ferramentas de depuração da grade CSS
- Nova guia do WebAuthn
- Mover ferramentas entre os painéis de cima e de baixo
- Novo painel da barra lateral computada no painel "Estilos"
- Como agrupar propriedades CSS no painel calculado
- Lighthouse 6.3 no painel do Lighthouse
- Eventos
performance.mark()na seção "Tempos" - Novos filtros
resource-typeeurlno painel "Rede" - Atualizações da visualização de detalhes do frame
- Descontinuação de
Settingsno menu "Mais ferramentas" - [Experimental] Acessar e corrigir problemas de contraste de cores no painel "Visão geral do CSS"
- [Experimental] Personalizar atalhos de teclado no DevTools
Chrome 86
- Painel "New Media"
- Fazer capturas de tela dos nós usando o menu de contexto do painel Elementos
- Atualizações da guia "Problemas"
- Emular fontes locais ausentes
- Emular usuários inativos
- Emular
prefers-reduced-data - Suporte a novos recursos do JavaScript
- Lighthouse 6.2 no painel do Lighthouse
- Descontinuação da listagem "outras origens" no painel Service Workers
- Mostrar resumo da cobertura para itens filtrados
- Nova visualização de detalhes do frame no painel "Application"
- Sugestão de cor acessível no painel "Estilos"
- Restabelecer o painel Propriedades no painel Elementos
- Valores de cabeçalho
X-Client-Datalegíveis no painel Network - Preencher automaticamente fontes personalizadas no painel "Estilos"
- Exibir o tipo de recurso de maneira consistente no painel "Rede"
- Botões "Limpar" nos painéis "Elementos" e "Rede"
Chrome 85
- Edição de estilos para frameworks CSS-in-JS
- Lighthouse 6 no painel do Lighthouse
- Descontinuação da primeira exibição significativa (FMP, na sigla em inglês)
- Suporte a novos recursos do JavaScript
- Novos avisos de atalho de app no painel de manifesto
- Eventos
respondWithdo service worker na guia "Tempo" - Exibição consistente do painel calculado
- Deslocamentos de bytecode para arquivos WebAssembly
- Copiar e recortar linhas no painel Origens
- Atualizações nas configurações do console
- Atualizações do painel de desempenho
- Novos ícones para pontos de interrupção, pontos de interrupção condicionais e logpoints
Chrome 84
- Corrigir problemas do site com a nova guia "Problemas"
- Conferir informações de acessibilidade na dica do Inspect Mode
- Atualizações do painel de desempenho
- Terminologia de promessa mais precisa no Console
- Atualizações do painel Estilos
- Descontinuação do painel Propriedades no painel Elementos
- Suporte para atalhos de apps no painel de manifesto
Chrome 83
- Emular deficiências visuais
- Emular localidades
- Depuração da política de incorporação de origens (COEP, na sigla em inglês)
- Novos ícones para pontos de interrupção, pontos de interrupção condicionais e logpoints
- Exibir solicitações de rede que definem um cookie específico
- Encaixe à esquerda no menu de comandos
- A opção "Configurações" no menu principal foi movida
- O painel "Auditorias" agora se chama Lighthouse
- Excluir todas as substituições locais em uma pasta
- Atualização da interface de tarefas longas
- Suporte para ícones mascaráveis no painel "Manifest"
Chrome 82
Chrome 81
- Suporte para Moto G4 no modo dispositivo
- Atualizações relacionadas a cookies
- Ícones de manifesto de apps da Web mais precisos
- Passe o cursor sobre as propriedades CSS
contentpara ver os valores sem escape - Erros de mapa de origem no console
- Configuração para desativar a rolagem após o fim de um arquivo
Chrome 80
- Suporte para redeclarações de
leteclassno Console - Depuração do WebAssembly aprimorada
- Solicitar cadeias de iniciador na guia "Iniciador"
- Destacar a solicitação de rede selecionada na Visão geral
- Colunas de URL e caminho no painel "Rede"
- Strings do user agent atualizadas
- Nova interface de configuração do painel Auditorias
- Modos de cobertura de código por função ou por bloco
- A cobertura de código agora precisa ser iniciada por uma atualização da página
Chrome 79
- Depurar o bloqueio de um cookie
- Ver os valores dos cookies
- Simular diferentes preferências de "prefers-color-scheme" e "prefers-reduceed-motions"
- Atualizações da cobertura de código
- Depurar por que um recurso de rede foi solicitado
- Os painéis Console e Origens novamente respeitam as preferências de recuo
- Novos atalhos para a navegação com o cursor
Chrome 78
- Suporte a múltiplos clientes no painel Auditorias
- Depuração do gerenciador de pagamentos
- Lighthouse 5.2 no painel "Auditorias"
- Maior exibição de conteúdo no painel "Performance"
- Registrar problemas do DevTools no menu principal
Chrome 77
- Copiar estilos de elementos
- Visualizar mudanças de layout
- Lighthouse 5.1 no painel "Auditorias"
- Sincronização de temas do SO
- Atalho de teclado para abrir o editor de ponto de interrupção
- Cache de pré-busca no painel "Rede"
- Propriedades particulares ao visualizar objetos
- Notificações e mensagens push no painel "Aplicativo"
Chrome 76
- Preencher automaticamente com valores CSS
- Uma nova interface para configurações de rede
- Mensagens do WebSocket em exportações HAR
- Botões de importação e exportação HAR
- Uso da memória em tempo real
- Números de porta de registro do service worker
- Inspecionar eventos de busca em segundo plano e sincronização em segundo plano
- Puppeteer para o Firefox
Chrome 75
- Predefinições significativas ao preencher automaticamente as funções CSS
- Limpar dados de sites do menu de comando
- Ver todos os bancos de dados do IndexedDB
- Conferir o tamanho descompactado de um recurso ao passar o cursor
- Pontos de interrupção inline no painel Breakpoints
- Contagens de recursos do IndexedDB e do Cache
- Configuração para desativar a dica detalhada de inspeção
- Configuração para alternar o recuo da guia no Editor
Chrome 74
- Destacar todos os nós afetados pela propriedade CSS
- Lighthouse v4 no painel "Auditorias"
- Leitor de mensagens binárias do WebSocket
- Captura de tela da área de captura no menu de comando
- Filtros do service worker no painel "Rede"
- Atualizações do painel de desempenho
- Tarefas longas nas gravações do painel "Performance"
- Primeira exibição na seção "Tempo"
- Dica bônus: atalho para visualizar códigos de cores RGB e HSL (vídeo)
Chrome 73
- Logpoints
- Dicas detalhadas no modo de inspeção
- Exportar dados de cobertura de código
- Navegar no console com um teclado
- Linha de taxa de contraste AAA no seletor de cores
- Salvar substituições de geolocalização personalizadas
- Dobramento de código
- A guia "Frames" foi renomeada como a guia "Mensagens"
- Dica bônus: painel "Rede" por propriedade (vídeo)
Chrome 72
- Visualizar métricas de desempenho no painel "Desempenho"
- Destacar nós de texto na árvore DOM
- Copie o caminho JS em um nó DOM
- Atualizações do painel Auditorias, incluindo uma nova auditoria que detecta bibliotecas JS e novas palavras-chave para acessar o painel Auditorias no menu de comando.
- Dica bônus: use o Device Mode para inspecionar consultas de mídia (vídeo)
Chrome 71
- Passe o cursor sobre um resultado de "Live Expression" para destacar um nó DOM
- Armazenar nós DOM como variáveis globais
- Informações de iniciação e prioridade agora em importações e exportações HAR
- Acessar o menu de comando no menu principal
- Pontos de interrupção de picture-in-picture
- Dica bônus: use
monitorEvents()para registrar os eventos disparados de um nó no Console (vídeo)
Chrome 70
- Expressões ao vivo no console
- Destaque os nós do DOM durante a avaliação rápida
- Otimizações do painel de desempenho
- Depuração mais confiável
- Ativar a limitação de rede no menu de comando
- Preencher pontos de interrupção condicionais automaticamente
- Pausa em eventos do AudioContext
- Depurar apps Node.js com ndb
- Dica bônus: avalie as interações reais dos usuários com a API User Timing
Chrome 68
- Avaliação antecipada
- Dicas de argumentos
- Preenchimento automático de funções
- Palavras-chave de ES2017
- Lighthouse 3.0 no painel "Auditorias"
- Suporte do BigInt
- Como adicionar caminhos de propriedade ao painel "Assistir"
- "Mostrar carimbos de data/hora" movido para "Configurações"
- Dica bônus: métodos do console menos conhecidos (vídeo)
Google Chrome 67
- Pesquisar em todos os cabeçalhos de rede
- Visualizações do valor da variável CSS
- Copiar como busca
- Novas auditorias, opções de configuração da área de trabalho e visualização de traces
- Interromper loops infinitos
- Velocidade do usuário nas guias "Performance"
- Instâncias de VM JavaScript claramente listadas no painel Memória
- A guia "Rede" foi renomeada como "Página"
- Atualizações do tema escuro
- Informações sobre a Transparência dos certificados no painel "Segurança"
- Recursos de isolamento de sites no painel "Desempenho"
- Dica bônus: painel Camadas + Inspetor de animações (vídeo)
Chrome 66
- Blackboxing no painel Network (link em inglês)
- Ajuste automático de zoom no Modo dispositivo
- Pretty-printing nas guias "Preview" e "Response"
- Como visualizar conteúdo HTML na guia "Visualização"
- Suporte a modificações locais para estilos dentro de HTML
- Dica bônus: oculte os scripts de framework para tornar os pontos de interrupção do listener de eventos mais úteis.
Chrome 65
- Substituições locais
- Novas ferramentas de acessibilidade
- Guia "Mudanças"
- Novas auditorias de SEO e performance
- Várias gravações no painel "Performance"
- Acompanhamento confiável de códigos com workers em código assíncrono
- Dica bônus: automatizar ações do DevTools com o Puppeteer (vídeo)
Google Chrome 64
- Monitor de desempenho
- Barra lateral do console
- Agrupar mensagens semelhantes do Console
- Dica bônus: Alternar pseudoclasse de passar o cursor (vídeo)
Google Chrome 63
- Suporte à depuração remota de múltiplos clientes
- Workspaces 2.0
- 4 novas auditorias
- Simular notificações push com dados personalizados
- Acionar eventos de sincronização em segundo plano com tags personalizadas
- Dica bônus: pontos de interrupção dos listeners de eventos (vídeo)
Chrome 62
- Espera de nível superior no console
- Novos fluxos de trabalho de captura de tela
- Destaque da grade CSS
- Uma nova API Console para consultar objetos
- Novos filtros do console
- Importações HAR no painel "Network"
- Recursos de cache visualizáveis
- Depuração de cache mais previsível
- Cobertura de código no nível de bloqueio
Chrome 61
- Simulação de limitação de dispositivos móveis
- Ver o uso do armazenamento
- Ver quando um service worker armazenar respostas em cache
- Ativar o medidor de QPS no menu de comando
- Definir o comportamento da roda do mouse para aplicar zoom ou rolar
- Suporte à depuração para módulos ES6
Google Chrome 60
- Novo painel de auditorias
- Selos de terceiros
- Um novo gesto para "Continuar até aqui"
- Entrar no modo assíncrono
- Visualizações de objetos mais informativas no Console
- Seleção de contexto mais informativa no console
- Atualizações em tempo real na guia "Cobertura"
- Opções de limitação de rede mais simples
- Pilhas assíncronas ativadas por padrão


