웹 개발자가 결정해야 하는 핵심 결정 사항 중 하나는 애플리케이션에 로직과 렌더링을 구현할 위치입니다. 웹사이트를 구축하는 엄청난 방법이 있기 때문에 이것이 어려울 수 있습니다
이 공간에 대한 Google의 이해는 지난 몇 년 동안 대규모 사이트와의 대화를 Chrome에서 진행한 결과입니다. 일반적으로 개발자는 전체 리하이드레이션 방식보다 서버 측 렌더링 또는 정적 렌더링을 고려하는 것이 좋습니다.
이러한 결정을 내릴 때 어떤 아키텍처를 선택하는지 더 잘 이해하려면 각 접근 방식에 대한 확실한 이해와 각 접근 방식에 대해 말할 때 사용할 일관된 용어가 필요합니다. 렌더링 접근 방식 간의 차이점을 통해 페이지 성능 관점에서 웹 렌더링의 장단점을 확인할 수 있습니다.
용어
렌더링
- 서버 측 렌더링 (SSR)
- 클라이언트 측 앱 또는 범용 앱을 서버의 HTML로 렌더링
- 클라이언트 측 렌더링 (CSR)
- 자바스크립트를 사용해 DOM을 수정하여 브라우저에서 앱을 렌더링합니다.
- 수분 보충
- 클라이언트에서 자바스크립트 뷰 '부팅'. 서버가 렌더링한 HTML의 DOM 트리와 데이터를 재사용하도록 합니다.
- 사전 렌더링
- 빌드 시 클라이언트 측 애플리케이션을 실행하여 초기 상태를 정적 HTML로 캡처합니다.
성능
- 첫 바이트까지의 시간 (TTFB)
- 링크 클릭과 콘텐츠가 새 페이지에 로드되기 전 첫 바이트 사이의 시간입니다.
- 콘텐츠가 포함된 첫 페인트 (FCP)
- 요청된 콘텐츠 (기사 본문 등)가 표시되는 시간입니다.
- 다음 페인트와의 상호작용 (INP)
- 페이지가 사용자 입력에 일관되게 빠르게 반응하는지를 평가하는 대표 측정항목입니다.
- 총 차단 시간 (TBT)
- 페이지 로드 중에 기본 스레드가 차단된 시간을 계산하는 INP의 프록시 측정항목입니다.
서버 측 렌더링
서버 측 렌더링은 탐색에 대한 응답으로 서버에 있는 페이지의 전체 HTML을 생성합니다. 이렇게 하면 클라이언트에서 데이터를 가져오고 템플릿을 작성할 때 추가적인 왕복이 방지됩니다. 브라우저가 응답을 받기 전에 렌더러가 왕복을 처리하기 때문입니다.
서버 측 렌더링은 일반적으로 빠른 FCP를 생성합니다. 서버에서 페이지 로직을 실행하고 렌더링하면 클라이언트에 많은 자바스크립트를 전송하지 않아도 됩니다. 이렇게 하면 페이지의 TBT를 줄이는 데 도움이 됩니다. 페이지 로드 중에 기본 스레드가 자주 차단되지 않기 때문에 INP가 낮아질 수도 있습니다. 기본 스레드가 차단되는 빈도가 낮을수록 사용자 상호작용을 더 빨리 실행할 수 있는 기회가 많아집니다. 서버 측 렌더링을 사용하면 사용자의 브라우저로 텍스트와 링크만 전송되기 때문에 이는 합리적입니다. 이 접근 방식은 다양한 기기 및 네트워크 조건에 적합할 수 있으며 스트리밍 문서 파싱과 같은 흥미로운 브라우저 최적화가 가능합니다.

서버 측 렌더링을 사용하면 사용자가 사이트를 사용하기 전에 CPU에 바인딩된 JavaScript가 실행될 때까지 기다릴 가능성이 줄어듭니다. 서드 파티 JS를 피할 수 없는 경우에도 서버 측 렌더링을 사용하여 퍼스트 파티 자바스크립트 비용을 줄이면 나머지 작업에 더 많은 예산을 사용할 수 있습니다. 하지만 이 접근 방식에는 한 가지 잠재적인 단점이 있습니다. 즉, 서버에서 페이지를 생성하는 데 시간이 걸리므로 페이지의 TTFB가 증가할 수 있습니다.
서버 측 렌더링이 애플리케이션에 충분한지 여부는 주로 빌드 중인 환경 유형에 따라 다릅니다. 서버 측 렌더링과 클라이언트 측 렌더링의 올바른 적용 방식에 관한 오랜 논쟁이 있지만, 언제든지 일부 페이지에만 서버 측 렌더링을 사용하도록 선택할 수 있습니다. 일부 사이트에서는 하이브리드 렌더링 기술을 채택하여 성공을 거두었습니다. 예를 들어 Netflix는 상대적으로 정적인 방문 페이지를 서버에서 렌더링하는 반면, 상호작용이 많은 페이지의 경우 JS를 미리 가져오기하여 클라이언트가 렌더링한 대용량 페이지가 빠르게 로드될 가능성이 높아집니다.
많은 최신 프레임워크, 라이브러리, 아키텍처를 사용하여 클라이언트와 서버 모두에서 동일한 애플리케이션을 렌더링할 수 있습니다. 이러한 기법을 서버 측 렌더링에 사용할 수 있습니다. 그러나 렌더링이 서버 및 클라이언트 모두에서 발생하는 아키텍처는 성능 특성과 절충점이 매우 다른 자체 솔루션 클래스입니다. React 사용자는 서버 DOM API 또는 서버 측 렌더링에 Next.js와 같이 이를 기반으로 빌드된 솔루션을 사용할 수 있습니다. Vue 사용자는 Vue의 서버 측 렌더링 가이드 또는 Nuxt를 사용할 수 있습니다. Angular는 범용입니다. 그러나 가장 인기 있는 솔루션은 일종의 수분 공급을 사용하므로 도구에서 사용하는 접근 방식을 알아야 합니다.
정적 렌더링
정적 렌더링은 빌드 시간에 발생합니다. 이 접근 방식은 페이지의 클라이언트 측 JS 양을 제한하면 빠른 FCP와 더 낮은 TBT 및 INP를 제공합니다. 또한 서버 측 렌더링과 달리, 페이지의 HTML이 서버에서 동적으로 생성되지 않아도 되므로 지속적으로 빠른 TTFB를 달성할 수 있습니다. 일반적으로 정적 렌더링이란 각 URL에 별도의 HTML 파일을 미리 생성하는 것을 의미합니다. 사전에 생성된 HTML 응답을 사용하면 정적 렌더링을 여러 CDN에 배포하여 에지 캐싱을 활용할 수 있습니다.

정적 렌더링 솔루션은 다양한 모양과 크기로 제공됩니다. Gatsby와 같은 도구는 개발자에게 애플리케이션이 빌드 단계로 생성되지 않고 동적으로 렌더링되는 것처럼 느껴지도록 설계되었습니다. 11ty, Jekyll, Metalsmith와 같은 정적 사이트 생성 도구는 정적 특성을 수용하여 보다 템플릿 중심 접근 방식을 제공합니다.
정적 렌더링의 단점 중 하나는 가능한 모든 URL에 대해 개별 HTML 파일을 생성해야 한다는 것입니다. URL을 미리 예측할 수 없거나 고유한 페이지가 많은 사이트의 경우 이는 까다롭거나 실행 불가능할 수 있습니다.
React 사용자는 Gatsby, Next.js 정적 내보내기 또는 Navi에 익숙할 수 있습니다. 이러한 모든 기능을 사용하면 구성요소에서 페이지를 편리하게 만들 수 있습니다. 그러나 정적 렌더링과 사전 렌더링은 다르게 작동합니다. 정적으로 렌더링된 페이지는 많은 클라이언트 측 JavaScript를 실행할 필요 없이 상호작용이 가능한 반면, 사전 렌더링은 페이지를 진정으로 대화형으로 만들기 위해 클라이언트에서 부팅되어야 하는 단일 페이지 애플리케이션의 FCP를 개선합니다.
특정 솔루션이 정적 렌더링인지 사전 렌더링인지 확실하지 않으면 JavaScript를 사용 중지하고 테스트할 페이지를 로드해 보세요. 정적으로 렌더링된 페이지의 경우 대부분의 상호작용 기능은 자바스크립트 없이도 계속 존재합니다. 사전 렌더링된 페이지에는 자바스크립트가 사용 중지된 링크와 같은 일부 기본 기능이 여전히 있을 수 있지만 대부분의 페이지는 비활성입니다.
또 다른 유용한 테스트는 Chrome DevTools의 네트워크 제한을 사용하여 페이지가 대화형이 되기 전에 자바스크립트가 얼마나 다운로드되는지 확인하는 것입니다. 일반적으로 사전 렌더링에서 상호작용이 가능하려면 더 많은 자바스크립트가 필요하며, JavaScript는 정적 렌더링에 사용되는 점진적 개선 방식보다 더 복잡한 경향이 있습니다.
서버 측 렌더링과 정적 렌더링 비교
서버 측 렌더링은 동적인 특성으로 인해 컴퓨팅 오버헤드 비용이 많이 들 수 있으므로 모든 경우에 가장 적합한 솔루션은 아닙니다. 많은 서버 측 렌더링 솔루션은 조기에 플러시하거나 TTFB를 지연하거나 전송 중인 데이터를 두 배로 늘리지 않습니다(예: 클라이언트에서 JavaScript가 사용하는 인라인 상태). React에서 renderToString()는 동기식 및 단일 스레드이므로 속도가 느릴 수 있습니다.
최신 React 서버 DOM API는 스트리밍을 지원합니다. 이를 통해 HTML 응답의 초기 부분이 브라우저에 더 빨리 전달되고 나머지 부분은 서버에서 계속 생성됩니다.
서버 측 렌더링을 '올바르게' 하려면 구성요소 캐싱 솔루션을 찾거나 빌드하고, 메모리 소비를 관리하고, 메모화 기법을 사용하는 등의 문제가 포함될 수 있습니다. 동일한 앱을 클라이언트에서 한 번, 서버에서 한 번, 두 번 처리하거나 다시 빌드하는 경우가 많습니다. 콘텐츠를 더 빨리 보여주는 서버 측 렌더링이라고 해서 반드시 해야 할 작업이 줄어들지는 않습니다. 서버에서 생성된 HTML 응답이 클라이언트에 도착한 후 클라이언트에 작업이 많으면 웹사이트의 TBT 및 INP가 높아질 수 있습니다.
서버 측 렌더링은 각 URL에 대해 요청 시 HTML을 생성하지만 정적 렌더링된 콘텐츠를 제공하는 것보다 느릴 수 있습니다. 추가 작업을 할 수 있다면 서버 측 렌더링과 HTML 캐싱을 더해 서버 렌더링 시간을 크게 줄일 수 있습니다. 서버 측 렌더링의 장점은 정적 렌더링을 사용할 때보다 더 많은 '실시간' 데이터를 가져오고 더 완전한 요청에 응답할 수 있다는 것입니다. 맞춤설정이 필요한 페이지는 정적 렌더링에서 잘 작동하지 않는 요청 유형의 구체적인 예입니다.
서버 측 렌더링은 PWA를 빌드할 때 흥미로운 결정을 내릴 수도 있습니다. 전체 페이지 서비스 워커 캐싱을 사용하는 것과 개별 콘텐츠만 서버 렌더링하는 것 중 어느 것을 사용하는 것이 더 좋은가요?
클라이언트 측 렌더링
클라이언트 측 렌더링은 브라우저에서 자바스크립트를 사용하여 페이지를 직접 렌더링하는 것을 의미합니다. 모든 로직, 데이터 가져오기, 템플릿, 라우팅은 서버가 아닌 클라이언트에서 처리됩니다. 결과적으로 더 많은 데이터가 서버에서 사용자 기기로 전달되고, 여기에는 장단점이 있습니다.
휴대기기에서 클라이언트 측 렌더링을 만들고 빠른 속도를 유지하기가 어려울 수 있습니다.
가까운 자바스크립트 예산을 유지하고 가능한 한 적은 왕복으로 가치를 제공하기 위해 약간의 노력만으로도 클라이언트 측 렌더링을 통해 순수한 서버 측 렌더링 성능을 거의 복제할 수 있습니다. <link rel=preload>를 사용하여 중요한 스크립트와 데이터를 제공하면 파서가 더 빠르게 작동하도록 할 수 있습니다. 또한 PRPL과 같은 패턴 사용을 고려해서 초기 및 후속 탐색에서 즉각적인 탐색이 느껴지도록 하는 것이 좋습니다.

클라이언트 측 렌더링의 주요 단점은 애플리케이션이 커질수록 필요한 JavaScript의 양이 늘어나 페이지의 INP에 영향을 줄 수 있다는 것입니다. 처리 성능을 두고 경쟁하고 종종 페이지 콘텐츠를 렌더링하기 전에 처리해야 하는 새로운 JavaScript 라이브러리, polyfill, 서드 파티 코드가 추가되면 이 작업이 특히 어려워집니다.
클라이언트 측 렌더링을 사용하고 큰 JavaScript 번들을 사용하는 환경에서는 페이지 로드 중에 TBT 및 INP를 낮추는 공격적인 코드 분할과 필요할 때 사용자에게 필요한 항목만 제공하기 위해 JavaScript를 지연 로드하는 방법을 고려해야 합니다. 상호작용이 거의 없거나 전혀 없는 환경의 경우 서버 측 렌더링이 이러한 문제에 대한 보다 확장 가능한 솔루션이 될 수 있습니다.
단일 페이지 애플리케이션을 빌드하는 경우 대부분의 페이지에서 공유하는 사용자 인터페이스의 핵심 부분을 파악하면 애플리케이션 셸 캐싱 기법을 적용할 수 있습니다. 서비스 워커와 함께 사용하면 페이지에서 애플리케이션 셸 HTML과 CacheStorage의 종속 항목을 매우 빠르게 로드할 수 있으므로 반복 방문 시 인지되는 성능이 크게 향상될 수 있습니다.
리하이드레이션은 서버 측 렌더링과 클라이언트 측 렌더링을 결합함
리하이드레이션은 클라이언트 측 렌더링과 서버 측 렌더링을 모두 실행하여 클라이언트 측 렌더링과 서버 측 렌더링 간의 절충점을 완화하기 위한 접근 방식입니다. 전체 페이지 로드 또는 새로고침과 같은 탐색 요청은 애플리케이션을 HTML로 렌더링하는 서버에서 처리됩니다. 그러면 렌더링에 사용되는 자바스크립트와 데이터가 결과 문서에 삽입됩니다. 신중히 수행하면 서버 측 렌더링과 같은 빠른 FCP를 달성한 다음 클라이언트에서 다시 렌더링하여 '업'을 선택합니다. 이는 효과적인 솔루션이지만 상당한 성능 단점이 있을 수 있습니다.
리하이드레이션을 사용한 서버 측 렌더링의 가장 큰 단점은 FCP가 개선되더라도 TBT 및 INP에 상당히 부정적인 영향을 미칠 수 있다는 것입니다. 서버 측 렌더링된 페이지는 로드되고 대화형인 것처럼 보일 수 있지만 구성요소의 클라이언트 측 스크립트가 실행되고 이벤트 핸들러가 연결될 때까지 실제로 입력에 응답할 수 없습니다. 모바일에서는 이러한 과정이 몇 분 정도 소요될 수 있으며 사용자에게 혼란과 불편을 야기할 수 있습니다.
수분 부족 문제: 하나의 앱을 두 개 가격에 사용한 경우
서버에서 HTML을 렌더링하는 모든 데이터를 다시 요청하지 않고도 클라이언트 측 JavaScript가 서버가 중단한 지점부터 정확하게 '선택'할 수 있도록 대부분의 서버 측 렌더링 솔루션은 UI의 데이터 종속 항목의 응답을 문서의 스크립트 태그로 직렬화합니다. 이렇게 하면 많은 HTML이 중복되므로 리하이드레이션은 단순한 상호작용 지연보다 더 많은 문제를 일으킬 수 있습니다.

서버는 탐색 요청에 대한 응답으로 애플리케이션의 UI 설명을 반환하지만 UI를 구성하는 데 사용된 소스 데이터와 UI 구현의 전체 사본도 반환합니다. 그러면 클라이언트에서 부팅됩니다. UI는 bundle.js가 로드 및 실행을 완료할 때까지 대화형이 되지 않습니다.
서버 측 렌더링 및 리하이드레이션을 사용하여 실제 웹사이트에서 수집된 성능 측정항목은 이것이 최상의 옵션이라는 것을 보여줍니다. 가장 중요한 이유는 페이지가 준비된 것처럼 보이지만 상호작용 기능이 작동하지 않는 경우 UI가 사용자 환경에 미치는 영향입니다.

하지만 리하이드레이션을 사용한 서버 측 렌더링도 가능합니다. 단기적으로, 캐시하기 쉬운 콘텐츠에만 서버 측 렌더링을 사용하면 TTFB를 줄일 수 있으므로 사전 렌더링과 유사한 결과가 생성됩니다. 증분, 점진적 또는 부분적으로 리하이드레이션은 향후 이 기법의 실행 가능성을 높이는 핵심 요소가 될 수 있습니다.
서버 측 렌더링을 스트리밍하고 점진적으로 리하이드레이션
서버 측 렌더링은 지난 몇 년 동안 많은 발전이 있었습니다.
스트리밍 서버 측 렌더링을 사용하면 수신 시 브라우저가 점진적으로 렌더링할 수 있는 HTML을 청크 단위로 전송할 수 있습니다. 이렇게 하면 사용자에게 마크업이 더 빠르게 표시되어 FCP가 빨라집니다. React에서 스트림은 동기식 renderToString()에 비해 renderToPipeableStream()에서 비동기식이므로 백프레셔가 잘 처리됩니다.
점진적 복원도 고려할 가치가 있으며 React는 이를 구현했습니다. 이 접근 방식을 사용하면 전체 애플리케이션을 한 번에 초기화하는 현재의 일반적인 접근 방식 대신 서버 렌더링 애플리케이션의 개별 부분이 시간이 지남에 따라 '부팅'됩니다. 이렇게 하면 페이지에서 우선순위가 낮은 부분의 클라이언트 측 업그레이드를 지연하여 기본 스레드를 차단하지 않도록 하여 사용자가 시작한 후 더 빨리 사용자 상호작용이 발생하도록 하므로 페이지를 대화형으로 만드는 데 필요한 자바스크립트의 양을 줄이는 데 도움이 될 수 있습니다.
점진적 리하이드레이션은 또한 가장 일반적인 서버 측 렌더링 리하이드 함정 중 하나를 피하는 데 도움이 될 수 있습니다. 서버가 렌더링된 DOM 트리가 삭제된 후 즉시 다시 빌드됩니다. 대부분의 경우 초기 동기식 클라이언트 측 렌더링에는 아직 준비되지 않은 데이터, 종종 아직 해결되지 않은 Promise가 필요하기 때문입니다.
부분 수분 보충
부분적인 수분 보충은 구현하기가 어려운 것으로 입증되었습니다. 이 접근 방식은 페이지의 개별 부분(구성요소, 뷰 또는 트리)을 분석하고 상호작용이 거의 없거나 반응이 없는 조각을 식별하는 점진적 리하이드레이션의 확장입니다. 그런 다음 대부분의 정적인 각 부분에 해당하는 JavaScript 코드가 비활성 참조와 장식 특성으로 변환되어 클라이언트 측 공간을 거의 0으로 줄입니다.
부분 하이드레이션 접근 방식에는 자체적인 문제와 절충이 수반됩니다. 이는 캐싱에 몇 가지 흥미로운 문제를 야기하며, 클라이언트 측 탐색은 애플리케이션의 비활성 부분에 대한 서버 렌더링 HTML을 전체 페이지 로드 없이 사용할 수 있다고 가정할 수 없음을 의미합니다.
삼형 렌더링
서비스 워커를 사용할 수 있는 옵션인 경우 삼형성 렌더링을 고려하세요. 이는 초기 탐색 또는 JS 이외의 탐색에 스트리밍 서버 측 렌더링을 사용하고, 설치 후 서비스 워커가 탐색용 HTML 렌더링을 맡도록 하는 기법입니다. 이렇게 하면 캐시된 구성요소와 템플릿을 최신 상태로 유지하고 동일한 세션에서 새 뷰를 렌더링하는 SPA 스타일 탐색을 사용 설정할 수 있습니다. 이 접근 방식은 서버, 클라이언트 페이지, 서비스 워커 간에 동일한 템플릿 및 라우팅 코드를 공유할 수 있는 경우에 가장 효과적입니다.

검색엔진 최적화 고려사항
웹 렌더링 전략을 선택할 때 검색엔진 최적화의 영향을 고려하는 팀이 많습니다. 서버 측 렌더링은 크롤러가 해석할 수 있는 '완전한 모습' 환경을 제공하는 데 널리 사용됩니다. 크롤러는 자바스크립트를 이해할 수 있지만, 렌더링 방식에 제한이 있는 경우가 많습니다. 클라이언트 측 렌더링이 작동할 수 있지만, 추가 테스트와 오버헤드가 필요한 경우가 많습니다. 최근에는 아키텍처가 클라이언트 측 JavaScript에 크게 의존하는 경우 동적 렌더링도 고려할 만한 옵션이 되었습니다.
확실하지 않은 경우 모바일 친화성 테스트 도구를 사용하면 선택한 방식이 원하는 대로 작동하는지 테스트할 수 있습니다. 이 도구는 페이지가 Google 크롤러에 어떻게 표시되는지, 자바스크립트가 실행된 후에 발견된 직렬화된 HTML 콘텐츠, 렌더링 중에 발생하는 오류를 시각적으로 보여줍니다.

결론
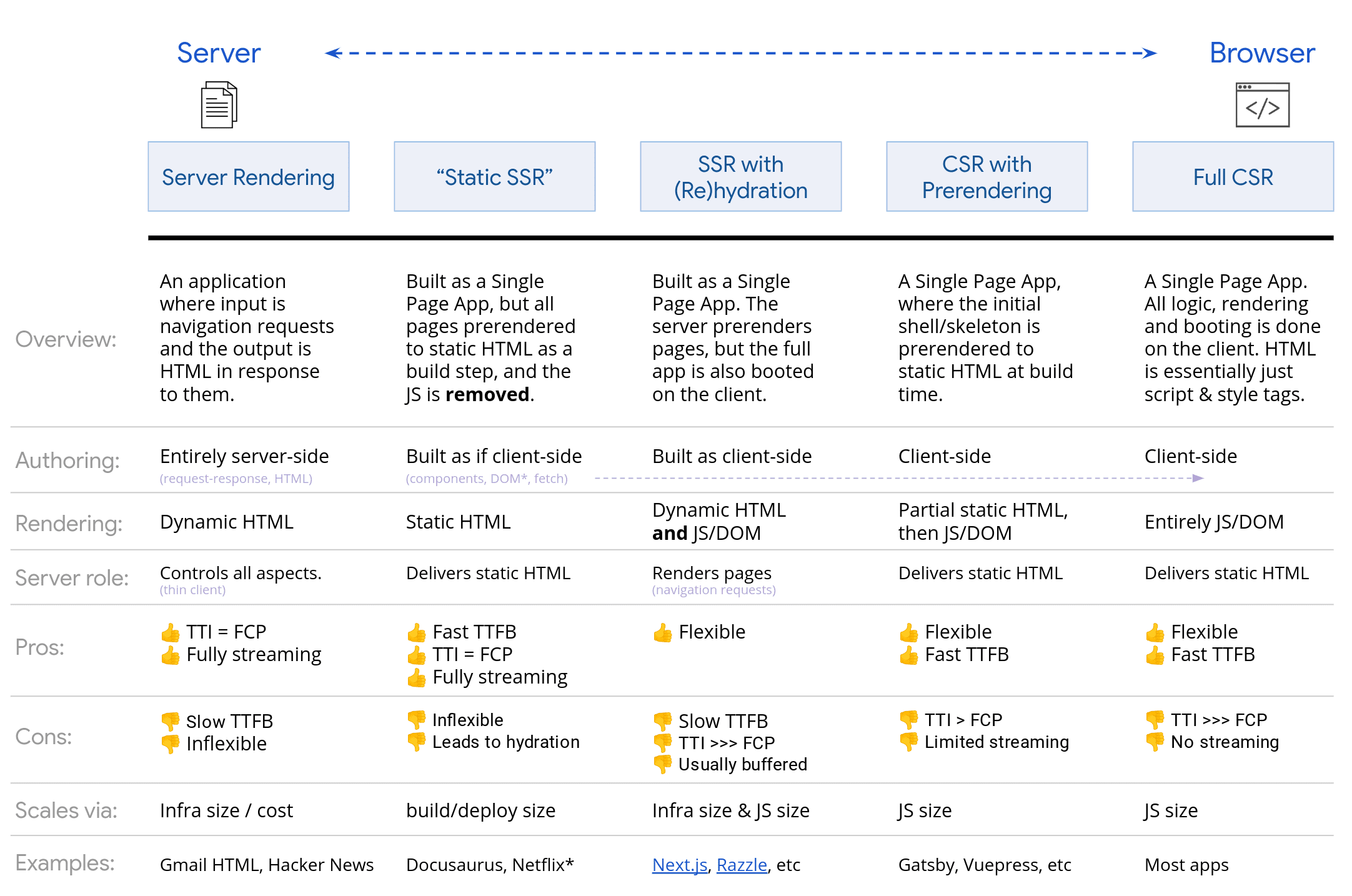
렌더링 방식을 결정할 때는 병목 현상이 무엇인지 측정하고 파악하세요. 정적 렌더링과 서버 측 렌더링 중 무엇을 가장 유용하게 사용할 수 있는지 고려하세요. 상호작용 환경을 제공하려면 최소한의 자바스크립트로 대부분 HTML을 제공하는 것이 좋습니다. 서버-클라이언트 스펙트럼을 보여주는 유용한 인포그래픽은 다음과 같습니다.

크레딧
리뷰와 아이디어를 주신 모든 분들께 감사드립니다.
Jeffrey Posnick, Houssein Djirdeh, Shubhie Panicker, Chris Harrelson, Sebastian Markbåge



