O Lighthouse 2.8 chegou! Alguns destaques:
- Novas auditorias de performance e SEO
- Performance como primeira seção do relatório do Lighthouse
- Pontuação de acessibilidade atualizada
- Nova mensagem de carregamento e fatos rápidos
- Novo guia de lançamento do Lighthouse
Consulte as Notas da versão 2.8 para ver uma lista completa de novos recursos, mudanças e correções de bugs.
Como atualizar para a versão 2.8
- NPM Execute a sinalização
npm update lighthouseounpm update lighthouse -gse você instalou o Lighthouse globalmente. - Extensão do Chrome. A extensão será atualizada automaticamente, mas é possível atualizá-la manualmente pelo
chrome://extensions. - o DevTools. O painel Auditorias será lançado com a versão 2.8 no Chrome 65. Você pode conferir qual versão do Chrome está executando via
chrome://version. O Chrome é atualizado para uma nova versão a cada 6 semanas. Para executar o código mais recente do Chrome, faça o download do Chrome Canary.
Novas auditorias de performance e SEO
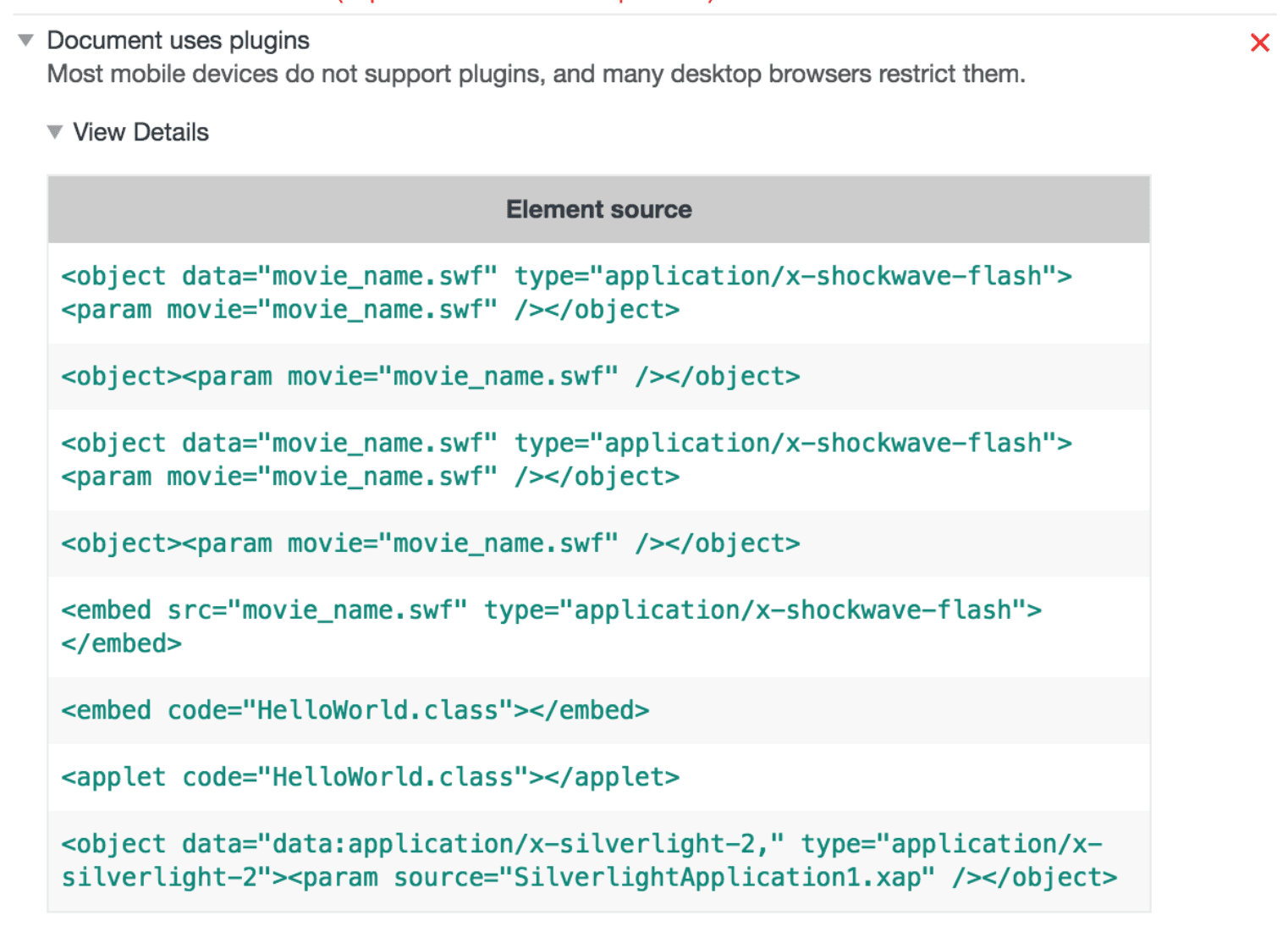
A auditoria Evitar plug-ins lista os plug-ins que você precisa remover, já que eles impedem a página de ser compatível com dispositivos móveis. A maioria dos dispositivos móveis não é compatível com plug-ins.

A auditoria O documento tem um rel=canonical válido na categoria de SEO verifica se há um
URL rel=canonical para garantir que um rastreador saiba qual URL mostrar nos resultados da pesquisa.

rel=canonical válida
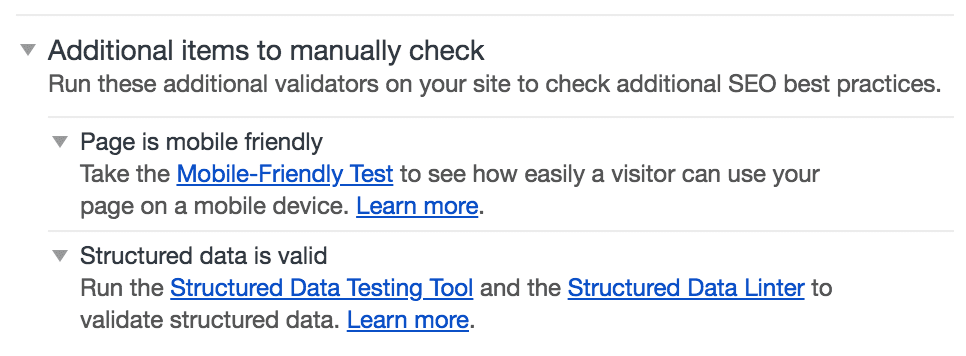
As auditorias manuais de Página compatível com dispositivos móveis e Dados estruturados são válidos podem ajudar a melhorar ainda mais seu SEO. Nesse caso, "Manual" significa que o Lighthouse não pode automatizar essas auditorias. Portanto, você precisa testá-las por conta própria.

As auditorias Minificar CSS e Minimizar JavaScript na categoria "Desempenho", verifica se há qualquer CSS ou JavaScript que possa ser reduzido para reduzir o tamanho do payload e o tempo de análise.

Performance como a primeira categoria nos relatórios do Lighthouse
O desempenho agora é a primeira categoria exibida nos relatórios do Lighthouse. Alguns usuários pensaram que o Lighthouse era usado apenas com Progressive Web Apps, já que essa era a primeira categoria de relatórios. Na realidade, o Lighthouse pode ajudar você a entender como melhorar qualquer página da Web, seja ela um Progressive Web App.
Pontuação de acessibilidade atualizada
Se uma auditoria de acessibilidade não for aplicável a uma determinada página, ela não será mais contabilizada na pontuação de Acessibilidade.
Nova mensagem de carregamento e fatos rápidos

Novo guia de lançamento do Lighthouse
Confira o Guia de lançamento para mantenedores (em inglês) para informações sobre tempos de lançamento, convenções de nomenclatura e muito mais.



