¡Lighthouse 2.8 ya está disponible! Los aspectos más destacados incluyen:
- Nuevas auditorías de rendimiento y SEO
- Rendimiento como la primera sección del informe de Lighthouse
- Puntuación de accesibilidad actualizada
- Nuevo mensaje de carga y datos rápidos
- Nueva guía de versión de Lighthouse
Consulta las notas de la versión 2.8 para obtener la lista completa de las nuevas funciones, cambios y correcciones de errores.
Cómo actualizar a la versión 2.8
- Administración de socios de red Ejecuta
npm update lighthouse, o la marcanpm update lighthouse -gsi instalaste Lighthouse a nivel global. - Extensión de Chrome. La extensión debería actualizarse automáticamente, pero puedes hacerlo de forma manual
a través de
chrome://extensions. - Herramientas para desarrolladores. El panel Audits se enviará con la versión 2.8 en Chrome 65. Puedes comprobar qué versión de Chrome estás ejecutando a través de
chrome://version. Chrome se actualiza a una nueva versión aproximadamente cada 6 semanas. Para ejecutar el código más reciente de Chrome, descarga Chrome Canary.
Nuevas auditorías de rendimiento y SEO
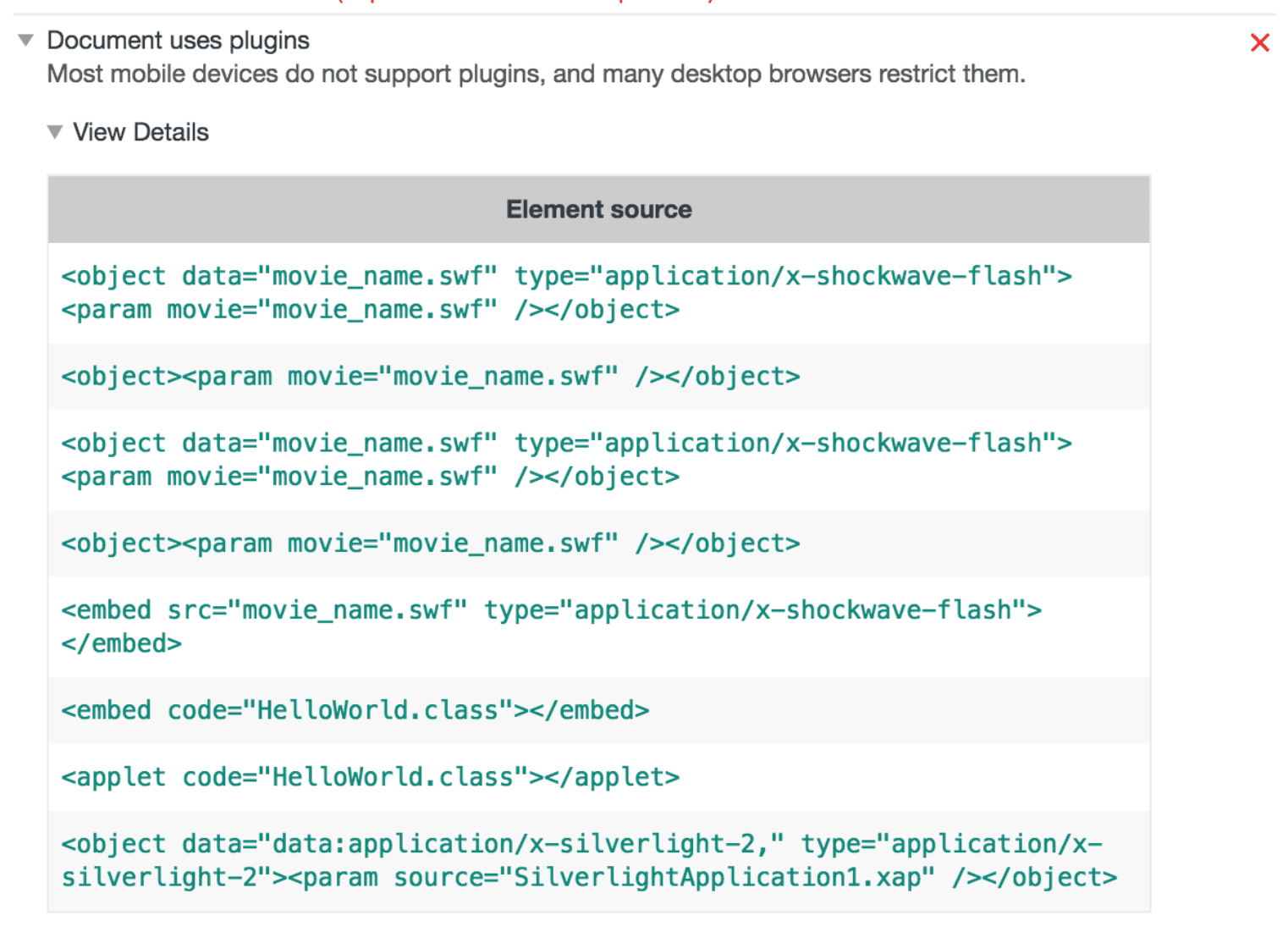
La auditoría Evita los complementos enumera los complementos que debes quitar, ya que evitan que la página esté optimizada para dispositivos móviles. La mayoría de los dispositivos móviles no admiten complementos.

La auditoría El documento tiene una URL rel=canonical válida en la categoría de SEO verifica si hay una URL rel=canonical para garantizar que el rastreador sepa qué URL mostrar en los resultados de la búsqueda.

rel=canonical válida
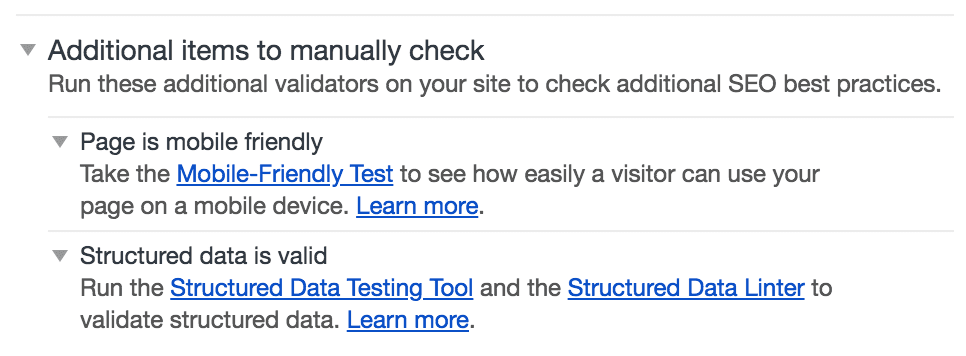
Las auditorías manuales La página está optimizada para dispositivos móviles y Los datos estructurados son válidos pueden ayudarte a mejorar aún más tu SEO. "Manual" en este caso significa que Lighthouse no puede automatizar estas auditorías, por lo que debes probarlas tú mismo.

Las auditorías Minify CSS y Minify JavaScript en la categoría Rendimiento comprueban cualquier CSS o JavaScript que se pueda reducir para reducir el tamaño de la carga útil y el tiempo de análisis.

Rendimiento como la primera categoría en los informes de Lighthouse
Ahora, la categoría de rendimiento es la primera que verás en los informes de Lighthouse. Algunos usuarios pensaron que Lighthouse solo era para apps web progresivas, ya que esa era la primera categoría en los informes. En realidad, Lighthouse puede ayudarte a comprender cómo mejorar cualquier página web, ya sea una app web progresiva o no.
Actualización de la puntuación de accesibilidad
Si una auditoría de accesibilidad no es aplicable a una página determinada, esa auditoría ya no se considera para la puntuación de Accesibilidad.
Nuevo mensaje y datos rápidos de carga

Nueva guía de lanzamiento de Lighthouse
Consulta la Guía de versiones para encargados de mantenimiento a fin de obtener información sobre la sincronización de los lanzamientos, las convenciones de nombres y mucho más.



