- Chrome sin interfaz gráfica te permite ejecutar Chrome en un entorno automatizado sin interfaz de usuario ni periféricos.
- El sistema de notificaciones nativo de macOS mostrará las notificaciones en macOS directamente.
- Ahora puedes capturar fotos de resolución completa con la API de captura de imágenes y hay muchas más opciones.
¿Quieres ver la lista completa de cambios? Consulta la lista de cambios del repositorio de código fuente de Chromium.
Soy Pete LePage. Comencemos y veamos las novedades para desarrolladores en Chrome 59.
Chrome sin interfaz gráfica
Un navegador sin interfaz gráfica es una gran herramienta para ejecutar pruebas automatizadas y entornos de servidor en los que no necesitas ver el resultado renderizado ni tener una shell de IU visible. Por ejemplo:
- Cómo usar Selenium para realizar pruebas de unidades en tu app web progresiva
- Cómo crear un PDF de una página de Wikipedia
- Cómo inspeccionar una página con Herramientas para desarrolladores
A partir de Chrome 59, ahora puedes ejecutar Chrome sin interfaz gráfica. Lleva a la línea de comandos todas las funciones modernas de las plataformas web que proporciona Chrome.
Consulta la publicación de Eric Bidelman en Actualizaciones para obtener todos los detalles. Tiene ejemplos de cómo puedes usarlo para convertir páginas a PDF, volcar el DOM y cómo usarlo de manera programática en Node.
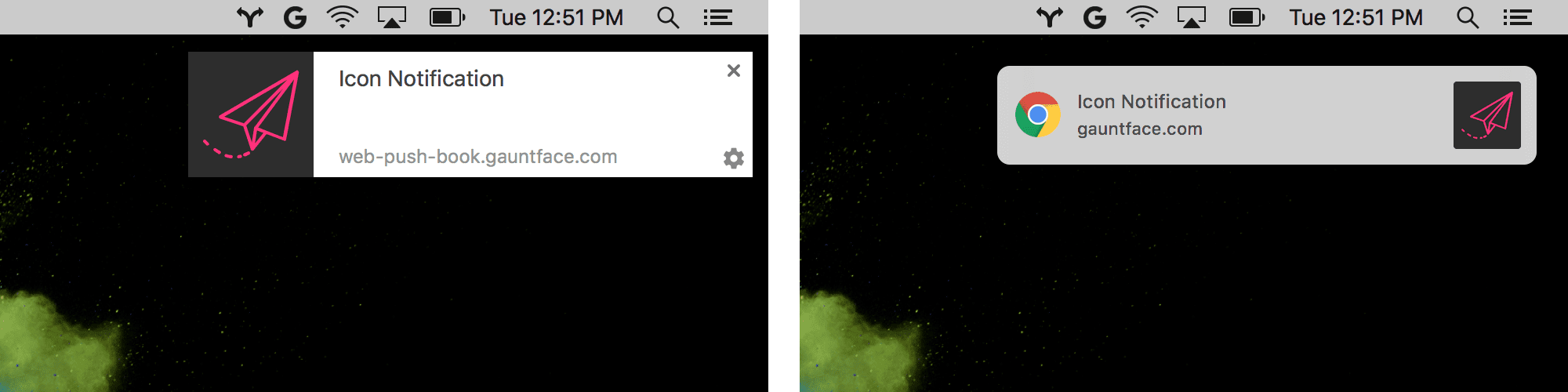
Notificaciones nativas en macOS
Históricamente, Chrome incluyó su propio sistema de notificaciones para que los desarrolladores web y de extensiones les muestren notificaciones a los usuarios. Sin embargo, muchos usuarios y desarrolladores indicaron que quieren que Chrome use el sistema de notificaciones nativo del SO.
A partir de Chrome 59 en macOS, Chrome usará el sistema de notificaciones nativo, lo que mejorará la experiencia del usuario y garantizará que las notificaciones se sientan más integradas en la plataforma. Mi favorita es que las notificaciones ahora respetarán mi configuración de No interrumpir.

Debido a la forma en que macOS controla las notificaciones, hay algunas APIs de bajo uso que ahora no se aconseja, ya que generarán una experiencia degradada en macOS.
Consulta la publicación de actualizaciones para obtener todos los detalles.
API de captura de imágenes
Capturar fotos de alta resolución en una aplicación web puede ser difícil. El usuario tiene que subir una foto que ya tomó o cambiar del navegador a la cámara, tomar la foto, volver al navegador y subir la foto.
Con la nueva API de captura de imágenes en Chrome 59, tienes que acceder a las capacidades de resolución completa de cualquier cámara disponible. La API permite controlar funciones como el zoom, el brillo, el contraste, la escala ISO y hasta el balance de blancos.
Consulta la publicación de Sam para obtener todos los detalles y el código de muestra que puedes usar para comenzar de inmediato.
Y mucho más.
- La string
MediaError.messageproporciona, si está disponible, cualquier detalle adicional sobre los mensajes de error para ayudar a los desarrolladores web a depurar errores del reproductor multimedia.
Estos son solo algunos de los cambios en Chrome 59 para desarrolladores.
Si te gustó este video, consulta Designer vs. Developer, una nueva serie de videos que trata de resolver los desafíos que enfrentan los diseñadores y los desarrolladores cuando trabajan juntos.
Luego, suscríbete a nuestro canal de YouTube y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Pete LePage, y apenas se lance Chrome 60, estaré aquí para contarte las novedades de Chrome.


