Hallo! DevTools의 테크니컬 라이터인 Kayce입니다. 이 DevTools Digest에서는 조금 바꿔 지난 몇 차례의 Chrome 출시를 통해 DevTools의 성능 개선 도구를 요약해 보겠습니다.
별도의 언급이 없는 한 모든 기능은 이미 Chrome 안정화 버전에서 제공됩니다.
모바일 중심 환경을 위한 CPU 제한
Chrome 54(현재 Canary)에서 사용할 수 있습니다.
소프트웨어가 세상을 잡아먹고 있고, 모바일은 소프트웨어를 식용하고 있습니다. DevTools는 모바일 중심 개발 환경의 요구를 더 잘 충족하기 위해 꾸준히 발전하고 있습니다. DevTools의 모바일 중심 도구에서 최근에 개발된 기능은 CPU 제한입니다. 이 기능을 사용하면 리소스가 제한된 기기에서 사이트 성능을 더 잘 파악할 수 있습니다.
타임라인 패널의 CPU 제한 드롭다운 메뉴에서 옵션 중 하나를 선택하여 개발 머신의 컴퓨팅 성능을 처리합니다.

CPU 제한에 대한 몇 가지 참고사항은 다음과 같습니다.
- 제한은 네트워크 제한과 마찬가지로 즉시 적용되며 사용자가 사용 중지할 때까지 계속됩니다.
- 이 기능은 리소스가 제한된 기기에서 사이트가 어떻게 작동할지 개괄적으로 파악하기 위한 것입니다. DevTools가 단일 칩 모바일 시스템의 성능 특성을 제대로 에뮬레이션하는 것은 불가능합니다.
- 제한은 개발 머신을 기준으로 합니다. 즉, 최상위 데스크톱에서 5배로 제한하면 5년 된 중저가 노트북에서 5배로 제한하는 것과는 다른 결과를 얻을 수 있습니다.
즉, CPU 제한을 네트워크 제한 및 기기 모드와 결합하면 개발용 컴퓨터 브라우저의 편리함에서 바로 사이트가 휴대기기에서 어떻게 표시되고 작동하는지 더 잘 파악할 수 있습니다.
타임라인 기록의 네트워크 뷰
다음 번에 타임라인 기록을 실행할 때 페이지에서 리소스가 어떻게 다운로드되었는지 분석하려면 네트워크 체크박스를 사용 설정하세요. 리소스를 클릭하면 요약 창에서 해당 리소스에 대한 자세한 정보를 볼 수 있습니다.

요약의 Initiator 필드가 특히 유용합니다. 이 필드는 리소스가 요청되고 있는 위치를 알려줍니다.
패시브 이벤트 리스너
패시브 이벤트 리스너는 스크롤 성능을 개선하기 위한 새로운 표준입니다. 자세히 알아보려면 여러분이 작성한 이 도움말을 확인해 보세요.
DevTools에서 제공하는 몇 가지 기능을 사용하면 {passive: true}의 애정이 담긴 리스너를 찾을 수 있습니다.
우선, 동기 리스너가 비합리적으로 페이지 스크롤을 차단할 때 콘솔이 경고를 표시합니다.

아래 데모에서 직접 테스트해 볼 수 있습니다.
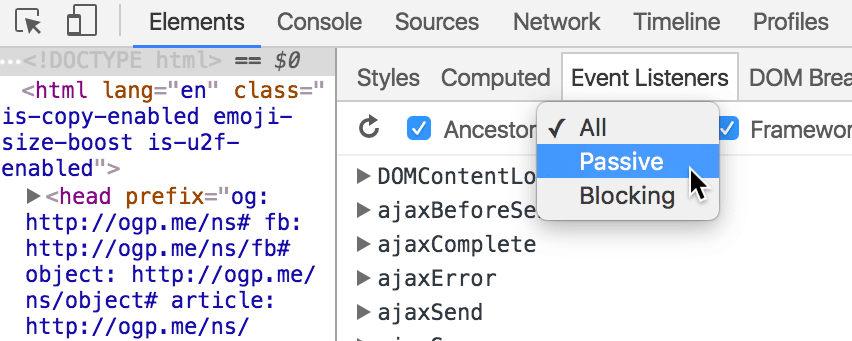
다음으로 Event Listeners 창의 작은 드롭다운 메뉴를 사용하여 패시브 또는 차단 리스너를 필터링할 수 있습니다.

마지막으로 리스너에 마우스를 가져간 후 패시브 전환을 눌러 리스너의 수동 상태 또는 차단 상태를 전환할 수 있습니다. 이 기능은 현재 touchstart, touchmove, mousewheel, wheel 이벤트 리스너로 제한됩니다.

간단한 팁으로 이 섹션을 마무리하겠습니다. 렌더링 창의 스크롤 성능 문제 체크박스를 사용 설정하여 잠재적인 스크롤 문제를 시각적으로 표시합니다. 페이지의 섹션이 강조표시되면 스크롤 성능에 부정적인 영향을 줄 수 있는 리스너가 페이지의 해당 섹션에 결합되어 있음을 의미합니다.

활동별 그룹화
6월 중순에 타임라인 패널의 Call Tree 창에 그룹화 기준이라는 새로운 정렬 카테고리가 추가되었습니다. 이러한 그룹을 통해 페이지에서 HTML 파싱, 스크립트 평가, 그림 그리기 등에 소요된 시간을 확인할 수 있습니다.

소스 패널의 타임라인 통계
JS 프로필 옵션이 사용 설정된 상태에서 타임라인 기록을 만들면 소스 패널에서 실행 시간의 함수별 분석을 확인할 수 있습니다.

의견 공유하기
늘 그렇듯이, DevTools와 관련된 모든 것에 대한 의견이나 아이디어를 보내주세요.
- Twitter의 ChromeDevTools에 핑하여 간단한 질문이나 의견을 보내거나 새로운 아이디어를 공유해 주세요.
- 긴 토론의 경우에는 메일링 리스트나 Stack Overflow를 사용하는 것이 가장 좋습니다.
- 문서와 관련된 모든 사항은 문서 저장소에서 문제를 여세요.
다음 달까지!


