Hallo! Je suis à nouveau Kayce, rédactrice technique pour les outils de développement. Pour ce récapitulatif sur les outils de développement, j'ai pensé que je pourrais changer un peu et faire un récapitulatif des améliorations apportées aux outils de développement au cours des dernières versions de Chrome.
Sauf indication contraire, toutes les fonctionnalités sont déjà disponibles dans la version stable de Chrome.
Limitation du CPU dans un monde mobile-first
Disponible dans Chrome 54, qui est actuellement Canary.
Les logiciels mangent le monde entier, et les mobiles, les logiciels. Les outils de développement évoluent constamment pour mieux répondre aux besoins d'un monde de développement axé sur les mobiles. Le dernier développement des outils de développement mobile first concerne la limitation du processeur. Utilisez cette fonctionnalité pour mieux comprendre les performances de votre site sur les appareils disposant de ressources limitées.
Sélectionnez l'une des options dans le menu déroulant CPU Throttling du panneau "Timeline" pour désactiver la puissance de calcul de votre ordinateur de développement.

Quelques remarques sur la limitation du processeur:
- Tout comme la limitation du réseau, la limitation prend effet immédiatement et se poursuit jusqu'à ce que vous la désactiviez.
- Cette fonctionnalité vous permet de déterminer les performances probables de votre site sur un appareil disposant de ressources limitées. Les outils de développement ne peuvent pas vraiment émuler les caractéristiques de performances d'un système mobile sur puce.
- La limitation dépend de votre ordinateur de développement. En d'autres termes, une limitation 5x plus élevée sur un ordinateur de bureau haut de gamme produit des résultats différents que sur un ordinateur portable bon marché de cinq ans.
Cela dit, combinez la limitation du processeur, la limitation du réseau et le mode appareil, et vous commencez à avoir une bien meilleure idée de l'apparence et des performances de votre site sur les appareils mobiles, directement depuis le navigateur de votre ordinateur de développement.
Vue du réseau dans les enregistrements de chronologie
Cochez la case Réseau la prochaine fois que vous enregistrez un enregistrement de vos trajets pour analyser la manière dont les ressources de votre page ont été téléchargées. Cliquez sur une ressource pour afficher plus d'informations à son sujet dans le volet "Summary" (Résumé).

Dans le résumé, le champ Initiateur est particulièrement utile. Ce champ vous indique où la ressource est demandée.
Écouteurs d'événements passifs
Les écouteurs d'événements passifs sont une nouvelle norme qui permet d'améliorer les performances de défilement. Consultez cet article pour en savoir plus:
Améliorer les performances de défilement avec des écouteurs d'événements passifs
Les outils de développement proposent deux fonctionnalités pour vous aider à trouver des écouteurs qui pourraient bénéficier d'un petit coup de pouce {passive: true}.
Tout d'abord, la console émet un avertissement lorsqu'un écouteur synchrone bloque le défilement de la page pendant un temps déraisonnable.

Vous pouvez tester cette fonctionnalité par vous-même dans la démo ci-dessous:
Défilement par à-coups dû à la démo des gestionnaires tactiles/de la molette
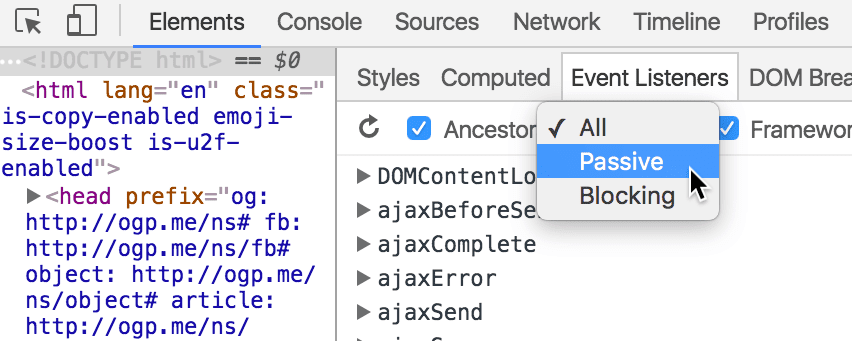
Vous pouvez ensuite filtrer les écouteurs passifs ou bloquants à l'aide du petit menu déroulant du volet Écouteurs d'événements.

Enfin, pour activer ou désactiver l'état passif ou bloquant d'un écouteur, pointez dessus et appuyez sur Activer/Désactiver passif. Cette fonctionnalité est actuellement limitée aux écouteurs d'événements touchstart, touchmove, mousewheel et wheel.

Je vais terminer cette section par une petite astuce. Cochez la case Scrolling Performance Issues du panneau d'affichage pour obtenir une représentation visuelle des problèmes de défilement potentiels. Lorsqu'une section d'une page est mise en surbrillance, cela signifie qu'un écouteur est associé à cette section peut avoir un impact négatif sur les performances de défilement.

Grouper par activité
À la mi-juin, le volet Arborescence d'appel du panneau "Vos trajets" a ajouté une nouvelle catégorie de tri : "Grouper par activité". Ce regroupement vous permet de voir combien de temps votre page a passé à analyser le code HTML, à évaluer des scripts, à peindre, etc.

Statistiques de chronologie dans le panneau des sources
Créez un enregistrement de chronologie en activant l'option Profil JS. Vous pourrez ensuite consulter la répartition fonction par fonction des temps d'exécution dans le panneau "Sources".

Partagez votre point de vue
Comme toujours, nous aimerions connaître votre avis ou vos idées sur les outils de développement.
- Pinguez-nous à l'adresse ChromeDevTools sur Twitter pour nous faire part de vos questions ou de vos commentaires, ou pour nous faire part de vos nouvelles idées.
- Pour les discussions plus longues, nous vous conseillons d'utiliser la liste de diffusion ou Stack Overflow.
- Pour tout problème lié aux documents, signalez un problème dans notre dépôt Docs.
À très bientôt !


