超高速のワークフローを実現する、DevTools の新しいコマンド メニューと 60 以上のアクションについて説明します。
Cmd または Ctrl+Shift+P キーでコマンド メニューを表示します

[Sources] パネルで Cmd + P(または Ctrl + P)を押すと表示される [Jump to File] ダイアログはあまり知られていませんが、以前から存在していました。現在はこれよりもさらに踏み込んで、テキスト エディタからヒントを得たコマンド メニューを開発しました。これにより、DevTools のほぼすべての重要なアクションを実行できます。
任意の場所(ページがフォーカスされている場合も含む)で Cmd + Shift + P(または Ctrl + Shift + P)を押すと、コマンド メニューが表示されます。次に、入力してフィルタし、Enter を押してアクションをトリガーします。次のような操作をお試しください。
- デザイン: ダークモードに切り替える
- DevTools: 下部に固定
- モバイル: デバイスを検査...
- ネットワーク: オフラインにする
新しいコマンド メニューを使用すると、DevTools 全体の移動や新しい設定やアクションの検出が非常に簡単になります。
以前そのショートカットに関連付けられていた、旧式の [メンバーに移動] ダイアログを探しますか?引き続き存在する場合は、Cmd + Shift + O(または Ctrl + Shift + O)を押してください。
HTML のプリティ プリント

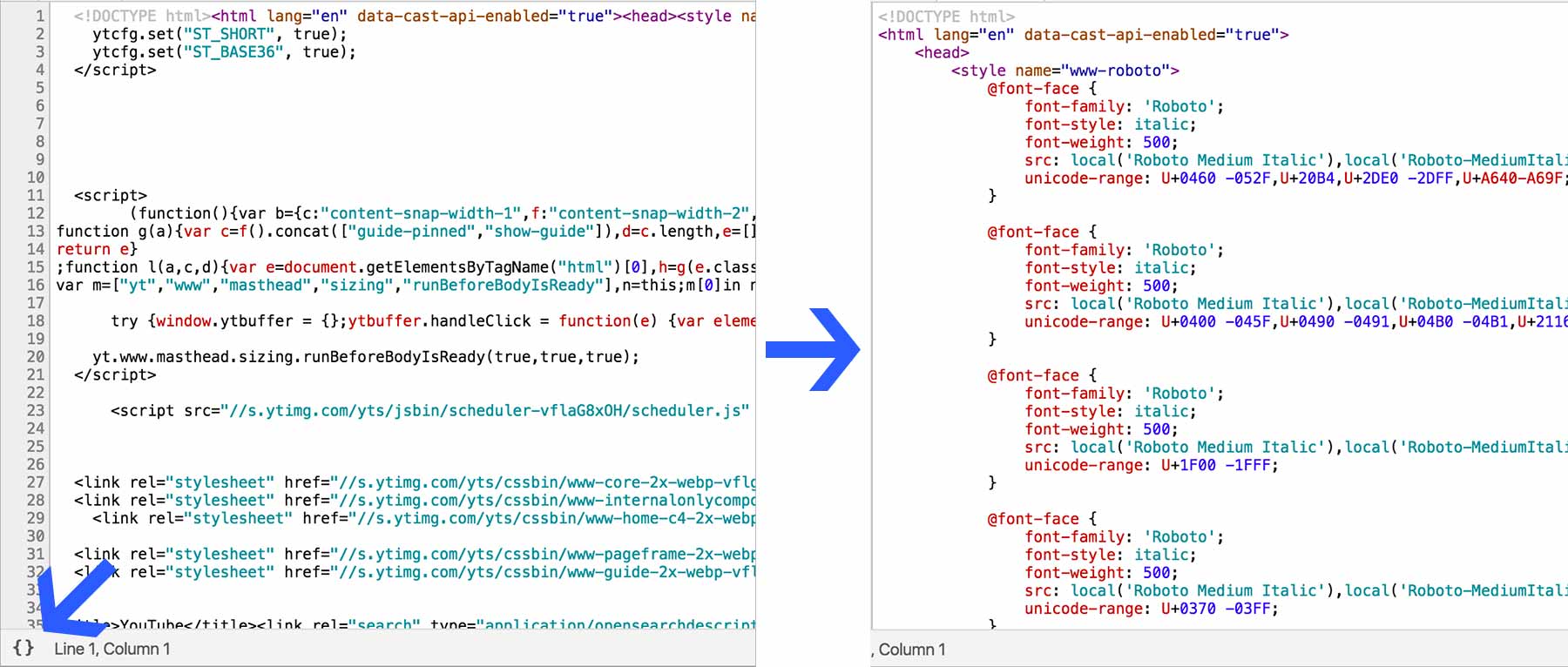
以前から [Sources] パネルには JS ソースと CSS ソースのプリティ プリントが組み込まれていましたが、今回は HTML プリティ プリントをサポートするように拡張しました。HTML を再フォーマットするだけでなく、その中の JavaScript と CSS も再フォーマットするので、試してみましょう。
いつものように、Twitter からご意見やご感想をお寄せください。または、以下のコメントを通じてお知らせください。また、バグを crbug.com/new にお送りください。
来月まで! Paul Bakaus および DevTools チーム


