Sắp xếp lại các thẻ Công cụ cho nhà phát triển phù hợp nhất với bạn; xem chính xác nơi các sự kiện khung được liên kết và chặn các yêu cầu mạng để xem tập lệnh bên thứ ba nào làm chậm quá trình của bạn.
Cải thiện khả năng điều hướng trên bảng điều khiển: bảng điều khiển ở vị trí 2, sắp xếp lại thẻ và các dấu gạch dưới thú vị
Sau khi tìm hiểu khu vực nào trong Công cụ cho nhà phát triển được sử dụng nhiều nhất, chúng tôi nhận thấy bảng điều khiển toàn màn hình không xứng đáng ở vị trí cuối cùng trong thanh thẻ chính. Là bảng điều khiển được sử dụng nhiều thứ hai, giờ là thẻ thứ hai. Điều này đặc biệt quan trọng đối với độ phân giải thấp hơn khi chúng tôi không thể hiển thị tất cả các thẻ cùng một lúc.
Nhưng hãy nhìn xem, chúng tôi hiểu điều đó. Thứ tự cổ điển là một phần của bộ nhớ cơ và bạn sẽ cảm thấy chóng mặt trong một khoảng thời gian. Hoặc có thể bạn thốt lên, bạn ghét bảng điều khiển toàn màn hình! Đừng lo, chúng tôi sẽ hỗ trợ bạn. Giờ đây, bạn có thể sắp xếp lại các thẻ bằng cách kéo các thẻ xung quanh như sau:
Những thay đổi bạn thực hiện đối với thanh thẻ sẽ vẫn tồn tại và thanh toán này hoạt động với cả thẻ gốc và thẻ do tiện ích cung cấp. Bên cạnh đó, chúng tôi còn có thêm các đường gạch chân động mượt mà. Vì chúng tôi rất tử tế.
Hỗ trợ trình nghe sự kiện khung
Đôi khi, các sự kiện do Khung JS tạo ra như jQuery gặp khó khăn khi làm việc với Công cụ cho nhà phát triển. Đó là do hầu hết các khung đều gói sự kiện DOM gốc vào API sự kiện tuỳ chỉnh, nên việc xem xét trình nghe sự kiện không thực sự tiết lộ nhiều về những gì đang xảy ra:

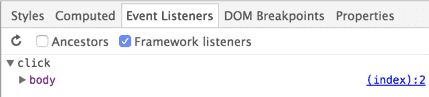
Tuy nhiên, với tuỳ chọn mới "Framework Listeners" (Trình xử lý khung) trong thẻ Event Listener (Trình xử lý sự kiện), Công cụ cho nhà phát triển nhận biết được phần gói khung và tự động phân giải phần đó. Giờ đây, các sự kiện bị ràng buộc bởi khung có hình thức và hoạt động giống hệt như các sự kiện gốc của chúng, cho bạn biết nơi thực sự bị ràng buộc:

Tốt nhất trong số còn lại
- Bộ định dạng đối tượng tuỳ chỉnh cho phép các ngôn ngữ đã dịch như CoffeeScript định dạng tốt hơn các đối tượng của chúng trong Bảng điều khiển công cụ cho nhà phát triển.
Dòng thời gian có một hộp thoại mới trông đẹp hơn trong quá trình ghi, giúp bạn nhanh chóng biết được trạng thái, thời gian và mức sử dụng vùng đệm.

Cũng trên một dòng, Bảng điều khiển mạng hiển thị gợi ý hữu ích khi trống:

Giờ đây, bạn có thể lọc nội dung hỗn hợp trong Bảng điều khiển mạng bằng cách sử dụng dữ liệu đầu vào của bộ lọc và đặt thành
mixed-content:displayed
Như thường lệ, hãy cho chúng tôi biết suy nghĩ của bạn qua Twitter hoặc bình luận bên dưới, đồng thời gửi lỗi đến crbug.com/new.
Đến tháng sau! Paul Bakaus và nhóm Công cụ cho nhà phát triển


