Chrome では、2014 年にサイトのテーマカラーという概念が導入されました。テーマカラーは、アドレスバーなどの UI 要素の色合いをブラウザに知らせる、ウェブページからのヒントです。
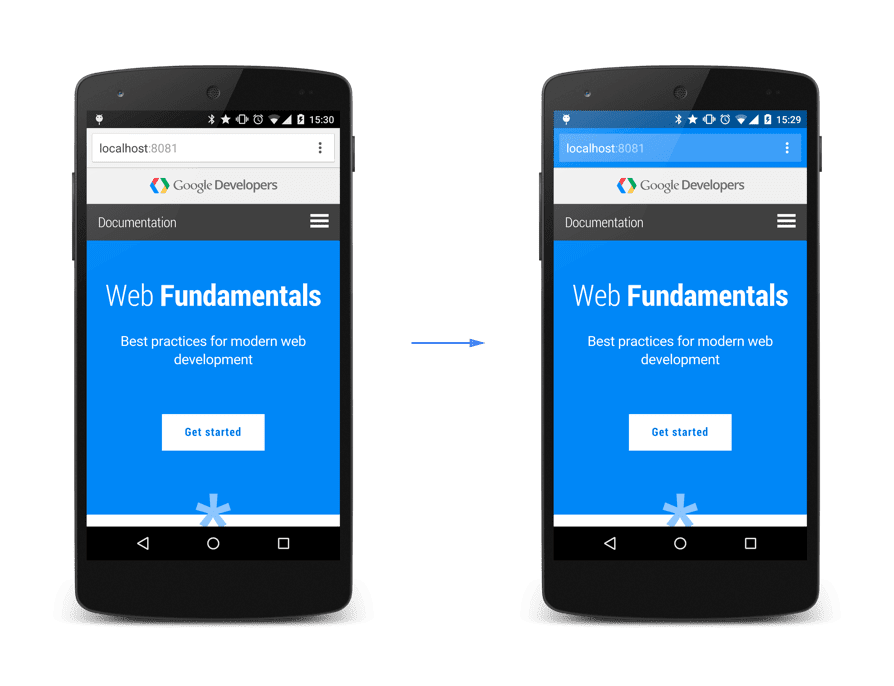
たとえば、テーマの色を適用したサイトと適用していないサイトを以下に示します。

問題は、すべてのページでテーマカラーを定義する必要があり、大規模なサイトや旧バージョンのサイトの場合、サイト全体に多数の変更を加えることは必ずしも現実的とは限らないことです。
Chrome 46(ベータ版 2015 年 9 月)以降では、マニフェストに theme_color 属性を追加すると、ホーム画面から起動したときにユーザーがドメイン内でアクセスしたすべてのページに色が自動的に適用されます。
ページにすでにテーマカラーのメタタグ(<meta name="theme-color" content="#2196F3"> など)がある場合は、マニフェストの値の代わりにページレベルの設定が使用されます。
マニフェストに theme_color 属性を追加し、HTML の色を指定するだけです。
"theme_color": "#2196F3"
実際の動作を確認するには、Airhorner - the worlds best airhorn にアクセスして、ホーム画面に追加します。またはサイトのマニフェストをご覧ください。
よくある質問
- ホーム画面から起動していないサイトにも適用されますか?
はい。 - ユーザーが単に閲覧しているときなど、サイト全体に適用されるのですか?
現時点ではまれです。これを行うには、ブラウザがマニフェストをより頻繁にダウンロードすることが必要になります。現時点では、マニフェストは優先度の低いアセットです。ユーザーがホーム画面にサイトを追加したときに解析されます。


