
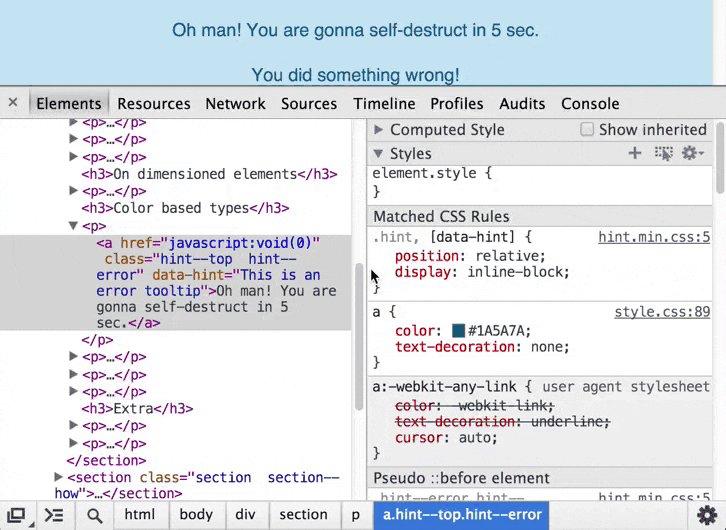
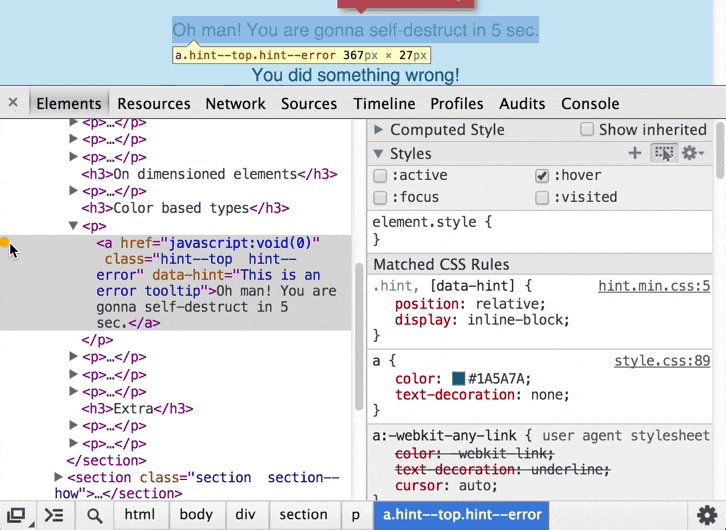
Por ejemplo, se pueden activar las seudoclases en los elementos para investigar cómo podría reaccionar un elemento si se colocara el cursor sobre ellos. Puedes hacer clic con el botón derecho en un nodo del panel Elements y seleccionar Forzar estado del elemento. Como alternativa, puedes hacer clic en el ícono para activar o desactivar el estado del elemento en el subpanel Estilos.
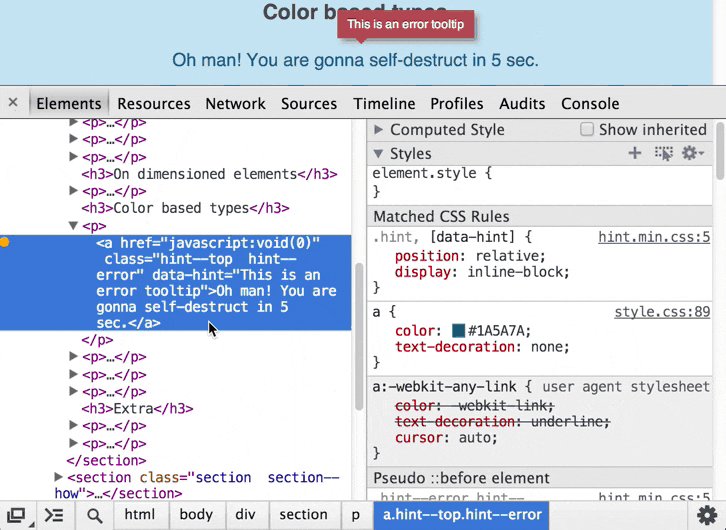
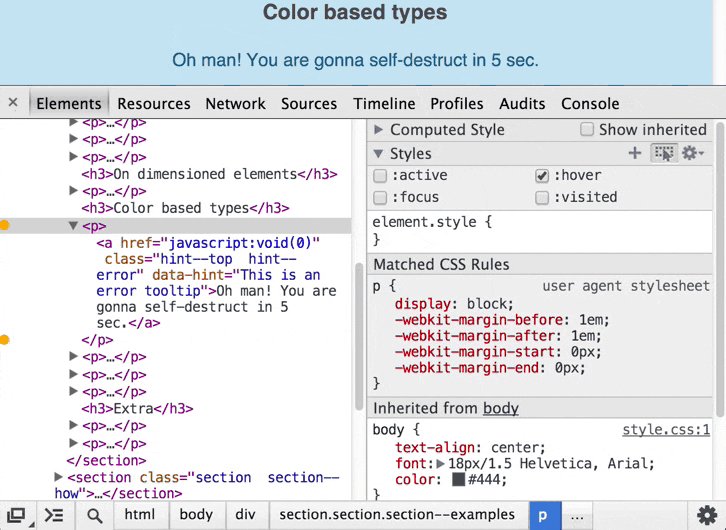
Cuando se aplique algún tipo de estado a un elemento, verás un pequeño indicador visual a la izquierda de la etiqueta de apertura de los nodos y, en algunos casos, la etiqueta de cierre (si están muy separados).
Podemos activar pseudoclases activas, enfocadas, colocadas y visitadas.


