El editor de aceleración
Organiza tus páginas con colecciones
Guarda y categoriza el contenido según tus preferencias.
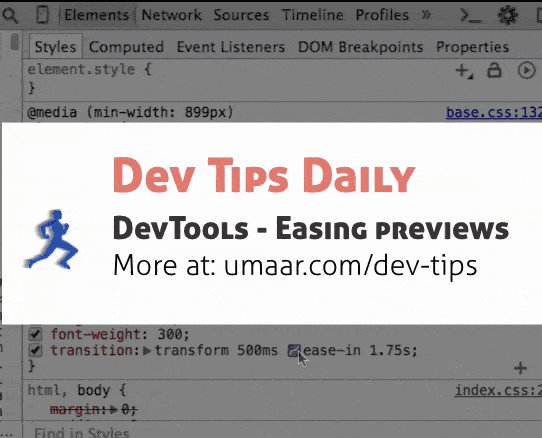
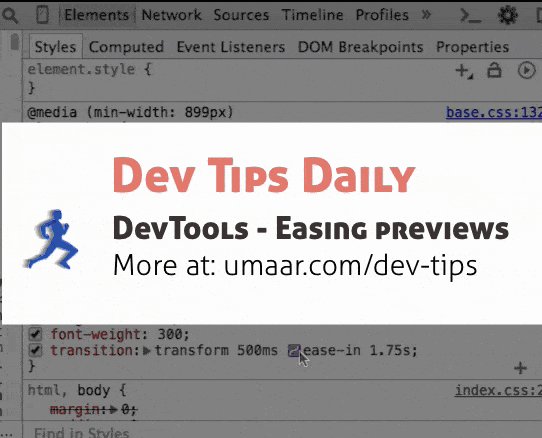
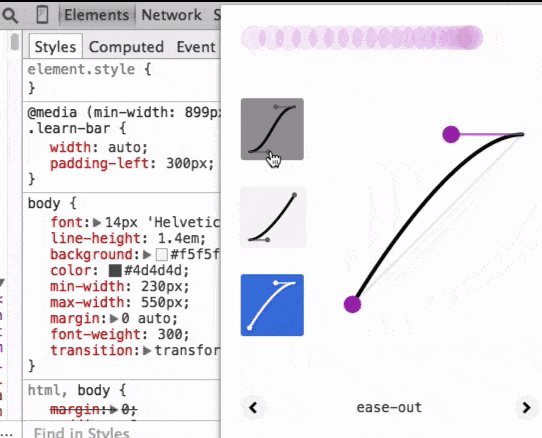
Si ve un valor de propiedad que contiene una aceleración (p.ej., ease-in en transition: color .5s ease-in;), haga clic en el ícono de aceleración para obtener una vista previa de cómo se ve. También puedes seleccionar otras velocidades para obtener una vista previa o establecerlas como la nueva velocidad del elemento inspeccionado.
Ahora en Chrome Canary
Salvo que se indique lo contrario, el contenido de esta página está sujeto a la licencia Atribución 4.0 de Creative Commons , y los ejemplos de código están sujetos a la licencia Apache 2.0 . Para obtener más información, consulta las políticas del sitio de Google Developers . Java es una marca registrada de Oracle o sus afiliados.
Última actualización: 2015-04-18 (UTC)
[{
"type": "thumb-down",
"id": "missingTheInformationINeed",
"label":"Falta la información que necesito"
},{
"type": "thumb-down",
"id": "tooComplicatedTooManySteps",
"label":"Muy complicado o demasiados pasos"
},{
"type": "thumb-down",
"id": "outOfDate",
"label":"Desactualizado"
},{
"type": "thumb-down",
"id": "translationIssue",
"label":"Problema de traducción"
},{
"type": "thumb-down",
"id": "samplesCodeIssue",
"label":"Problema con las muestras o los códigos"
},{
"type": "thumb-down",
"id": "otherDown",
"label":"Otro"
}]
[{
"type": "thumb-up",
"id": "easyToUnderstand",
"label":"Fácil de comprender"
},{
"type": "thumb-up",
"id": "solvedMyProblem",
"label":"Resolvió mi problema"
},{
"type": "thumb-up",
"id": "otherUp",
"label":"Otro"
}]