
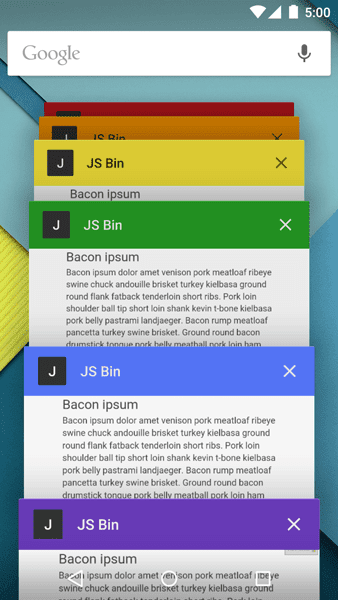
Lollipop üzerinde Android için Chrome'un 39 sürümünden itibaren, araç çubuğu rengini ayarlamak için artık theme-color meta etiketini kullanabileceksiniz. Bu, artık Seattle'daki gri araç çubuklarının kullanılamayacağı anlamına geliyor! Söz dizimi oldukça basittir: Sayfanızın <head> öğesine name="theme-color" ile bir meta etiketi ekleyin ve content öğesini geçerli herhangi bir CSS rengine ayarlayın.
Örneğin, arka planı en sevdiğiniz renge veya HTML5Rocks turuncuya ayarlamak için:
<meta name="theme-color" content="#db5945">
Ayrıca, sağlandığında Chrome yüksek çözünürlüklü güzel site simgeleri de gösterir. Android için Chrome, sağladığınız en yüksek çözünürlüklü simgeyi seçer. 192×192 piksel boyutunda bir PNG dosyası sağlamanızı öneririz. Örneğin:
<link rel="icon" sizes="192x192" href="nice-highres.png">
HTML5Rocks ve Web'in Temelleri sitesindeki tema rengine göz atın ve sitenizin öne çıkmasını sağlayacak diğer yollar için Ana ekrana ekle dokümanlarına göz atmayı unutmayın.


