
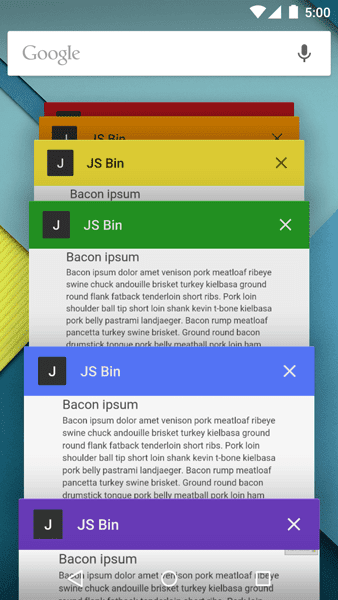
À partir de la version 39 de Chrome pour Android sur Lollipop, vous pourrez utiliser la balise Meta theme-color pour définir la couleur de la barre d'outils. Vous n'aurez donc plus aucune barre d'outils grise de Seattle. La syntaxe est assez simple: ajoutez une balise meta au <head> de votre page avec le name="theme-color" et définissez content sur n'importe quelle couleur CSS valide.
Par exemple, pour définir l'arrière-plan sur votre couleur préférée ou sur l'orange HTML5Rocks:
<meta name="theme-color" content="#db5945">
De plus, Chrome affichera de magnifiques favicons haute résolution lorsqu'ils seront fournis. Chrome pour Android sélectionne l'icône dont la résolution est la plus élevée que vous avez fournie. Nous vous recommandons de fournir un fichier PNG de 192 × 192 px. Exemple :
<link rel="icon" sizes="192x192" href="nice-highres.png">
Vérifiez la couleur du thème sur HTML5Rocks, ainsi que sur le site Web Fundamentals (Principes fondamentaux du Web – en anglais). N'oubliez pas de consulter la documentation sur l'ajout à l'écran d'accueil pour découvrir d'autres façons de mettre votre site en valeur.


