
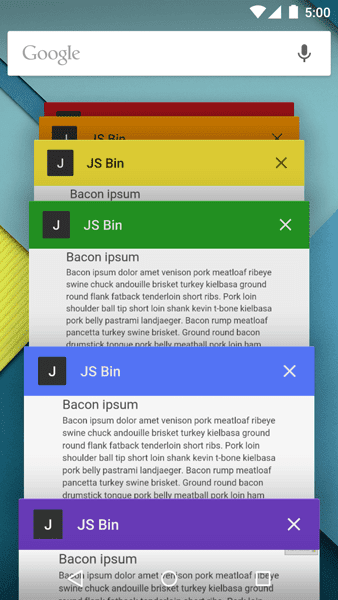
ললিপপে Android এর জন্য Chrome এর 39 সংস্করণ থেকে শুরু করে, আপনি এখন টুলবারের রঙ সেট করতে theme-color মেটা ট্যাগ ব্যবহার করতে পারবেন—এর মানে আর সিয়াটেল গ্রে টুলবার নেই! সিনট্যাক্সটি বেশ সহজ: আপনার পৃষ্ঠার <head> নামের সাথে একটি meta ট্যাগ যোগ করুন name="theme-color" , এবং content যেকোনো বৈধ CSS রঙে সেট করুন।
উদাহরণস্বরূপ, আপনার প্রিয় রঙ বা HTML5Rocks কমলাতে পটভূমি সেট করতে:
<meta name="theme-color" content="#db5945">
উপরন্তু, Chrome সুন্দর উচ্চ-রেজোলিউশন ফেভিকনগুলি দেখাবে যখন সেগুলি প্রদান করা হবে৷ Android এর জন্য Chrome আপনার প্রদান করা সর্বোচ্চ রেজুলেশন আইকন বেছে নেয় এবং আমরা একটি 192×192px PNG ফাইল প্রদান করার পরামর্শ দিই। উদাহরণ স্বরূপ:
<link rel="icon" sizes="192x192" href="nice-highres.png">
এখানে HTML5Rocks এর পাশাপাশি ওয়েব ফান্ডামেন্টাল সাইটে থিম-রঙটি দেখুন এবং আপনার সাইটটিকে আলাদা করে তোলার আরও উপায়ের জন্য হোম স্ক্রীনে ডক্সে যোগ করতে ভুলবেন না।


