Chrome, Chrome 20'de input[type=text] için datalist özelliğini desteklemeye başladı. datalist, geliştiricilerin önerilen değerleri sunmasına yardımcı olurken kullanıcılara aynı anda rastgele değerler yazma olanağı da tanır. Chrome 23'ten itibaren, datalist uygulamasını input[type=range] ve input[type=color] için de kullanabilirsiniz.
input[type=range]
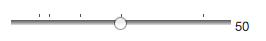
input[type=range] için datalist, geliştiricilerin aşağıda gösterildiği gibi kaydırma çubuğunun yanında göstergeler gösterme özelliğini sunar:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Girişteki kaydırma çubuğu başparmağının hareket ettirilmesi, onay işaretlerinin her birine tutturulur. Böylece kullanıcılar bu değerlere kolayca uyum sağlayabilir.
input[type=color]
input[type=color] zaten Chrome'da ve Opera'da destekleniyor. Kullanıcılar JavaScript eklentilerinden yardım almadan istedikleri renk seçebilirler.
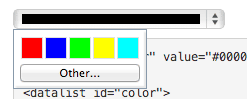
datalist ürününün input[type=color] ürününe eklenmesiyle kullanıcılar artık geliştiricinin seçtiği renk kartelalarından renk seçebilir veya renk seçiciden istedikleri renklerden istedikleri rengi seçebilir.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
input[type=color] için datalist öğesinin yalnızca onaltılık renk değerlerini (ör. #ff0000) ve #f00 veya red gibi değerler çalışmaz.
Bu yeni özelliklerin nasıl çalıştığını görmek için demo sayfasını ziyaret edin.


