Chrome เริ่มรองรับ datalist สำหรับ input[type=text] ใน Chrome 20 แล้ว datalist ช่วยให้นักพัฒนาแอประบุค่าที่แนะนำ และในขณะเดียวกันก็ให้อิสระแก่ผู้ใช้ในการเขียนค่าที่กำหนดเองไปพร้อมกัน ตั้งแต่ Chrome 23 เป็นต้นไป คุณจะใช้ datalist สำหรับ input[type=range] และ input[type=color] ได้เช่นกัน
input[type=range]
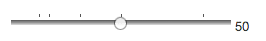
datalist สำหรับ input[type=range] ช่วยให้นักพัฒนาซอฟต์แวร์สามารถแสดงตัวบ่งชี้ข้างแถบเลื่อนตามที่แสดงด้านล่าง

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
การปรับภาพขนาดย่อของแถบเลื่อนบนอินพุตจะสแนปไปยังแต่ละขีดเพื่อให้ผู้ใช้ปรับเปลี่ยนค่าเหล่านั้นได้อย่างง่ายดาย
input[type=color]
input[type=color] รองรับ Chrome และ Opera อยู่แล้ว ผู้ใช้จะเลือกสีที่กำหนดเองได้โดยไม่ต้องอาศัยความช่วยเหลือจากปลั๊กอิน JavaScript
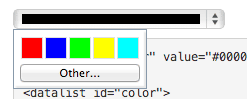
การเพิ่ม datalist ไปยัง input[type=color] ช่วยให้ผู้ใช้เลือกสีจากตัวอย่างสีที่นักพัฒนาแอปเลือก รวมถึงเลือกสีแบบกำหนดเองจากตัวเลือกสีได้ด้วยตนเอง

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
โปรดทราบว่า datalist สำหรับ input[type=color] จะยอมรับเฉพาะค่าสีแบบเลขฐาน 16 เท่านั้น (เช่น #ff0000) และค่า เช่น #f00 หรือ red จะไม่ทำงาน
หากต้องการดูการทำงานของฟีเจอร์ใหม่เหล่านี้ โปรดไปที่หน้าสาธิต


