Chrome은 Chrome 20에서 input[type=text]용 datalist 지원을 시작했습니다. datalist를 사용하면 개발자가 권장 값을 제공하는 동시에 사용자가 동시에 임의의 값을 자유롭게 작성할 수 있습니다. Chrome 23부터 input[type=range] 및 input[type=color]에도 datalist를 사용할 수 있습니다.
input[type=range]
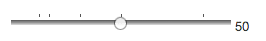
input[type=range]용 datalist에는 개발자가 아래와 같이 슬라이더 옆에 표시기를 표시할 수 있는 기능이 도입되었습니다.

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
입력에서 슬라이더 thumb을 이동하면 사용자가 해당 값에 쉽게 조정할 수 있도록 각 틱에 맞춰집니다.
input[type=color]
input[type=color] 버전은 이미 Chrome 및 Opera에서 지원됩니다. 사용자는 JavaScript 플러그인을 사용하지 않고도 임의의 색상을 선택할 수 있습니다.
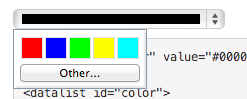
datalist를 input[type=color]에 추가하면 이제 사용자가 개발자가 선택한 색상 견본에서 색상을 선택할 수 있을 뿐만 아니라 색상 선택 도구에서 자체적으로 임의의 색상을 선택할 수도 있습니다.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
input[type=color]의 datalist는 16진수 색상 값 (예: #ff0000) 및 #f00 또는 red 등의 값은 작동하지 않습니다.
이러한 새로운 기능의 작동 방식을 확인하려면 데모 페이지를 방문하세요.


