Chrome comenzó a admitir datalist para input[type=text] en Chrome 20. datalist ayuda a los desarrolladores a proporcionar valores recomendados y, al mismo tiempo, les otorga a los usuarios la libertad de escribir valores arbitrarios al mismo tiempo. A partir de Chrome 23, también puedes usar datalist para input[type=range] y input[type=color].
input[type=range]
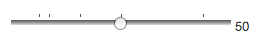
datalist para input[type=range] permite que los desarrolladores muestren indicadores junto al control deslizante, como se indica a continuación:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Mover el círculo del control deslizante en la entrada se ajusta a cada una de las marcas para que los usuarios puedan ajustarse fácilmente a esos valores.
input[type=color]
input[type=color] ya es compatible con Chrome y Opera. Los usuarios pueden elegir un color arbitrario sin la ayuda de complementos de JavaScript.
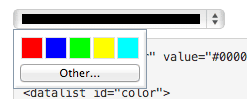
Si agregas datalist a input[type=color], los usuarios ahora podrán elegir un color entre las muestras de colores seleccionadas por el desarrollador, así como elegir un color arbitrario de un selector de color por su cuenta.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Ten en cuenta que datalist para input[type=color] solo acepta los valores de color hexadecimales (p. ej., #ff0000) y valores como #f00 o red no funcionarán.
Para ver estas nuevas funciones en acción, visita la página de demostración.


