بدأ Chrome في دعم datalist لنظام التشغيل input[type=text] في Chrome 20. تساعد السمة datalist المطوّرين على تقديم القيم المقترَحة مع إتاحة الحرية للمستخدمين في كتابة القيم العشوائية في الوقت نفسه. بدءًا من إصدار Chrome 23، يمكنك استخدام datalist مع input[type=range] وinput[type=color] أيضًا.
input[type=range]
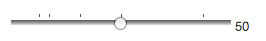
يتيح datalist for input[type=range] للمطوّرين عرض مؤشرات بجانب شريط التمرير كما هو موضّح أدناه:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
يؤدي تحريك الإبهام بشريط التمرير على مؤشر الإدخال إلى النقر على كل علامة من علامات التجزئة لكي يتمكن المستخدمون من التكيف مع هذه القيم بسهولة.
input[type=color]
إنّ input[type=color] متوافق في Chrome وOpera. ويمكن للمستخدمين اختيار لون عشوائي بدون أي مساعدة من مكونات JavaScript الإضافية.
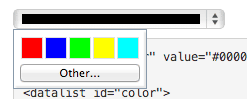
من خلال إضافة datalist إلى input[type=color]، يمكن للمستخدمين الآن اختيار لون من عينات الألوان التي اختارها المطوّرون، بالإضافة إلى اختيار لون عشوائي من "أداة اختيار الألوان" بأنفسهم.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
يُرجى العلم أنّ السمة datalist للسمة input[type=color] لا تقبل سوى قيم الألوان السداسية العشرية (على سبيل المثال، #ff0000) والقيم مثل #f00 أو red.
للاطّلاع على هذه الميزات الجديدة أثناء تنفيذها، يمكنك زيارة صفحة تجريبية.


