Chrome 20 では input[type=text] に対する datalist のサポートを開始しました。datalist を使用すると、デベロッパーは推奨値を提示できると同時に、ユーザーは任意の値を同時に書き込むことができます。Chrome 23 以降では、input[type=range] と input[type=color] でも datalist を使用できます。
input[type=range]
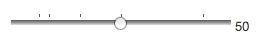
input[type=range] の datalist では、次のようにスライダーの横にインジケーターを表示する機能が導入されています。

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
入力のスライダーのつまみを動かすと各目盛りにスナップされるため、ユーザーはこれらの値に簡単に調整できます。
input[type=color]
input[type=color] は Chrome と Opera ではすでにサポートされています。ユーザーは JavaScript プラグインを利用しなくても、任意の色を選択できます。
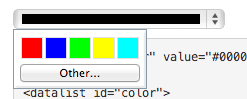
datalist を input[type=color] に追加することで、ユーザーはデベロッパーが選択した色見本から色を選択したり、カラー選択ツールから任意の色を自分で選択したりできるようになります。

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
input[type=color] の datalist は 16 進数の色の値(例:#ff0000 など)と、#f00 や red などの値は機能しません。
これらの新機能の動作を確認するには、デモページをご覧ください。


