เวลาในการตอบสนอง (TTI) เป็น 1 ใน 6 เมตริกที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse แต่ละเมตริกจะแสดงข้อมูลของความเร็วในการโหลดหน้าเว็บ
การวัด TTI มีความสำคัญเนื่องจาก บางเว็บไซต์เพิ่มประสิทธิภาพระดับการเข้าถึงเนื้อหา และลดทอนการโต้ตอบ ซึ่งอาจทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าหงุดหงิด กล่าวคือ เว็บไซต์ดูเหมือนจะพร้อมแล้ว แต่เมื่อผู้ใช้พยายามโต้ตอบกับเว็บไซต์ จะไม่มีอะไรเกิดขึ้น
Lighthouse แสดง TTI ในไม่กี่วินาที:

สิ่งที่ TTI วัด
TTI วัดว่าหน้าเว็บใช้เวลานานเท่าใดจึงจะมีการโต้ตอบอย่างสมบูรณ์ จะถือว่าหน้าเว็บมีการโต้ตอบอย่างเต็มรูปแบบในกรณีต่อไปนี้
- หน้าเว็บแสดงเนื้อหาที่เป็นประโยชน์ ซึ่งวัดโดย First Contentful Paint
- เครื่องจัดการเหตุการณ์จะได้รับการบันทึกสำหรับองค์ประกอบของหน้าที่มองเห็นได้ส่วนใหญ่ และ
- หน้าเว็บจะตอบสนองต่อการโต้ตอบของผู้ใช้ภายใน 50 มิลลิวินาที
วิธีที่ Lighthouse กำหนดคะแนน TTI ของคุณ
คะแนน TTI คือการเปรียบเทียบ TTI ของหน้าเว็บและ TTI ของหน้าเว็บสำหรับเว็บไซต์จริง โดยอิงตามข้อมูลจากที่เก็บถาวรของ HTTP เช่น เว็บไซต์ที่มีประสิทธิภาพใน TTI แสดงผลเปอร์เซ็นไทล์ที่ 99 ในเวลาประมาณ 2.2 วินาที หาก TTI ของเว็บไซต์คือ 2.2 วินาที คะแนน TTI ของคุณคือ 99
ตารางนี้แสดงวิธีตีความคะแนน TTI ของคุณ:
| เมตริก TTI (เป็นวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0-3.8 | เขียว (เร็ว) |
| 3.9-7.3 | ส้ม (ปานกลาง) |
| สูงกว่า 7.3 | แดง (ช้า) |
วิธีปรับปรุงคะแนน TTI
การปรับปรุงอย่างหนึ่งที่อาจส่งผลอย่างมากต่อ TTI คือ การชะลอหรือการนำการทำงานของ JavaScript ที่ไม่จำเป็นออก มองหาโอกาสในการเพิ่มประสิทธิภาพ JavaScript โดยเฉพาะอย่างยิ่ง ให้พิจารณาลดเพย์โหลด JavaScript ด้วยการแยกโค้ดและใช้รูปแบบ PRPL การเพิ่มประสิทธิภาพ JavaScript ของบุคคลที่สามยังช่วยในการปรับปรุงที่สำคัญสำหรับบางเว็บไซต์ด้วย
การตรวจสอบเชิงวินิจฉัย 2 รายการนี้เป็นโอกาสเพิ่มเติม ในการลดการทำงานของ JavaScript
การติดตาม TTI ในอุปกรณ์ของผู้ใช้จริง
หากต้องการเรียนรู้วิธีวัดผลเมื่อ TTI เกิดขึ้นจริงในอุปกรณ์ของผู้ใช้ โปรดดูหน้าเมตริกประสิทธิภาพที่ให้ความสำคัญกับผู้ใช้เป็นหลักของ Google ส่วน TTI การติดตาม จะอธิบายวิธีเข้าถึงข้อมูล TTI โดยใช้โปรแกรมและส่งข้อมูลไปยัง Google Analytics
วิธีปรับปรุงคะแนนประสิทธิภาพโดยรวม
หากคุณไม่มีเหตุผลเฉพาะเจาะจงที่มุ่งเน้นไปที่เมตริกใดโดยเฉพาะ การมุ่งเน้นไปที่การปรับปรุงคะแนนประสิทธิภาพโดยรวมจะดีกว่า
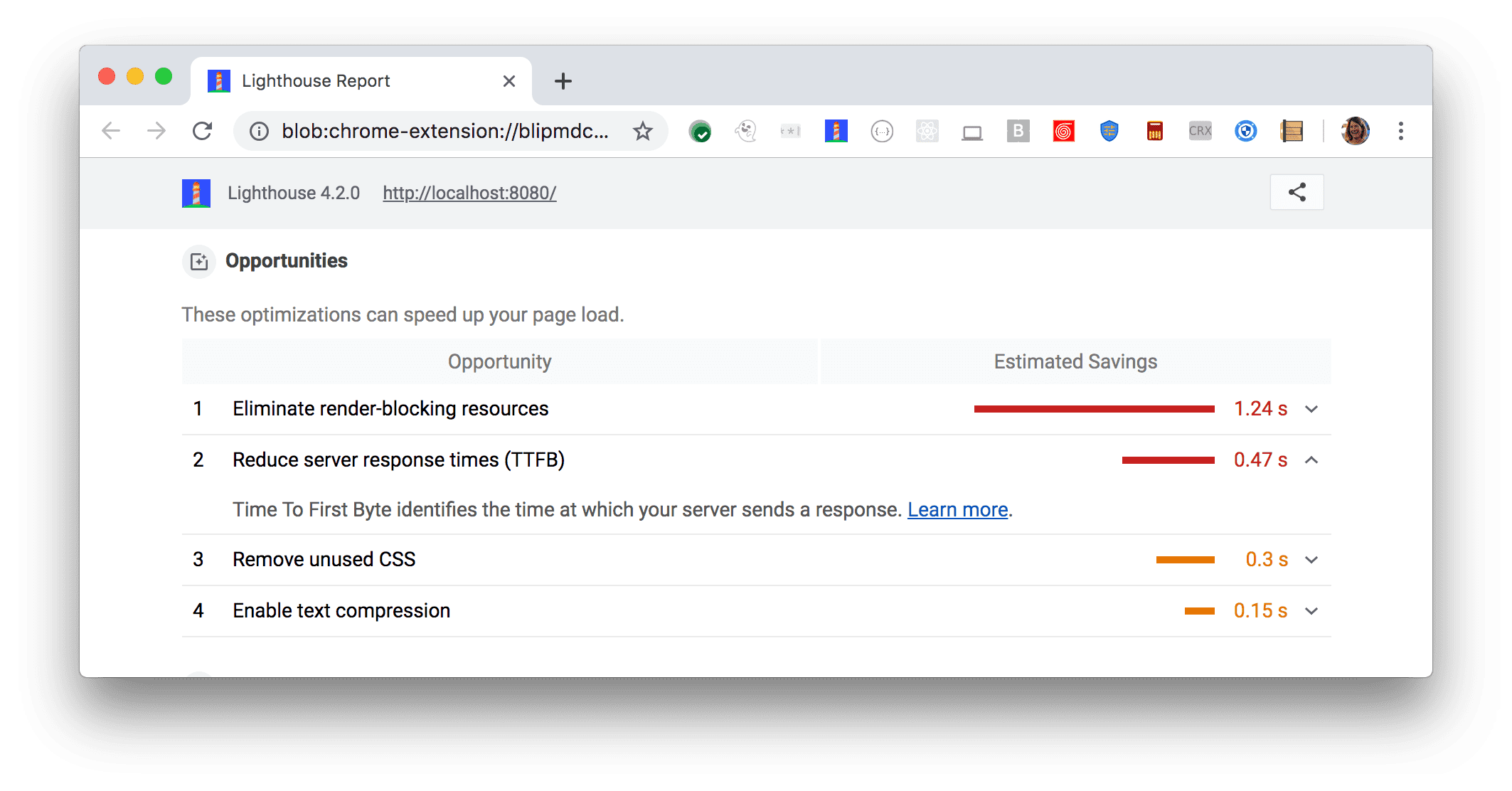
ใช้ส่วนโอกาสของรายงาน Lighthouse เพื่อดูว่าการปรับปรุงใดจะสร้างประโยชน์สูงสุดสำหรับหน้าเว็บของคุณ ยิ่งโอกาสมีนัยสำคัญมากเท่าไร ก็ยิ่งมีผลกระทบต่อคะแนนประสิทธิภาพมากเท่านั้น ตัวอย่างเช่น ภาพหน้าจอของ Lighthouse ด้านล่างแสดงให้เห็นว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลจะให้ผลลัพธ์การปรับปรุงที่ดีที่สุดดังนี้

ดูหน้า Landing Page ของการตรวจสอบประสิทธิภาพเพื่อดูวิธีจัดการกับโอกาสที่ระบุไว้ในรายงาน Lighthouse

