Time to Interactive (TTI) adalah salah satu dari enam metrik yang terlacak di bagian Performance pada laporan Lighthouse. Setiap metrik mencatat beberapa aspek kecepatan pemuatan halaman.
Mengukur TTI penting karena beberapa situs mengoptimalkan visibilitas konten dengan mengorbankan interaktivitas. Hal ini dapat membuat pengguna frustasi: situs tampak sudah siap, tetapi tidak ada yang terjadi jika pengguna mencoba berinteraksi dengan situs tersebut.
Lighthouse menampilkan TTI dalam hitungan detik:

Yang diukur TTI
TTI mengukur waktu yang diperlukan halaman untuk menjadi sepenuhnya interaktif. Halaman dianggap interaktif sepenuhnya jika:
- Halaman ini menampilkan konten yang berguna, yang diukur dengan First Contentful Paint,
- Pengendali peristiwa terdaftar untuk sebagian besar elemen halaman yang terlihat, dan
- Halaman merespons interaksi pengguna dalam 50 milidetik.
Cara Lighthouse menentukan skor TTI Anda
Skor TTI adalah perbandingan TTI halaman dan TTI untuk situs yang sebenarnya, berdasarkan data dari Arsip HTTP. Misalnya, situs yang berperforma dalam persentil sembilan puluh sembilan merender TTI dalam waktu sekitar 2,2 detik. Jika TTI situs Anda adalah 2,2 detik, skor TTI Anda adalah 99.
Tabel ini menunjukkan cara menafsirkan skor TTI Anda:
| Metrik TTI (dalam detik) |
Pengodean warna |
|---|---|
| 0–3,8 | Hijau (cepat) |
| 3,9–7,3 | Oranye (sedang) |
| Di atas 7,3 | Merah (lambat) |
Cara meningkatkan skor TTI Anda
Salah satu peningkatan yang dapat memberikan dampak besar pada TTI adalah menunda atau menghapus pekerjaan JavaScript yang tidak perlu. Cari peluang untuk mengoptimalkan JavaScript Anda. Secara khusus, pertimbangkan untuk mengurangi payload JavaScript dengan pemisahan kode dan menerapkan pola PRPL. Mengoptimalkan JavaScript pihak ketiga juga dapat menghasilkan peningkatan yang signifikan untuk beberapa situs.
Kedua audit Diagnostik ini memberikan peluang tambahan untuk mengurangi fungsi JavaScript:
Melacak TTI di perangkat pengguna yang sebenarnya
Untuk mempelajari cara mengukur kapan TTI benar-benar terjadi di perangkat pengguna, lihat halaman Metrik Performa yang Berfokus pada Pengguna Google. Bagian Tracking TTI menjelaskan cara mengakses data TTI secara terprogram dan mengirimkannya ke Google Analytics.
Cara meningkatkan Skor performa secara keseluruhan
Kecuali jika Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, sebaiknya fokus pada peningkatan skor Performa secara keseluruhan.
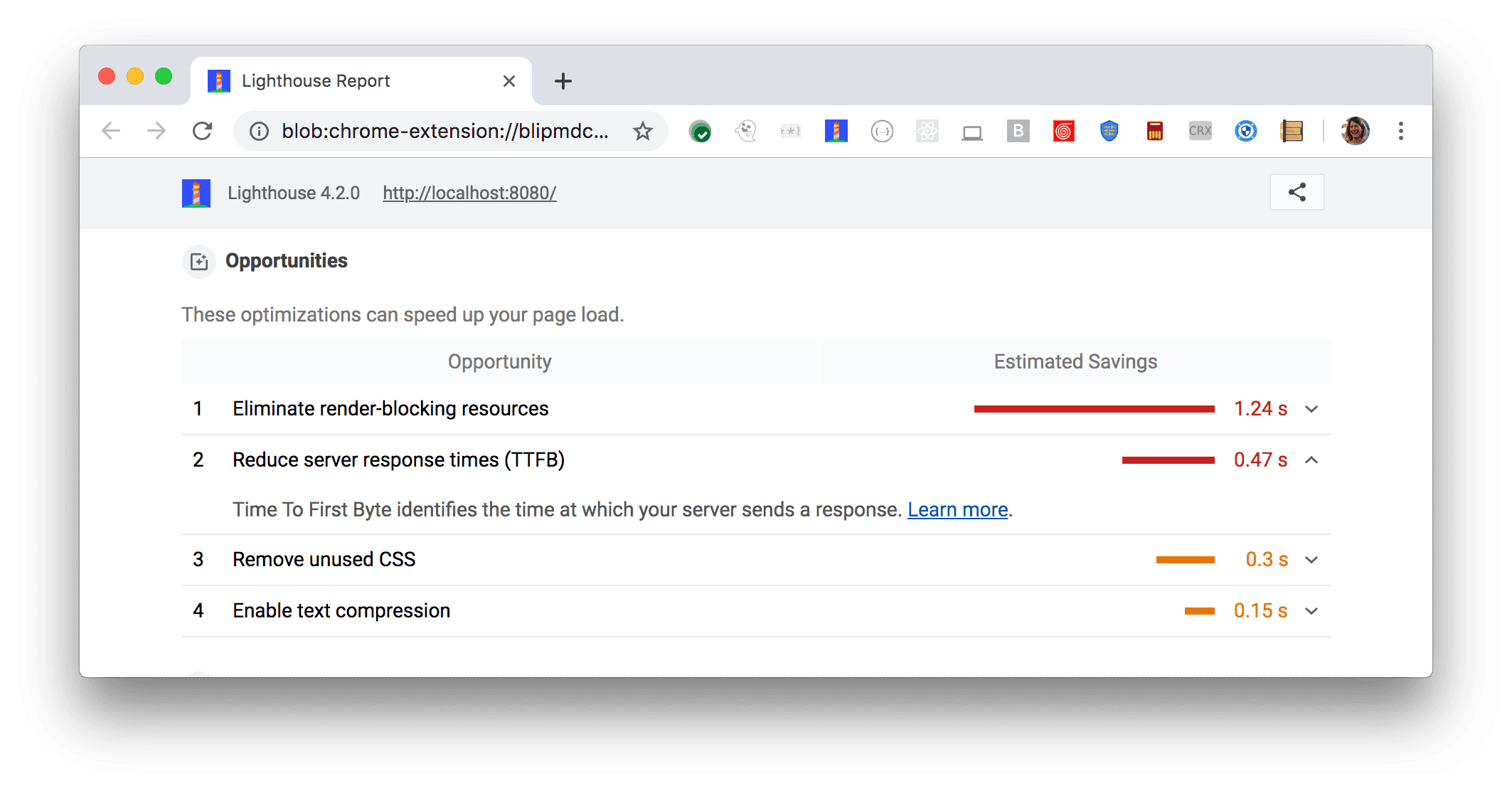
Gunakan bagian Peluang di laporan Lighthouse Anda untuk menentukan peningkatan mana yang menghasilkan nilai terbanyak untuk halaman Anda. Semakin signifikan peluangnya, semakin besar dampaknya terhadap skor Performa Anda. Misalnya, screenshot Lighthouse di bawah menunjukkan bahwa menghilangkan resource yang memblokir render akan menghasilkan peningkatan terbesar:

Lihat halaman landing Audit performa untuk mempelajari cara menangani peluang yang diidentifikasi dalam laporan Lighthouse Anda.

