Los objetivos táctiles son las áreas de una página web con las que los usuarios pueden interactuar en dispositivos táctiles. Los botones, los vínculos y los elementos de formulario tienen objetivos táctiles.
Muchos motores de búsqueda clasifican las páginas en función de su optimización para dispositivos móviles. Asegurarte de que los objetivos táctiles sean lo suficientemente grandes y lo suficientemente alejados entre sí para que tu página sea más accesible y optimizada para dispositivos móviles
Cómo falla la auditoría de los objetivos táctiles de Lighthouse
Lighthouse marca las páginas con botones táctiles que cumplen con estas dos condiciones:
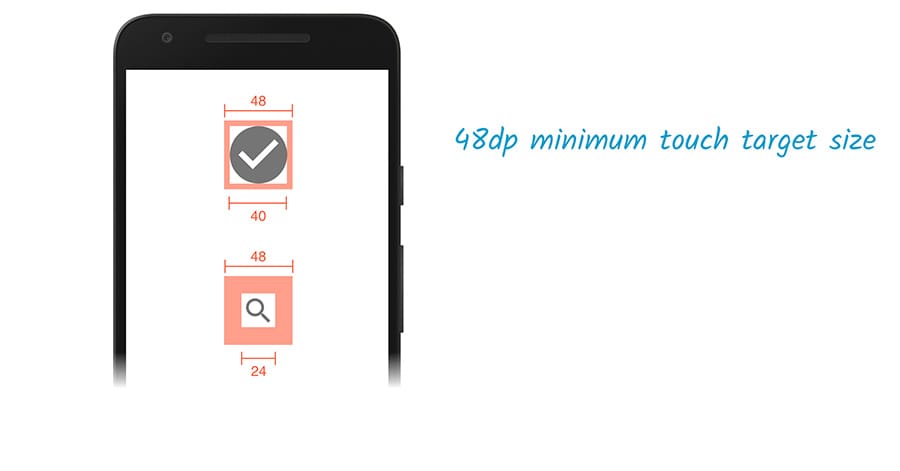
- El objetivo es menor que 48 px por 48 px.
- Al menos, el 25% del área de segmentación a 48 px del centro de la segmentación se superpone con otra.

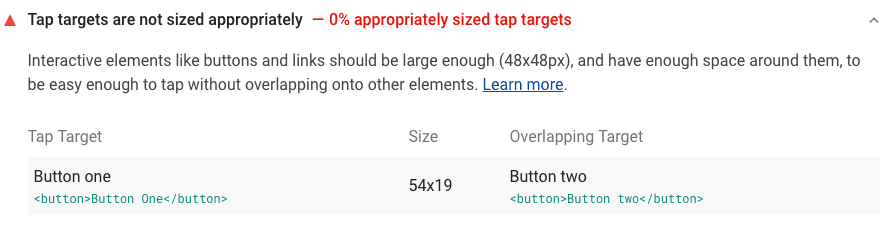
Cuando falla la auditoría, Lighthouse enumera los resultados en una tabla con tres columnas:
| Presiona el objetivo | El tamaño del elemento táctil no es adecuado. |
| Tamaño | Tamaño del rectángulo delimitador del objetivo en píxeles. |
| Superposición de segmentaciones | Qué otros botones táctiles, si los hay, están demasiado cerca |
Cómo corregir tus objetivos táctiles
Opción 1: Aumenta el tamaño de los elementos táctiles que sean demasiado pequeños.
Los objetivos táctiles con 48 px por 48 px no pasan la auditoría. Si tienes elementos que no deberían aparecer más grandes (por ejemplo, íconos), intenta aumentar la propiedad padding:

padding para agrandar los botones táctiles sin cambiar el aspecto de un elemento.
Opción 2: Aumenta el espaciado entre los objetivos táctiles que están demasiado cerca entre sí con propiedades como margin. 8 px entre los objetivos táctiles es un buen punto de partida, pero no siempre tiene suficiente espacio para pasar la auditoría, en especial en objetivos muy pequeños.
Recursos
- Elementos táctiles accesibles: Obtén más información sobre cómo garantizar que todos los usuarios puedan acceder a los botones táctiles.
- Auditoría del código fuente de los objetivos táctiles no tienen el tamaño adecuado

