Indeks prędkości jest jednym z 5 rodzajów danych śledzonych w sekcji Skuteczność raportu Lighthouse. Poszczególne dane rejestrują pewien aspekt szybkości wczytywania strony.
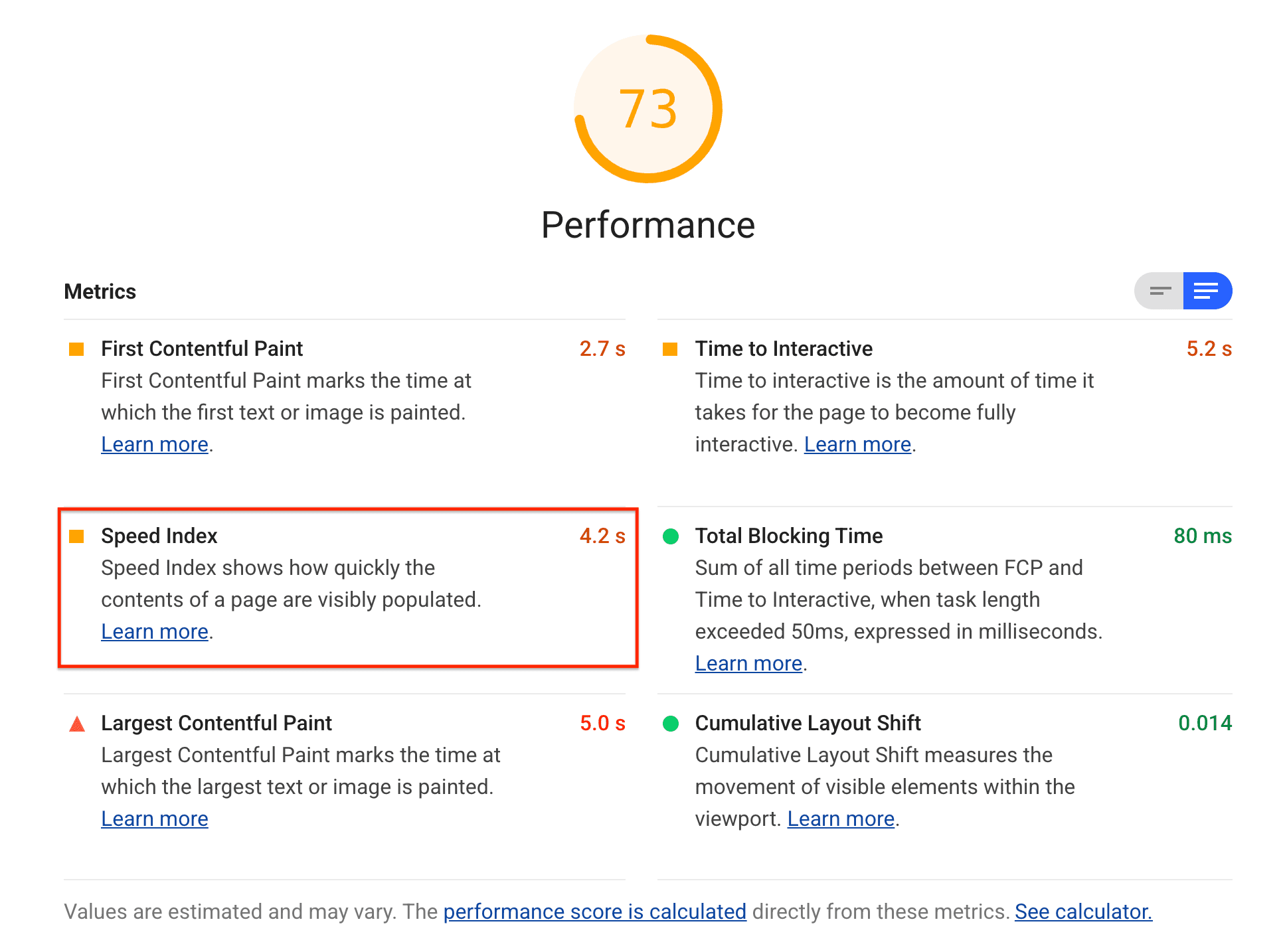
Lighthouse wyświetla indeks prędkości w sekundach:

Co mierzy indeks prędkości
Wskaźnik szybkości to pomiar szybkości wyświetlania treści podczas wczytywania strony. Lighthouse najpierw rejestruje film z wczytywania strony w przeglądarce i oblicza wizualne przechodzenie między klatkami. Następnie Lighthouse używa modułu Speedline Node.js do wygenerowania wyniku Speed Index.
Jak Lighthouse określa wynik wskaźnika szybkości
Wynik indeksu szybkości to porównanie indeksu szybkości Twojej strony i rzeczywistych witryn na podstawie danych z archiwum HTTP.
Tabela poniżej pokazuje, jak interpretować wynik wskaźnika szybkości na urządzeniach mobilnych:
| Indeks prędkości (w sekundach) |
Oznaczanie kolorami |
|---|---|
| 0–3,4 | Zielony (szybko) |
| 3,4-5,8 | Pomarańczowy (umiarkowany) |
| Powyżej 5,8 | Czerwony (wolno) |
Jak poprawić wynik wskaźnika szybkości
Choć wszystko, co zrobisz, aby przyspieszyć wczytywanie strony, poprawisz wynik indeksu szybkości, jednak rozwiązanie wszelkich problemów wykrytych podczas tych audytów diagnostycznych powinno mieć szczególne znaczenie:
- Minimalizowanie pracy wątku głównego
- Skróć czas wykonywania JavaScriptu
- Zadbaj o to, aby tekst był widoczny podczas ładowania czcionki internetowej
Jak poprawić ogólny wynik skuteczności
O ile nie masz konkretnego powodu, aby skupić się na konkretnym rodzaju danych, zwykle lepiej jest skupić się na poprawie ogólnego wyniku skuteczności.
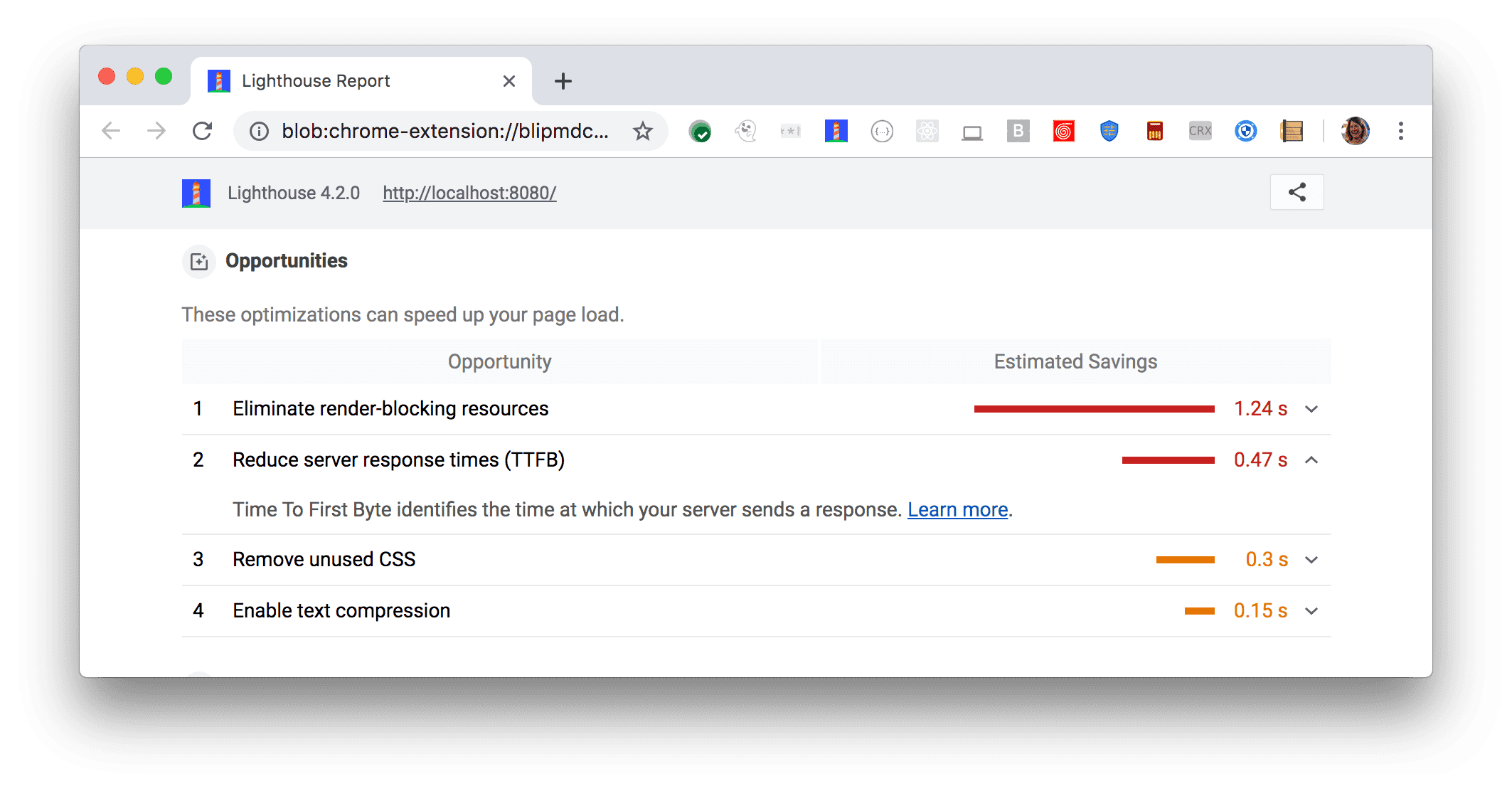
W sekcji Możliwości w raporcie Lighthouse znajdziesz ulepszenia, które przyniosą największe korzyści Twojej stronie. Im większe możliwości, tym większy będzie wpływ na wynik skuteczności. Na przykład na poniższym zrzucie ekranu z Lighthouse widać, że największą poprawę można uzyskać, wyeliminując zasoby blokujące renderowanie:

Informacje o tym, jak wykorzystać możliwości zidentyfikowane w raporcie Lighthouse, znajdziesz na stronie docelowej audytów skuteczności.

