Speed Index הוא אחד מחמישה מדדים במעקב בקטע Performance (ביצועים) בדוח Lighthouse. כל מדד מתעד היבט מסוים של מהירות הטעינה של דף.
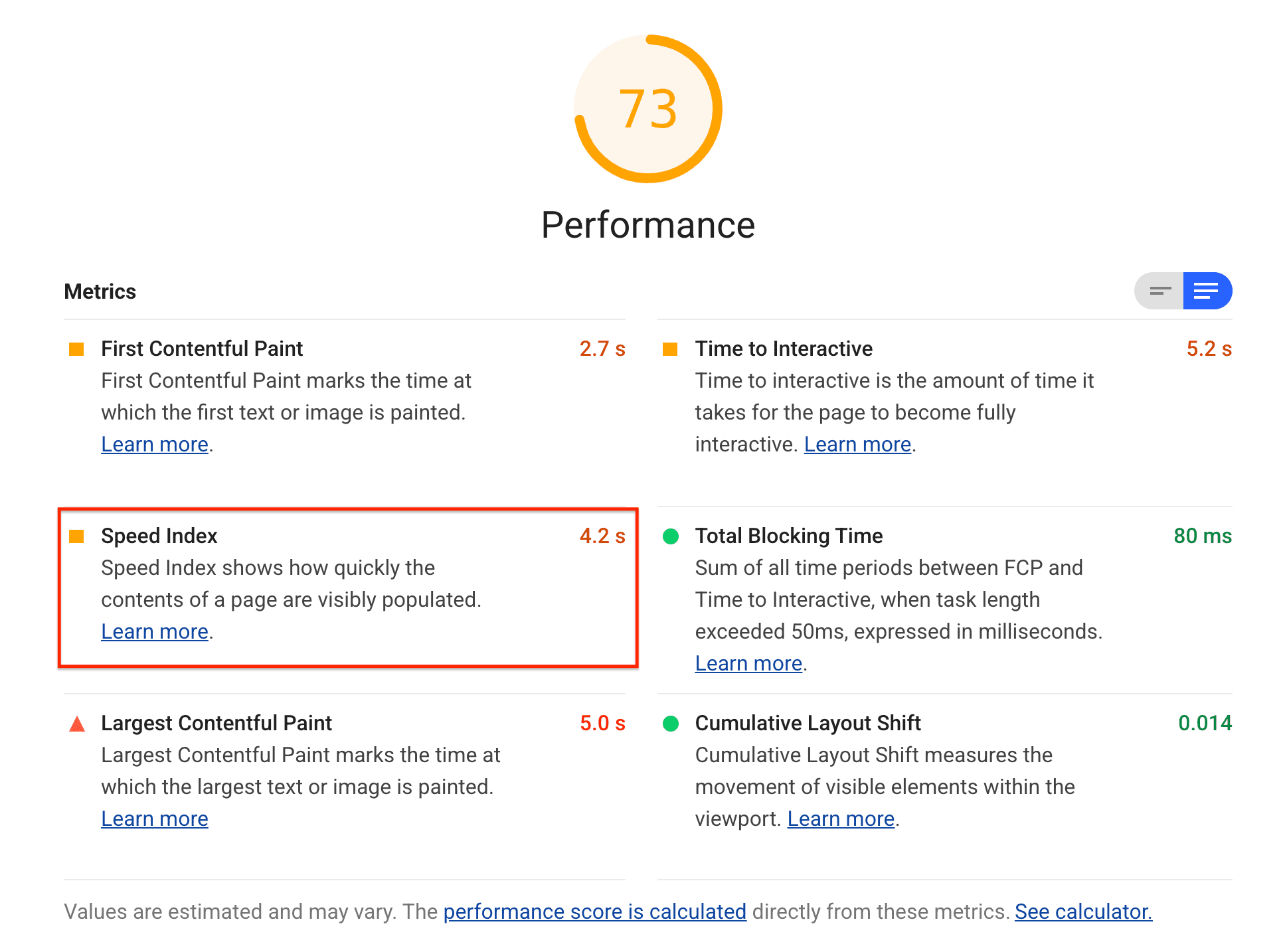
ב-Lighthouse מוצג מדד המהירות בשניות:

מה מודד מדד המהירות
מדד המהירות מודד את המהירות שבה התוכן מוצג באופן חזותי במהלך טעינת הדף. מערכת Lighthouse מצלמת בפעם הראשונה סרטון של טעינת הדף בדפדפן, ומחשבת את ההתקדמות החזותית בין הפריימים. בשלב הבא, מערכת Lighthouse משתמשת במודול Speedline Node.js כדי ליצור את ציון המהירות.
איך Lighthouse קובע את הציון של מדד המהירות
ציון מדד המהירות הוא השוואה בין אינדקס המהירות של הדף לבין מדדי המהירות באתרים אמיתיים, על סמך נתונים מארכיון ה-HTTP.
הטבלה הזו מראה איך לפרש את הציון של מדד המהירות בניידים:
| מדד מהירות (בשניות) |
קידוד צבעים |
|---|---|
| 0-3.4 | ירוק (מהיר) |
| 3.4-5.8 | כתום (בינוני) |
| יותר מ-5.8 | אדום (איטי) |
איך לשפר את הציון של מדד המהירות
כל דבר שתבצעו כדי לשפר את מהירות הטעינה של הדף ישפר את הציון של מדד המהירות, אבל טיפול בבעיות שהתגלו בבדיקות האבחון האלה אמור להשפיע באופן משמעותי במיוחד:
- צמצום העבודה על ה-thread הראשי
- קיצור זמן הביצוע של JavaScript
- מוודאים שהטקסט ממשיך להיות גלוי במהלך טעינת webfont
איך לשפר את ציון הביצועים הכולל
אלא אם יש סיבה ספציפית להתמקד במדד מסוים, בדרך כלל עדיף להתמקד בשיפור של ציון הביצועים הכולל.
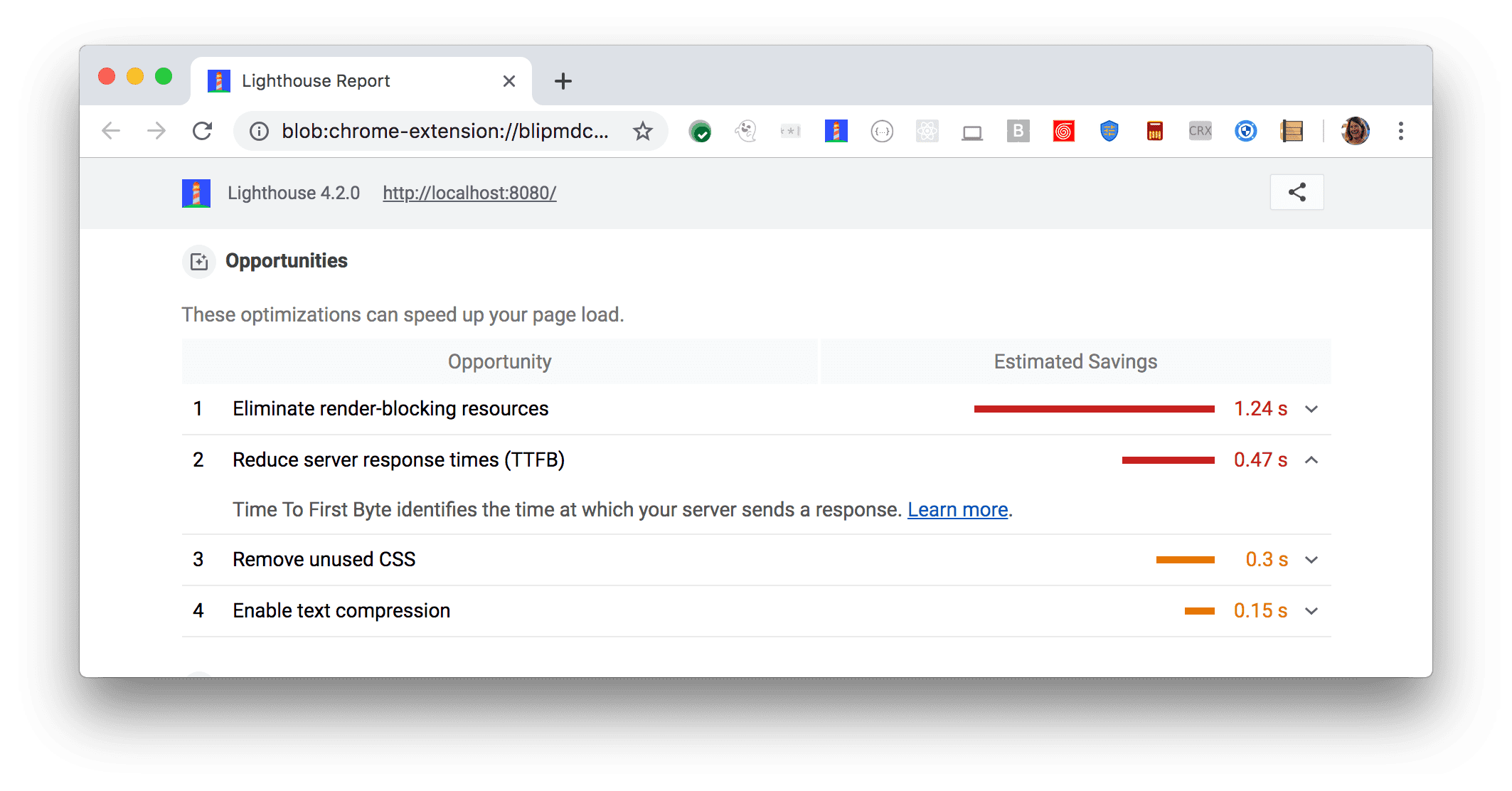
בקטע הזדמנויות בדוח Lighthouse אפשר לקבוע אילו שיפורים מניבים את הערך הגבוה ביותר לדף. ככל שההזדמנות גבוהה יותר, כך ההשפעה שלה על ציון הביצועים גדולה יותר. לדוגמה, בצילום המסך הבא של Lighthouse אפשר לראות שהסרת משאבים שחוסמים עיבוד תוביל לשיפור הגדול ביותר:

בדף הנחיתה של ביקורות הביצועים מוסבר איך לטפל בהזדמנויות שזוהו בדוח Lighthouse.

