Der Geschwindigkeitsindex ist einer von fünf Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Mit jedem Messwert wird ein bestimmter Aspekt der Seitenladegeschwindigkeit erfasst.
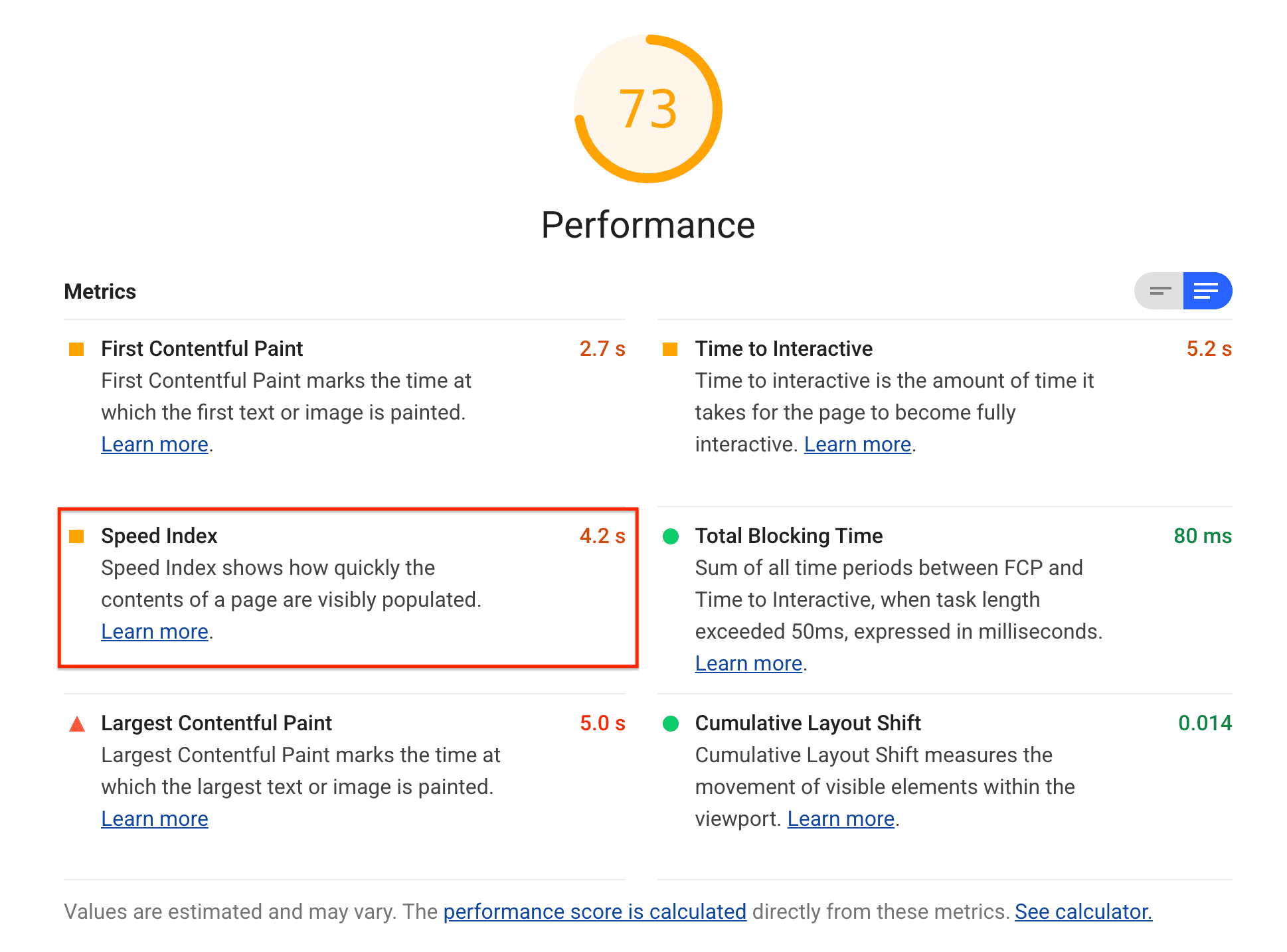
Lighthouse zeigt den Geschwindigkeitsindex in Sekunden an:

Was mit dem Geschwindigkeitsindex gemessen wird
Der Geschwindigkeitsindex misst, wie schnell Inhalte beim Seitenaufbau visuell dargestellt werden. Lighthouse erfasst zuerst ein Video des Seitenaufbaus im Browser und berechnet den visuellen Fortschritt zwischen den einzelnen Frames. Lighthouse verwendet dann das Speedline-Node.js-Modul, um die Punktzahl für den Geschwindigkeitsindex zu generieren.
So bestimmt Lighthouse den Geschwindigkeitsindex
Die Punktzahl für den Geschwindigkeitsindex ist ein Vergleich des Geschwindigkeitsindex deiner Seite und der Geschwindigkeitsindexe echter Websites. Er basiert auf Daten aus dem HTTP-Archiv.
In der folgenden Tabelle sehen Sie, wie die Punktzahl für den Geschwindigkeitsindex auf Mobilgeräten zu interpretieren ist:
| Geschwindigkeitsindex (in Sekunden) |
Farbcodierung |
|---|---|
| 0–3,4 | Grün (schnell) |
| 3,4–5,8 | Orange (mittel) |
| Mehr als 5,8 | Rot (langsam) |
So verbessern Sie Ihren Geschwindigkeitsindex
Zwar verbessert sich durch alles, was Sie unternehmen, um die Seitenladegeschwindigkeit zu verbessern, um den Wert für den Geschwindigkeitsindex zu verbessern, die Behebung von Problemen, die bei diesen Prüfungen gefunden werden, sollte jedoch eine besonders große Wirkung haben:
- Arbeiten des Hauptthreads minimieren
- JavaScript-Ausführungszeit reduzieren
- Sicherstellen, dass der Text während des Webfont-Ladevorgangs sichtbar bleibt
So verbessern Sie Ihre allgemeine Leistungsbewertung
Sofern Sie keinen bestimmten Grund dafür haben, sich auf einen bestimmten Messwert zu konzentrieren, ist es in der Regel besser, die Gesamtleistung zu verbessern.
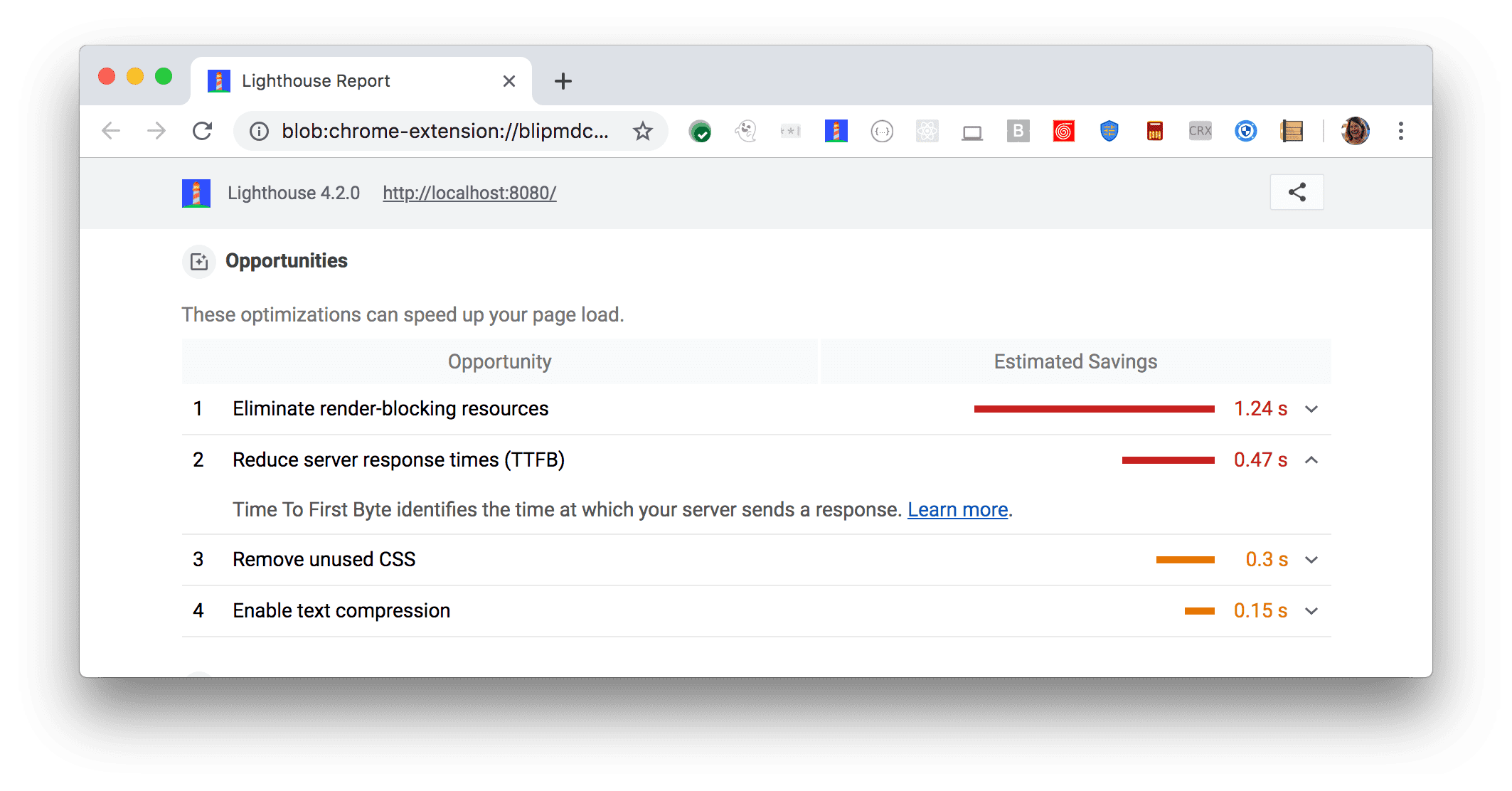
Im Abschnitt Empfehlungen Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Chance, desto größer ist der Effekt auf die Leistungsbewertung. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass das Entfernen von Ressourcen, die das Rendering blockieren, die größte Verbesserung bringt:

Auf der Landingpage für Leistungsberichte erfahren Sie, wie Sie die im Lighthouse-Bericht ermittelten Optimierungsmöglichkeiten nutzen können.

