Pengalihan memperlambat kecepatan pemuatan halaman. Saat browser meminta resource yang telah dialihkan, server biasanya menampilkan respons HTTP seperti ini:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Selanjutnya, browser harus membuat permintaan HTTP lain di lokasi baru untuk mengambil resource. Perjalanan tambahan di seluruh jaringan ini dapat menunda pemuatan resource hingga ratusan milidetik.
Bagaimana audit beberapa pengalihan Lighthouse gagal
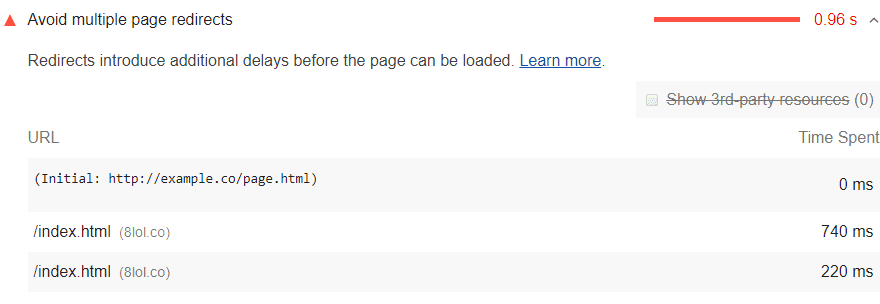
Lighthouse menandai halaman yang memiliki beberapa pengalihan:

Halaman gagal dalam audit ini jika memiliki dua pengalihan atau lebih.
Cara menghilangkan pengalihan
Arahkan link ke resource yang ditandai ke lokasi resource saat ini. Sangat penting untuk menghindari pengalihan dalam resource yang diperlukan untuk Jalur Rendering Penting.
Jika Anda menggunakan pengalihan untuk mengalihkan pengguna seluler ke halaman versi seluler, pertimbangkan untuk mendesain ulang situs Anda menggunakan Desain Responsif.
Panduan khusus stack
Reaksi
Jika Anda menggunakan React Router, minimalkan penggunaan komponen <Redirect> untuk
navigasi rute.

