Nội dung hiển thị có ý nghĩa đầu tiên (FMP) là một trong sáu chỉ số được theo dõi trong mục Hiệu suất của báo cáo Lighthouse. Mỗi chỉ số thể hiện một số khía cạnh liên quan đến tốc độ tải trang.
Lighthouse hiển thị FMP trong vài giây:

FMP đo lường những gì
FMP đo lường thời điểm người dùng nhìn thấy nội dung chính của một trang. Điểm số thô cho FMP là thời gian tính bằng giây từ khi người dùng bắt đầu tải trang đến khi trang hiển thị nội dung chính trong màn hình đầu tiên. Về cơ bản, FMP cho thấy thời gian hiển thị, sau đó xảy ra thay đổi bố cục lớn nhất trong màn hình đầu tiên. Tìm hiểu thêm về thông tin kỹ thuật của FMP trong bài viết Thời gian hiển thị nội dung có ý nghĩa đầu tiên: phương pháp dựa trên bố cục của Google.
Hiển thị nội dung đầu tiên (FCP) và FMP thường giống nhau khi bit đầu tiên của nội dung hiển thị trên trang bao gồm nội dung trong màn hình đầu tiên. Tuy nhiên, các chỉ số này có thể khác nhau, chẳng hạn như khi có nội dung trong màn hình đầu tiên trong iframe. FMP đăng ký khi người dùng nhìn thấy nội dung trong iframe, trong khi FCP không bao gồm nội dung iframe.
Cách Lighthouse xác định điểm FMP của bạn
Cũng giống như FCP, FMP dựa trên dữ liệu hiệu suất thực của trang web từ Kho lưu trữ HTTP.
Khi FMP và FCP giống nhau, điểm số của chúng giống hệt nhau. Nếu FMP xảy ra sau FCP (ví dụ: khi một trang chứa nội dung iframe) thì điểm FMP sẽ thấp hơn điểm FCP.
Ví dụ: giả sử FCP là 1,5 giây và FMP là 3 giây. Điểm FCP sẽ là 99, nhưng điểm FMP sẽ là 75.
Bảng này trình bày cách diễn giải điểm FMP của bạn:
| Chỉ số FMP (tính bằng giây) |
Mã hoá màu | Điểm FMP (phân vị Lưu trữ HTTP FCP) |
|---|---|---|
| 0–2 | Xanh lục (nhanh) | 75–100 |
| 2–4 | Da cam (trung bình) | 50–74 |
| Trên 4 người | Đỏ (chậm) | 0–49 |
Cách cải thiện điểm FMP của bạn
Xem Cách cải thiện Thời gian hiển thị nội dung lớn nhất trên trang web. Các chiến lược để cải thiện FMP gần giống với các chiến lược để cải thiện Thời gian hiển thị nội dung lớn nhất.
Theo dõi FMP trên thiết bị của người dùng thực
Để tìm hiểu cách đo lường thời điểm FMP thực sự diễn ra trên thiết bị của người dùng, hãy xem trang Các chỉ số hiệu suất tập trung vào người dùng của Google. Phần Theo dõi FMP bằng các phần tử chính mô tả cách truy cập dữ liệu FCP theo phương thức lập trình và gửi dữ liệu đó đến Google Analytics.
Xem bài viết Đánh giá hiệu suất tải trong thực tế với thời gian điều hướng và tài nguyên của Google để biết thêm thông tin về việc thu thập chỉ số người dùng thực. Kiểm tra Thời gian người dùng và đo lường Lighthouse cho phép bạn xem dữ liệu Thời gian người dùng trong báo cáo.
Cách cải thiện Điểm hiệu suất tổng thể
Trừ phi có lý do cụ thể để tập trung vào một chỉ số cụ thể, bạn nên tập trung vào việc cải thiện Điểm hiệu suất tổng thể.
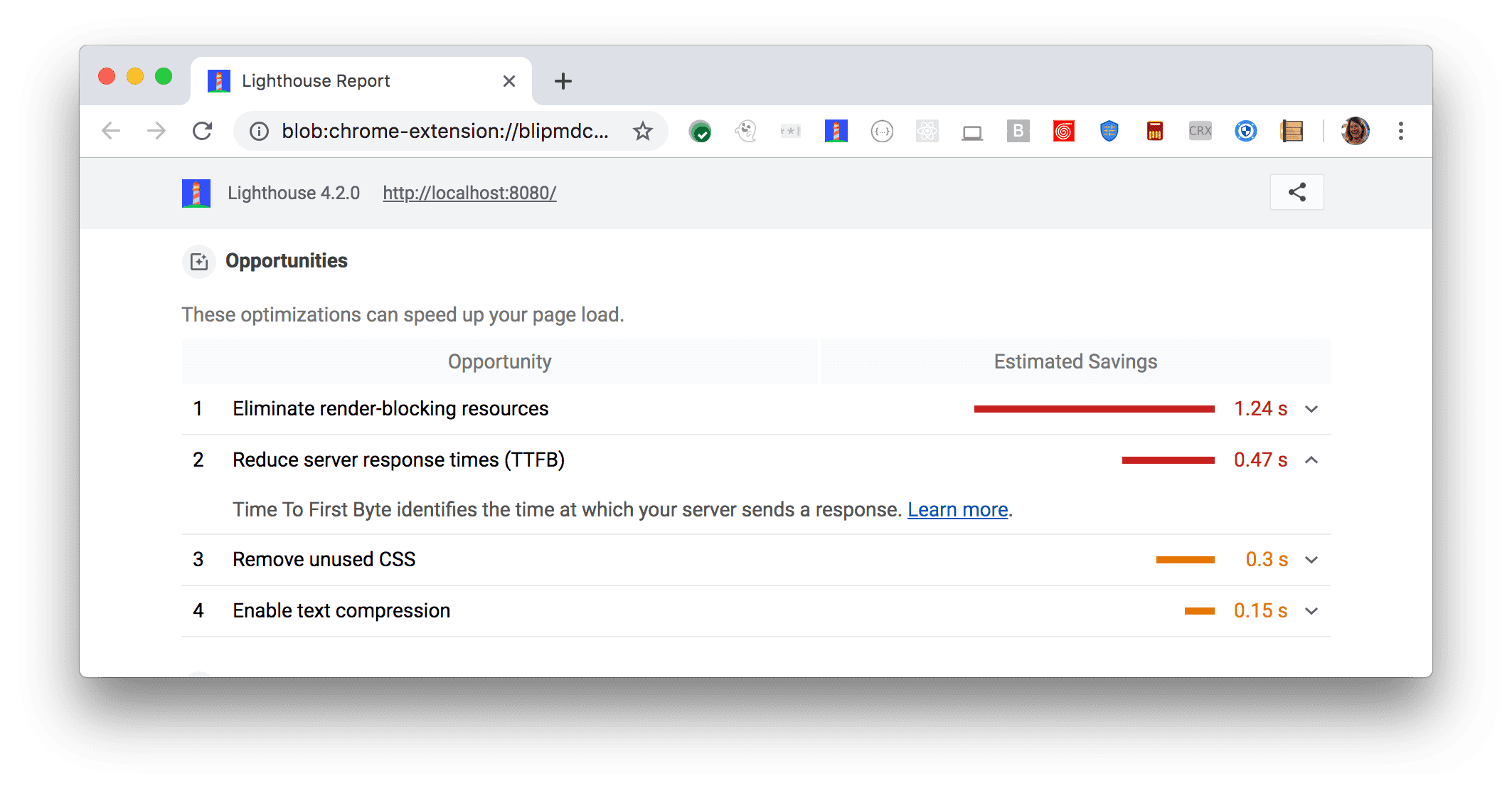
Sử dụng mục Cơ hội trong báo cáo Lighthouse để xác định những điểm cải thiện sẽ có giá trị nhất cho trang của bạn. Cơ hội càng quan trọng thì tác động càng lớn đến Điểm hiệu suất của bạn. Ví dụ: ảnh chụp màn hình Lighthouse dưới đây cho thấy việc loại bỏ các tài nguyên chặn hiển thị sẽ mang lại điểm cải tiến lớn nhất:

Xem trang đích Kiểm tra hiệu suất để tìm hiểu cách giải quyết các cơ hội xác định được trong báo cáo Lighthouse.

