First Aningful Paint (FMP), Lighthouse raporunun Performans bölümünde izlenen altı metrikten biridir. Her metrik, sayfa yükleme hızının belirli bir yönünü yakalar.
Lighthouse FMP'yi saniyeler içinde görüntüler:

FMP neyi ölçer?
FMP, bir sayfanın birincil içeriğinin ne zaman kullanıcı tarafından görülebildiğini ölçer. FMP için ham puan, kullanıcının sayfanın yüklenmesini başlatması ile ekranın üst kısmındaki birincil içeriği oluşturan sayfa arasındaki saniye cinsinden süredir. FMP temel olarak, en büyük ekranın üst kısmı düzen değişikliğinin gerçekleşeceği boyamanın zamanlamasını gösterir. FMP'nin teknik ayrıntıları hakkında daha fazla bilgiyi Google'ın İlk Anlamlı Boyama Zamanı: düzene dayalı bir yaklaşım başlıklı makalede bulabilirsiniz.
İlk Zengin İçerikli Boyama (FCP) ve FMP, genellikle sayfada oluşturulan ilk içerik bitinde ekranın üst kısmındaki içerik bulunduğunda aynıdır. Ancak, bu metrikler, örneğin bir iframe içinde ekranın üst kısmında içerik olduğunda farklılık gösterebilir. FMP, iframe içindeki içerik kullanıcı tarafından görülebildiğinde kaydedilir. FCP ise iframe içeriği içermez.
Lighthouse, FMP puanınızı nasıl belirler?
FCP gibi FMP de HTTP Arşivi'nden alınan gerçek web sitesi performans verilerini temel alır.
FMP ve FCP aynı olduğunda puanları da aynıdır. FMP, FCP'den sonra ortaya çıkarsa (örneğin, bir sayfada iframe içeriği varsa) FMP puanı, FCP puanından düşük olur.
Örneğin, FCP'nizin 1,5 saniye ve FMP'nizin 3 saniye olduğunu varsayalım. FCP puanı 99, ancak FMP puanı 75 olur.
Aşağıdaki tabloda FMP puanınızı nasıl yorumlayacağınız gösterilmektedir:
| FMP metriği (saniye cinsinden) |
Renklerle kodlama | FMP puanı (FCP HTTP Arşivi yüzdelik dilimi) |
|---|---|---|
| 0-2 | Yeşil (hızlı) | 75-100 |
| 2-4 | Turuncu (orta) | 50-74 |
| 4'ten fazla | Kırmızı (yavaş) | 0–49 |
FMP puanınızı artırma
Sitenizdeki Largest Contentful Paint'i iyileştirme başlıklı makaleyi inceleyin. FMP'yi iyileştirme stratejileri, Largest Contentful Paint'i iyileştirme stratejileriyle büyük ölçüde aynıdır.
Gerçek kullanıcıların cihazlarında FMP izleme
FMP'nin kullanıcılarınızın cihazlarında gerçekleştiği zamanı nasıl ölçeceğinizi öğrenmek için Google'ın Kullanıcı Merkezli Performans Metrikleri sayfasına bakın. hero öğeler kullanarak FMP izleme bölümünde, FCP verilerine programlı bir şekilde nasıl erişileceği ve Google Analytics'e nasıl gönderileceği açıklanmaktadır.
Gerçek kullanıcı metriklerini toplama hakkında daha fazla bilgi için Google'ın Gezinme ve Kaynak Zamanlaması ile Gerçek Zamanlı Yükleme Performansını Değerlendirme adlı belgesine bakın. Kullanıcı Zamanlaması işaretleri ve Lighthouse denetimini ölçer, raporunuzda Kullanıcı Zamanlaması verilerini görmenizi sağlar.
Genel Performans puanınızı artırma
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genel Performans puanınızı artırmaya odaklanmak genellikle daha iyidir.
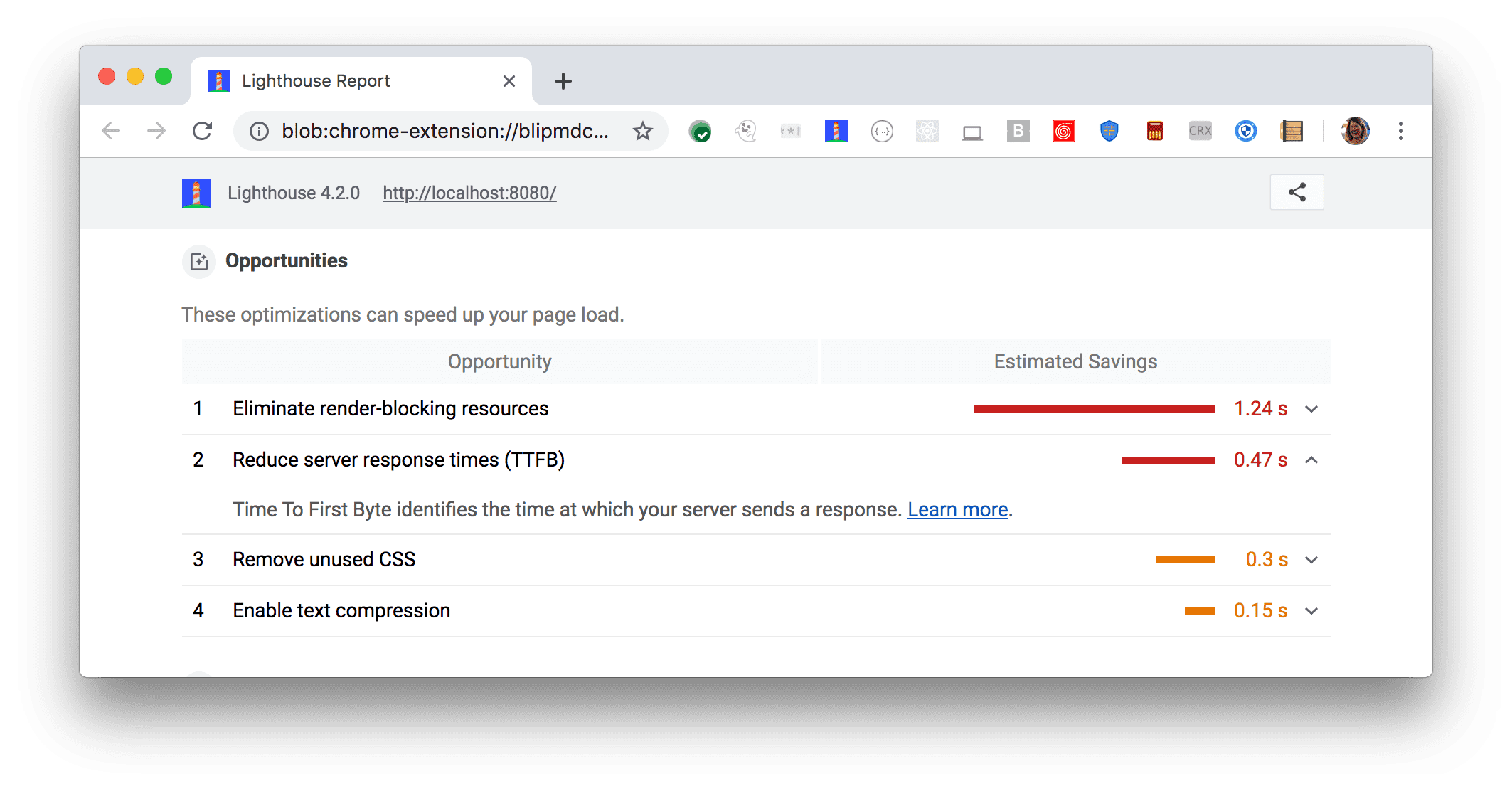
Sayfanıza en fazla değer katacak iyileştirmeleri belirlemek için Lighthouse raporunuzun Fırsatlar bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturmayı engelleyen kaynakların kaldırılması en büyük iyileşmeyi sağlayacağını göstermektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri açılış sayfasını inceleyin.

