Pierwsze wyrenderowanie elementu znaczącego (FMP) to jeden z 6 rodzajów danych śledzonych w sekcji Skuteczność w raporcie Lighthouse. Poszczególne dane rejestrują pewien aspekt szybkości wczytywania strony.
Lighthouse wyświetla FMP w sekundach:

Co mierzy FMP
FMP określa, kiedy główna treść strony jest widoczna dla użytkownika. Surowy wynik FMP to czas (w sekundach) upływający między rozpoczęciem wczytywania strony przez użytkownika a wyrenderowaniem głównej części strony widocznej na ekranie. FMP pokazuje zasadniczo czas wyrenderowania, po którym następuje największa zmiana układu w części strony widocznej na ekranie. Więcej informacji o szczegółach technicznych FMP znajdziesz w artykule Google Time to First Meaningful Paint: a kontuingbased też (układ oparty na układzie).
Pierwsze wyrenderowanie treści (FCP) i FMP są często takie same, jeśli pierwszy fragment treści wyrenderowanej na stronie zawiera treść w części strony widocznej na ekranie. Dane te mogą się jednak różnić, np. gdy w elemencie iframe znajduje się część strony widoczna na ekranie. Platforma FMP jest rejestrowane, gdy treść w elemencie iframe jest widoczna dla użytkownika, natomiast FCP nie zawiera treści elementów iframe.
Jak Lighthouse określa wynik FMP
Podobnie jak FCP, FMP opiera się na rzeczywistych danych o wydajności witryny z archiwum HTTP.
Jeśli wartości FMP i FCP są takie same, ich wyniki są identyczne. Jeśli FMP występuje po FCP, np. gdy strona zawiera treści iframe, wynik FMP będzie niższy od wyniku FCP.
Załóżmy np., że Twój FCP to 1,5 sekundy, a FMP – 3 sekundy. Wynik FCP to 99, a FMP – 75.
Tabela poniżej pokazuje, jak interpretować wynik FMP:
| Dane FMP (w sekundach) |
Oznaczanie kolorami | Wynik FMP (percentyl archiwum FCP HTTP) |
|---|---|---|
| 0–2 | Zielony (szybko) | 75-100 |
| 2–4 | Pomarańczowy (umiarkowany) | 50-74 |
| Ponad 4 | Czerwony (wolno) | 0-49 |
Jak poprawić wynik FMP
Zobacz Jak ulepszyć największe wyrenderowanie treści w witrynie. Strategie doskonalenia FMP są w dużej mierze takie same jak strategie udoskonalania największego wyrenderowania treści.
Śledzenie FMP na urządzeniach rzeczywistych użytkowników
Aby dowiedzieć się, jak mierzyć, kiedy funkcja FMP faktycznie działa na urządzeniach użytkowników, wejdź na stronę Google Dane dotyczące wydajności skoncentrowane na użytkownikach. W sekcji Śledzenie FMP za pomocą głównych elementów dowiesz się, jak uzyskać dostęp do danych FCP i przesyłać je do Google Analytics.
Więcej informacji o gromadzeniu danych o rzeczywistych użytkownikach znajdziesz w artykule Google o ocenianiu rzeczywistej wydajności wczytywania za pomocą nawigacji i pomiaru zasobów. Dzięki kontroli czasu działań użytkownika w narzędziu Lighthouse możesz zobaczyć w raporcie dane o czasie działań użytkownika.
Jak poprawić ogólny wynik skuteczności
O ile nie masz konkretnego powodu, aby skupić się na konkretnym rodzaju danych, zwykle lepiej jest skupić się na poprawie ogólnego wyniku skuteczności.
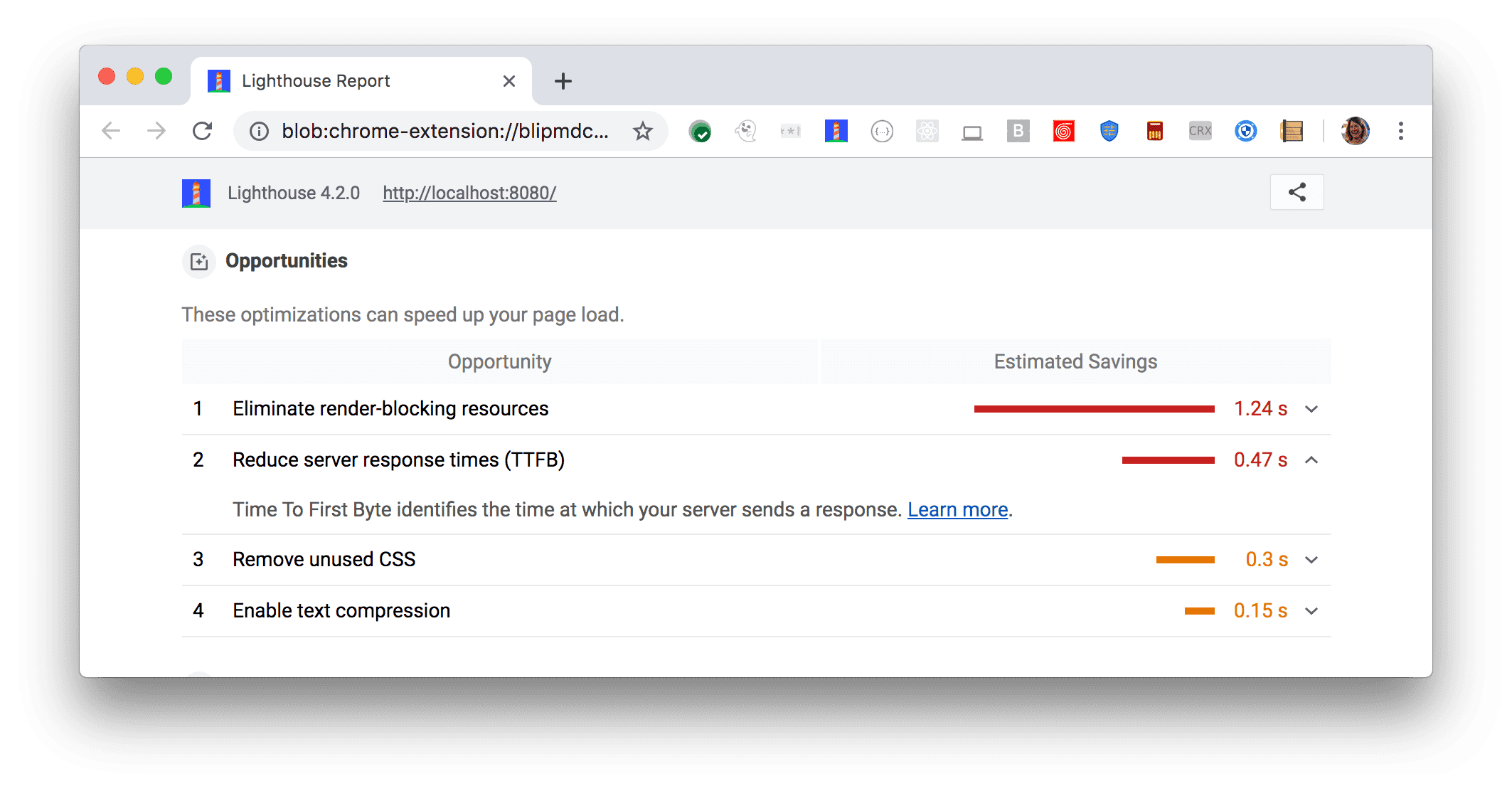
W sekcji Możliwości w raporcie Lighthouse znajdziesz ulepszenia, które przyniosą największe korzyści Twojej stronie. Im większe możliwości, tym większy będzie wpływ na wynik skuteczności. Na przykład na poniższym zrzucie ekranu z Lighthouse widać, że największą poprawę można uzyskać, wyeliminując zasoby blokujące renderowanie:

Informacje o tym, jak wykorzystać możliwości zidentyfikowane w raporcie Lighthouse, znajdziesz na stronie docelowej audytów skuteczności.

