First Meaningful Paint (FMP) is een van de zes statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een bepaald aspect van de laadsnelheid van de pagina vast.
Lighthouse geeft FMP in seconden weer:

Wat FMP meet
FMP meet wanneer de primaire inhoud van een pagina zichtbaar is voor de gebruiker. De ruwe score voor FMP is de tijd in seconden tussen het laden van de pagina door de gebruiker en het weergeven van de primaire inhoud boven de vouw op de pagina. FMP toont in wezen de timing van de verf waarna de grootste lay-outwijziging boven de vouw plaatsvindt. Lees meer over de technische details van FMP in Time to First Meaningful Paint van Google: een op lay-out gebaseerde aanpak .
First Contentful Paint (FCP) en FMP zijn vaak hetzelfde wanneer het eerste stukje inhoud dat op de pagina wordt weergegeven, de inhoud boven de vouw bevat. Deze statistieken kunnen echter verschillen als er bijvoorbeeld inhoud boven de vouw binnen een iframe staat. FMP registreert wanneer de inhoud binnen het iframe zichtbaar is voor de gebruiker, terwijl FCP geen iframe-inhoud bevat.
Hoe Lighthouse uw FMP-score bepaalt
Net als FCP is FMP gebaseerd op echte websiteprestatiegegevens uit het HTTP-archief .
Wanneer FMP en FCP hetzelfde zijn, zijn hun scores identiek. Als FMP plaatsvindt na FCP (bijvoorbeeld als een pagina iframe-inhoud bevat), zal de FMP-score lager zijn dan de FCP-score.
Laten we bijvoorbeeld zeggen dat uw FCP 1,5 seconde is en uw FMP 3 seconden. De FCP-score zou 99 zijn, maar de FMP-score zou 75 zijn.
Deze tabel laat zien hoe u uw FMP-score moet interpreteren:
| FMP-statistiek (in seconden) | Kleur codering | FMP-score (FCP HTTP-archief-percentiel) |
|---|---|---|
| 0–2 | Groen (snel) | 75–100 |
| 2–4 | Oranje (matig) | 50–74 |
| Meer dan 4 | Rood (langzaam) | 0–49 |
Hoe u uw FMP-score kunt verbeteren
Zie Hoe u de grootste contentvolle verf op uw site kunt verbeteren . De strategieën voor het verbeteren van FMP zijn grotendeels dezelfde als de strategieën voor het verbeteren van Largest Contentful Paint.
FMP volgen op apparaten van echte gebruikers
Voor meer informatie over hoe u kunt meten wanneer FMP daadwerkelijk plaatsvindt op de apparaten van uw gebruikers, gaat u naar de pagina Gebruikersgerichte prestatiestatistieken van Google. In het gedeelte FMP volgen met hero-elementen wordt beschreven hoe u programmatisch toegang krijgt tot FCP-gegevens en deze kunt indienen bij Google Analytics.
Zie Google's Beoordeling van laadprestaties in het echte leven met navigatie en resourcetiming voor meer informatie over het verzamelen van statistieken van echte gebruikers. De User Timing-markeringen en -metingen Lighthouse-audit stelt u in staat om User Timing-gegevens in uw rapport te zien.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
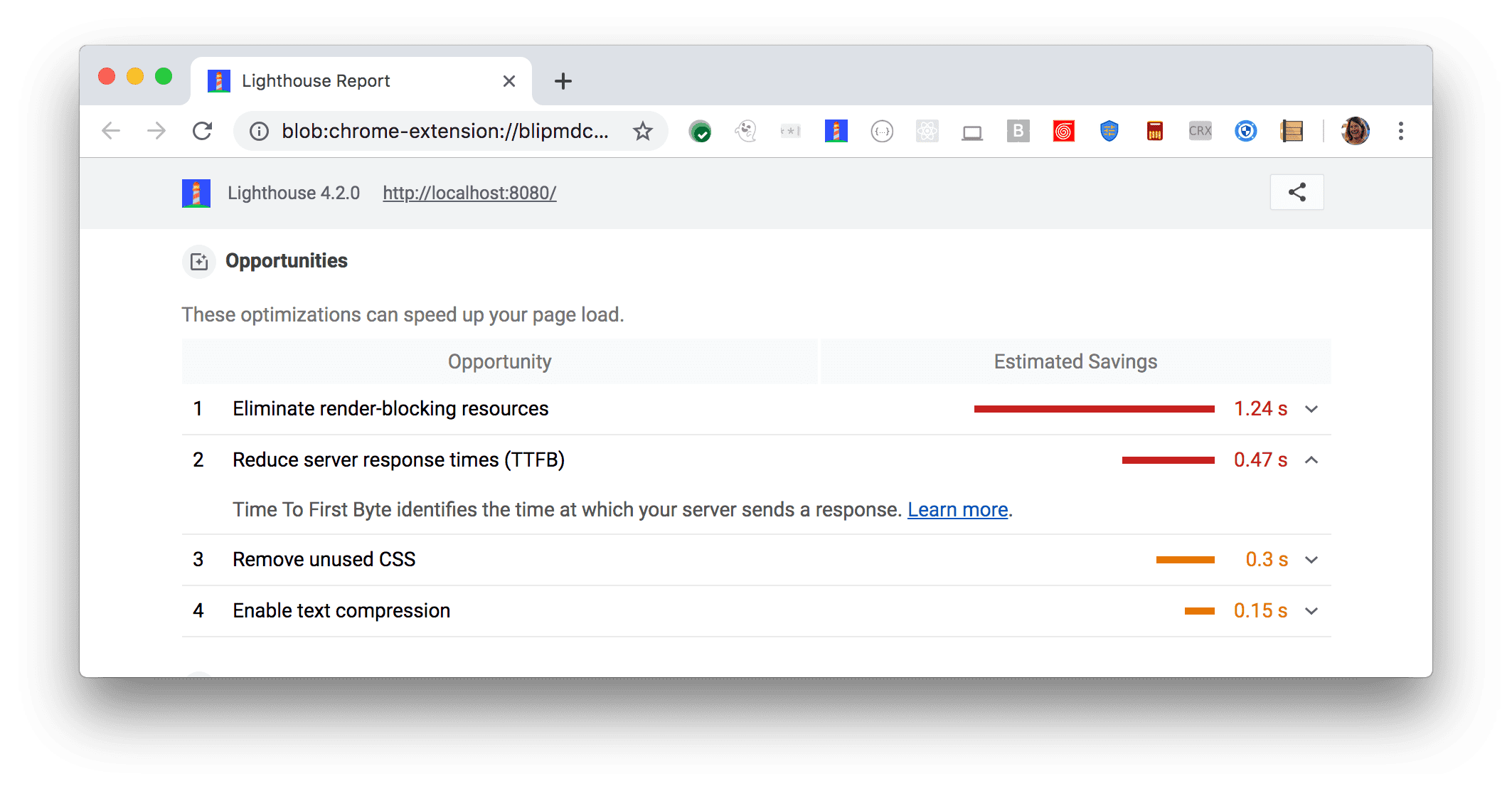
Gebruik het gedeelte Mogelijkheden van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina zullen hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De Lighthouse-screenshot hieronder laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de landingspagina Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

