First Artifactful Paint (FMP) adalah salah satu dari enam metrik yang dilacak di bagian Performance di laporan Lighthouse. Setiap metrik mencatat beberapa aspek kecepatan pemuatan halaman.
Lighthouse menampilkan FMP dalam hitungan detik:

Yang diukur FMP
FMP mengukur saat konten utama halaman dapat dilihat oleh pengguna. Skor mentah untuk FMP adalah waktu dalam detik antara pengguna yang memulai pemuatan halaman dan halaman yang merender konten utama paruh atas. FMP pada dasarnya menunjukkan waktu paint setelah perubahan tata letak paruh atas terbesar terjadi. Pelajari lebih lanjut detail teknis FMP dalam Time to First Artifactful Paint: pendekatan berbasis tata letak Google.
First Contentful Paint (FCP) dan FMP sering kali sama jika bit pertama konten yang dirender di halaman menyertakan konten di paruh atas. Namun, metrik tersebut dapat berbeda jika, misalnya, ada konten di paruh atas dalam iframe. FMP mendaftar jika konten dalam iframe terlihat oleh pengguna, sedangkan FCP tidak menyertakan konten iframe.
Cara Lighthouse menentukan skor FMP Anda
Sama seperti FCP, FMP didasarkan pada data performa situs sebenarnya dari Arsip HTTP.
Jika FMP dan FCP sama, skornya akan identik. Jika FMP terjadi setelah FCP—misalnya, jika halaman berisi konten iframe—skor FMP akan lebih rendah daripada skor FCP.
Misalnya, FCP Anda adalah 1,5 detik, dan FMP Anda adalah 3 detik. Skor FCP-nya 99, tetapi skor FMP-nya 75.
Tabel ini menunjukkan cara menafsirkan skor FMP Anda:
| Metrik FMP (dalam detik) |
Pengodean warna | Skor FMP (Persentil Arsip HTTP FCP) |
|---|---|---|
| 0–2 | Hijau (cepat) | 75–100 |
| 2–4 | Oranye (sedang) | 50–74 tahun |
| Lebih dari 4 | Merah (lambat) | 0–49 |
Cara meningkatkan skor FMP
Lihat Cara meningkatkan Largest Contentful Paint di situs Anda. Strategi untuk meningkatkan FMP sebagian besar sama dengan strategi untuk meningkatkan Largest Contentful Paint.
Melacak FMP pada perangkat pengguna nyata
Untuk mempelajari cara mengukur kapan FMP benar-benar terjadi di perangkat pengguna, lihat halaman Metrik Performa yang Berfokus pada Pengguna Google. Bagian Melacak FMP menggunakan elemen utama menjelaskan cara mengakses data FCP secara terprogram dan mengirimkannya ke Google Analytics.
Lihat Menilai Performa Pemuatan dalam Kehidupan Nyata dengan Navigasi dan Waktu Resource Google untuk mengetahui informasi selengkapnya tentang cara mengumpulkan metrik pengguna nyata. Audit Lighthouse menandai dan mengukur Waktu Pengguna memungkinkan Anda melihat data Waktu Pengguna dalam laporan Anda.
Cara meningkatkan Skor performa secara keseluruhan
Kecuali jika Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, sebaiknya fokus pada peningkatan skor Performa secara keseluruhan.
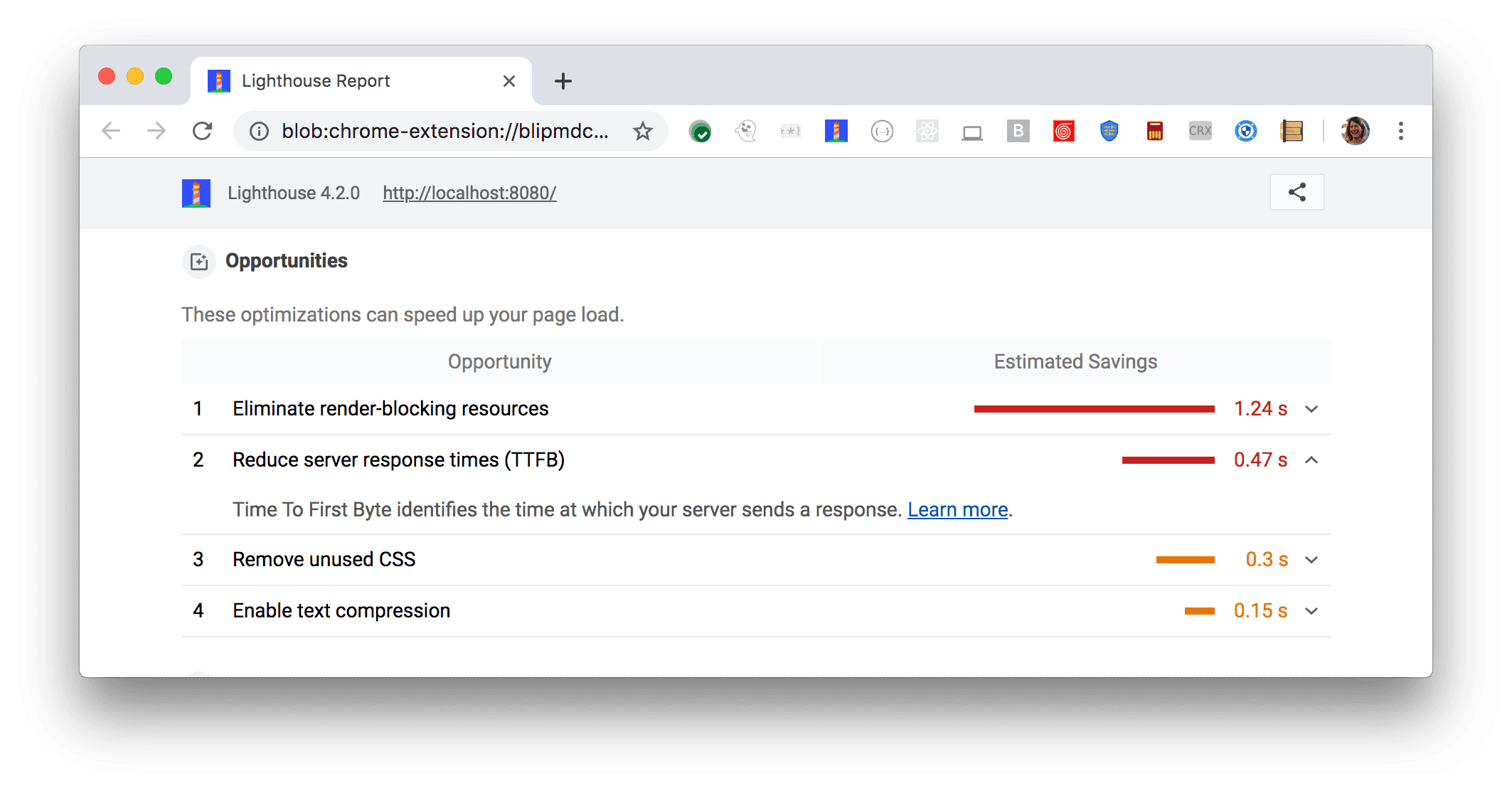
Gunakan bagian Peluang di laporan Lighthouse Anda untuk menentukan peningkatan mana yang menghasilkan nilai terbanyak untuk halaman Anda. Semakin signifikan peluangnya, semakin besar dampaknya terhadap skor Performa Anda. Misalnya, screenshot Lighthouse di bawah menunjukkan bahwa menghilangkan resource yang memblokir render akan menghasilkan peningkatan terbesar:

Lihat halaman landing Audit performa untuk mempelajari cara menangani peluang yang diidentifikasi dalam laporan Lighthouse Anda.

