फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी), लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की गई छह मेट्रिक में से एक है. हर मेट्रिक, पेज के लोड होने की स्पीड से जुड़ी जानकारी को कैप्चर करती है.
लाइटहाउस, एफ़एमपी को कुछ ही सेकंड में दिखाता है:

एफ़एमपी किन मेट्रिक का आकलन करता है
एफ़एमपी से यह जानकारी मिलती है कि उपयोगकर्ता को पेज का मुख्य कॉन्टेंट कब दिखे. एफ़एमपी के लिए रॉ स्कोर, वह समय होता है जो उपयोगकर्ता के पेज लोड की शुरुआत करने और मुख्य पेज के ऊपरी हिस्से पर मौजूद कॉन्टेंट को रेंडर करने के बीच के सेकंड होता है. एफ़एमपी, पेंट का समय दिखाता है, इसके बाद पेज का ऊपरी हिस्सा लेआउट में सबसे बड़ा बदलाव होता है. एफ़एमपी की तकनीकी जानकारी के बारे में ज़्यादा जानने के लिए, Google की वेबसाइट टाइम टू फ़र्स्ट मीनिंगफ़ुल पेंट: लेआउट पर आधारित तरीका देखें.
फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और एफ़एमपी अक्सर एक ही होता है. ऐसा तब होता है, जब पेज पर रेंडर किए गए कॉन्टेंट के पहले बिट में, पेज के ऊपरी हिस्से पर मौजूद कॉन्टेंट शामिल हो. हालांकि, इन मेट्रिक में तब अंतर हो सकता है, जब उदाहरण के लिए, किसी iframe के ऊपरी हिस्से में कॉन्टेंट होता है. एफ़एमपी तब रजिस्टर करता है, जब iframe में मौजूद कॉन्टेंट उपयोगकर्ता को दिखता है, जबकि एफ़सीपी में iframe वाला कॉन्टेंट शामिल नहीं होता.
लाइटहाउस आपका FMP स्कोर कैसे तय करता है
एफ़सीपी की तरह ही, एफ़एमपी भी एचटीटीपी संग्रह से वेबसाइट की असल परफ़ॉर्मेंस के डेटा पर आधारित होता है.
जब एफ़एमपी और एफ़सीपी एक जैसे होते हैं, तो उनके स्कोर एक जैसे होते हैं. अगर एफ़सीपी, एफ़सीपी के बाद होता है—उदाहरण के लिए, किसी पेज पर iframe कॉन्टेंट मौजूद है, तो एफ़एमपी स्कोर, एफ़सीपी स्कोर से कम होगा.
उदाहरण के लिए, मान लीजिए कि आपका एफ़सीपी 1.5 सेकंड है और एफ़एमपी 3 सेकंड का है. एफ़सीपी स्कोर 99 होगा, लेकिन एफ़एमपी स्कोर 75 होगा.
इस टेबल में, एफ़एमपी स्कोर को समझने का तरीका बताया गया है:
| एफ़एमपी मेट्रिक (सेकंड में) |
कलर-कोडिंग | एफ़एमपी स्कोर (एफ़सीपी एचटीटीपी संग्रह पर्सेंटाइल) |
|---|---|---|
| 0 से 2 | हरा (तेज़) | 75 से 100 |
| दो से चार | नारंगी (मध्यम) | 50 से 74 साल |
| 4 से ज़्यादा | लाल (धीमा) | 0 से 49 |
एफ़एमपी स्कोर को बेहतर बनाने का तरीका
अपनी साइट के सबसे बड़े एलिमेंट को रेंडर करने में लगने वाले समय को बेहतर बनाने का तरीका लेख पढ़ें. एफ़एमपी को बेहतर बनाने की रणनीतियां, काफ़ी हद तक सबसे बड़े कॉन्टेंटफ़ुल पेंट को बेहतर बनाने के लिए इस्तेमाल की जाने वाली रणनीतियों जैसी ही हैं.
असल लोगों के डिवाइसों पर एफ़एमपी को ट्रैक करना
आपके उपयोगकर्ताओं के डिवाइसों पर एफ़एमपी कब होता है, इसे मेज़र करने का तरीका जानने के लिए, Google का उपयोगकर्ता के बारे में बनाई गई परफ़ॉर्मेंस मेट्रिक पेज देखें. हीरो एलिमेंट का इस्तेमाल करके एफ़एमपी को ट्रैक करना सेक्शन में, प्रोग्राम के हिसाब से एफ़सीपी डेटा को ऐक्सेस करने और उसे Google Analytics को सबमिट करने का तरीका बताया गया है.
असल उपयोगकर्ताओं की मेट्रिक इकट्ठा करने के बारे में ज़्यादा जानने के लिए, Google की नेविगेशन और रिसॉर्स टाइमिंग की मदद से, रीयल लाइफ़ में कॉन्टेंट लोड होने की परफ़ॉर्मेंस का आकलन करना लेख पढ़ें. उपयोगकर्ता समय मार्क और लाइटहाउस ऑडिट की माप की मदद से, अपनी रिपोर्ट में उपयोगकर्ता समय का डेटा देखा जा सकता है.
परफ़ॉर्मेंस के कुल स्कोर को बेहतर बनाने का तरीका
अगर आपके पास किसी खास मेट्रिक पर फ़ोकस करने की कोई खास वजह न हो, तो आम तौर पर अपने पूरे परफ़ॉर्मेंस स्कोर को बेहतर बनाने पर फ़ोकस करना बेहतर होता है.
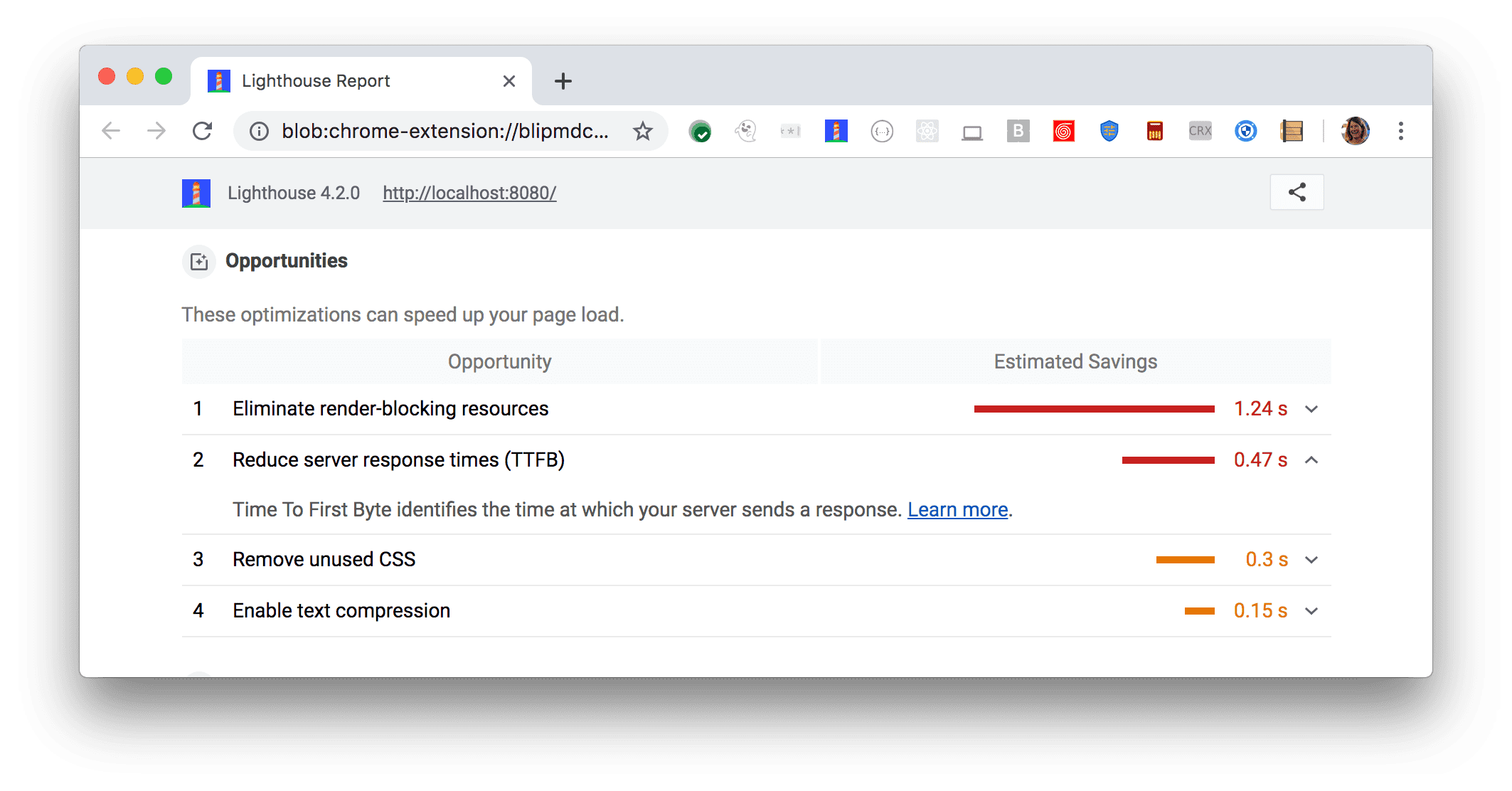
अपनी लाइटहाउस रिपोर्ट के अवसर सेक्शन का इस्तेमाल करके, यह तय करें कि आपके पेज के लिए किन सुधारों से सबसे ज़्यादा फ़ायदा होगा. अवसर जितना अहम होगा, आपके परफ़ॉर्मेंस स्कोर पर उतना ही ज़्यादा असर होगा. उदाहरण के लिए, नीचे दिया गया लाइटहाउस स्क्रीनशॉट दिखाता है कि रेंडर ब्लॉक करने वाले रिसॉर्स को हटाने से सबसे बड़ा सुधार होगा:

अपनी लाइटहाउस रिपोर्ट में पहचाने गए अवसरों का पता लगाने का तरीका जानने के लिए, परफ़ॉर्मेंस ऑडिट लैंडिंग पेज देखें.

