La première métrique FMP (First Meaningful Paint) est l'une des six métriques suivies dans la section Performances du rapport Lighthouse. Chaque métrique capture un aspect de la vitesse de chargement des pages.
Lighthouse affiche FMP en quelques secondes:

Que mesure le FMP ?
FMP mesure le moment où le contenu principal d'une page est visible par l'utilisateur. Le score brut pour le FMP correspond au temps en secondes entre le moment où l'utilisateur lance le chargement de la page et celui où la page affiche le contenu principal au-dessus de la ligne de flottaison. FMP indique essentiellement le moment du rendu après lequel le plus grand changement de mise en page au-dessus de la ligne de flottaison se produit. Pour en savoir plus sur les détails techniques de FMP, consultez le guide Google Time to First Meaningful Paint: une approche basée sur la mise en page.
Les valeurs First Contentful Paint (FCP) et FMP sont souvent identiques lorsque la première partie du contenu affiché sur la page inclut le contenu au-dessus de la ligne de flottaison. Toutefois, ces métriques peuvent différer si, par exemple, il y a du contenu au-dessus de la ligne de flottaison dans un iFrame. Le FMP s'enregistre lorsque le contenu de l'iFrame est visible par l'utilisateur, tandis que le FCP n'inclut pas le contenu iFrame.
Comment Lighthouse détermine votre score FMP
Tout comme le FCP, le FMP est basé sur les données de performances réelles du site Web à partir de l'archive HTTP.
Lorsque FMP et FCP sont identiques, leurs scores sont identiques. Si le FMP se produit après le FCP (par exemple, lorsqu'une page inclut du contenu iFrame), le score FMP sera inférieur au score FCP.
Par exemple, supposons que votre FCP soit de 1,5 seconde et que votre FMP soit de 3 secondes. Le score FCP serait de 99, mais le score FMP serait de 75.
Ce tableau montre comment interpréter votre score FMP:
| Métrique FMP (en secondes) |
Code couleur | Score FMP (centile FCP des archives HTTP) |
|---|---|---|
| Entre 0 et 2 | Vert (rapide) | 75-100 |
| Entre 2 et 4 | Orange (modéré) | Entre 50 et 74 ans |
| Plus de 4 | Rouge (lent) | De 0 à 49 |
Améliorer votre score FMP
Consultez Comment améliorer la métrique Largest Contentful Paint sur votre site. Les stratégies d'amélioration de FMP sont en grande partie les mêmes que celles d'amélioration de Largest Contentful Paint.
Suivre FMP sur les appareils des utilisateurs réels
Pour savoir comment mesurer à quel moment la FMP se produit réellement sur les appareils de vos utilisateurs, consultez la page Métriques de performances axées sur l'utilisateur de Google. La section Suivi FMP à l'aide d'éléments héros explique comment accéder de manière programmatique aux données FCP et les envoyer à Google Analytics.
Pour en savoir plus sur la collecte de métriques d'utilisateurs réels, consultez l'article Évaluer les performances de chargement dans la vie réelle avec la navigation et le temps de ressource de Google. L'audit sur les marques et les mesures du temps utilisateur vous permet d'afficher les données de temps utilisateur dans votre rapport.
Améliorer votre score global de performances
À moins que vous n'ayez une raison spécifique de vous concentrer sur une métrique en particulier, il est généralement préférable de vous concentrer sur l'amélioration de votre score de performances global.
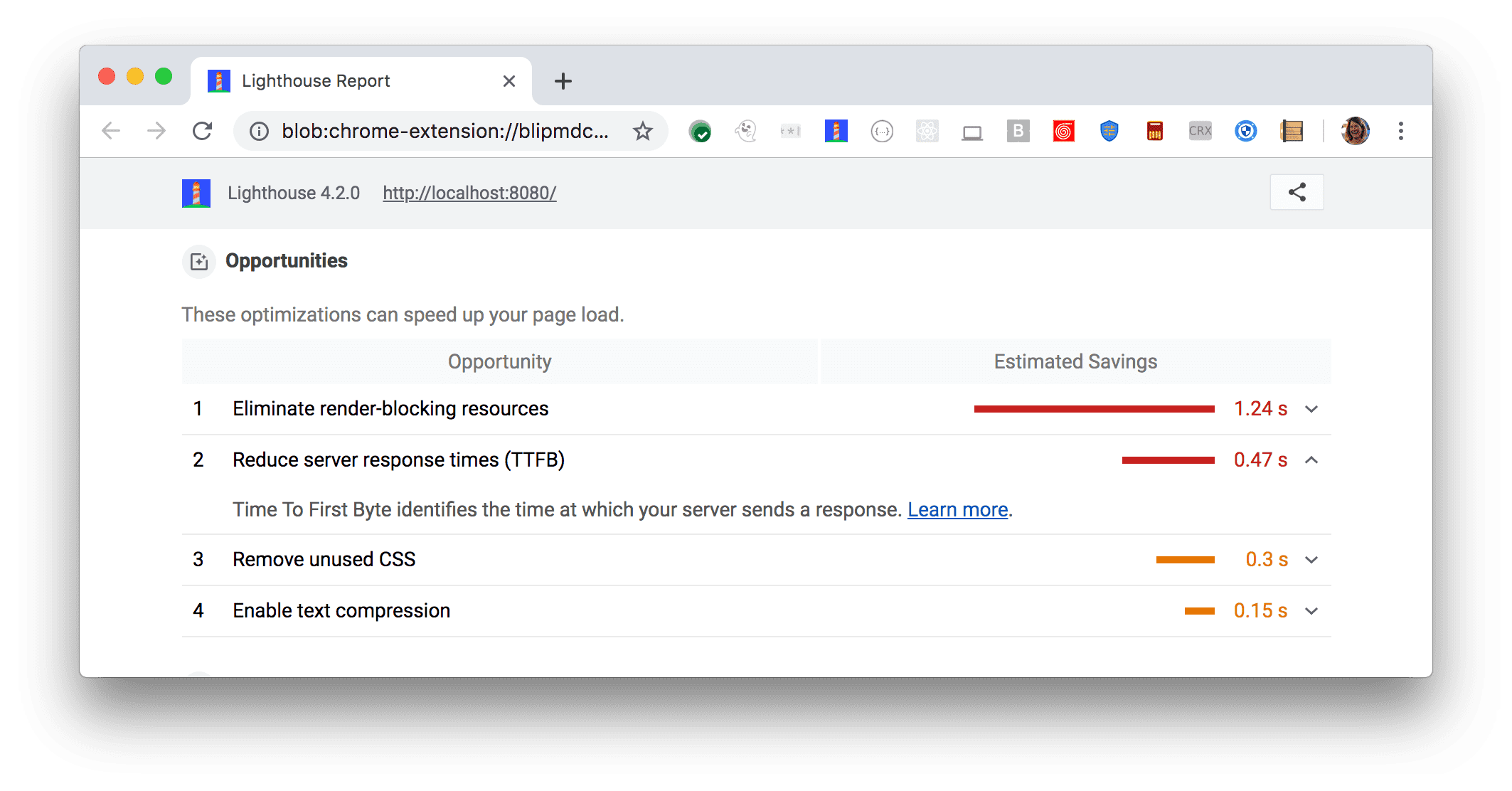
Utilisez la section Opportunités de votre rapport Lighthouse pour déterminer les améliorations qui seront les plus intéressantes pour votre page. Plus l'opportunité est importante, plus l'impact sur votre score de performances est important. Par exemple, la capture d'écran ci-dessous de Lighthouse montre que l'élimination des ressources qui bloquent l'affichage permettra d'obtenir la plus grande amélioration:

Consultez la page de destination des audits de performances pour savoir comment saisir les opportunités identifiées dans votre rapport Lighthouse.

