سرعة عرض أول محتوى مفيد على الصفحة (FMP) هو أحد المقاييس الستة التي يتم تتبُّعها في قسم الأداء ضمن تقرير Lighthouse. يسجّل كل مقياس جانبًا من جوانب سرعة تحميل الصفحة.
تعرض أداة Lighthouse FMP بالثواني:

مقاييس FMP
يقيس FMP متى يكون المحتوى الأساسي للصفحة مرئيًا للمستخدم. النتيجة الأولية لمنصة FMP هي الوقت بالثواني بين بدء المستخدم لتحميل الصفحة وعرض الصفحة للمحتوى الأساسي في الجزء المرئي من الصفحة. تعرض FMP بشكل أساسي توقيت الرسم الذي يحدث بعده أكبر تغيير في تخطيط الجزء المرئي من الصفحة. يمكنك الاطّلاع على المزيد من المعلومات حول التفاصيل الفنية لميزة FMP على صفحة "Time to First Meaningful Paint" في Google: أسلوب يستند إلى التنسيق.
غالبًا ما يكون سرعة عرض أول محتوى (FCP) وطريقة عرض المحتوى في الوقت الفعلي (FMP) متطابقين عندما يتضمن الجزء الأول من المحتوى المعروض على الصفحة المحتوى في الجزء المرئي من الصفحة. ومع ذلك، يمكن أن تختلف هذه المقاييس عند وجود محتوى في الجزء المرئي من الصفحة مثلاً داخل إطار iframe. يتم تسجيل FMP عندما يكون المحتوى داخل إطار iframe مرئيًا للمستخدم، بينما لا يتضمن FCP محتوى iframe.
كيفية تحديد أداة Lighthouse لنتيجة "منصة Google للتسويق"
تمامًا مثل سرعة عرض المحتوى على الإنترنت، يستند نظام التشغيل في وقت واحد (FMP) إلى بيانات الأداء الفعلية للموقع الإلكتروني من أرشيف HTTP.
عندما تكون FMP وFCP متماثلة، تكون نتائجهما متطابقة. وفي حال حدوث عملية FMP بعد سرعة عرض أكبر محتوى مرئي، على سبيل المثال، عندما تحتوي الصفحة على محتوى ضمن إطار iframe، ستكون نتيجة مقياس FMP أقل من نتيجة مقياس FCP.
على سبيل المثال، لنفترض أنّ سرعة عرض أكبر محتوى مرئي (FCP) تبلغ 1.5 ثانية، وطول مدّة البث المباشر في الثانية 3 ثوانٍ. ستكون نتيجة سرعة عرض المحتوى على الإنترنت 99، في حين ستكون نتيجة برنامج عرض المحتوى على الإنترنت 75.
يوضّح هذا الجدول كيفية تفسير نتيجة "منصة Google للتسويق":
| مقياس FMP (بالثواني) |
الترميز اللوني | نتيجة FMP (النسبة المئوية لأرشيف HTTP FCP) |
|---|---|---|
| 0–2 | أخضر (سريع) | بين 75 و100 |
| 2–4 | برتقالي (معتدل) | بين 50 و74 |
| أكثر من 4 | أحمر (بطيء) | من 0 إلى 49 |
طريقة تحسين نتيجة "منصة Firebase"
اطّلِع على المقالة كيفية تحسين سرعة عرض أكبر جزء من المحتوى على موقعك الإلكتروني. تتشابه استراتيجيات تحسين "سرعة عرض المحتوى على الصفحة" إلى حد كبير مع استراتيجيات تحسين سرعة عرض أكبر جزء من المحتوى على الصفحة.
تتبُّع "طريقة إرسال الطلبات" على أجهزة المستخدمين
للتعرّف على كيفية قياس الحالات التي تحدث فيها ميزة "استلام الطلب من Google" على أجهزة المستخدمين، اطّلِع على صفحة مقاييس الأداء التي تركّز على المستخدم من Google. يصف قسم تتبع FMP باستخدام عناصر الجزء الرئيسي كيفية الوصول آليًا إلى بيانات FCP وإرسالها إلى "إحصاءات Google".
اطّلِع على مقالة تقييم أداء التحميل في الحياة الواقعية باستخدام التنقّل وتوقيت الموارد من Google للحصول على مزيد من المعلومات حول جمع مقاييس سلوك المستخدِمين الفعليين. تتيح لك عمليات تدقيق Lighthouse وعلامات توقيت المستخدم إمكانية الاطّلاع على بيانات "توقيت المستخدم" في تقريرك.
كيفية تحسين نتيجة الأداء الإجمالية
ما لم يكن لديك سبب محدد للتركيز على مقياس معيّن، يكون من الأفضل عادةً التركيز على تحسين نتيجة الأداء الإجمالية.
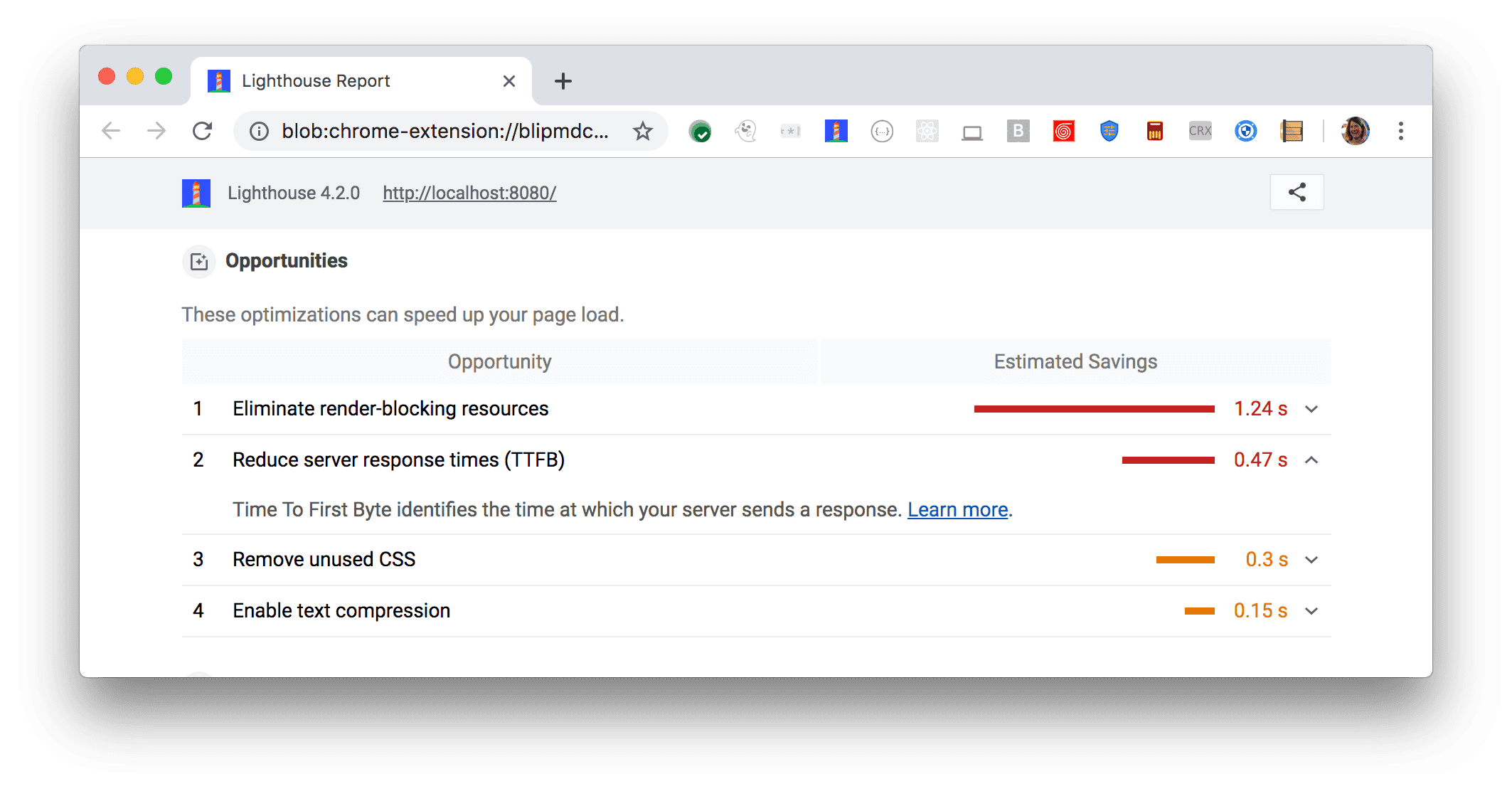
استخدِم قسم الفرص ضِمن تقرير Lighthouse لتحديد التحسينات التي ستحقّق أكبر قيمة ممكنة لصفحتك. وكلما زادت أهمية الفرصة، زاد تأثيرها في نتيجة أدائك. على سبيل المثال، تُظهر لقطة شاشة Lighthouse أدناه أن إزالة موارد حظر العرض سيحقق أكبر قدر من التحسين:

اطّلِع على الصفحة المقصودة لعمليات "تدقيق الأداء" للتعرّف على كيفية معالجة الفرص المحدّدة في تقرير Lighthouse.

