「首次顯示內容所需時間」(FCP) 是 Lighthouse 報告「效能」部分追蹤的六項指標之一。每項指標都會擷取網頁載入速度的部分資訊。
Lighthouse 會在幾秒內顯示 FCP:

FCP 評估項目
FCP 可測量使用者瀏覽至網頁後,瀏覽器轉譯初始 DOM 內容所需的時間。系統會將網頁上的圖片、非白色 <canvas> 元素和 SVG 內容視為 DOM 內容,但「不會」納入 iframe 中的任何內容。
Lighthouse 如何決定 FCP 分數
您的 FCP 分數會根據 HTTP 封存資料,比較實際網站的 FCP 時間和 FCP 時間。舉例來說,在第 90 百分位數執行的網站會在大約 1.2 秒內轉譯 FCP。如果您網站的 FCP 為 1.2 秒,FCP 分數為 99。如要瞭解 Lighthouse 分數門檻的設定方式,請參閱如何判定指標分數。
下表說明如何解讀 FCP 分數:
| FCP 時間 (以秒為單位) |
顏色標記 |
|---|---|
| 0 至 1.8 個 | 綠色 (快) |
| 1.8 - 3 | 橘色 (中等) |
| 超過 3 | 紅色 (慢) |
如何提高 FCP 分數
FCP 特別重視的問題之一是字型載入時間。請參閱「確保在網站字型載入期間文字保持顯示」一文,瞭解如何加快字型載入速度。
透過實際使用者裝置上的追蹤 FCP
如要瞭解如何評估 FCP 在使用者裝置上的實際發生時間,請參閱 Google 的以使用者為中心的效能指標頁面。「追蹤 FP/FCP」一節說明如何透過程式輔助方式存取 FCP 資料並提交給 Google Analytics (分析)。
如要進一步瞭解如何收集實際使用者指標,請參閱 Google 的「透過導覽和資源時間評估現實生活中的載入效能」。
如何提高整體成效分數
除非您有特別關注特定指標的理由,否則最好著重於改善整體效能分數。
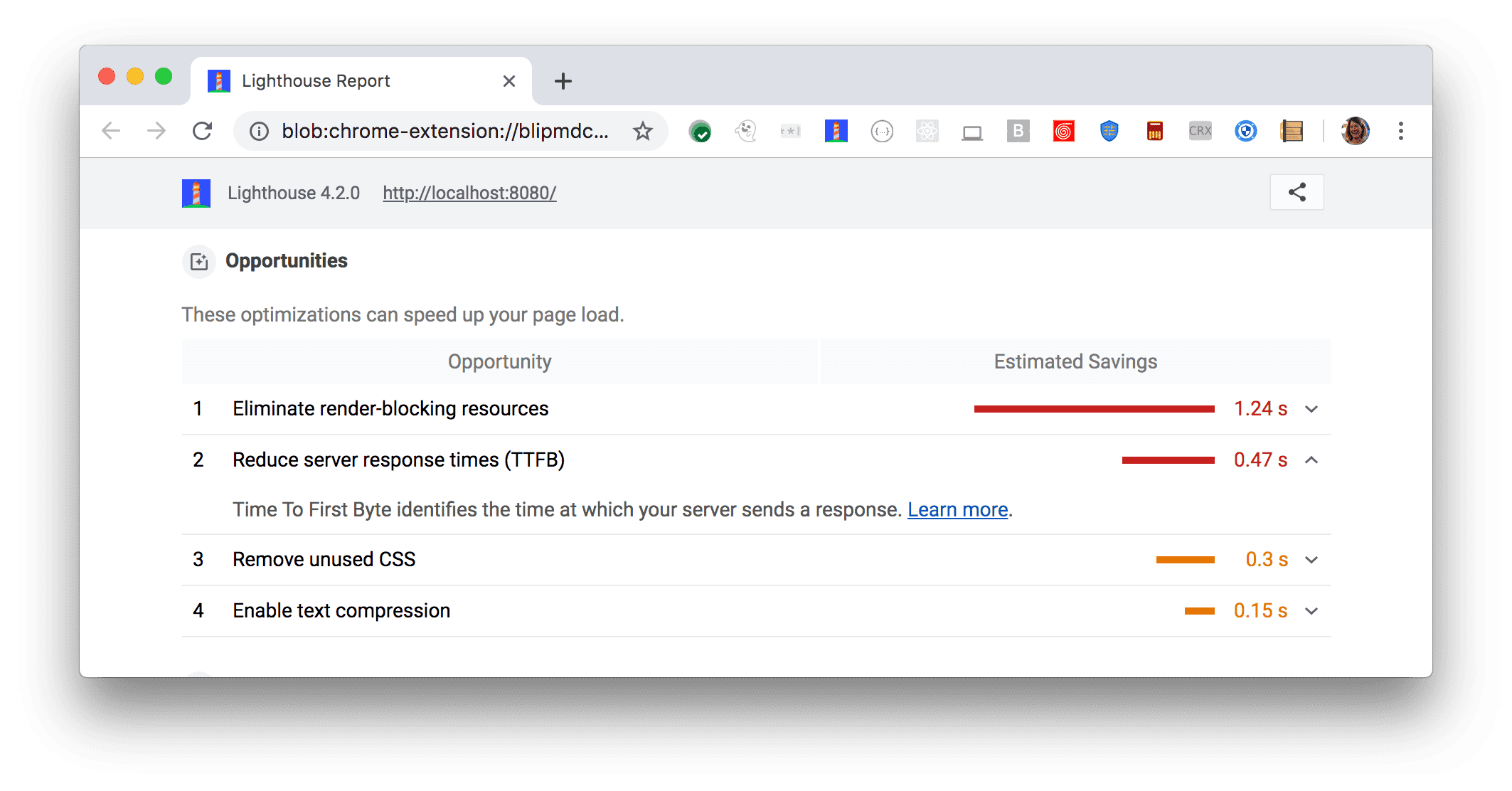
使用 Lighthouse 報表的「商機」部分,判斷哪些改善項目為您的網頁帶來最多價值。商機越大,對效能分數的影響就越大。例如,下方的 Lighthouse 螢幕截圖顯示移除會封鎖轉譯資源將產生最大的改善效果:

請參閱效能稽核到達網頁,瞭解如何處理 Lighthouse 報告指出的商機。

