首次内容绘制 (FCP) 是 Lighthouse 报告的“性能”部分跟踪的六个指标之一。每个指标都会捕获网页加载速度的某个方面。
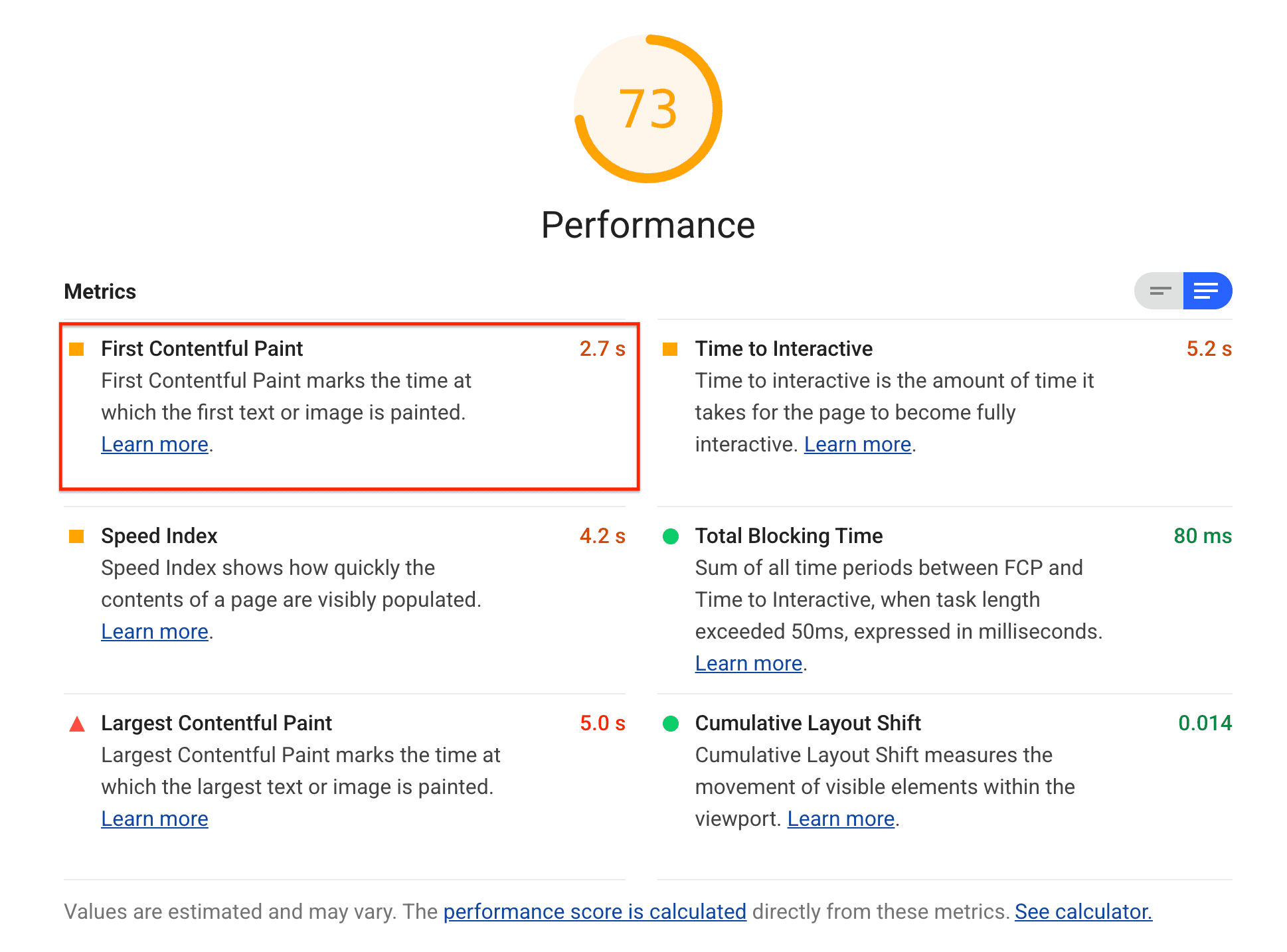
Lighthouse 显示 FCP(以秒为单位):

FCP 衡量的内容
FCP 衡量的是用户转到您的网页后,浏览器渲染第一段 DOM 内容所用的时间。
您网页上的图片、非白色 <canvas> 元素及 SVG 都被视为 DOM 内容;iframe 中的任何内容均不会包含在其中。
Lighthouse 如何确定您的 FCP 得分
FCP 得分是根据 HTTP 归档中的数据比较网页在真实网站的 FCP 时间和 FCP 时间之间的对比情况。例如,在第 99 百分位内执行的网站会在大约 1.2 秒内渲染 FCP。如果您网站的 FCP 为 1.2 秒,则 FCP 得分为 99。如需了解如何设置 Lighthouse 得分阈值,请参阅如何确定指标得分。
下表展示了如何解读 FCP 得分:
| FCP 时间 (以秒为单位) |
颜色编码 |
|---|---|
| 0 - 1.8 | 绿色(快速) |
| 1.8 - 3 | 橙色(中等) |
| 超过 3 人 | 红色(慢) |
如何提高 FCP 得分
字体加载时间对 FCP 尤其重要。如需了解加快字体加载速度的方法,请查看确保文本在网页字体加载期间保持可见这篇博文。
在真实用户的设备上跟踪 FCP
如需了解如何衡量 FCP 何时在用户设备上实际发生,请参阅 Google 的以用户为中心的性能指标页面。跟踪 FP/FCP 部分介绍了如何以编程方式访问 FCP 数据并将其提交到 Google Analytics(分析)。
如需详细了解如何收集真实用户指标,请参阅 Google 的使用导航和资源计时评估实际加载性能。
如何提高总体效果得分
除非您有明确的理由关注某个特定指标,否则通常最好专注于提高总体性能得分。
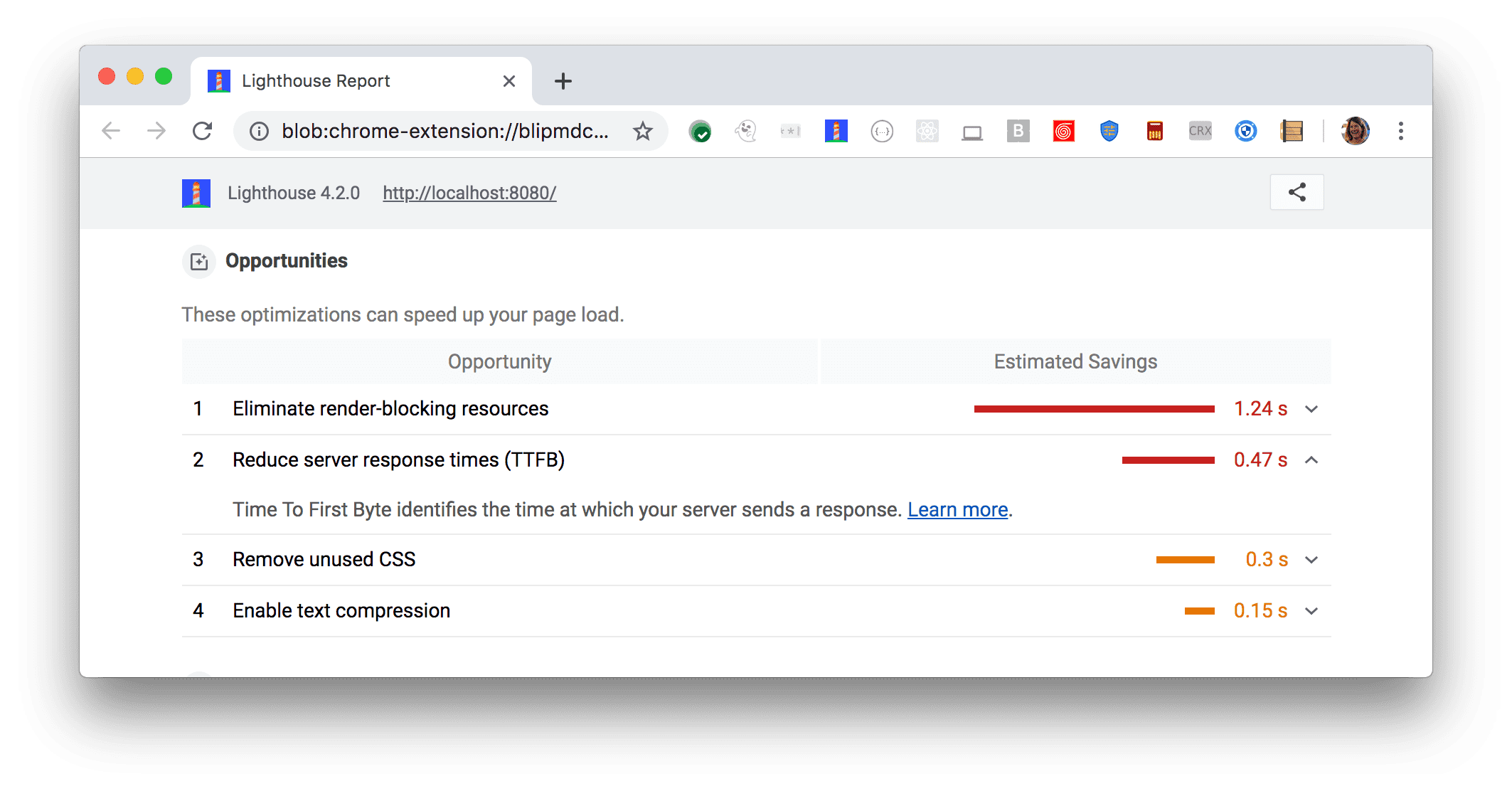
使用 Lighthouse 报告的优化建议部分可确定哪些改进能给您的网页带来最大的价值。优化建议越重要,对性能得分的影响就越大。例如,下面的 Lighthouse 屏幕截图显示消除阻塞渲染的资源将实现最大的改进:

请参阅“性能审核”着陆页,了解如何解决 Lighthouse 报告中发现的机会。

