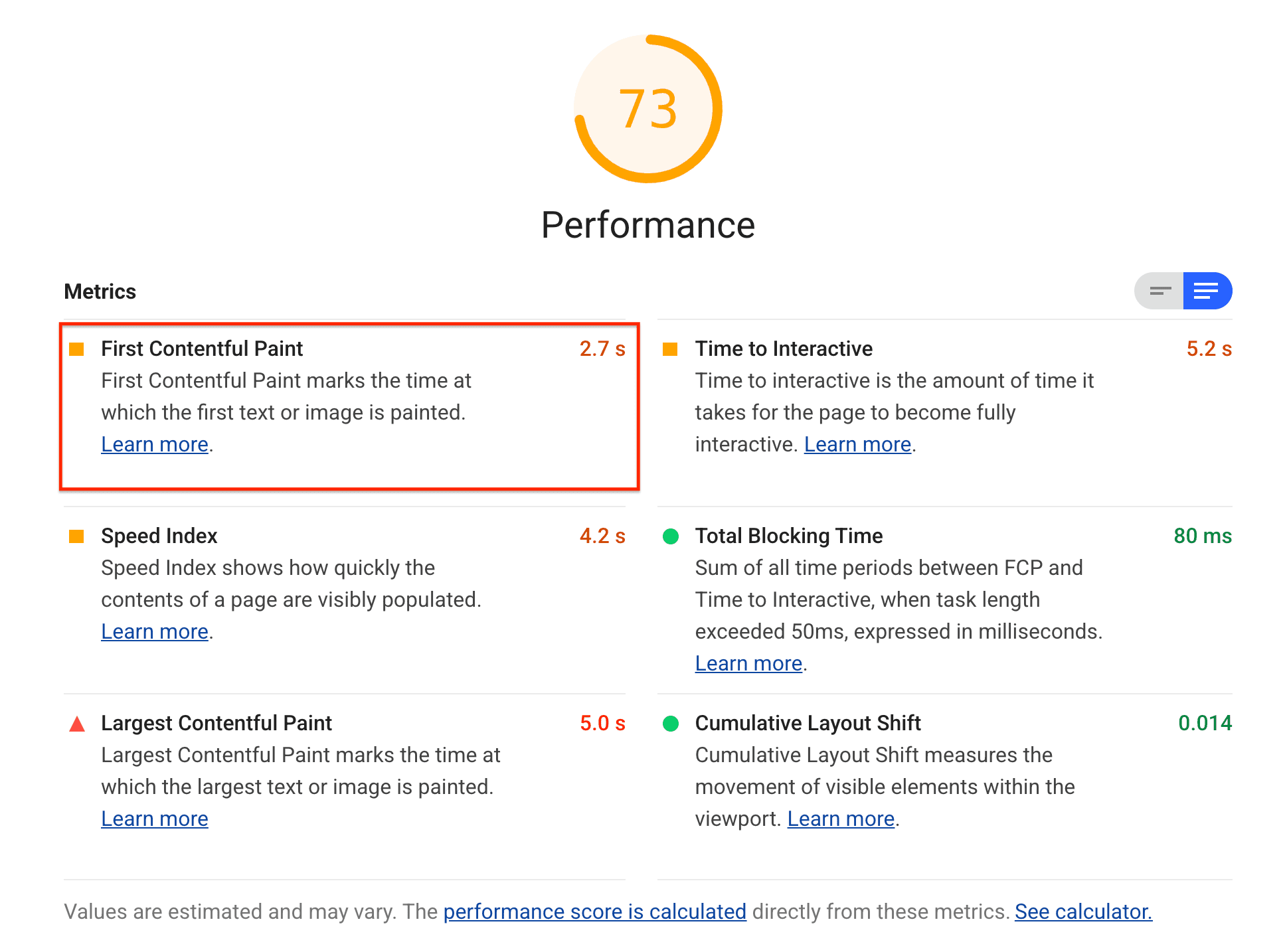
A primeira exibição de conteúdo (FCP, na sigla em inglês) é uma das seis métricas acompanhadas na seção Desempenho do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
O Lighthouse exibe a FCP em segundos:

O que a FCP mede
A FCP mede quanto tempo o navegador leva para renderizar a primeira parte do conteúdo DOM depois que um usuário navega até sua página.
Imagens, elementos <canvas> não brancos e SVGs na sua página são considerados conteúdo DOM. Qualquer item dentro de um iframe não é incluído.
Como o Lighthouse determina sua pontuação na FCP
A pontuação da FCP é uma comparação entre os tempos de FCP e de FCP da sua página para sites reais, com base nos dados do arquivo HTTP. Por exemplo, sites com desempenho no 99o percentil renderizam a FCP em cerca de 1,2 segundo. Se a FCP do seu site é de 1,2 segundo, sua pontuação de FCP é 99. Consulte Como as pontuações de métricas são determinadas para saber como os limites de pontuação do Lighthouse são definidos.
Esta tabela mostra como interpretar sua pontuação de FCP:
| Tempo de FCP (em segundos) |
Codificação por cores |
|---|---|
| 0 a 1,8 | Verde (rápido) |
| 1,8 – 3 | Laranja (moderado) |
| Mais de 3 | Vermelho (lento) |
Como melhorar sua pontuação na FCP
Um problema particularmente importante para a FCP é o tempo de carregamento da fonte. Confira a postagem Garantir que o texto permaneça visível durante o carregamento da fonte da Web para saber como acelerar o carregamento da fonte.
Rastreamento da FCP nos dispositivos de usuários reais
Para saber como medir quando a FCP realmente ocorre nos dispositivos dos seus usuários, consulte a página Métricas de desempenho centradas no usuário do Google. A seção Acompanhamento de FP/FCP descreve como acessar programaticamente os dados da FCP e enviá-los ao Google Analytics.
Consulte Como avaliar o desempenho de carregamento no mundo real com o Navigation e o Resource Timing do Google para saber mais sobre a coleta de métricas de usuários reais.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para focar em determinada métrica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
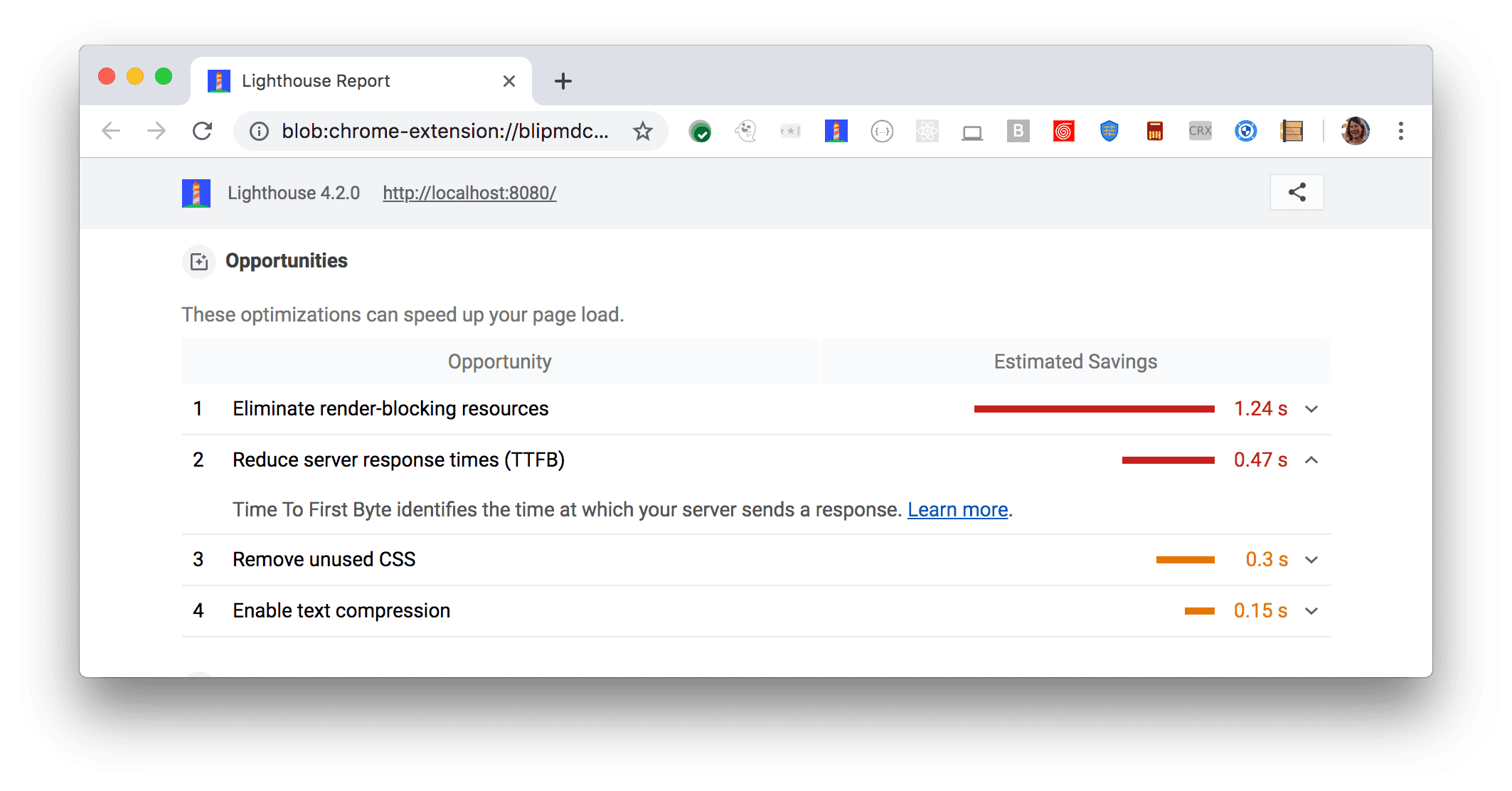
Use a seção Oportunidades do relatório do Lighthouse para determinar quais melhorias terão mais valor para sua página. Quanto mais significativa for a oportunidade, maior será o efeito dela na sua pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse abaixo mostra que eliminar os recursos de bloqueio de renderização gera a maior melhoria:

Consulte a página de destino de auditorias de desempenho para saber como aproveitar as oportunidades identificadas no seu relatório do Lighthouse.

