El primer procesamiento de imagen con contenido (FCP) es una de las seis métricas de las que se hace un seguimiento en la sección Rendimiento del informe de Lighthouse. Cada métrica abarca algún aspecto de la velocidad de carga de la página.
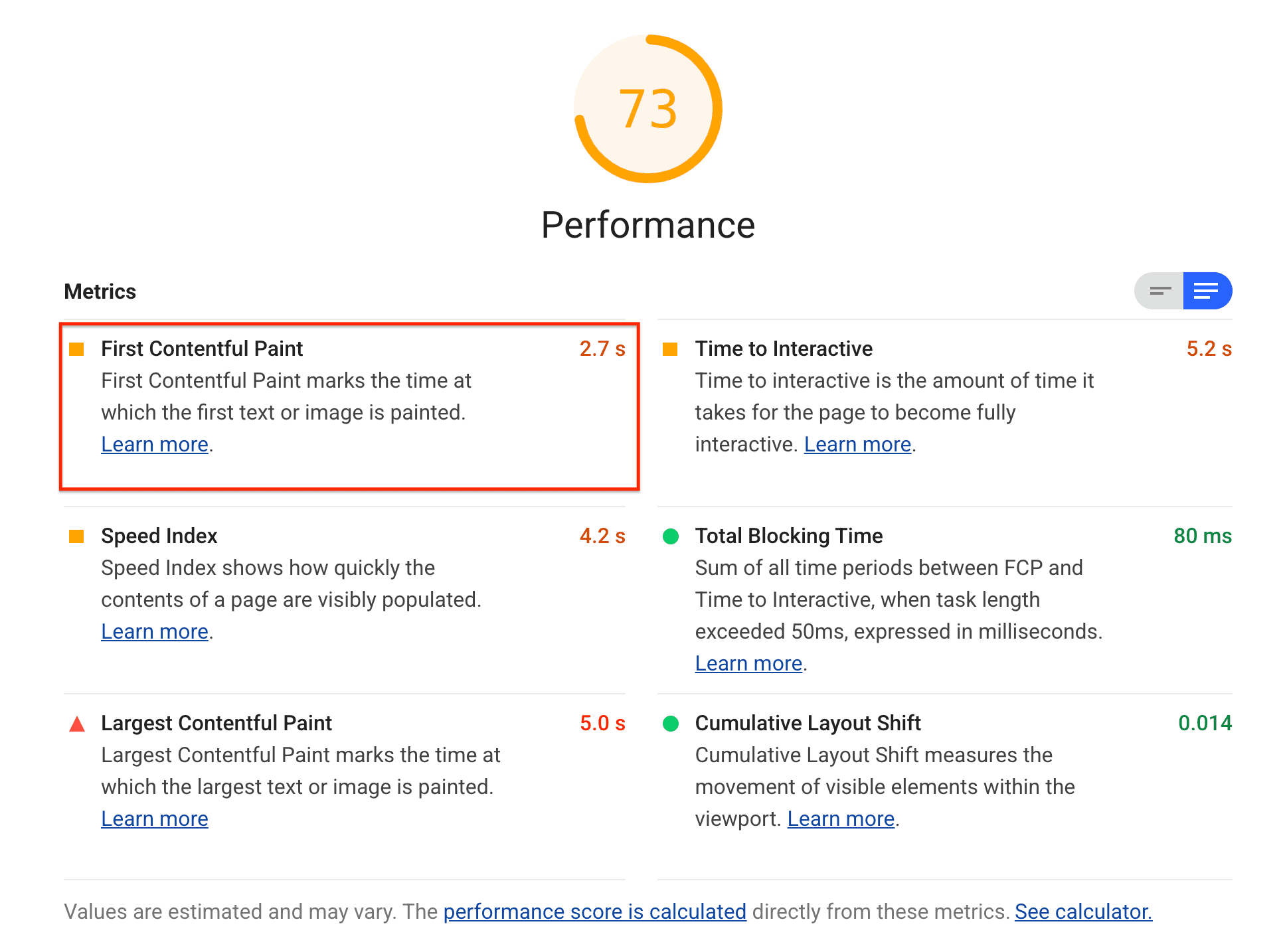
Lighthouse muestra el FCP en segundos:

Qué mide el FCP
FCP mide el tiempo que tarda el navegador en renderizar el primer contenido del DOM después de que un usuario navega a tu página.
Las imágenes, los elementos <canvas> que no son blancos y los SVG de tu página se consideran contenido del DOM; no se incluye ningún elemento dentro de un iframe.
Cómo Lighthouse determina tu puntuación de FCP
La puntuación de FCP es una comparación del tiempo de FCP de tu página y los tiempos de FCP de los sitios web reales, según los datos del archivo HTTP. Por ejemplo, los sitios que se ejecutan en el percentil noventa y nueve renderizan el FCP en aproximadamente 1.2 segundos. Si el FCP de tu sitio web es de 1.2 segundos, tu puntuación de FCP es de 99. Consulta Cómo se determinan las puntuaciones de las métricas para obtener información sobre cómo se establecen los umbrales de puntuación de Lighthouse.
En esta tabla, se muestra cómo interpretar tu puntuación de FCP:
| Tiempo FCP (en segundos) |
Códigos de color |
|---|---|
| De 0 a 1,8 | Verde (rápido) |
| De 1.8 a 3 | Naranja (moderado) |
| Más de 3 | Rojo (lento) |
Cómo mejorar tu puntuación de FCP
Un problema que es particularmente importante para el FCP es el tiempo de carga de la fuente. Consulta la publicación Asegúrate de que el texto permanezca visible durante la carga de la fuente web para conocer las maneras de acelerar la carga de las fuentes.
Seguimiento de FCP en dispositivos de usuarios reales
Para obtener información sobre cómo medir el momento en que se produce el FCP en los dispositivos de los usuarios, consulta la página Métricas de rendimiento centradas en usuarios de Google. En la sección Seguimiento de FP/FCP, se describe cómo acceder a los datos de FCP de manera programática y enviarlos a Google Analytics.
Consulta el artículo de Google Cómo evaluar el rendimiento de carga en la vida real con Navigation y Resource Timing para obtener más información sobre la recopilación de métricas de usuarios reales.
Cómo mejorar tu nivel de rendimiento general
A menos que tengas un motivo específico para enfocarte en una métrica en particular, por lo general, es mejor enfocarse en mejorar tu puntuación de rendimiento general.
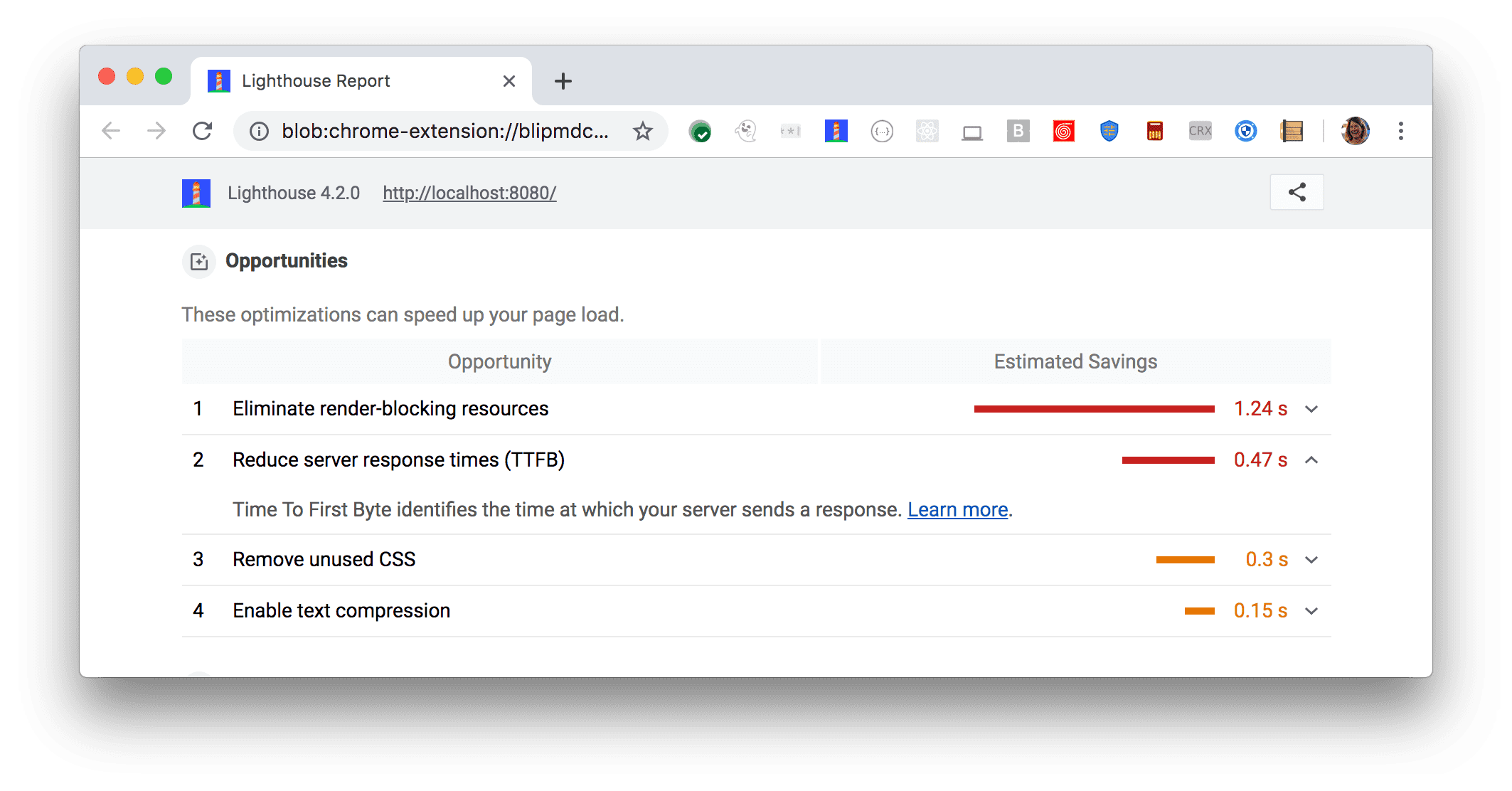
Usa la sección Oportunidades del informe de Lighthouse para determinar qué mejoras tendrán el mayor valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu puntuación de rendimiento. Por ejemplo, la captura de pantalla de Lighthouse que aparece a continuación muestra que eliminar los recursos de bloqueo de renderización producirá la mayor mejora:

Consulta la página de destino de las auditorías de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.

