Многие пользователи вашей страницы посещают ее при медленном соединении сотовой сети. Быстрая загрузка вашей страницы в мобильной сети помогает обеспечить положительные впечатления для ваших мобильных пользователей.
Как не удается проверить скорость загрузки страницы Lighthouse
Lighthouse отмечает страницы, которые загружаются недостаточно быстро на мобильных устройствах:

Два основных показателя влияют на то, как пользователи воспринимают время загрузки:
- First Meaningful Paint (FMP) , который измеряет, когда основной контент страницы кажется визуально завершенным.
- Время интерактивности (TTI) — показатель, когда страница становится полностью интерактивной.
Например, если страница кажется визуально завершенной через 1 секунду, но пользователь не может взаимодействовать с ней в течение 10 секунд, пользователи, скорее всего, воспримут время загрузки страницы как 10 секунд.
Lighthouse вычисляет, каким будет TTI при медленном сетевом соединении 4G. Если время взаимодействия превышает 10 секунд, аудит не пройден.
Как улучшить общий показатель производительности
Если у вас нет конкретной причины сосредоточиться на определенном показателе, обычно лучше сосредоточиться на улучшении общего показателя производительности.
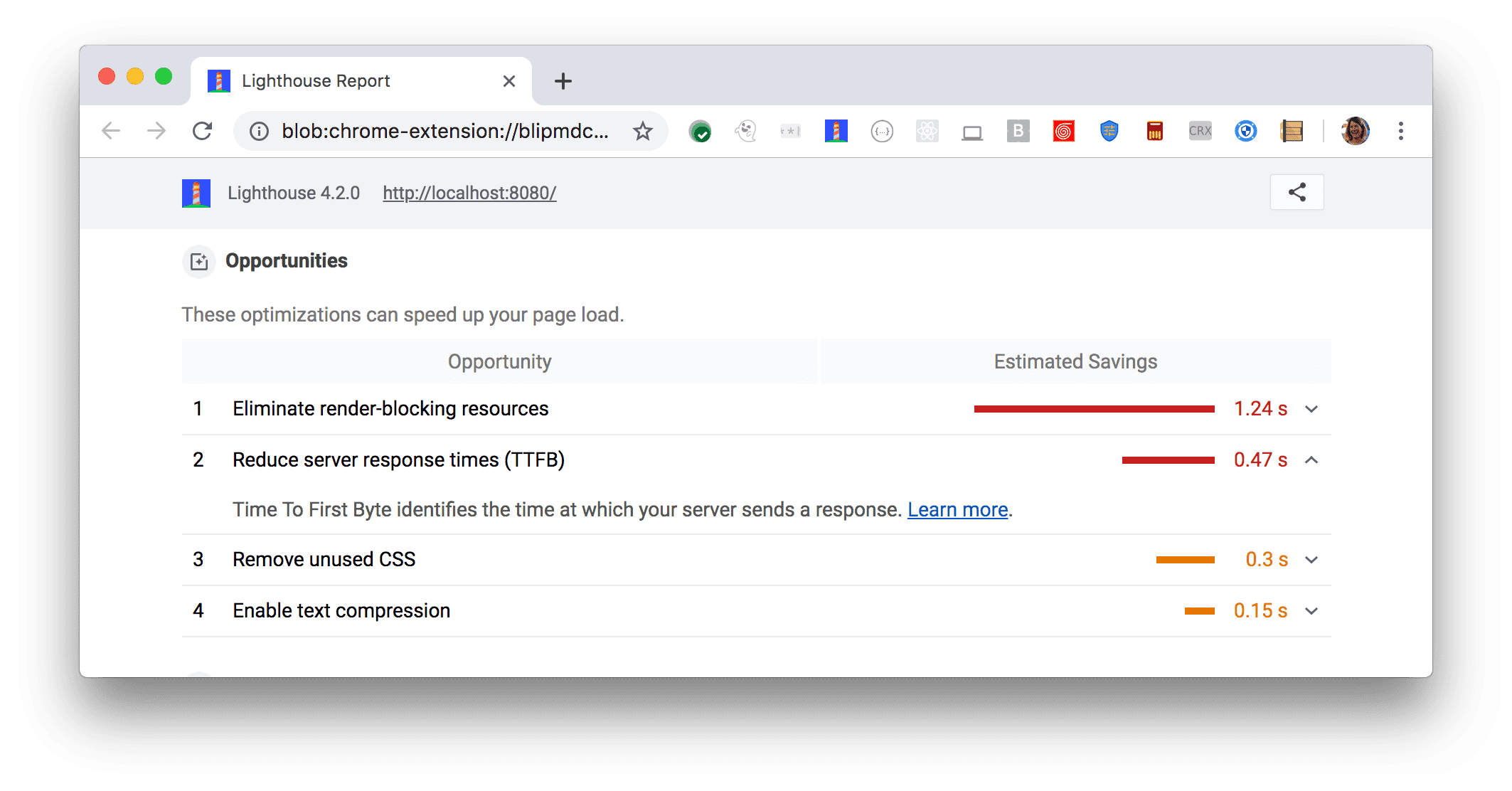
Используйте раздел «Возможности» вашего отчета Lighthouse, чтобы определить, какие улучшения будут иметь наибольшую ценность для вашей страницы. Чем более значимой является возможность, тем больший эффект она окажет на ваш показатель производительности. Например, на скриншоте Lighthouse ниже показано, что устранение ресурсов, блокирующих рендеринг, даст наибольшее улучшение:

Посетите целевую страницу «Аудит производительности» , чтобы узнать, как использовать возможности, указанные в вашем отчете Lighthouse.
Ресурсы
- Исходный код страницы загружается недостаточно быстро при аудите мобильных сетей .
- Контрольный список базового прогрессивного веб-приложения
- Критический путь рендеринга
- Начните с анализа производительности во время выполнения
- Рекордная производительность нагрузки
- Оптимизация эффективности контента
- Производительность рендеринга

