Time to Interactive (TTI) is een van de zes statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een bepaald aspect van de laadsnelheid van de pagina vast.
Het meten van TTI is belangrijk omdat sommige sites de zichtbaarheid van de inhoud optimaliseren ten koste van de interactiviteit. Dit kan een frustrerende gebruikerservaring opleveren: de site lijkt klaar te zijn, maar wanneer de gebruiker ermee probeert te communiceren, gebeurt er niets.
Lighthouse geeft TTI in seconden weer:

Wat TTI meet
TTI meet hoe lang het duurt voordat een pagina volledig interactief wordt. Een pagina wordt als volledig interactief beschouwd wanneer:
- De pagina geeft nuttige inhoud weer, die wordt gemeten door de First Contentful Paint ,
- Gebeurtenishandlers worden geregistreerd voor de meest zichtbare pagina-elementen, en
- De pagina reageert binnen 50 milliseconden op gebruikersinteracties.
Hoe Lighthouse uw TTI-score bepaalt
De TTI-score is een vergelijking tussen de TTI van uw pagina en de TTI voor echte websites, gebaseerd op gegevens uit het HTTP-archief . Sites die in het negenennegentigste percentiel presteren, genereren TTI bijvoorbeeld in ongeveer 2,2 seconden. Als de TTI van uw website 2,2 seconden is, is uw TTI-score 99.
Deze tabel laat zien hoe u uw TTI-score moet interpreteren:
| TTI-statistiek (in seconden) | Kleur codering |
|---|---|
| 0–3,8 | Groen (snel) |
| 3,9–7,3 | Oranje (matig) |
| Meer dan 7,3 | Rood (langzaam) |
Hoe u uw TTI-score kunt verbeteren
Een verbetering die een bijzonder groot effect op TTI kan hebben, is het uitstellen of verwijderen van onnodig JavaScript-werk. Zoek naar mogelijkheden om uw JavaScript te optimaliseren . Overweeg in het bijzonder de JavaScript-payloads te verminderen door code te splitsen en het PRPL-patroon toe te passen . Het optimaliseren van JavaScript van derden levert voor sommige sites ook aanzienlijke verbeteringen op.
Deze twee diagnostische audits bieden extra mogelijkheden om JavaScript-werk te verminderen:
TTI volgen op apparaten van echte gebruikers
Voor meer informatie over hoe u kunt meten wanneer TTI daadwerkelijk plaatsvindt op de apparaten van uw gebruikers, gaat u naar de pagina Gebruikersgerichte prestatiestatistieken van Google. In het gedeelte TTI bijhouden wordt beschreven hoe u programmatisch toegang krijgt tot TTI-gegevens en deze kunt indienen bij Google Analytics.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
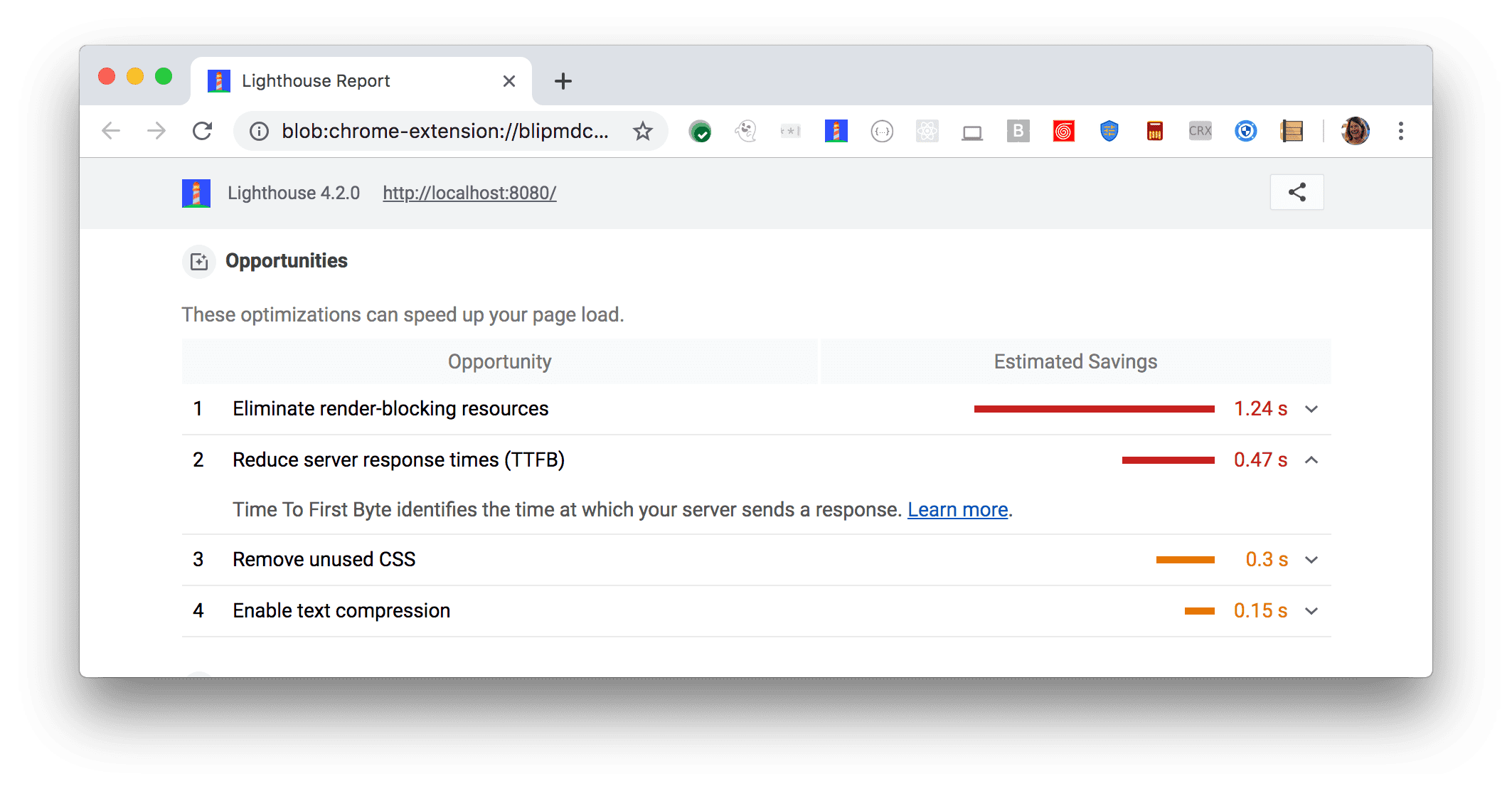
Gebruik het gedeelte Mogelijkheden van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina zullen hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De Lighthouse-screenshot hieronder laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de landingspagina Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

