상호작용 시간 (TTI)은 Lighthouse 보고서의 성능 섹션에서 추적되는 6가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 측면을 나타냅니다.
일부 사이트에서는 상호작용을 희생하는 대신 콘텐츠 가시성을 최적화하기 때문에 TTI를 측정하는 것이 중요합니다. 이 경우 사용자 경험이 불만족스러울 수 있습니다. 사이트가 준비된 것처럼 보이지만, 사용자가 사이트와 상호작용하려고 해도 아무런 일도 일어나지 않습니다.
Lighthouse는 TTI를 몇 초 단위로 표시합니다.

TTI 측정 항목
TTI는 페이지가 완전히 상호작용하는 데 걸리는 시간을 측정합니다. 다음과 같은 경우 페이지가 완전한 대화형으로 간주됩니다.
- 페이지에 유용한 콘텐츠가 표시되며, 이 콘텐츠는 콘텐츠가 포함된 첫 페인트로 측정됩니다.
- 이벤트 핸들러는 가장 많이 보이는 페이지 요소에 등록됩니다.
- 페이지가 50밀리초 이내에 사용자 상호작용에 응답합니다.
Lighthouse에서 TTI 점수를 결정하는 방법
TTI 점수는 HTTP 아카이브의 데이터를 기반으로 실제 웹사이트의 페이지 TTI와 TTI를 비교한 결과입니다. 예를 들어, 99번째 백분위수에서 수행하는 사이트는 TTI를 약 2.2초 내에 렌더링합니다. 웹사이트의 TTI가 2.2초이면 TTI 점수는 99입니다.
다음 표에서 TTI 점수를 해석하는 방법을 확인할 수 있습니다.
| TTI 측정항목 (초) |
색 구분 |
|---|---|
| 0~3.8 | 녹색 (빠름) |
| 3.9~7.3 | 주황색 (보통) |
| 7.3 이상 | 빨간색 (느림) |
TTI 점수를 높이는 방법
TTI에 특히 큰 영향을 미칠 수 있는 한 가지 개선사항은 불필요한 자바스크립트 작업을 지연하거나 삭제하는 것입니다. 자바스크립트를 최적화할 방법을 찾아보세요. 특히 코드 분할로 JavaScript 페이로드를 줄이고 PRPL 패턴을 적용하는 것이 좋습니다. 서드 파티 자바스크립트를 최적화하면 일부 사이트에서도 크게 개선됩니다.
다음 두 가지 진단 감사는 JavaScript 작업을 줄일 수 있는 추가적인 기회를 제공합니다.
실제 사용자 기기에서 TTI 추적
사용자의 기기에서 TTI가 실제로 발생하는 시점을 측정하는 방법을 알아보려면 Google의 사용자 중심 성능 측정항목 페이지를 참조하세요. 추적 TTI 섹션에서는 프로그래매틱 방식으로 TTI 데이터에 액세스하여 Google 애널리틱스에 제출하는 방법을 설명합니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중해야 하는 특별한 이유가 없다면 일반적으로 전반적인 성능 점수를 개선하는 데 집중하는 것이 좋습니다.
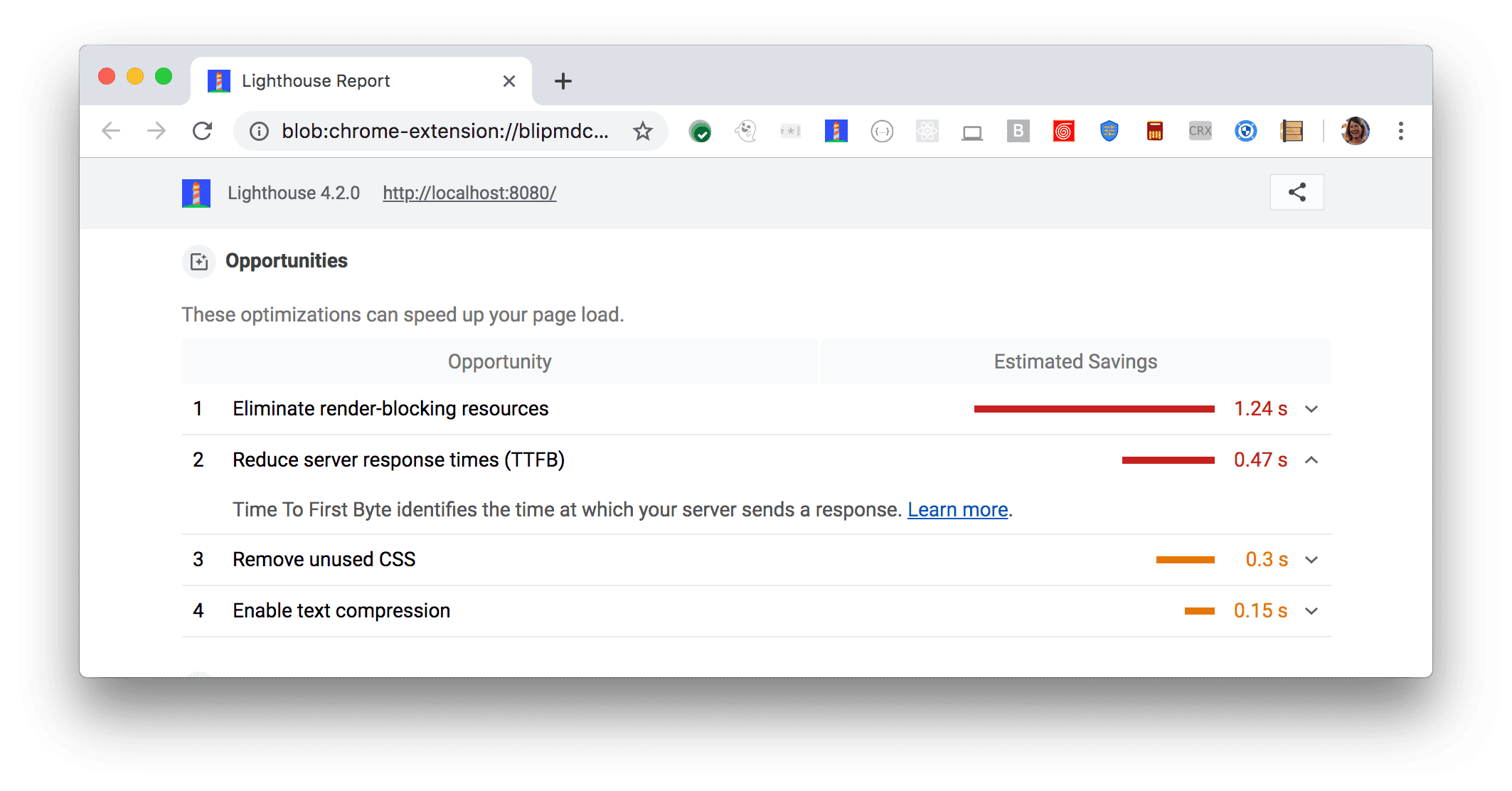
Lighthouse 보고서의 추천 섹션을 사용하면 페이지에 가장 큰 가치가 있는 개선사항을 파악할 수 있습니다. 기회가 클수록 실적 점수에 더 큰 영향을 미칩니다. 예를 들어 아래의 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선 효과를 얻을 수 있음을 보여줍니다.

Lighthouse 보고서에서 식별된 기회를 해결하는 방법은 성능 감사 방문 페이지를 참고하세요.

