Time to Interactive (TTI) הוא אחד מששת המדדים שאחריהם מתבצע מעקב בקטע Performance (ביצועים) בדוח Lighthouse. כל מדד מתעד היבט מסוים של מהירות הטעינה של דף.
מדידת TTI חשובה כי אתרים מסוימים מבצעים אופטימיזציה של חשיפת התוכן על חשבון האינטראקטיביות. מצב כזה עלול ליצור חוויית משתמש מתסכלת: נראה שהאתר מוכן, אבל כשהמשתמש מנסה ליצור איתו אינטראקציה, שום דבר לא קורה.
ב-Lighthouse מוצג רכיב TTI בשניות:

מה מודדים ב-TTI
TTI מודד כמה זמן לוקח לדף להיות אינטראקטיבי באופן מלא. דף נחשב לאינטראקטיבי לחלוטין כאשר:
- בדף מוצג תוכן שימושי, שנמדד על ידי הצגת התוכן הראשוני,
- גורמים מטפלים באירועים רשומים עבור רוב רכיבי הדף הגלויים, וגם
- הדף מגיב לאינטראקציות של המשתמש בתוך 50 אלפיות שנייה.
איך מערכת Lighthouse קובעת את דירוג ה-TTI
ציון TTI הוא השוואה בין ה-TTI בדף לבין ה-TTI באתרים אמיתיים, על סמך נתונים מ-HTTP Archive. לדוגמה, אתרים שמניבים ביצועים באחוזון התשעים התשעים מעבדים את TTI תוך כ-2.2 שניות. אם ערך ה-TTY באתר הוא 2.2 שניות, ציון ה-TTI שלכם הוא 99.
הטבלה הבאה מראה איך לפרש את דירוג ה-TTI:
| מדד TTI (בשניות) |
קידוד צבעים |
|---|---|
| 0-3.8 | ירוק (מהיר) |
| 3.9-7.3 | כתום (בינוני) |
| יותר מ-7.3 | אדום (איטי) |
איך לשפר את דירוג ה-TTI
אחד השיפורים שיש לו השפעה גדולה במיוחד על TTI הוא דוחה או הסרה של עבודת JavaScript מיותרת. כדאי לחפש הזדמנויות לביצוע אופטימיזציה של JavaScript. באופן ספציפי, כדאי לשקול להוריד מטענים ייעודיים (payloads) של JavaScript באמצעות פיצול קוד ולהחיל את תבנית ה-PRPL. אופטימיזציה של JavaScript של צד שלישי מובילה גם לשיפורים משמעותיים באתרים מסוימים.
שתי בדיקות האבחון האלה מספקות הזדמנויות נוספות לצמצום העבודה על JavaScript:
מעקב אחר TTI במכשירים של משתמשים אמיתיים
על מנת לדעת כיצד למדוד מתי TTI מתרחש בפועל במכשירים של המשתמשים שלך, עיין בדף מדדי ביצועים שמתמקדים במשתמש של Google. בקטע מעקב אחר TTI מוסבר כיצד לגשת באופן פרוגרמטי לנתוני TTI ולשלוח אותם ל-Google Analytics.
איך לשפר את ציון הביצועים הכולל
אלא אם יש סיבה ספציפית להתמקד במדד מסוים, בדרך כלל עדיף להתמקד בשיפור של ציון הביצועים הכולל.
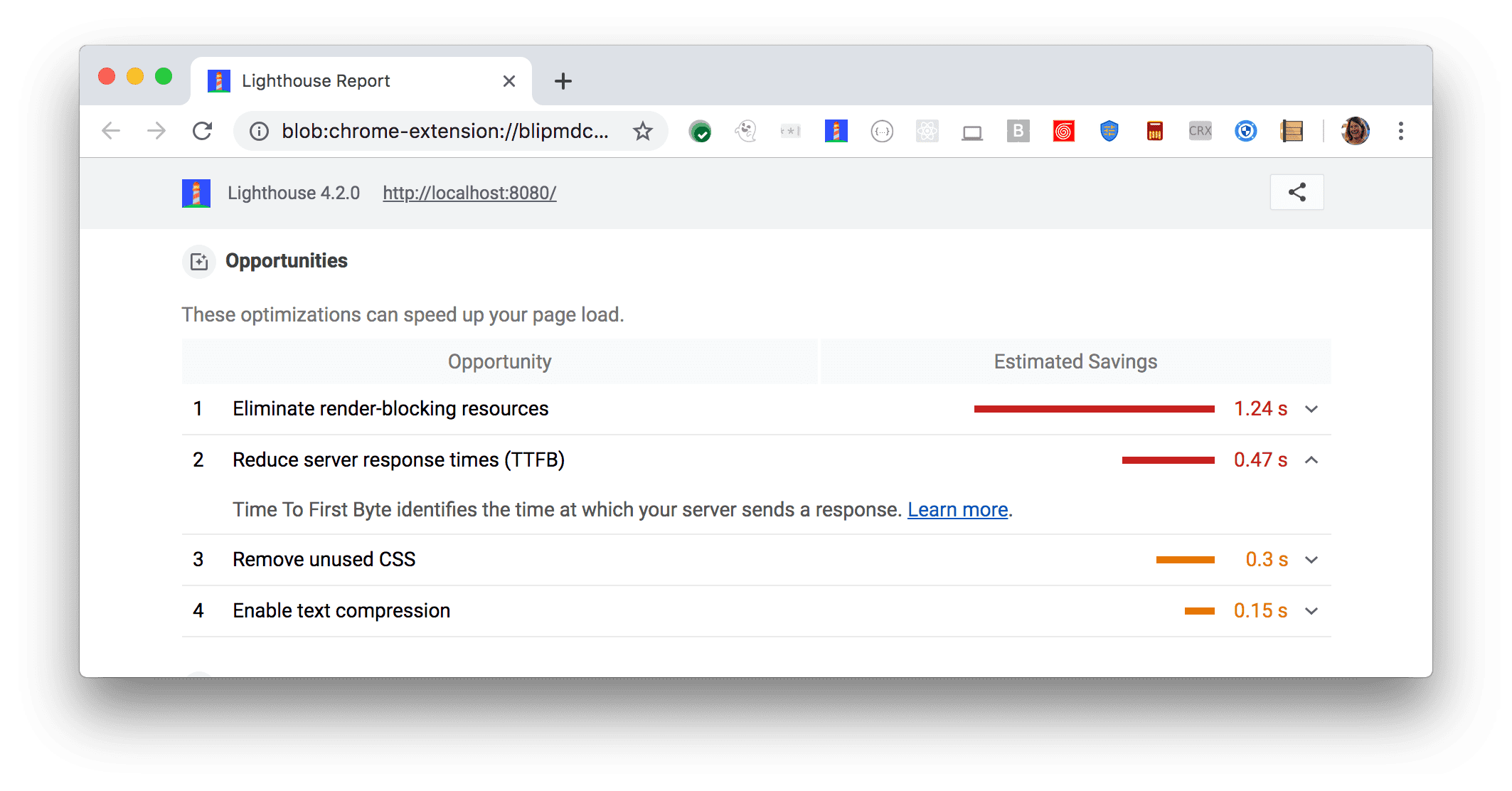
בקטע הזדמנויות בדוח Lighthouse אפשר לקבוע אילו שיפורים מניבים את הערך הגבוה ביותר לדף. ככל שההזדמנות גבוהה יותר, כך ההשפעה שלה על ציון הביצועים גדולה יותר. לדוגמה, בצילום המסך הבא של Lighthouse אפשר לראות שהסרת משאבים שחוסמים עיבוד תוביל לשיפור הגדול ביותר:

בדף הנחיתה של ביקורות הביצועים מוסבר איך לטפל בהזדמנויות שזוהו בדוח Lighthouse.

