Chrome Geliştirici Araçları'nın ağ analizi özelliklerine ilişkin bu kapsamlı referansı inceleyerek sayfanızın nasıl yüklendiğini analiz etmenin yeni yollarını keşfedin.
Ağ isteklerini kaydet
Varsayılan olarak Geliştirici Araçları, Geliştirici Araçları açık olduğu sürece tüm ağ isteklerini Ağ panelinde kaydeder.

Ağ isteklerini kaydetmeyi durdur
Kayıt isteklerini durdurmak için:
- Ağ panelinde Ağ günlüğünü kaydetmeyi durdur
 simgesini tıklayın. Işık, Geliştirici Araçları'nın artık istekleri kaydetmediğini belirtmek için gri renge döner.
simgesini tıklayın. Işık, Geliştirici Araçları'nın artık istekleri kaydetmediğini belirtmek için gri renge döner. - Ağ paneli odaktayken Command> + E (Mac) veya Control + E (Windows, Linux) tuşlarına basın.
İstekleri temizle
İstekler tablosundaki tüm istekleri temizlemek için Ağ panelinde Temizle
simgesini tıklayın.

Sayfa yüklemeleri arasında istekleri kaydedin
Sayfa yüklemeleri genelinde istekleri kaydetmek için Ağ panelindeki Günlüğü koru onay kutusunu işaretleyin. Geliştirici Araçları, siz Günlüğü sakla'yı devre dışı bırakana kadar tüm istekleri kaydeder.
Sayfa yüklenirken ekran görüntüsü al
Kullanıcıların, sayfanızın yüklenmesini beklerken ne gördüklerini analiz etmek için ekran görüntüleri kaydedin.
Ekran görüntülerini etkinleştirmek için Ağ panelindeki Ayarlar'ı açın ve Ekran görüntüsü yakala seçeneğini işaretleyin.
Ekran görüntülerini yakalamak için Ağ paneli odakdayken sayfayı yeniden yükleyin.
Yakaladıktan sonra ekran görüntüleriyle aşağıdaki şekillerde etkileşimde bulunabilirsiniz:
- Bir ekran görüntüsünün alındığı noktayı görmek için fareyle ekran görüntüsünün üzerine gelin. Genel Bakış bölmesinde sarı bir çizgi görünür.
- Ekran görüntüsü alındıktan sonra oluşan istekleri filtrelemek için ekran görüntüsünün küçük resmini tıklayın.
- Yakınlaştırmak için bir küçük resmi çift tıklayın.

XHR isteğini tekrar oynat
Bir XHR isteğini yeniden oynatmak için Requests (İstekler) tablosunda aşağıdakilerden birini yapın:
- İsteği seçip R tuşuna basın.
- İsteği sağ tıklayın ve XHR'yi Tekrar Oynat'ı seçin.

Yükleme davranışını değiştirme
Tarayıcı önbelleğini devre dışı bırakarak, siteyi ilk kez ziyaret eden bir kullanıcının emülasyonunu yapma
Sitenizi ilk kez ziyaret eden bir kullanıcının deneyimini emüle etmek için Önbelleği devre dışı bırak onay kutusunu işaretleyin. Geliştirici Araçları, tarayıcı önbelleğini devre dışı bırakır. Yinelenen ziyaretlerde istekler tarayıcı önbelleğinden sunulduğundan, bu şekilde ilk kez gelen kullanıcı deneyimi daha doğru şekilde emüle edilir.

Ağ koşulları çekmecesinden tarayıcı önbelleğini devre dışı bırakma
Diğer Geliştirici Araçları panellerinde çalışırken önbelleği devre dışı bırakmak istiyorsanız Ağ koşulları çekmecesini kullanın.
- Ağ Koşulları çekmecesini açmak için
 simgesini tıklayın.
simgesini tıklayın. - Önbelleği devre dışı bırak onay kutusunu işaretleyin veya kutunun işaretini kaldırın.
Tarayıcı önbelleğini manuel olarak temizleme
Tarayıcı önbelleğini istediğiniz zaman manuel olarak temizlemek için İstekler tablosunda herhangi bir yeri sağ tıklayıp Tarayıcı önbelleğini temizle'yi seçin.

Çevrimdışı emülasyon
Progresif Web Uygulamaları adında, Service Worker'ların yardımıyla çevrimdışı çalışabilen yeni bir web uygulamaları sınıfı vardır. Bu tür bir uygulama geliştirirken veri bağlantısı olmayan bir cihazı hızlıca simüle edebilmek faydalıdır.
Tamamen çevrimdışı bir ağ deneyimini simüle etmek için Ağ daraltma açılır menüsünde Önbelleği devre dışı bırak onay kutusunun yanındaki Çevrimdışı'nı seçin.

Geliştirici Araçları, çevrimdışı özelliğinin etkin olduğunu hatırlatmak için Ağ sekmesinin yanında bir uyarı simgesi görüntüler.
Yavaş ağ bağlantısı emülasyonu
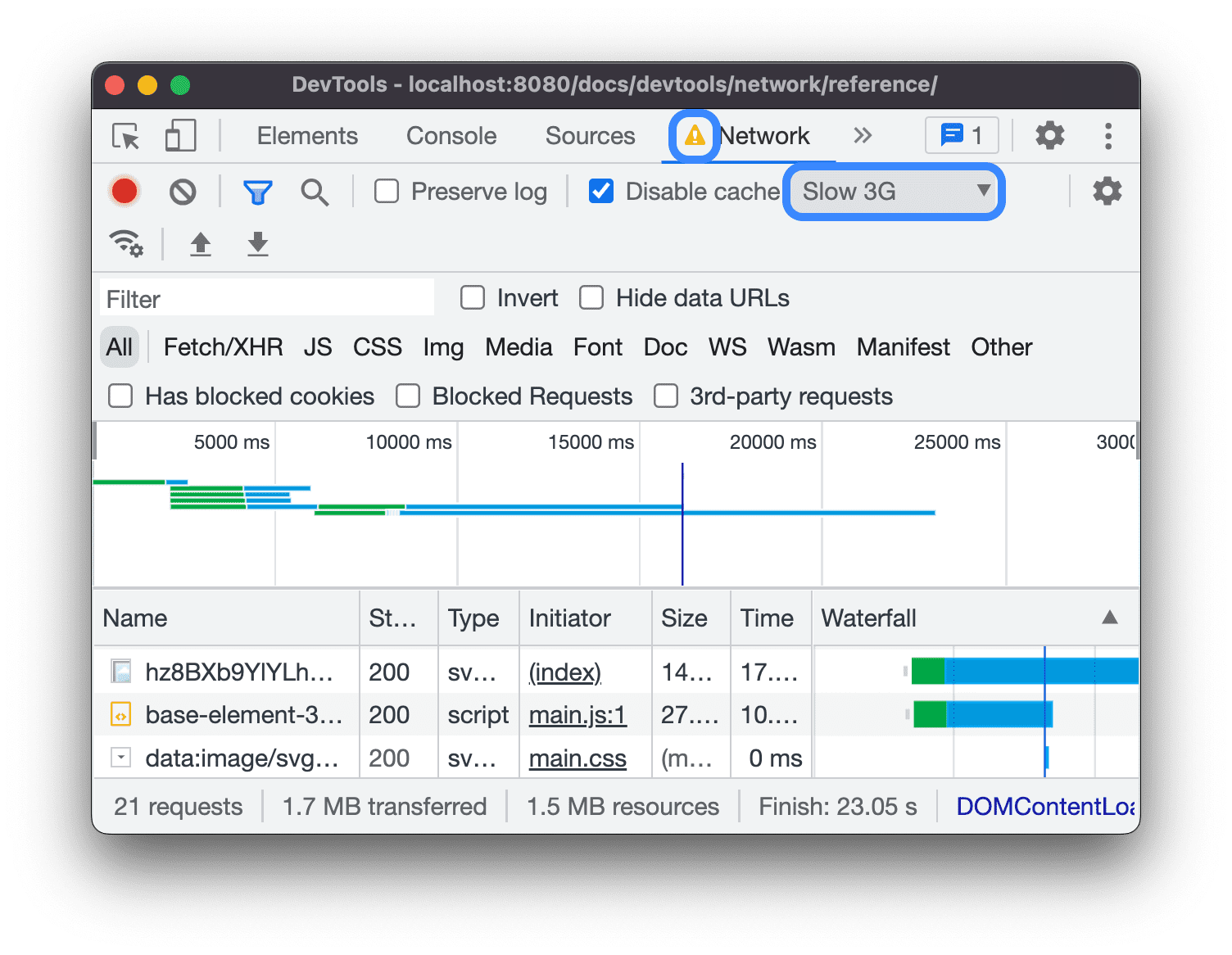
Yavaş 3G, hızlı 3G ve diğer bağlantı hızlarının emülasyonunu yapmak için Kısıtlama menüsünden ilgili seçenekleri belirleyin.

Geliştirici Araçları, kısıtlamanın etkin olduğunu size hatırlatmak için Ağ sekmesinin yanında bir uyarı simgesi görüntüler.
Özel kısıtlama profilleri oluşturma
Yavaş veya hızlı 3G gibi hazır ayarlara ek olarak kendi özel kısıtlama profillerinizi de ekleyebilirsiniz:
- Kısıtlama menüsünü açın ve Özel > Ekle... seçeneğini belirleyin.
- Ayarlar > Kısıtlama bölümünde açıklandığı şekilde yeni bir kısıtlama profili oluşturun.
Ağ paneline geri dönün, Hızlandırma açılır menüsünden yeni profilinizi seçin.

Geliştirici Araçları, kısıtlamanın etkin olduğunu size hatırlatmak için Ağ panelinin yanında bir uyarı simgesi görüntüler.
WebSocket bağlantılarını azalt
DevTools, HTTP isteklerine ek olarak WebSocket bağlantılarını sürüm 99'dan itibaren kısıtlar.
WebSocket kısıtlanmasını gözlemlemek için:
- Örneğin, bir test aracı kullanarak yeni bir bağlantı başlatın.
- Ağ panelinde Kısıtlama yok'u seçin ve bağlantı üzerinden bir ileti gönderin.
- Çok yavaş bir özel kısıtlama profili oluşturun (örneğin,
10 kbit/s). Böyle bir yavaş profil, farkı fark etmenize yardımcı olur. - Ağ panelinde profili seçip başka bir ileti gönderin.
- WS filtresini değiştirin, bağlantınızın adını tıklayın, Messages (Mesajlar) sekmesini açın ve kısıtlama kullanılarak ve kullanılmadan gönderilen ve yankılanan iletiler arasındaki saat farkını kontrol edin. Örneğin:

Ağ koşulları çekmecesinden yavaş ağ bağlantıları emülasyonu
Diğer DevTools panellerinde çalışırken ağ bağlantısını daraltmak isterseniz Ağ koşulları çekmecesini kullanın.
- Ağ Koşulları çekmecesini açmak için
 simgesini tıklayın.
simgesini tıklayın. - Ağ sınırlama menüsünden bir bağlantı hızı seçin.
Tarayıcı çerezlerini manuel olarak temizleme
Tarayıcı çerezlerini istediğiniz zaman manuel olarak temizlemek için İstekler tablosunda herhangi bir yeri sağ tıklayın ve Tarayıcı çerezlerini temizle'yi seçin.

HTTP yanıt başlıklarını geçersiz kıl
Dosyaları ve HTTP yanıtı başlıklarını yerel olarak geçersiz kılma konusuna bakın.
Kullanıcı aracısını geçersiz kılma
Kullanıcı aracısını manuel olarak geçersiz kılmak için:
- Ağ Koşulları çekmecesini açmak için
 simgesini tıklayın.
simgesini tıklayın. - Otomatik olarak seç'in işaretini kaldırın.
- Menüden bir kullanıcı aracısı seçeneği belirleyin veya kutuya özel bir tane girin.
İstekleri filtreleyin
İstekleri mülklere göre filtreleyin
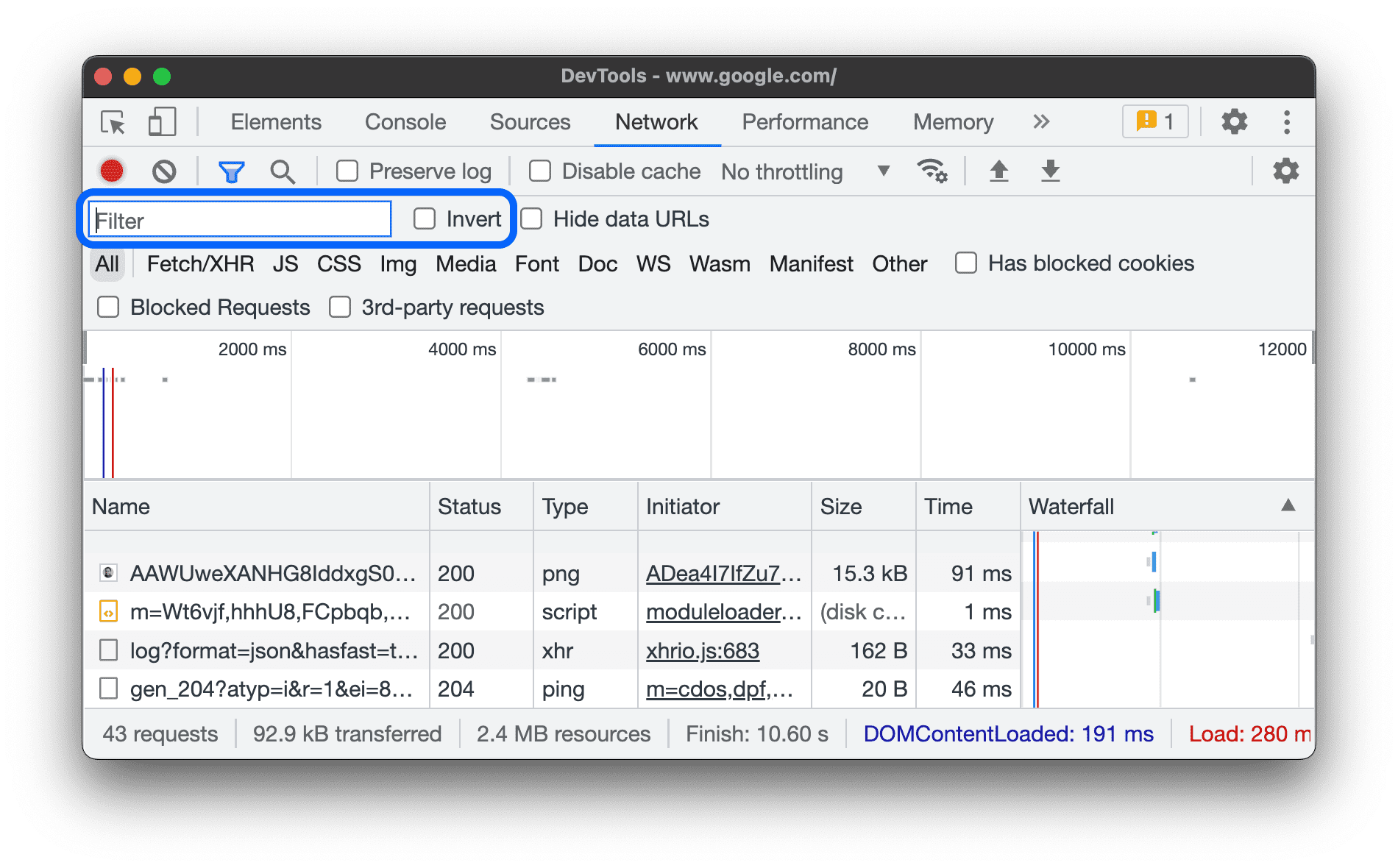
İstekleri, alan adı veya isteğin boyutu gibi özelliklere göre filtrelemek için Filtre kutusunu kullanın.
Kutuyu göremiyorsanız Filtreler bölmesi büyük olasılıkla gizlidir. Filtreler bölmesini gizleme konusuna bakın.

Filtrenizi ters çevirmek için Filtre kutusunun yanındaki Tersine çevir onay kutusunu işaretleyin.
Her bir mülkü boşlukla ayırarak birden fazla mülkü aynı anda kullanabilirsiniz. Örneğin mime-type:image/gif larger-than:1K, bir kilobayttan büyük tüm GIF'leri görüntüler.
Bu çoklu mülk filtreleri, VE işlemlerine eşdeğerdir. VEYA işlemleri desteklenmez.
Sırada desteklenen özelliklerin tam listesi yer alır.
cookie-domain. Belirli bir çerez alanı ayarlayan kaynakları görüntüleyin.cookie-name. Belirli bir çerez adı ayarlayan kaynakları görüntüleyin.cookie-path. Belirli bir çerez yolu ayarlayan kaynakları görüntüleyin.cookie-value. Belirli bir çerez değeri ayarlayan kaynakları görüntüleyin.domain. Yalnızca belirtilen alandaki kaynakları görüntüleyin. Birden fazla alan adı eklemek için joker karakter (*) kullanabilirsiniz. Örneğin*.com,.comile biten tüm alan adlarından kaynakları gösterir. Geliştirici Araçları, otomatik tamamlama açılır menüsünü, karşılaştığı tüm alan adlarıyla doldurur.has-overrides.content,headersve tüm geçersiz kılma işlemlerini (yes) geçersiz kılan ya da hiç geçersiz kılma içermeyen (no) istekleri gösterir. İstek tablosuna karşılık gelen Geçersiz kılmaları var sütununu ekleyebilirsiniz.has-response-header. Belirtilen HTTP yanıt başlığını içeren kaynakları göster. Geliştirici Araçları, otomatik tamamlama açılır menüsünü, karşılaştığı tüm yanıt başlıklarıyla doldurur.is.WebSocketkaynaklarını bulmak içinis:runningkullanın.larger-than. Belirtilen boyuttan daha büyük olan kaynakları bayt cinsinden göster.1000değerini ayarlamak,1kdeğerini ayarlamakla eşdeğerdir.method. Belirli bir HTTP yöntem türü üzerinden alınan kaynakları gösterir. Geliştirici Araçları, otomatik tamamlama açılır menüsünü, karşılaştığı tüm HTTP yöntemleriyle doldurur.mime-type. Belirtilen MIME türündeki kaynakları göster. DevTools, otomatik tamamlama açılır menüsünü karşılaştığı tüm MIME türleriyle doldurur.mixed-content. Tüm karma içerik kaynaklarını (mixed-content:all) veya yalnızca görüntülenenleri (mixed-content:displayed) gösterin.priority. Öncelik seviyesi belirtilen değerle eşleşen kaynakları gösterir.resource-type. Bir kaynak türünün kaynaklarını (ör. resim) görüntüleyin. DevTools, otomatik tamamlama açılır menüsünü karşılaştığı tüm kaynak türleriyle doldurur.response-header-set-cookie. Sorunlar sekmesinde ham Set-Cookie üstbilgilerini göster. YanlışSet-Cookiebaşlıklarına sahip bozuk çerezler Ağ panelinde işaretlenir.scheme. Korunmayan HTTP (scheme:http) veya korumalı HTTPS (scheme:https) üzerinden alınan kaynakları göster.set-cookie-domain. Belirtilen değerle eşleşenDomainözelliğine sahipSet-Cookiebaşlığı içeren kaynakları gösterin. DevTools, otomatik tamamlamayı karşılaştığı tüm çerez alan adlarıyla doldurur.set-cookie-name. Belirtilen değerle eşleşen bir ada sahipSet-Cookieüstbilgisine sahip kaynakları gösterir. DevTools, otomatik tamamlamayı karşılaştığı tüm çerez adlarıyla doldurur.set-cookie-value. Belirtilen değerle eşleşen bir değere sahipSet-Cookiebaşlığı içeren kaynakları gösterin. DevTools, otomatik tamamlamayı karşılaştığı tüm çerez değerleriyle doldurur.status-code. Yalnızca HTTP durum kodu belirtilen kodla eşleşen kaynakları gösterin. Geliştirici Araçları, otomatik tamamlama açılır menüsünü, karşılaştığı tüm durum kodlarıyla doldurur.url. Belirtilen değerle eşleşen birurlöğesine sahip kaynakları göster.
İstekleri türe göre filtreleyin
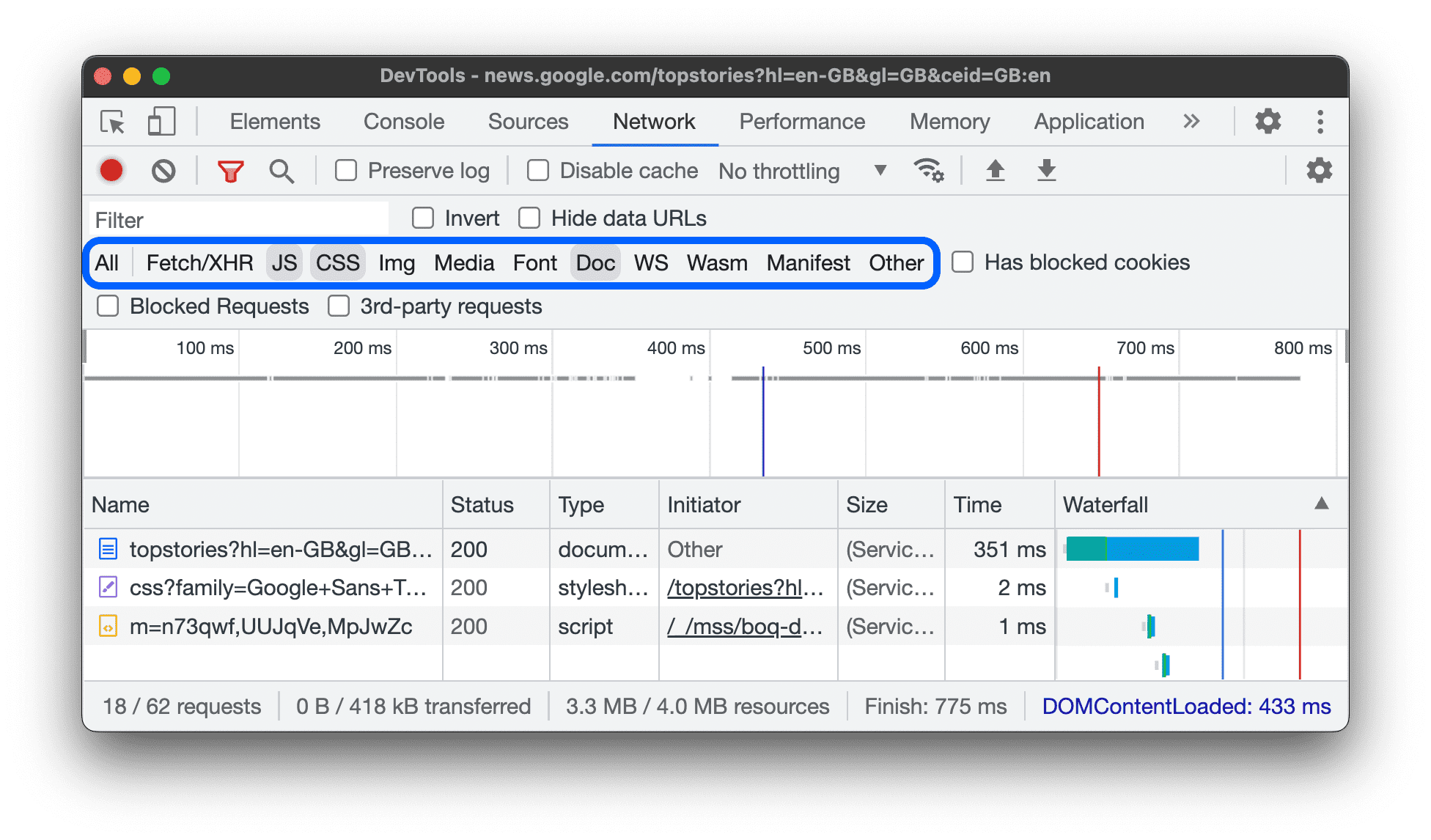
İstekleri istek türüne göre filtrelemek için Tümü, Fetch/XHR, JS, CSS, Img, Medya, Yazı Tipi, Doküman, WS (WebSocket), Wasm (WebAssembly), Manifest veya Diğer (burada listelenmeyen diğer herhangi bir tür) düğmelerini tıklayın.
Bu düğmeleri göremiyorsanız Filtreler bölmesi büyük olasılıkla gizlidir. Filtreler bölmesini gizleme konusuna bakın.
Birden çok tür filtresini aynı anda etkinleştirmek için Command (Mac) veya Control (Windows, Linux) tuşunu basılı tutup tıklayın.

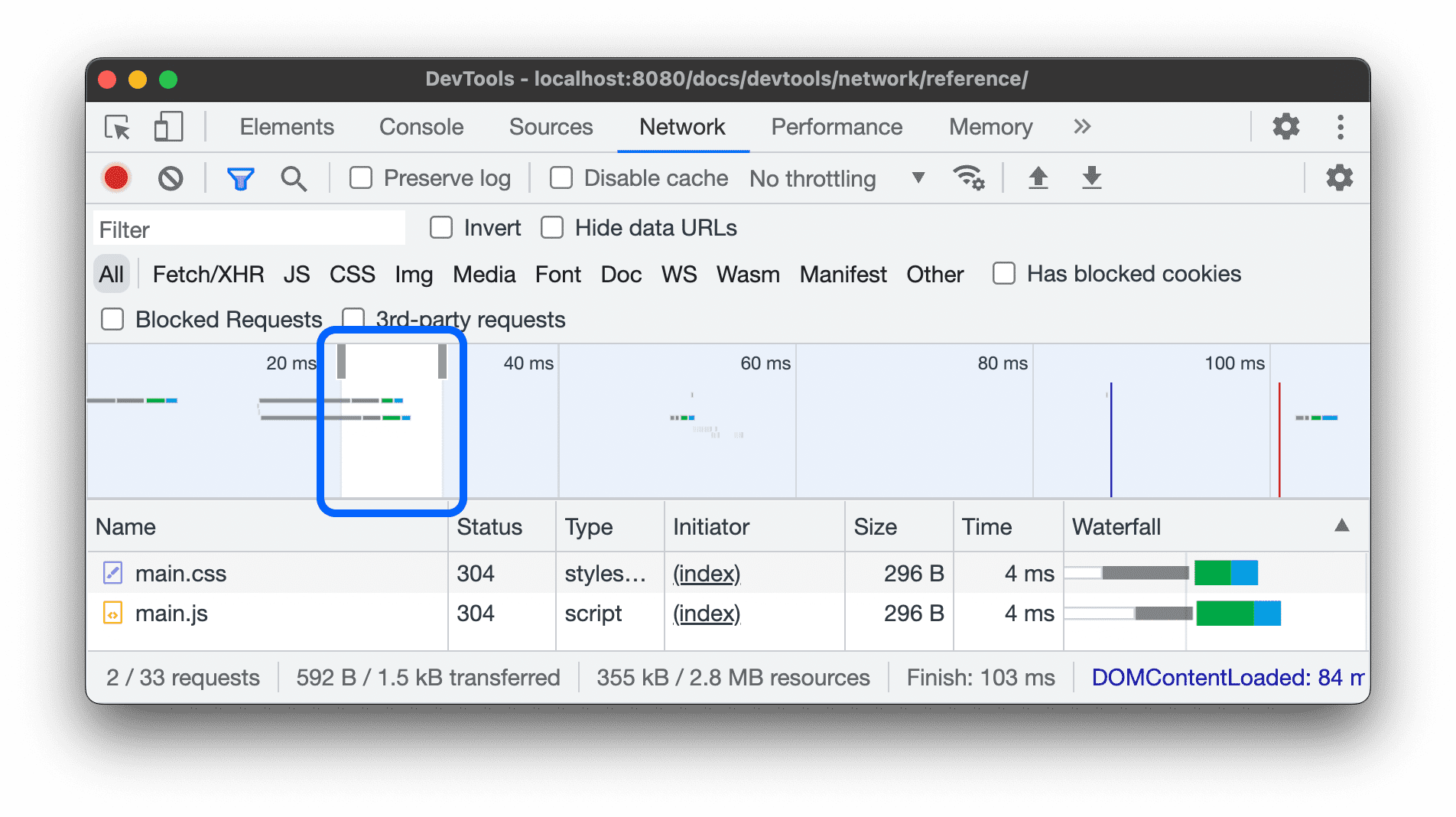
İstekleri zamana göre filtrele
Yalnızca ilgili zaman aralığında etkin olan istekleri görüntülemek için Genel Bakış bölmesinde sola veya sağa sürükleyin. Filtre kapsayıcıdır. Vurgulanan zaman aralığında etkin olan tüm istekler gösterilir.

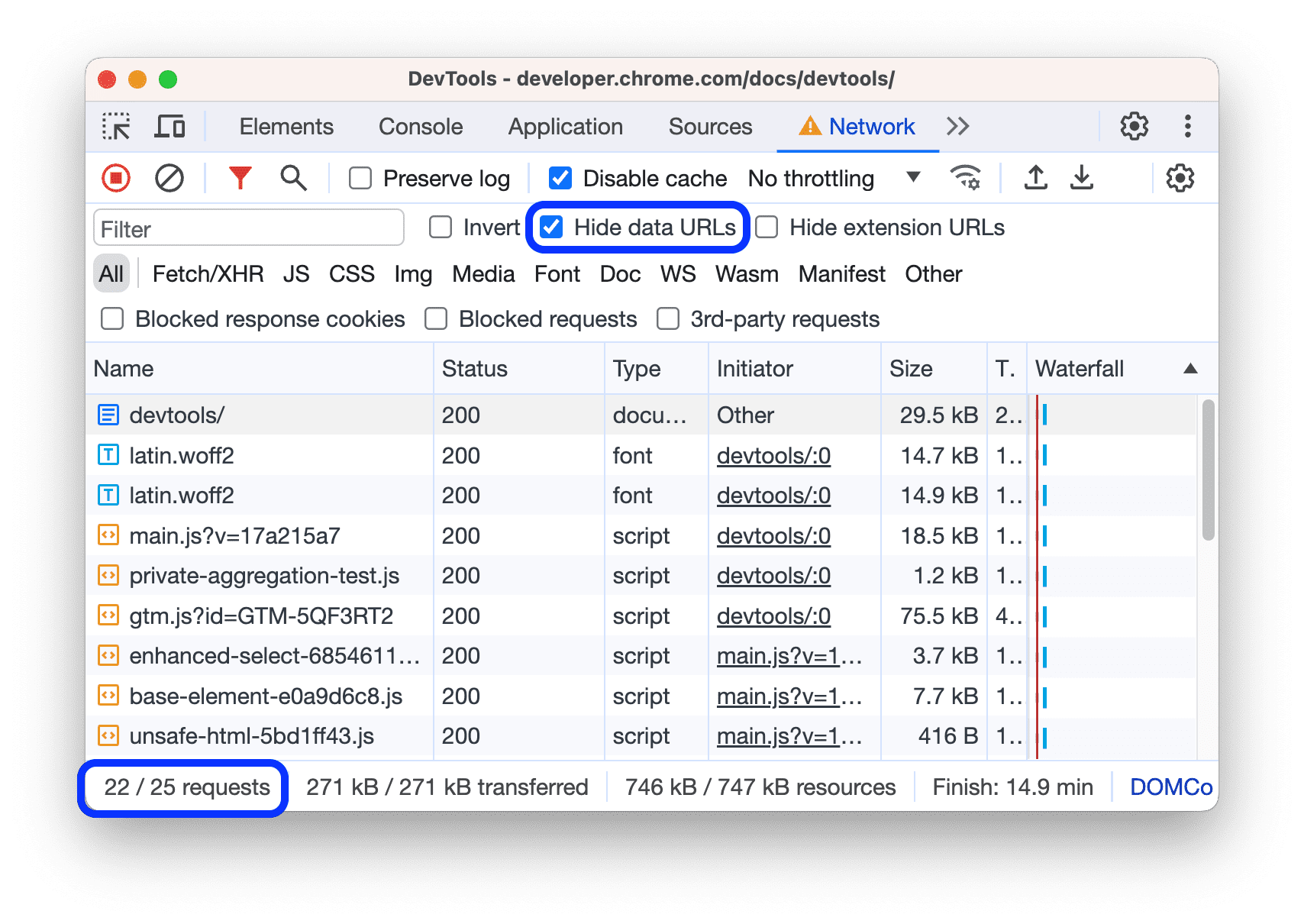
Veri URL'lerini gizle
Veri URL'leri, diğer dokümanlara yerleştirilmiş küçük dosyalardır. İstekler tablosunda gördüğünüz, data: ile başlayan tüm istekler veri URL'sidir.
Bu istekleri gizlemek için Veri URL'lerini gizle kutusunu işaretleyin.

Alttaki durum çubuğu, gösterilen isteklerin toplam içindeki sayısını gösterir.
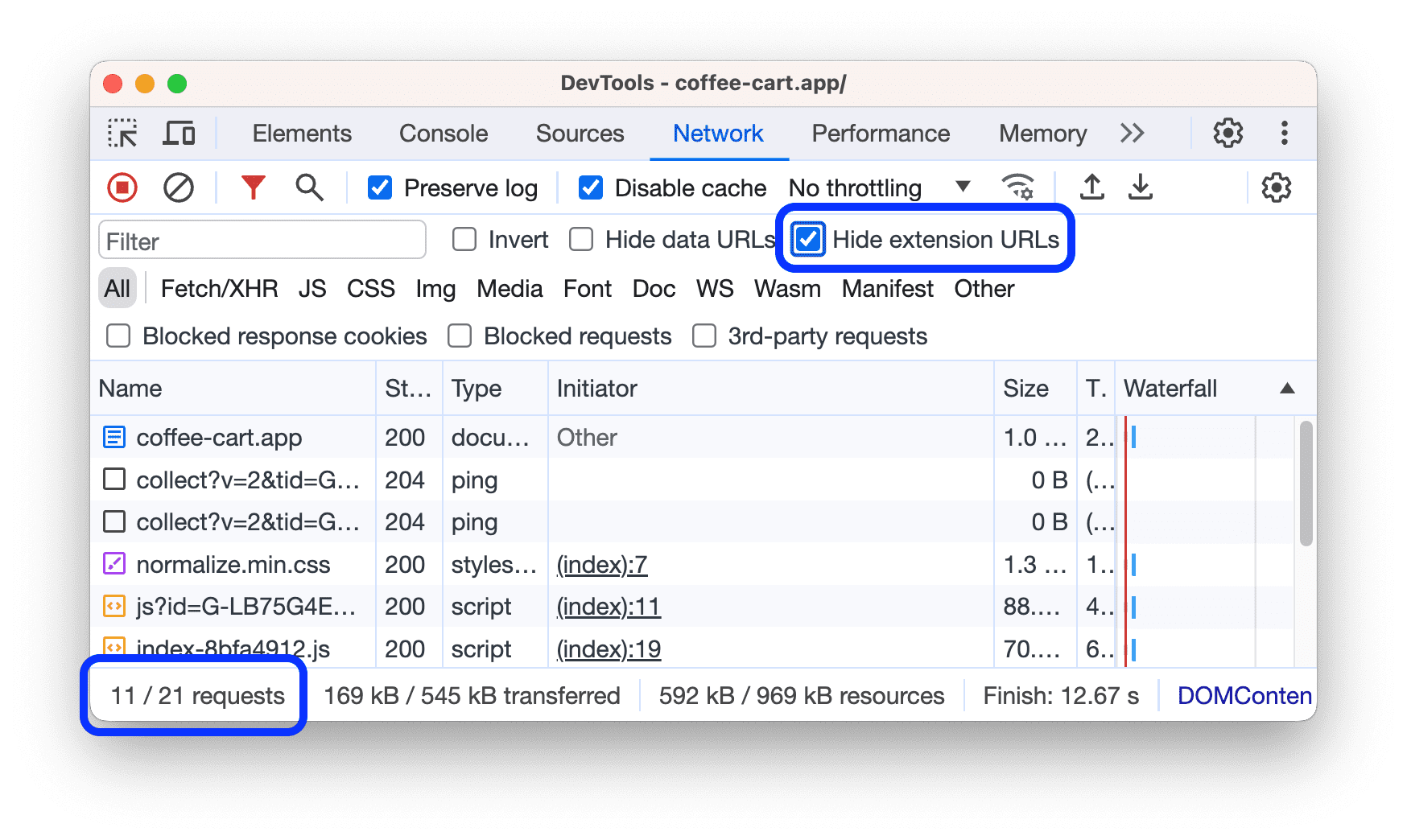
Uzantı URL'lerini gizle
Yazdığınız koda odaklanmak için, Chrome'da yüklemiş olabileceğiniz uzantıların gönderdiği alakasız istekleri filtreleyebilirsiniz. Uzantı isteklerinde chrome-extension:// ile başlayan URL'ler var.
Uzantı isteklerini gizlemek için Uzantı URL'lerini gizle kutusunu işaretleyin.

Alttaki durum çubuğu, gösterilen isteklerin toplam içindeki sayısını gösterir.
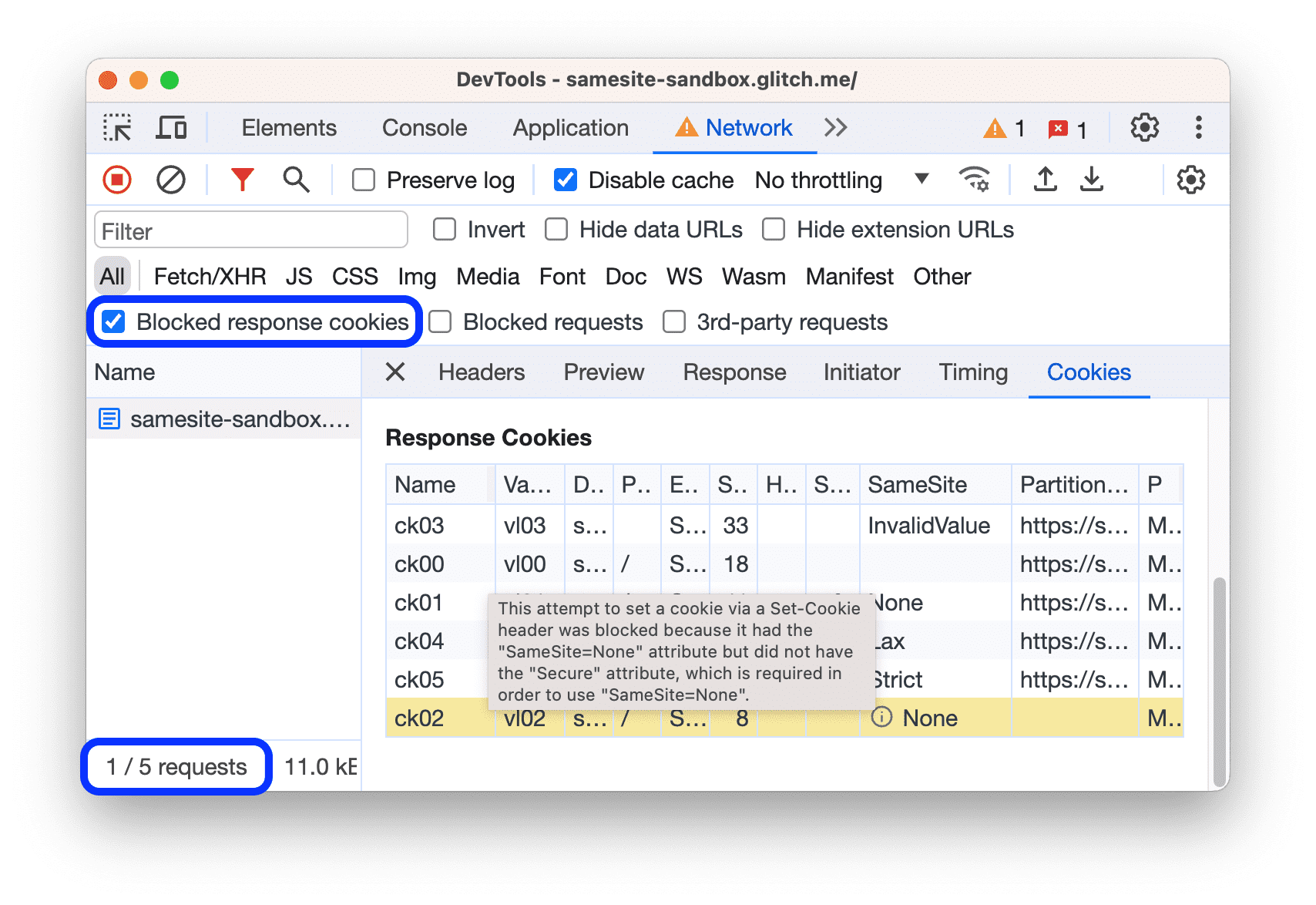
Yalnızca engellenen yanıt çerezlerine sahip istekleri göster
Herhangi bir nedenle yanıt çerezlerinin engellendiği istekler hariç her şeyi filtrelemek için Engellenen yanıt çerezleri'ni işaretleyin. Özelliği demo sayfasında deneyin.

Alttaki durum çubuğu, gösterilen isteklerin toplam içindeki sayısını gösterir.
Bir yanıt çerezinin neden engellendiğini öğrenmek için isteği seçin, Çerezler sekmesini açın ve bilgi simgesinin üzerine gelin.
Buna ek olarak, Ağ panelinde üçüncü taraf çerezlerinin kullanımdan kaldırılmasından etkilenen veya bu çerezden muaf tutulan isteğin yanında bir uyarı uyarı simgesi gösterilir. İpucu içeren bir ipucu görmek için fareyle simgenin üzerine gelin ve daha fazla bilgi edinmek için Sorunlar paneline gitmek üzere simgeyi tıklayın.

Yalnızca engellenen istekleri göster
Engellenen istekler hariç her şeyi filtrelemek için Engellenen istekler'i işaretleyin. Bunu test etmek için Ağ isteği engelleme çekmece sekmesini kullanabilirsiniz.

İstekler tablosunda, engellenen istekler kırmızı renkle vurgulanır. Alttaki durum çubuğu, gösterilen isteklerin toplam içindeki sayısını gösterir.
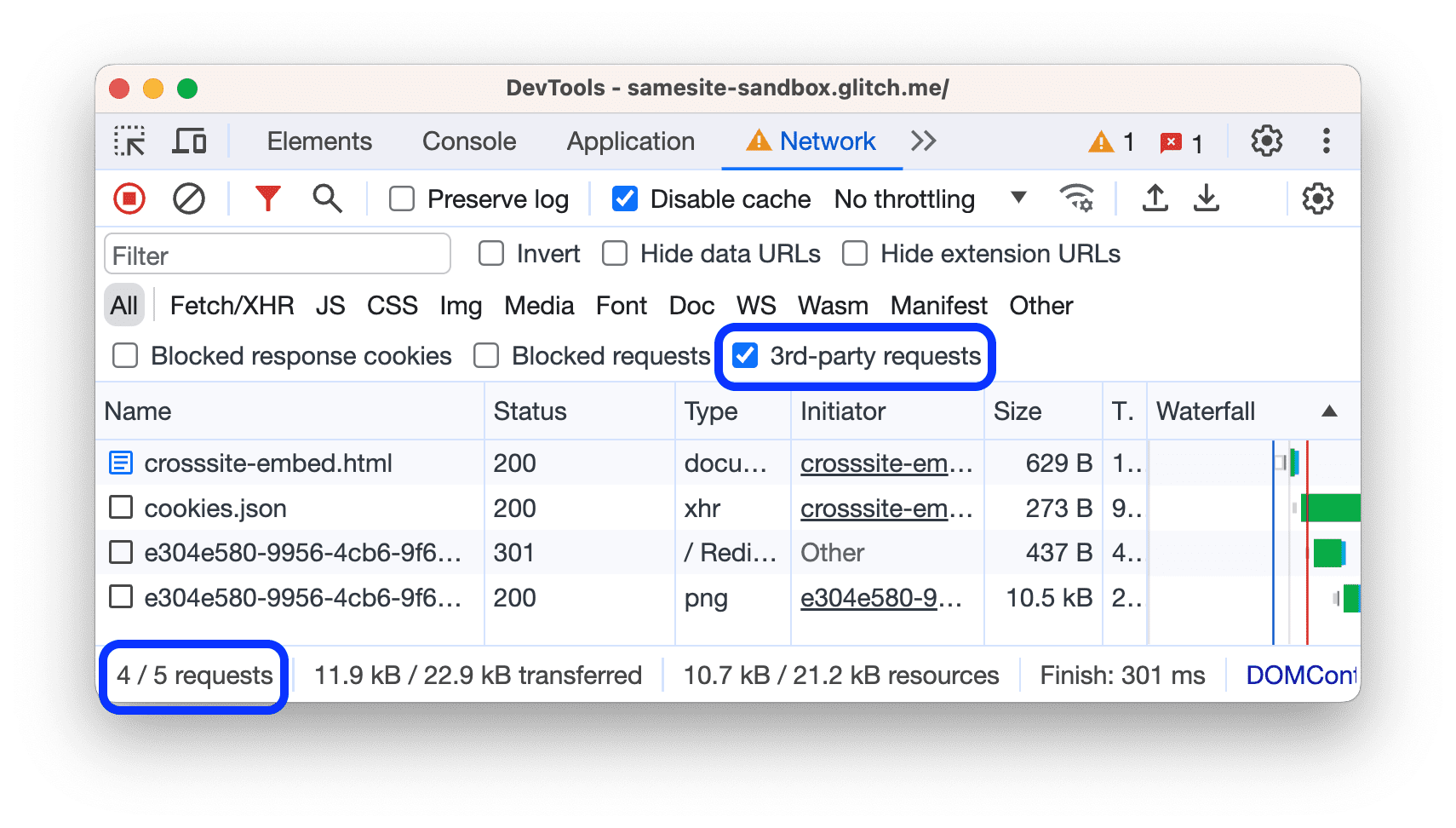
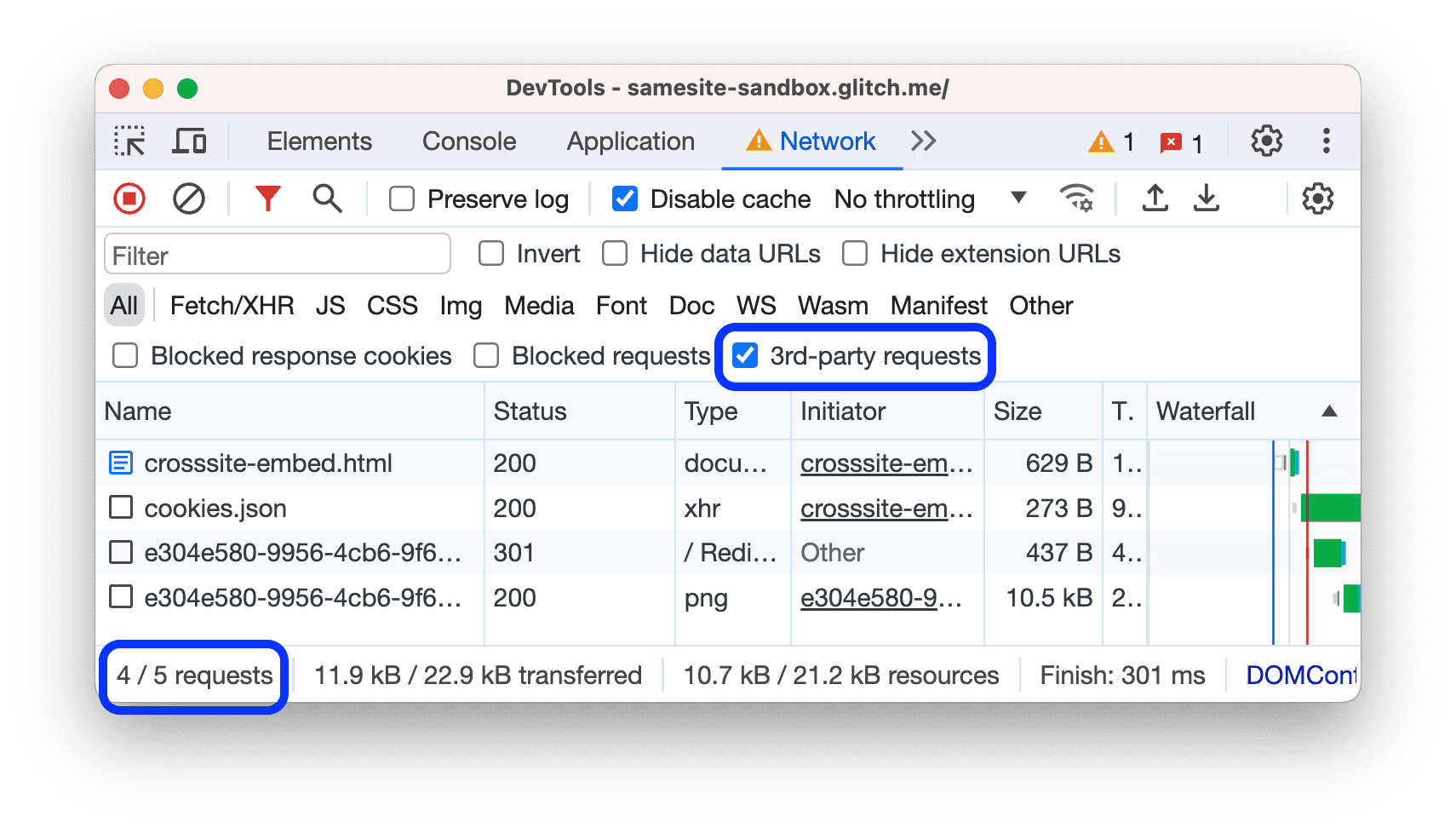
Yalnızca üçüncü taraf isteklerini göster
Sayfa kaynağından farklı kaynağa sahip istekler hariç her şeyi filtrelemek için üçüncü taraf istekleri'ni inceleyin. Özelliği demo sayfasında deneyin.

Alttaki durum çubuğu, gösterilen isteklerin toplam içindeki sayısını gösterir.
İstekleri sırala
Varsayılan olarak, İstekler tablosundaki istekler başlatma süresine göre sıralanır, ancak tabloyu başka ölçütleri kullanarak sıralayabilirsiniz.
Sütuna göre sırala
İstekleri bir sütuna göre sıralamak için İstekler tablosunda söz konusu sütunun başlığını tıklayın.
Etkinlik aşamasına göre sırala
Şelale'nin istekleri sıralama şeklini değiştirmek için İstekler tablosunun başlığını sağ tıklayın, fareyle Şelale'nin üzerine gelin ve aşağıdaki seçeneklerden birini belirleyin:
- Başlangıç Zamanı. Başlatılan ilk istek en üstte yer alır.
- Yanıt Süresi. İndirilmeye başlanan ilk istek en üstte yer alır.
- Bitiş Zamanı. Tamamlanan ilk istek en üsttedir.
- Toplam Süre. En kısa bağlantı kurulumuna ve istek / yanıta sahip istek en üstte yer alır.
- Gecikme. Yanıt almak için en kısa süre bekleyen istek en üstte yer alır.
Bu açıklamalarda, ilgili her seçeneğin en kısadan en uzuna doğru sıralandığı varsayılmıştır. Şelale sütununun başlığını tıkladığınızda sıralama tersine çevrilir.
Bu örnekte Şelale, toplam süreye göre sıralanmıştır. Her çubuğun daha hafif olan kısmı, bekleyerek harcanan süredir. Karanlık kısım, baytları indirmek için harcanan süredir.

İstekleri analiz edin
Geliştirici Araçları açık olduğu sürece, tüm istekleri Ağ paneline kaydeder. İstekleri analiz etmek için Ağ panelini kullanın.
İstek günlüğünü görüntüleme
Geliştirici Araçları açıkken yapılan tüm isteklerin günlüğünü görüntülemek için İstekler tablosunu kullanın. İstekleri tıkladığınızda veya üzerine geldiğinizde bu istekler hakkında daha fazla bilgi gösterilir.

İstekler tablosunda varsayılan olarak aşağıdaki sütunlar gösterilir:
- Ad. Kaynağın dosya adı veya tanımlayıcısı.
Durum. Bu sütunda aşağıdaki değerler gösterilebilir:

- HTTP durum kodu; örneğin,
200veya404. - Kaynaklar Arası Kaynak Paylaşımı (CORS) nedeniyle istekler için
CORS errorbaşarısız oldu. - Yanlış yapılandırılmış üstbilgileri olan istekler için
(blocked:origin). Sorunla ilgili ipucu içeren bir ipucu görmek için fareyle bu durum değerinin üzerine gelin. (failed)ve ardından hata mesajı.
- HTTP durum kodu; örneğin,
Tür. İstenen kaynağın MIME türü.
Başlatıcı. Aşağıdaki nesneler veya işlemler istekleri başlatabilir:
- Ayrıştırma. Chrome'un HTML ayrıştırıcısı.
- Yönlendirme. HTTP yönlendirmesi.
- Komut Dosyası. JavaScript işlevi.
- Diğer. Bir bağlantıyı kullanarak sayfaya gitme veya adres çubuğuna bir URL girme gibi diğer bir işlem veya işlem.
Boyut. Yanıt üst bilgilerinin ve yanıt gövdesinin toplam boyutu (sunucu tarafından yayınlandığı şekliyle).
Zaman. İsteğin başlangıcından yanıtta son baytın alınmasına kadar olan toplam süre.
Şelale. Her istek etkinliğinin görsel bir dökümü.
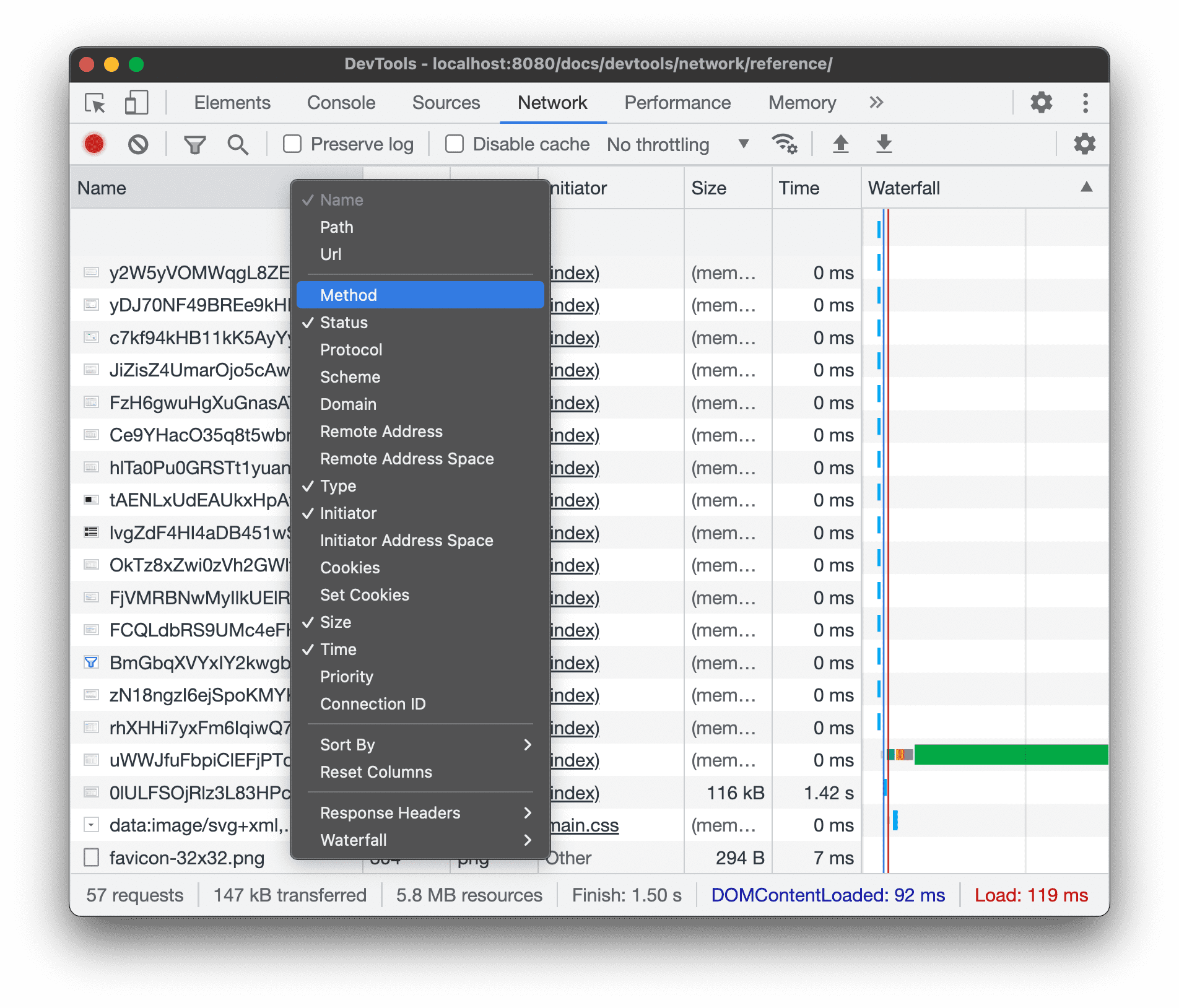
Sütun ekle veya kaldır
İstekler tablosunun başlığını sağ tıklayın ve gizlemek veya göstermek üzere bir seçenek belirleyin. Görüntülenen seçeneklerin yanında onay işaretleri bulunur.

Şu ek sütunları ekleyebilir veya kaldırabilirsiniz: Yol, URL, Yöntem, Protokol, Şema, Alan, Uzak adres, Uzak adres alanı, Başlatan adres alanı, Çerezler, Çerezleri ayarla, Öncelik, Bağlantı Kimliği ve Geçersiz kılmalar var.
Özel sütunlar ekleme
İstekler tablosuna özel sütun eklemek için:
- İstekler tablosunun başlığını sağ tıklayıp Yanıt Başlıkları > Başlık Sütunlarını Yönet'i seçin.
- İletişim penceresinde Özel başlık ekle'yi tıklayın, başlığın adını girin ve Ekle'yi tıklayın.

İstekleri satır içi çerçevelere göre gruplandırma
Bir sayfadaki satır içi çerçeveler çok sayıda istek başlatıyorsa, bunları gruplandırarak istek günlüğünü daha uygun hale getirebilirsiniz.
İstekleri iframe'lere göre gruplandırmak için Ağ panelindeki Ayarlar'ı açın ve
Çerçeveye göre gruplandır'ı işaretleyin.

Satır içi çerçeve tarafından başlatılan bir isteği görüntülemek için istek günlüğünde genişletin.
İsteklerin zamanlamasını birbirleriyle ilişkili olarak görüntüleme
İsteklerin zamanlamasını birbiriyle ilişkili olarak görüntülemek için Şelale'yi kullanın. Varsayılan olarak Şelale, isteklerin başlangıç zamanına göre düzenlenir. Bu nedenle, sol tarafta olan istekler, sağ tarafta olanlardan daha erken başlar.
Şelale'yi sıralamak için kullanabileceğiniz farklı yöntemleri görmek için Etkinlik aşamasına göre sıralama başlıklı makaleyi inceleyin.

WebSocket bağlantısının mesajlarını analiz etme
WebSocket bağlantısının mesajlarını görüntülemek için:
- İstekler tablosunun Ad sütununda, WebSocket bağlantısının URL'sini tıklayın.
- Mesajlar sekmesini tıklayın. Tabloda son 100 ileti gösterilir.
Tabloyu yenilemek için İstekler tablosunun Ad sütununun altında WebSocket bağlantısının adını yeniden tıklayın.

Tabloda üç sütun bulunur:
- Veriler. Mesaj yükü. Mesaj düz metinse burada gösterilir. İkili işlem kodları için bu sütunda işlem kodunun adı ve kodu gösterilir. Şu işlem kodları desteklenir: Devamlı Çerçeve, İkili Çerçeve, Bağlantı Kapatma Çerçevesi, Ping Çerçevesi ve Pong Çerçevesi.
- Uzunluk. İleti yükünün bayt cinsinden uzunluğu.
- Zaman. İletinin alındığı veya gönderildiği zaman.
İletiler, türlerine göre renklerle kodlanır:
- Giden kısa mesajlar açık yeşil renktedir.
- Gelen kısa mesajlar beyazdır.
- WebSocket işlem kodları açık sarıdır.
- Hatalar açık kırmızıdır.
Akıştaki etkinlikleri analiz etme
Sunucuların Fetch API, EventSource API ve XHR üzerinden sağladığı etkinlikleri görüntülemek için:
- Etkinlik akışı gerçekleştiren bir sayfada ağ isteklerini kaydedebilirsiniz. Örneğin, bu demo sayfasını açın ve üç düğmeden birini tıklayın.
- Network (Ağ) bölümünde bir istek seçin ve EventStream sekmesini açın.

Etkinlikleri filtrelemek için EventStream sekmesinin üst kısmındaki filtre çubuğunda bir normal ifade belirtin.
Yakalanan etkinliklerin listesini temizlemek için engelle Temizle'yi tıklayın.
Yanıt gövdesinin önizlemesini görüntüleme
Bir yanıt gövdesinin önizlemesini görüntülemek için:
- İstekler tablosunun Ad sütununun altında isteğin URL'sini tıklayın.
- Önizleme sekmesini tıklayın.
Bu sekme çoğunlukla görsellerin görüntülenmesi için yararlıdır.

Yanıt gövdesini görüntüleme
Bir isteğe verilen yanıt gövdesini görüntülemek için:
- İstekler tablosunun Ad sütununun altında isteğin URL'sini tıklayın.
- Yanıt sekmesini tıklayın.

HTTP üstbilgilerini göster
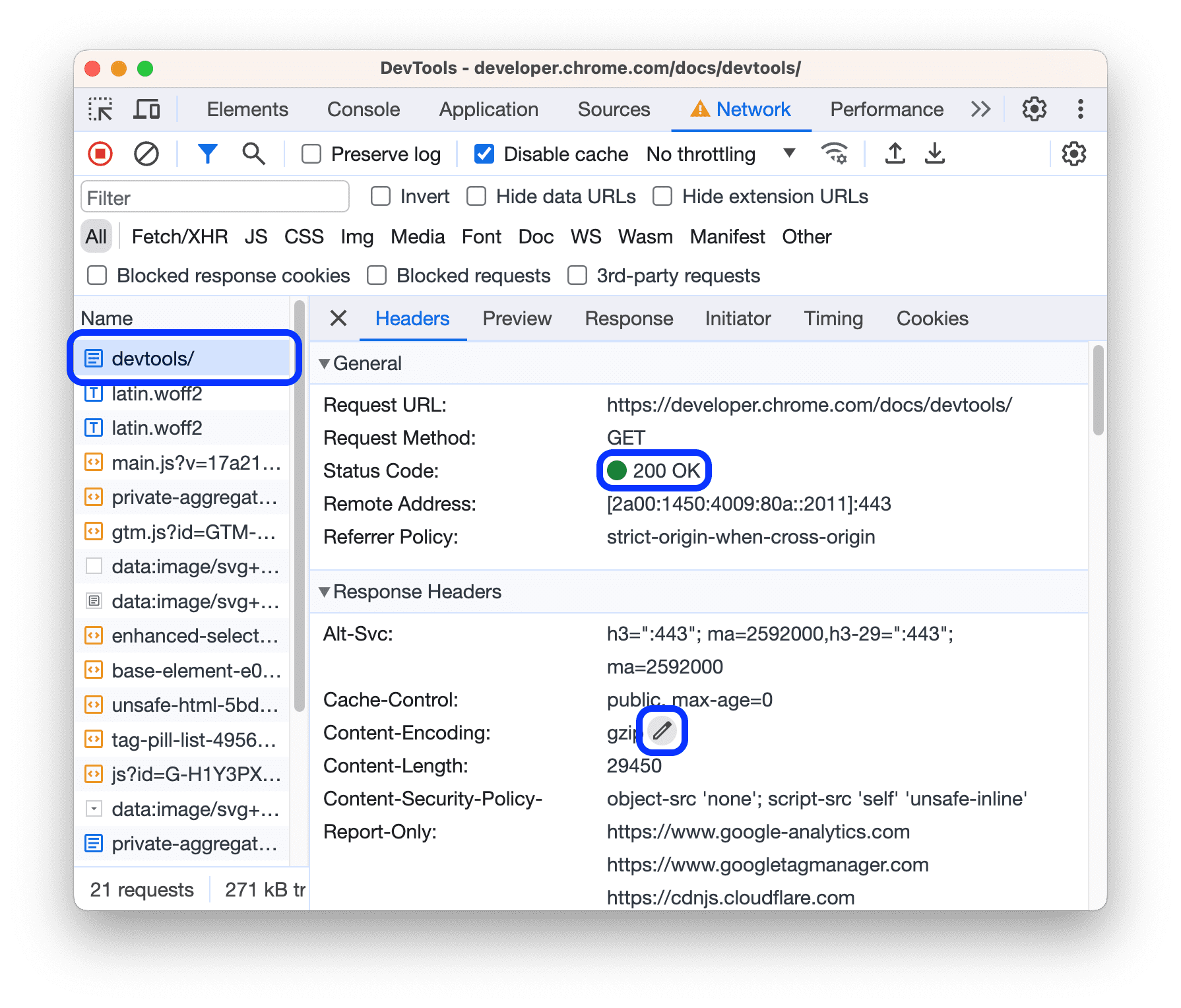
Bir isteğin HTTP üstbilgi verilerini görüntülemek için:
- İstekler tablosundan bir isteği tıklayın.
- Üstbilgiler sekmesini açın ve Genel, Yanıt Başlıkları veya İstek Üstbilgileri bölümlerine gidin.

Geliştirici Araçları, Genel bölümünde, alınan HTTP durum kodunun yanında okunabilir durum mesajını gösterir.
Yanıt Başlıkları bölümünde, bir başlık değerinin üzerine gelebilir ve yanıt başlığını yerel olarak geçersiz kılmak için Düzenle düğmesini tıklayabilirsiniz.
HTTP üst bilgisi kaynağını görüntüle
Varsayılan olarak Üstbilgiler sekmesinde başlık adları alfabetik olarak gösterilir. HTTP başlık adlarını alındıkları sırayla görüntülemek için:
- İlgilendiğiniz isteğin Başlıklar sekmesini açın. HTTP üstbilgilerini görüntüleme konusuna bakın.
- İstek Başlığı veya Yanıt Başlığı bölümünün yanındaki kaynağı görüntüle'yi tıklayın.
Geçici üstbilgi uyarısı
Bazen Üstbilgiler sekmesinde Provisional headers are shown... uyarı mesajı gösterilir. Bunun nedeni aşağıdakilerden biri olabilir:
İstek ağ üzerinden gönderilmedi, ancak orijinal istek başlıklarını depolamayan yerel bir önbellekten sunuldu. Bu durumda, istek üst bilgilerinin tamamını görmek için önbelleğe almayı devre dışı bırakabilirsiniz.

Ağ kaynağı geçerli değil. Örneğin, Konsol'da
fetch("https://jec.fish.com/unknown-url/")komutunu çalıştırın.
Geliştirici Araçları, güvenlik nedeniyle yalnızca geçici üstbilgileri de görüntüleyebilir.
İstek yükünü göster
İsteğin yükünü, yani sorgu dizesi parametrelerini ve form verilerini görüntülemek için İstekler tablosundan bir istek seçin ve Yük sekmesini açın.

Yük kaynağını göster
Geliştirici Araçları, varsayılan olarak yükü kullanıcıların okuyabileceği bir biçimde gösterir.
Sorgu dizesi parametrelerinin kaynaklarını ve form verilerini görüntülemek için Yük sekmesinde, Sorgu Dizesi Parametreleri veya Form Verileri bölümlerinin yanındaki kaynağı görüntüle'yi tıklayın.

Sorgu dizesi parametrelerinin URL kodu çözülmüş bağımsız değişkenlerini görüntüleme
Bağımsız değişkenler için URL kodlamasını açmak/kapatmak için Yük sekmesinde kodu çözülenleri görüntüle veya URL kodlamalı görünümü görüntüle'yi tıklayın.

Çerezleri görüntüleme
Bir isteğin HTTP başlığında gönderilen çerezleri görüntülemek için:
- İstekler tablosunun Ad sütununun altında isteğin URL'sini tıklayın.
- Çerezler sekmesini tıklayın.

Sütunların her birinin açıklaması için Alanlar konusuna bakın.
Çerezleri değiştirmek için Çerezleri görüntüleme, düzenleme ve silme başlıklı makaleyi inceleyin.
İsteğin zamanlama dökümünü görüntüleme
İsteğin zamanlama dökümünü görüntülemek için:
- İstekler tablosunun Ad sütununun altında isteğin URL'sini tıklayın.
- Zamanlama sekmesini tıklayın.
Bu verilere daha hızlı erişmenin bir yolu için Zamanlama dökümünü önizleme konusuna bakın.

Zamanlama sekmesinde görebileceğiniz aşamaların her biri hakkında daha fazla bilgi için Zamanlama döküm aşamaları hakkında açıklama bölümüne bakın.
Zamanlama dökümünü önizleme
Bir isteğin zamanlama dökümünün önizlemesini görüntülemek için imlecinizi İstekler tablosunun Şelale sütunundaki istek girişinin üzerine getirin.
Üzerine gelmeyi gerektirmeyen bu verilere erişme yöntemi için İsteğin zamanlama dökümünü görüntüleme bölümüne bakın.

Zamanlama dökümü aşamalarıyla ilgili açıklama
Zamanlama sekmesinde görebileceğiniz aşamaların her biri hakkında daha fazla bilgiyi burada bulabilirsiniz:
- Sıraya ekleme. Tarayıcı, bağlantı başlamadan önce ve şu durumlarda istekleri sıraya alır:
- Daha yüksek öncelikli istekler var.
- Bu kaynak için zaten altı tane açık TCP bağlantısı (sınır) var. Yalnızca HTTP/1.0 ve HTTP/1.1 için geçerlidir.
- Tarayıcı, disk önbelleğinde kısa bir süre yer ayırıyor.
- Durduruldu. İstek, bağlantı başladıktan sonra Sıraya alma bölümünde açıklanan nedenlerden herhangi biri nedeniyle kesilebilir.
- DNS Araması. Tarayıcı, isteğin IP adresini çözümlüyor.
- İlk bağlantı. Tarayıcı, TCP el sıkışma veya yeniden deneme işlemleri de dahil olmak üzere bir bağlantı kuruyor ve bir SSL anlaşmasını yapıyor.
- Proxy pazarlığı. Tarayıcı, isteği bir proxy sunucuyla görüşüyor.
- İstek gönderildi. İstek gönderiliyor.
- ServiceWorker Hazırlığı. Tarayıcı, Service Worker'ı başlatıyor.
- ServiceWorker'a istek gönderin. İstek, hizmet çalışanına gönderiliyor.
- Bekleniyor (TTFB). Tarayıcı, yanıtın ilk baytını bekliyor. TTFB, İlk Baytın Süresi anlamına gelir. Bu zamanlama, gecikmenin 1 gidiş dönüşünü ve sunucunun yanıtı hazırlamak için harcadığı süreyi içerir.
- İçerik İndirme. Tarayıcı, yanıtı doğrudan ağdan veya hizmet çalışanından alıyor. Bu değer, yanıt gövdesini okumak için harcanan toplam süredir. Beklenenden büyük değerler, ağın yavaş olduğunu veya tarayıcının, yanıtın okunmasını geciktiren başka işler yapmakla meşgul olduğunu gösterebilir.
Başlatıcıları ve bağımlılıkları görüntüleme
Bir isteğin başlatıcılarını ve bağımlılıklarını görüntülemek için üst karakter tuşunu basılı tutun ve İstekler tablosundaki isteğin üzerine gelin. DevTools, başlatıcıları yeşil, bağımlılıkları ise kırmızı rengi gösterir.

İstekler tablosu kronolojik olarak sıralandığında fareyle üzerine geldiğiniz isteğin üzerindeki ilk yeşil istek, bağımlılığı başlatan kişidir. Yukarıda başka bir yeşil talep varsa, o yüksek istek, başlatıcıyı başlatan kişidir. Örnekler çoğaltılabilir.
Yükleme etkinliklerini göster
Geliştirici Araçları, DOMContentLoaded ve load etkinliklerinin zamanlamasını Ağ panelinde birden fazla yerde görüntüler. DOMContentLoaded etkinliği mavi, load etkinliği ise kırmızıdır.

Toplam istek sayısını görüntüleyin
Toplam istek sayısı Ağ panelinin alt kısmındaki Özet bölmesinde listelenir.

Aktarılan ve yüklenen kaynakların toplam boyutunu görüntüleme
Geliştirici Araçları, Ağ panelinin alt kısmındaki Özet bölmesinde, aktarılan ve yüklenen (sıkıştırılmamış) kaynakların toplam boyutunu listeler.

Tarayıcının sıkıştırmasını açtıktan sonra kaynakların ne kadar büyük olduğunu görmek için Bir kaynağın sıkıştırılmamış boyutunu görüntüleme bölümüne bakın.
Bir isteğe neden olan yığın izlemeyi (stack trace) görüntüleme
Bir JavaScript ifadesi kaynak istenmesine neden olduğunda, isteğe giden yığın izlemeyi görüntülemek için fareyle Başlatan sütununun üzerine gelin.

Bir kaynağın sıkıştırılmamış boyutunu görüntüleme
Ayarlar > Büyük istek satırları'nı kontrol edip Boyut sütununun en alt değerine bakın.

Bu örnekte, ağ üzerinden gönderilen www.google.com belgesinin sıkıştırılmış boyutu 43.8 KB, sıkıştırılmamış boyut ise 136 KB'dir.
İstek verilerini dışa aktarma
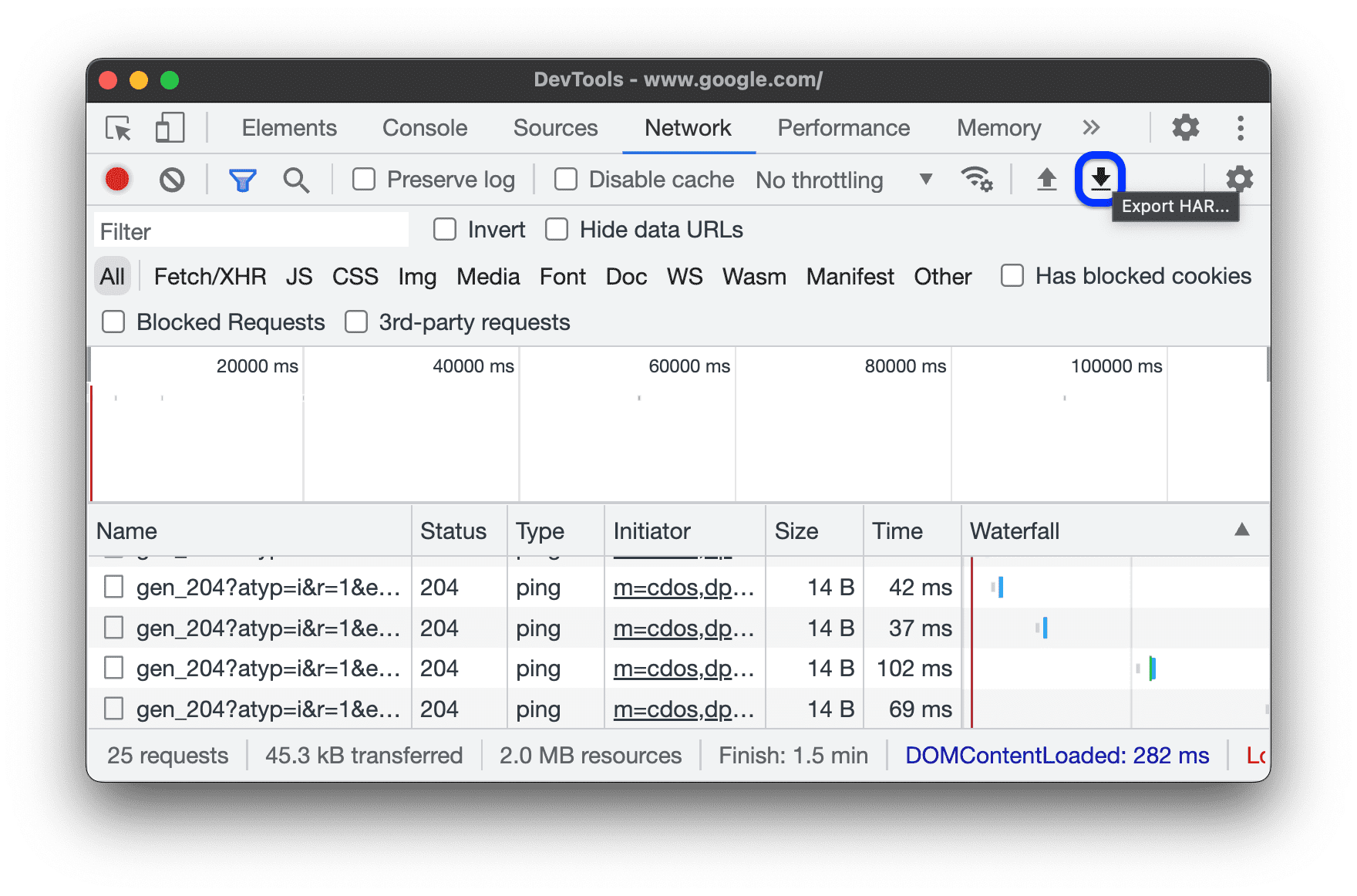
Tüm ağ isteklerini HAR dosyasına kaydet
HAR (HTTP Arşivi), yakalanan verileri dışa aktarmak için çeşitli HTTP oturum araçları tarafından kullanılan bir dosya biçimidir. Biçim, belirli bir alan grubu olan bir JSON nesnesidir.
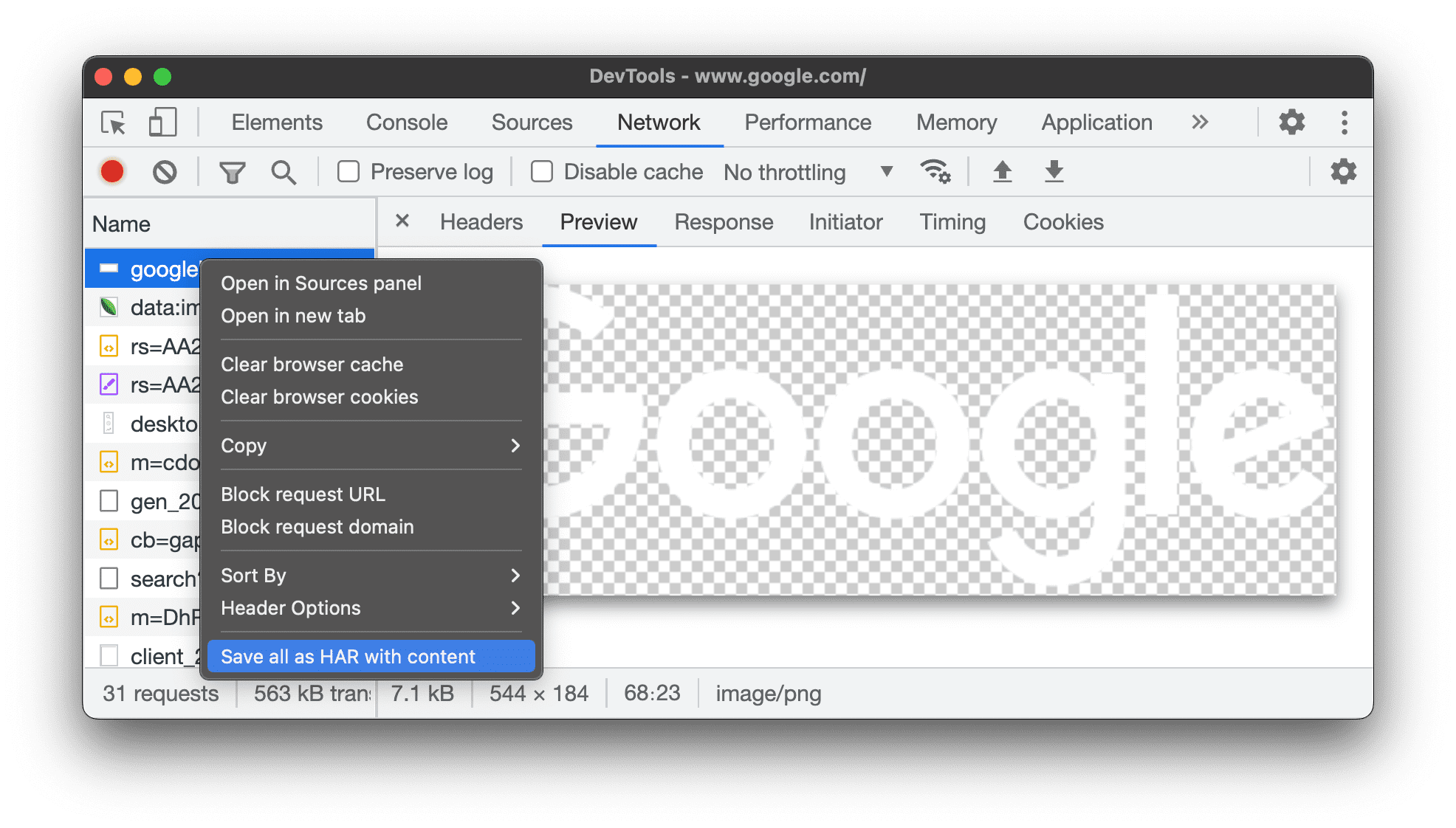
Tüm ağ isteklerini bir HAR dosyasına iki şekilde kaydedebilirsiniz:
- İstekler tablosunda herhangi bir isteği sağ tıklayın ve Tümünü içerikle birlikte HAR olarak kaydet'i seçin.

- Ağ panelinin üst kısmındaki işlem çubuğunda
HAR'yi dışa aktar'ı tıklayın.

HAR dosyanızı oluşturduktan sonra bu dosyayı analiz için Geliştirici Araçları'na iki şekilde geri aktarabilirsiniz:
- HAR dosyasını sürükleyip İstekler tablosuna bırakın.
- Ağ panelinin üst kısmındaki işlem çubuğunda
HAR'yi içe aktar'ı tıklayın.
Bir veya daha fazla isteği panoya kopyala
İstekler tablosunun Ad sütununda bir isteği sağ tıklayın, fareyle Kopyala'nın üzerine gelin ve aşağıdaki seçeneklerden birini belirleyin:
- URL'yi kopyala. İsteğin URL'sini panoya kopyalayın.
- cURL olarak kopyala. İsteği bir cURL komutu olarak kopyalayın.
- PowerPoint olarak kopyala. İsteği bir PowerShell komutu olarak kopyalayın.
- Getirme olarak kopyala. İsteği bir getirme çağrısı olarak kopyalayın.
Node.js fetch olarak kopyala. İsteği bir Node.js getirme çağrısı olarak kopyalayın.
Yanıtı kopyala. Yanıt gövdesini panoya kopyalayın.
Tüm URL'leri kopyala. Tüm isteklerin URL'lerini panoya kopyalayın.
Tümünü cURL olarak kopyala. Tüm istekleri bir cURL komutları zinciri olarak kopyalayın.
Tümünü PowerShell olarak kopyala. Tüm istekleri, bir PowerShell komut zinciri olarak kopyalayın.
Tümünü getirme olarak kopyala. Tüm istekleri, bir getirme çağrısı zinciri olarak kopyalayın.
Tümünü Node.js fetch olarak kopyala. Tüm istekleri, Node.js getirme çağrıları zinciri olarak kopyalayın.
Tümünü HAR olarak kopyala. Tüm istekleri HAR verileri olarak kopyalayın.

Ağ panelinin düzenini değiştirme
Sizin için önemli olan konulara odaklanmak için Ağ paneli kullanıcı arayüzünün bölümlerini genişletin veya daraltın.
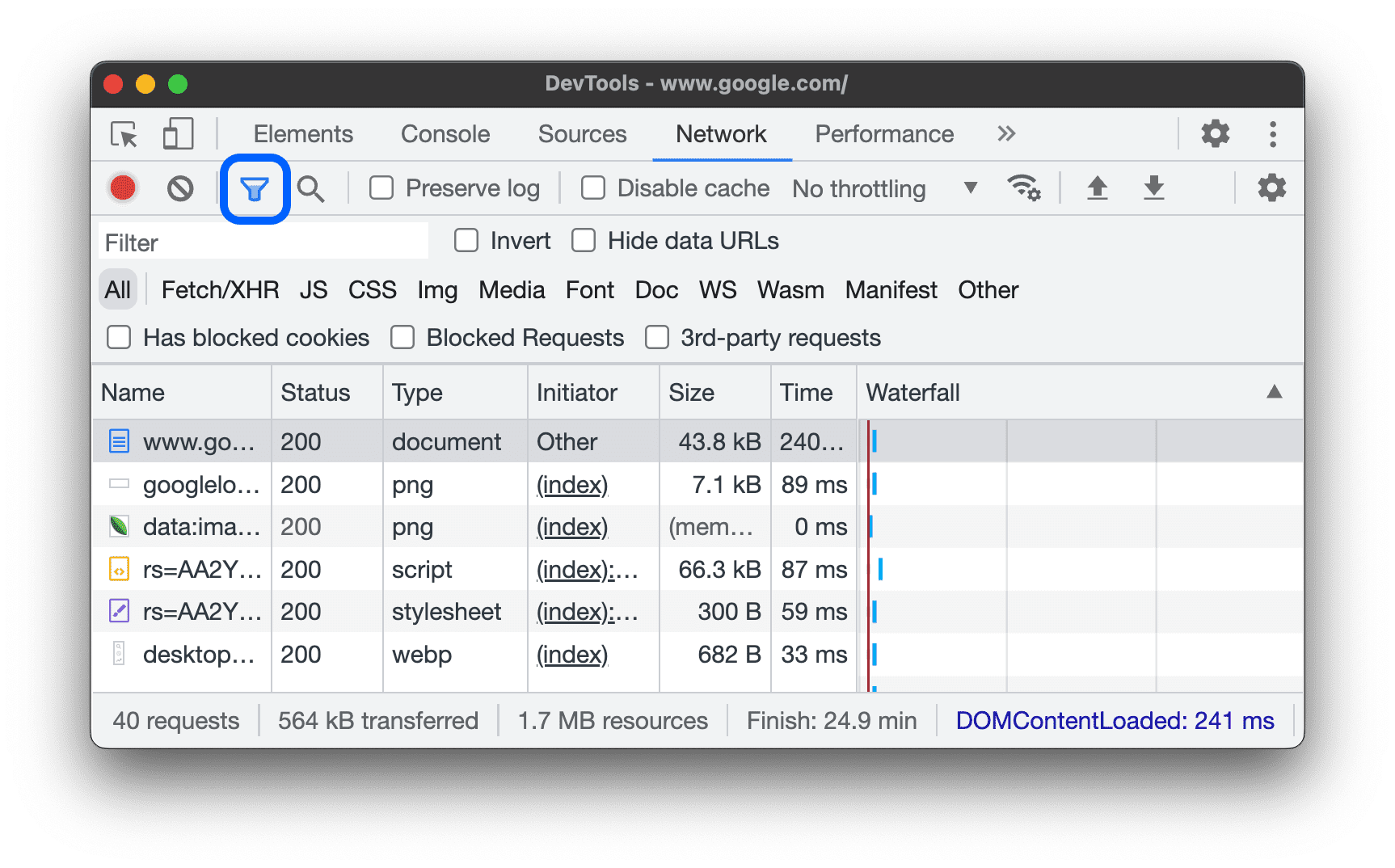
Filtreler bölmesini gizleme
Geliştirici Araçları varsayılan olarak Filtreler bölmesini gösterir. Filtreyi gizlemek için Filtre'yi ![]() tıklayın.
tıklayın.

Büyük istek satırlarını kullan
Ağ istekleri tablonuzda daha fazla boşluk istediğinizde büyük satırlar kullanın. Ayrıca bazı sütunlar, büyük satırlar kullanılırken biraz daha fazla bilgi sağlar. Örneğin, Boyut sütununun alt değeri, bir isteğin sıkıştırılmamış boyutudur ve Öncelik sütunu hem başlangıç (en düşük değer) hem de son (en yüksek değer) getirme önceliğini gösterir.
Büyük satırları görmek için Ayarlar'ı açıp Büyük istek satırları'nı tıklayın.

Genel Bakış kanalını gizleme
Geliştirici Araçları varsayılan olarak Genel Bakış kanalını gösterir. Ayarlar'ı açın ve Genel bakışı göster onay kutusunun işaretini kaldırarak gizlemeyi bırakın.




