Descubra novas maneiras de analisar como sua página é carregada nesta referência abrangente de recursos de análise de rede do Chrome DevTools.
Registrar solicitações de rede
Por padrão, o DevTools registra todas as solicitações de rede no painel Network, desde que ele esteja aberto.

Parar de gravar solicitações de rede
Para interromper a gravação de solicitações:
- Clique em Stop recording network log
 no painel Network. Ele fica cinza para indicar que o DevTools não está mais registrando as solicitações.
no painel Network. Ele fica cinza para indicar que o DevTools não está mais registrando as solicitações. - Pressione Command> + E (Mac) ou Control + E (Windows e Linux) enquanto o painel Network estiver em foco.
Limpar solicitações
Clique em Clear
no painel Network para apagar todas as solicitações da tabela Requests.

Salvar solicitações nos carregamentos de página
Para salvar solicitações nos carregamentos de página, marque a caixa de seleção Preservar registro no painel Rede. O DevTools salva todas as solicitações até você desativar a opção Preservar registro.
Fazer capturas de tela durante o carregamento da página
Faça capturas de tela para analisar o que aparece para os usuários enquanto aguardam o carregamento da página.
Para ativar as capturas de tela, abra as Configurações no painel Rede e marque a opção Capturar capturas de tela.
Atualize a página enquanto o painel Network estiver em foco para fazer capturas de tela.
Depois das capturas, você pode interagir com elas das seguintes maneiras:
- Passe o cursor sobre uma captura de tela para ver o ponto em que ela foi feita. Uma linha amarela é exibida no painel "Visão geral".
- Clique na miniatura de uma captura de tela para filtrar as solicitações que ocorreram depois que a captura de tela foi capturada.
- Clique duas vezes em uma miniatura para aumentar o zoom.

Repetir solicitação XHR
Para reproduzir uma solicitação XHR, siga um destes procedimentos na tabela Requests:
- Selecione a solicitação e pressione R.
- Clique com o botão direito do mouse na solicitação e selecione Repetir XHR.

Mudar o comportamento de carregamento
Emular um visitante novo desativando o cache do navegador
Para emular a experiência de um usuário novo no site, marque a caixa de seleção Desativar cache. O DevTools desativa o cache do navegador. Isso emula com mais precisão a experiência de um usuário iniciante, porque as solicitações são veiculadas a partir do cache do navegador em visitas repetidas.

Desativar o cache do navegador na gaveta "Condições de rede"
Se você quiser desativar o cache enquanto trabalha em outros painéis do DevTools, use a gaveta Condições de rede.
- Clique no ícone
 para abrir a gaveta Condições de rede.
para abrir a gaveta Condições de rede. - Marque ou desmarque a caixa de seleção Desativar cache.
Limpar manualmente o cache do navegador
Para limpar manualmente o cache do navegador a qualquer momento, clique com o botão direito do mouse em qualquer lugar na tabela Solicitações e selecione Limpar cache do navegador.

Emular off-line
Há uma nova classe de apps da Web, chamada Progressive Web Apps, que pode funcionar off-line com a ajuda de service workers. Ao criar esse tipo de app, é útil poder simular rapidamente um dispositivo que não tem conexão de dados.
Para simular uma experiência de rede completamente off-line, selecione Off-line no menu suspenso Limitação de rede, ao lado da caixa de seleção Desativar cache.

O DevTools exibe um ícone de aviso ao lado da guia Network para lembrar você de que o modo off-line está ativado.
Emular conexões de rede lentas
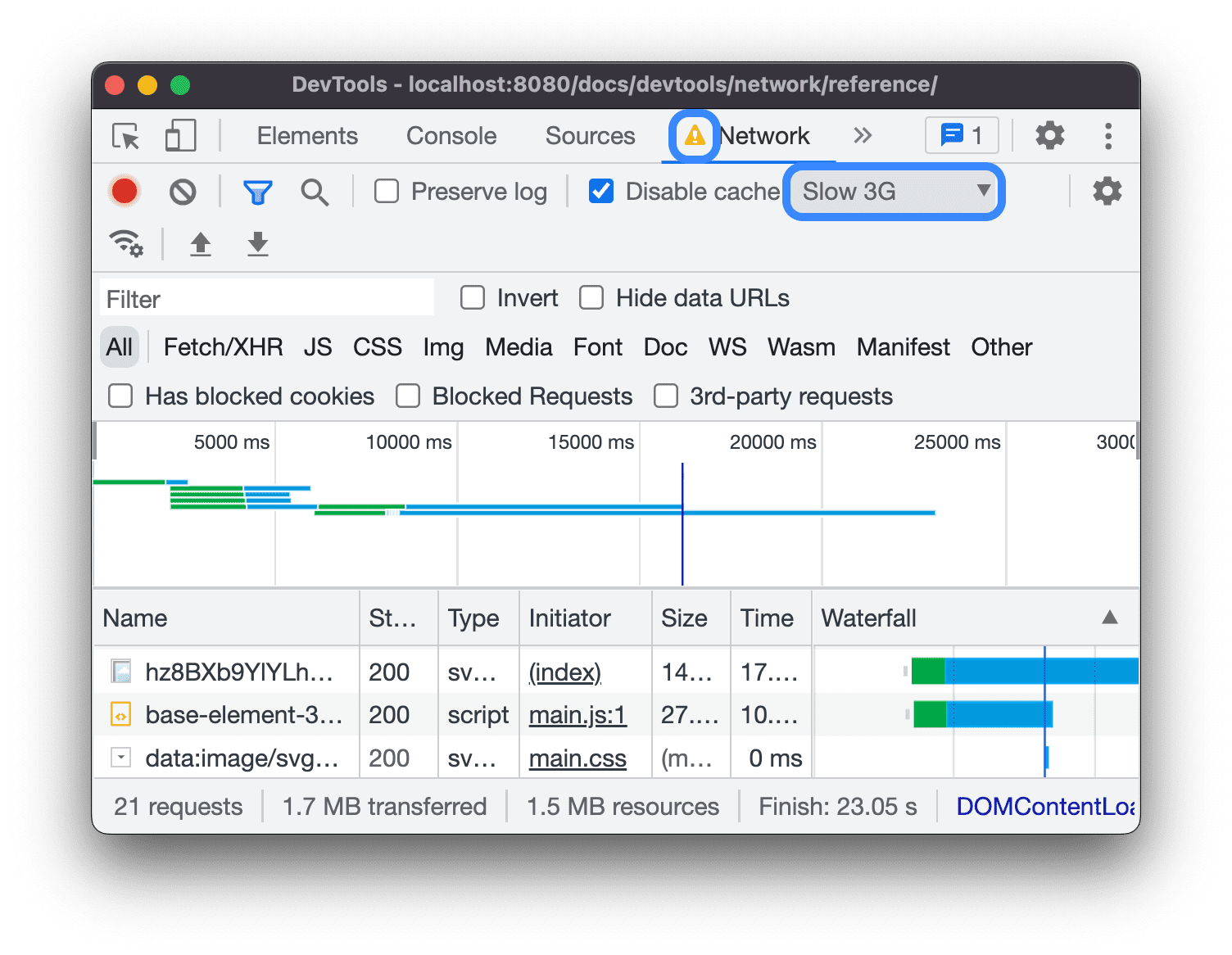
Para emular 3G lento, 3G rápido e outras velocidades de conexão, selecione as opções correspondentes no menu Limitação.

O DevTools exibe um ícone de aviso ao lado da guia Network para lembrar que a limitação está ativada.
Criar perfis de limitação personalizados
Além das predefinições, como a conexão 3G lenta ou rápida, também é possível adicionar seus próprios perfis de limitação personalizados:
- Abra o menu Limitação e selecione Personalizado > Adicionar....
- Configure um novo perfil de limitação conforme descrito em Configurações > Limitação.
De volta ao painel Rede, selecione o novo perfil no menu suspenso Limitação.

O DevTools exibe um ícone de aviso ao lado do painel Network para lembrar você de que a limitação está ativada.
Limitar conexões WebSocket
Além das solicitações HTTP, o DevTools limita as conexões WebSocket desde a versão 99.
Para observar a limitação do WebSocket:
- Inicie uma nova conexão, por exemplo, usando uma ferramenta de teste.
- No painel Rede, selecione Sem limitação e envie uma mensagem pela conexão.
- Crie um perfil de limitação personalizado e muito lento, por exemplo,
10 kbit/s. Esse perfil lento ajudará você a perceber a diferença. - No painel Rede, selecione o perfil e envie outra mensagem.
- Alterne o filtro WS, clique no nome da conexão, abra a guia Mensagens e verifique a diferença de horário entre as mensagens enviadas e ecoadas com e sem limitação. Exemplo:

Emular conexões de rede lentas da gaveta "Condições de rede"
Se você quiser limitar a conexão de rede enquanto trabalha em outros painéis do DevTools, use a gaveta Network Conditions.
- Clique no ícone
 para abrir a gaveta Condições de rede.
para abrir a gaveta Condições de rede. - Selecione uma velocidade de conexão no menu Limitação de rede.
Limpar manualmente os cookies do navegador
Para limpar manualmente os cookies do navegador a qualquer momento, clique com o botão direito do mouse em qualquer lugar na tabela Solicitações e selecione Limpar cookies do navegador.

Substituir cabeçalhos de resposta HTTP
Consulte Substituir arquivos e cabeçalhos de resposta HTTP localmente.
Substituir o user agent
Para modificar manualmente o user agent:
- Clique no ícone
 para abrir a gaveta Condições de rede.
para abrir a gaveta Condições de rede. - Desmarque a opção Selecionar automaticamente.
- Escolha uma opção de user agent no menu ou digite uma opção personalizada na caixa.
Filtrar solicitações
Filtrar solicitações por propriedades
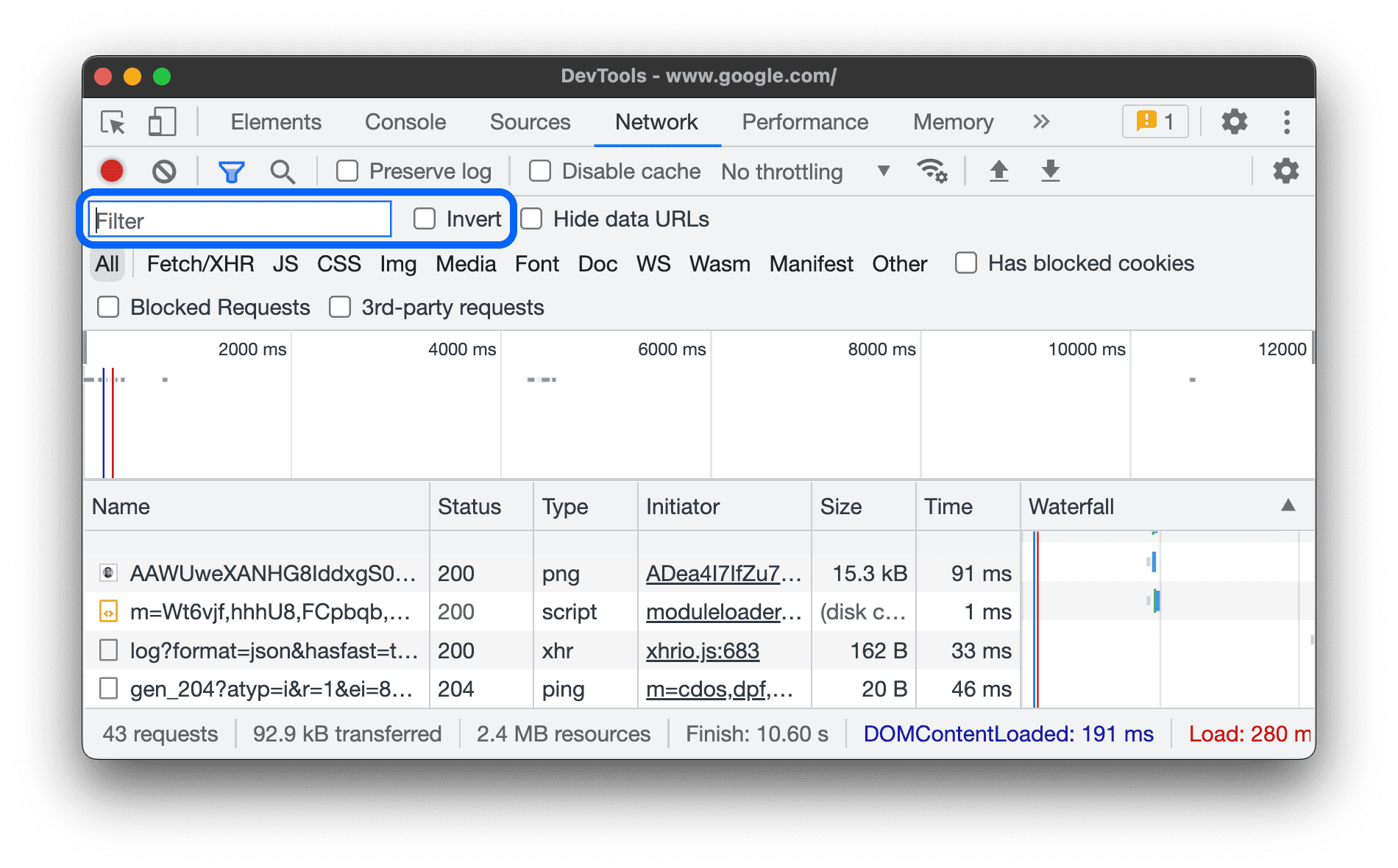
Use a caixa Filtro para filtrar as solicitações por propriedade, como domínio ou tamanho.
Se a caixa não for exibida, é provável que o painel "Filtros" esteja oculto. Consulte Ocultar o painel "Filtros".

Para inverter o filtro, marque a caixa de seleção Inverter ao lado da caixa Filtro.
Você pode usar várias propriedades ao mesmo tempo, separando cada uma delas com um espaço. Por
exemplo, mime-type:image/gif larger-than:1K mostra todos os GIFs com mais de um kilobyte.
Esses filtros de várias propriedades são equivalentes às operações AND. As operações OR não são compatíveis.
Confira a seguir uma lista completa das propriedades compatíveis.
cookie-domain. Mostre os recursos que definem um domínio de cookie específico.cookie-name. Mostre os recursos que definem um nome de cookie específico.cookie-path. Mostre os recursos que definem um caminho de cookie específico.cookie-value. Mostre os recursos que definem um valor de cookie específico.domain. Mostra apenas recursos do domínio especificado. É possível usar um caractere curinga (*) para incluir vários domínios. Por exemplo,*.comexibe recursos de todos os nomes de domínio que terminam em.com. O DevTools mostra que um preenche o menu suspenso de preenchimento automático com todos os domínios que encontrar.has-overrides. Mostra solicitações que substituíramcontent,headers, quaisquer substituições (yes) ou nenhuma substituição (no). É possível adicionar a coluna Tem substituições correspondente à tabela de solicitações.has-response-header. Mostra os recursos que contêm o cabeçalho de resposta HTTP especificado. O DevTools preenche o menu suspenso de preenchimento automático com todos os cabeçalhos de resposta encontrados.is. Useis:runningpara encontrar recursosWebSocket.larger-than. Mostra recursos maiores do que o tamanho especificado, em bytes. Definir um valor de1000é equivalente a definir um valor de1k.method. Mostra recursos que foram recuperados por um tipo de método HTTP especificado. O DevTools preenche o menu suspenso de preenchimento automático com todos os métodos HTTP que encontrar.mime-type. Mostra recursos de um tipo MIME especificado. O DevTools preenche a lista suspensa de preenchimento automático com todos os tipos MIME que encontrar.mixed-content. Mostrar todos os recursos de conteúdo misto (mixed-content:all) ou apenas os que são exibidos (mixed-content:displayed).priority. Mostra recursos cujo nível de prioridade corresponde ao valor especificado.resource-type. Mostra recursos de um tipo, como imagem. O DevTools preenche a lista suspensa de preenchimento automático com todos os tipos de recursos que encontrar.response-header-set-cookie. Mostrar cabeçalhos brutos de Set-Cookie na guia "Issues". Cookies malformados com cabeçalhosSet-Cookieincorretos serão sinalizados no painel "Network".scheme. Mostra recursos recuperados por HTTP desprotegido (scheme:http) ou HTTPS protegido (scheme:https).set-cookie-domain. Mostra os recursos que têm um cabeçalhoSet-Cookiecom um atributoDomainque corresponde ao valor especificado. O DevTools preenche o preenchimento automático com todos os domínios de cookies que encontrar.set-cookie-name. Mostra os recursos que têm um cabeçalhoSet-Cookiecom um nome que corresponde ao valor especificado. O DevTools preenche o preenchimento automático com todos os nomes de cookies que encontrar.set-cookie-value. Mostra os recursos que têm um cabeçalhoSet-Cookiecom um valor correspondente ao valor especificado. O DevTools preenche o preenchimento automático com todos os valores de cookie que tiver encontrado.status-code. Mostra apenas os recursos cujo código de status HTTP corresponde ao código especificado. O DevTools preenche o menu suspenso de preenchimento automático com todos os códigos de status que encontrar.url. Mostra os recursos que têm umurlcorrespondente ao valor especificado.
Filtrar solicitações por tipo
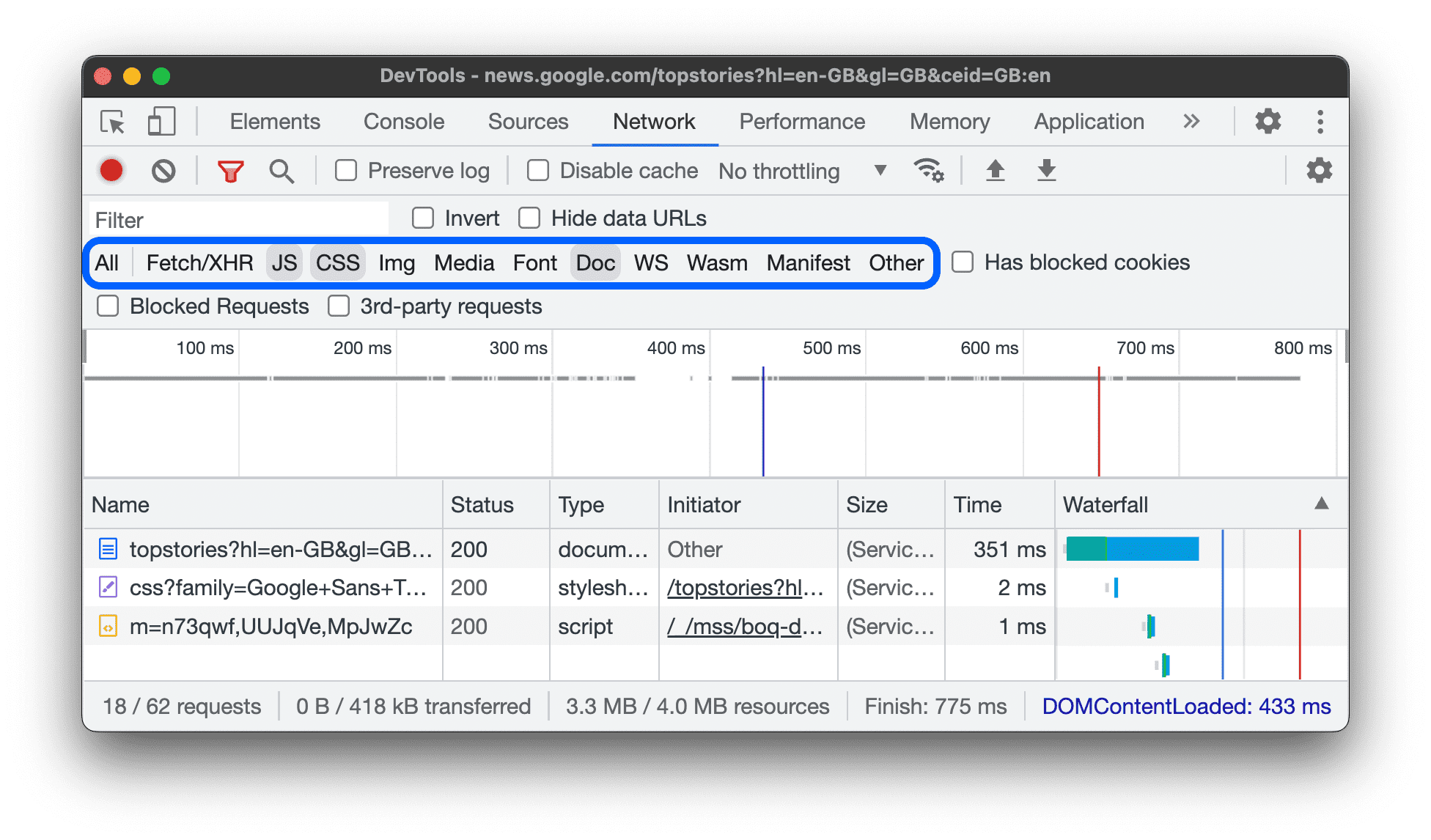
Para filtrar solicitações por tipo, clique nos botões All, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest ou Other (qualquer outro tipo não listado aqui) no painel Rede.
Se esses botões não forem exibidos, é provável que o painel "Filters" esteja oculto. Consulte Ocultar o painel Filtros.
Para ativar vários filtros de tipo simultaneamente, mantenha pressionada a tecla Command (Mac) ou Control (Windows, Linux) e clique.

Filtrar solicitações por horário
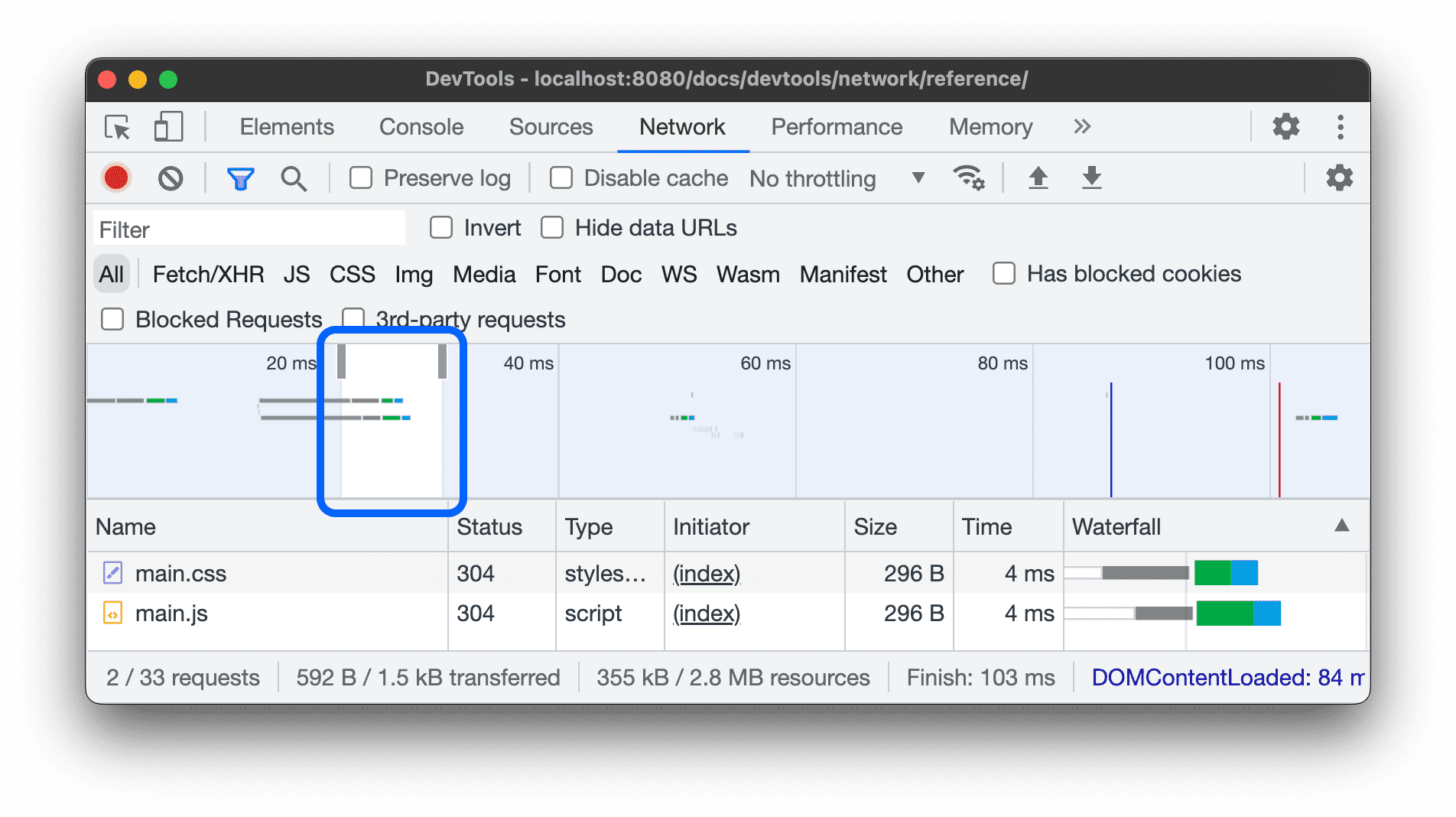
Arraste para a esquerda ou para a direita no painel Visão geral para exibir apenas as solicitações que estavam ativas durante esse período. O filtro é inclusivo. Qualquer solicitação que estava ativa durante o período destacado é mostrada.

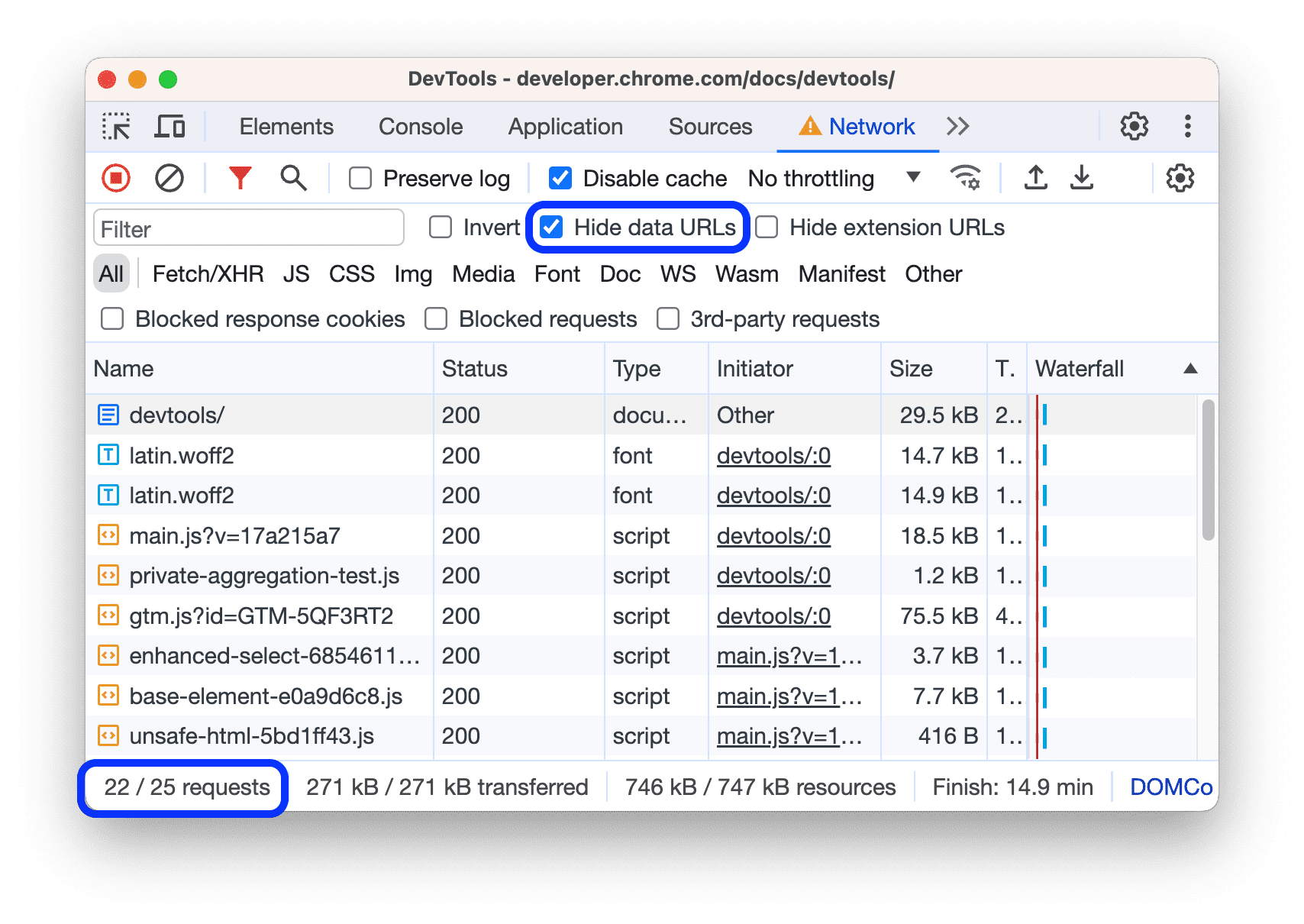
Ocultar URLs de dados
URLs de dados são pequenos arquivos incorporados em outros documentos. Qualquer solicitação exibida na tabela Solicitações que começa com data: é um URL de dados.
Para ocultar essas solicitações, marque Hide data URLs.

A barra de status na parte inferior mostra o número de solicitações exibidas em relação ao total.
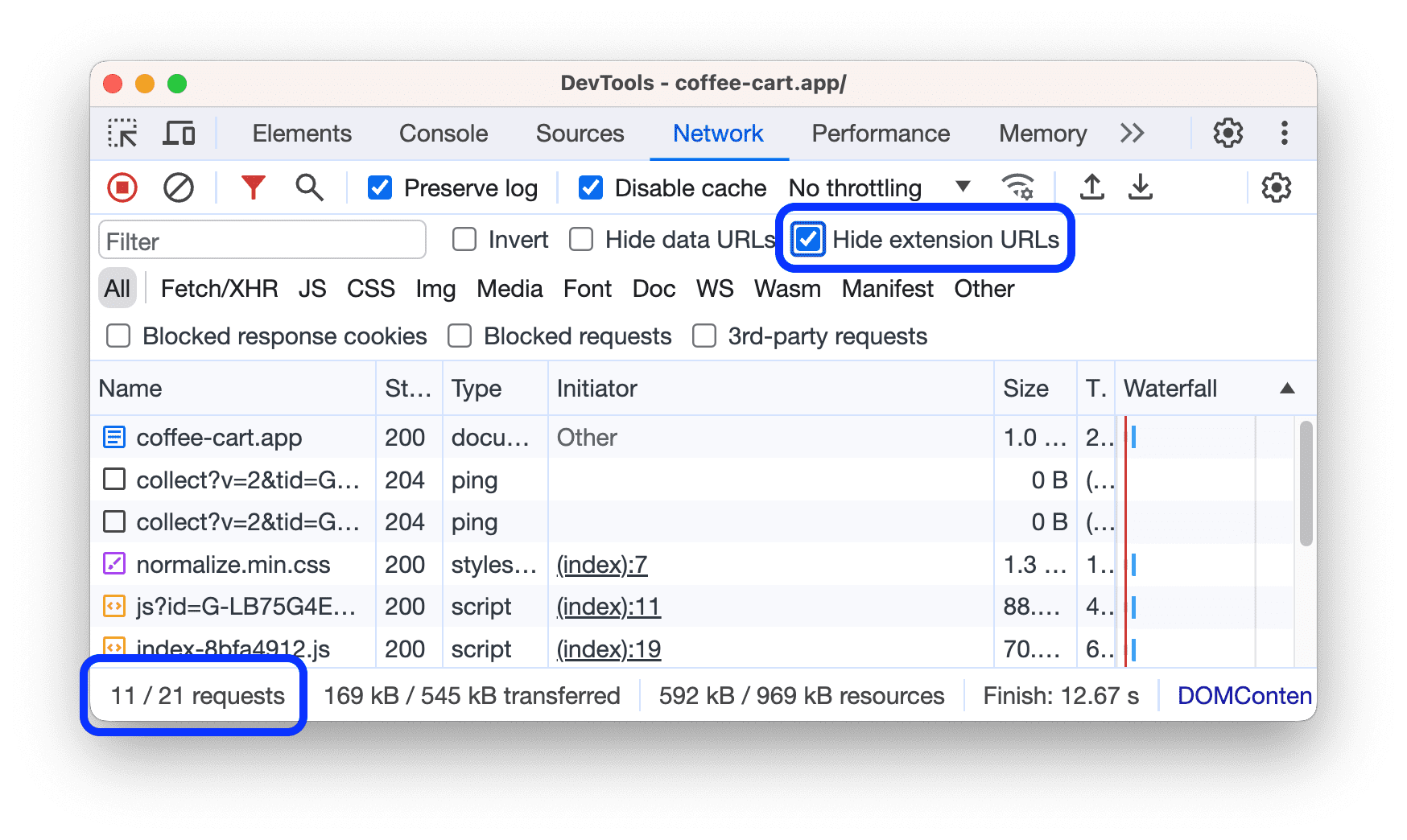
Ocultar URLs da extensão
Para se concentrar no código que você criou, é possível filtrar solicitações irrelevantes enviadas por extensões que você possa ter instalado no Chrome. As solicitações de extensão têm URLs que começam com chrome-extension://.
Para ocultar as solicitações de extensões, marque Ocultar URLs da extensão.

A barra de status na parte inferior mostra o número de solicitações exibidas em relação ao total.
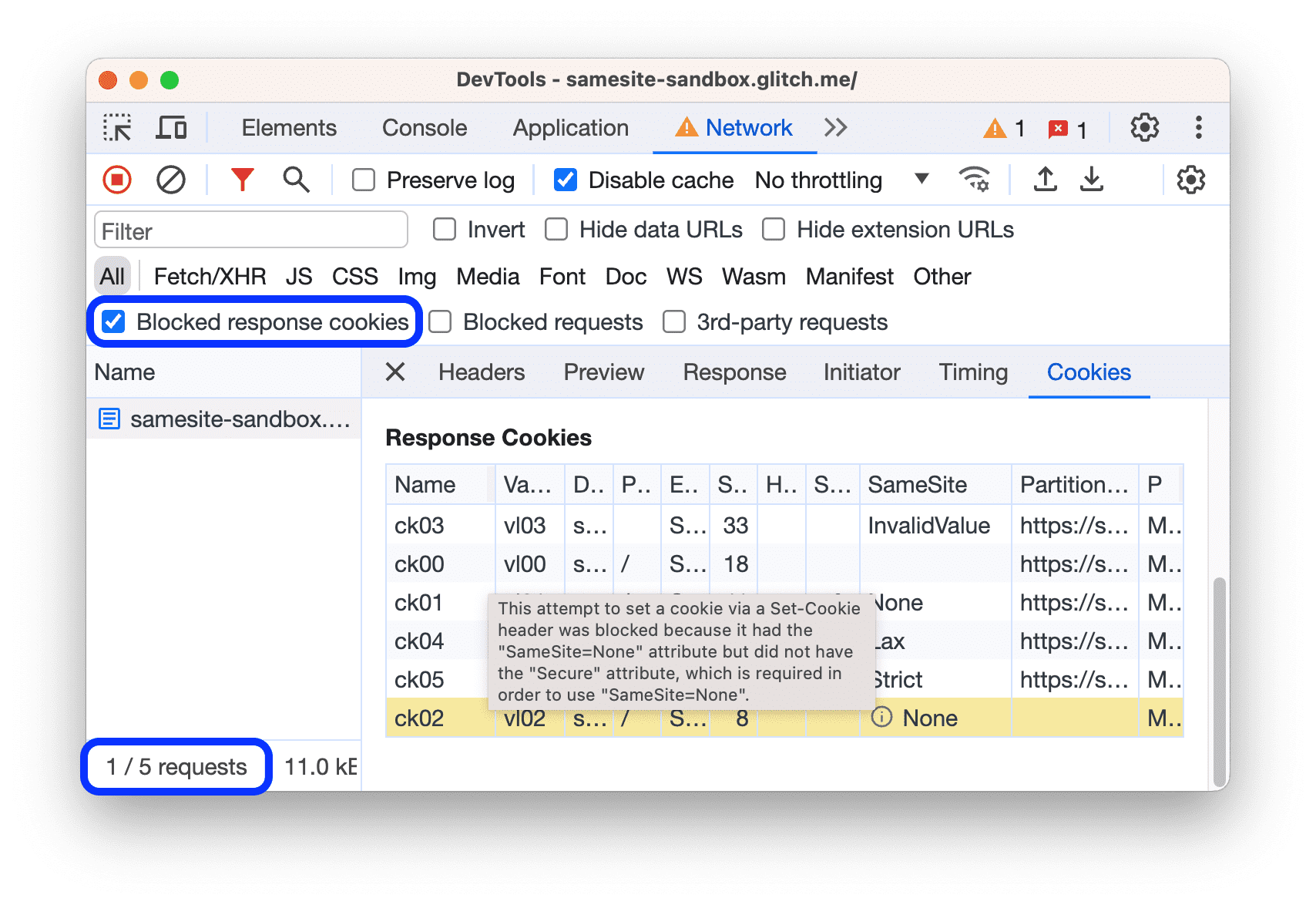
Mostrar apenas as solicitações com cookies de resposta bloqueados
Para filtrar tudo, exceto as solicitações com cookies de resposta bloqueados por qualquer motivo, marque Cookies de resposta bloqueados. Faça um teste nesta página de demonstração.

A barra de status na parte inferior mostra o número de solicitações exibidas em relação ao total.
Para descobrir o motivo do bloqueio de um cookie de resposta, selecione a solicitação, abra a guia Cookies e passe o cursor sobre o ícone de informações .
Além disso, o painel Rede mostra um ícone de aviso aviso ao lado de uma solicitação que foi afetada pela descontinuação de cookies de terceiros ou está isenta dela. Passe o cursor sobre o ícone para ver uma dica com uma dica e clique nele para acessar o painel Problemas e mais informações.

Mostrar apenas solicitações bloqueadas
Para filtrar tudo, exceto solicitações bloqueadas, consulte Solicitações bloqueadas. Para testar isso, use a guia da gaveta Bloqueio de solicitações de rede.

A tabela Solicitações destaca as solicitações bloqueadas em vermelho. A barra de status na parte inferior mostra o número de solicitações exibidas em relação ao total.
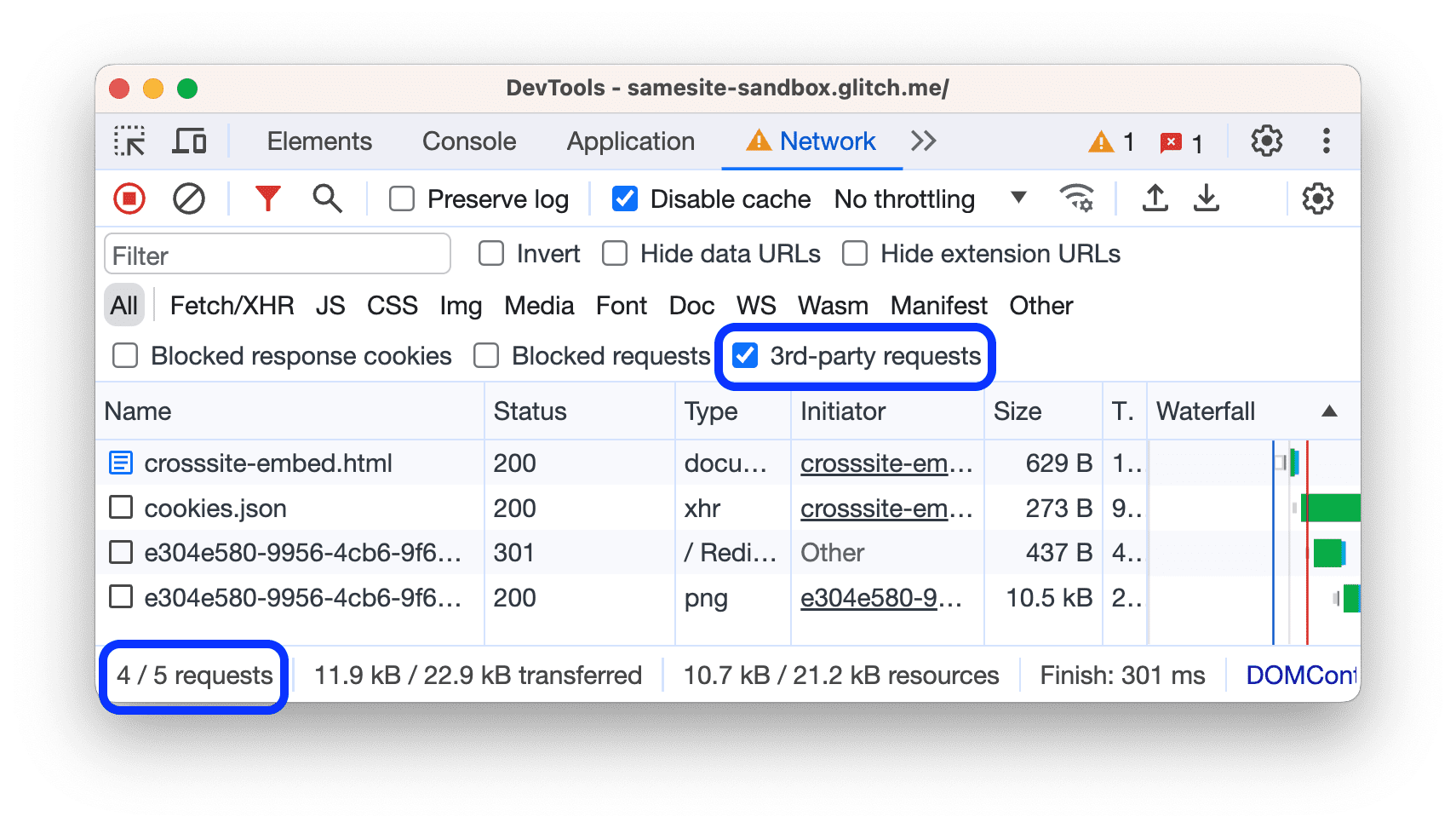
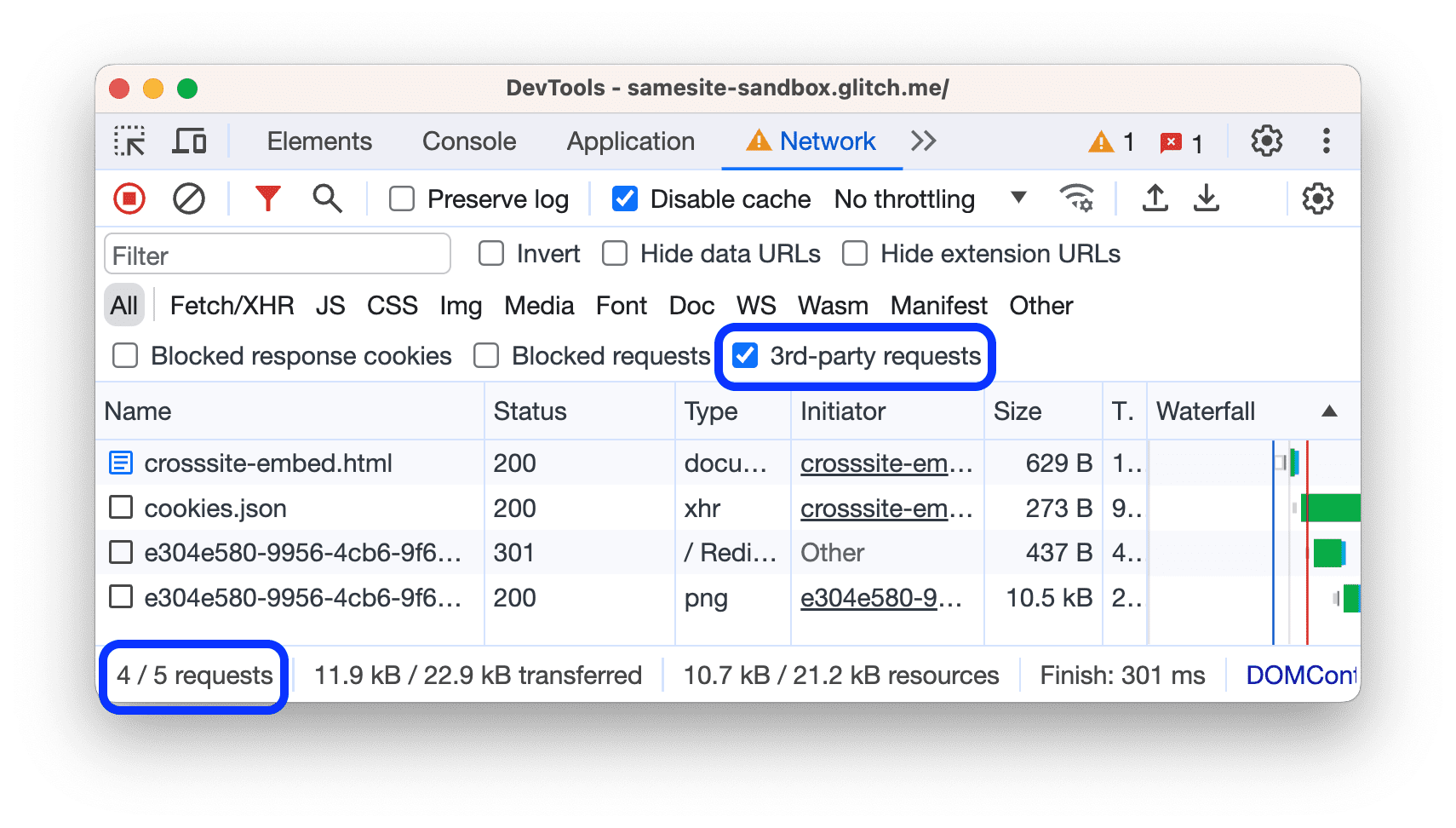
Mostrar apenas solicitações de terceiros
Para filtrar tudo, exceto as solicitações com uma origem que seja diferente da origem da página, consulte Solicitações de terceiros. Faça um teste nesta página de demonstração.

A barra de status na parte inferior mostra o número de solicitações exibidas em relação ao total.
Ordenar solicitações
Por padrão, as solicitações na tabela Requests são classificadas por tempo de início, mas é possível ordenar a tabela usando outros critérios.
Ordenar por coluna
Clique no cabeçalho de qualquer coluna na tabela Solicitações para ordenar as solicitações por essa coluna.
Ordenar por fase de atividade
Para mudar como o Waterfall classifica as solicitações, clique com o botão direito do mouse no cabeçalho da tabela "Requests", passe o cursor sobre Waterfall e selecione uma das seguintes opções:
- Horário de início. A primeira solicitação iniciada fica na parte superior.
- Tempo de resposta. A primeira solicitação que foi transferido por download fica na parte superior.
- Horário de término. A primeira solicitação a ser concluída fica no topo.
- Duração total. A solicitação com a configuração de conexão e solicitação / resposta mais curtas fica no topo.
- Latência. A solicitação que esperou o menor tempo por uma resposta fica no topo.
Essas descrições presumem que cada opção está classificada da menor para a maior. Clicar no cabeçalho da coluna Waterfall inverte a ordem.
Neste exemplo, Waterfall é classificado pela duração total. A parte mais clara de cada barra é o tempo gasto de espera. A parte mais escura é o tempo gasto no download de bytes.

Analisar solicitações
Enquanto o DevTools estiver aberto, ele vai registrar todas as solicitações no painel Network. Use o painel Rede para analisar solicitações.
Acessar um registro de solicitações
Use a tabela Solicitações para acessar um registro de todas as solicitações feitas enquanto o DevTools estava aberto. Clique ou passe o cursor sobre as solicitações para ver mais informações sobre elas.

Por padrão, a tabela "Solicitações" exibe as seguintes colunas:
- Nome (name): O nome do arquivo ou um identificador para o recurso.
Status: Essa coluna pode mostrar os seguintes valores:

- Código de status HTTP, por exemplo,
200ou404. CORS errorpara solicitações que falharam devido ao Compartilhamento de recursos entre origens (CORS).(blocked:origin)para solicitações com cabeçalhos configurados incorretamente. Passe o cursor sobre esse valor de status para ver uma dica com uma dica sobre o que deu errado.(failed)seguido pela mensagem de erro.
- Código de status HTTP, por exemplo,
Tipo. O tipo MIME do recurso solicitado.
Iniciador: Os seguintes objetos ou processos podem iniciar solicitações:
- Analisador. Analisador de HTML do Chrome.
- Redirecionamento. Um redirecionamento HTTP.
- Roteiro. Uma função JavaScript.
- Outro. Algum outro processo ou ação, como navegar até uma página usando um link ou inserir um URL na barra de endereço.
Tamanho. O tamanho combinado dos cabeçalhos de resposta mais o corpo da resposta, conforme fornecido pelo servidor.
Horário. Duração total, desde o início da solicitação até o recebimento do byte final na resposta.
Cascata. Um detalhamento visual da atividade de cada solicitação.
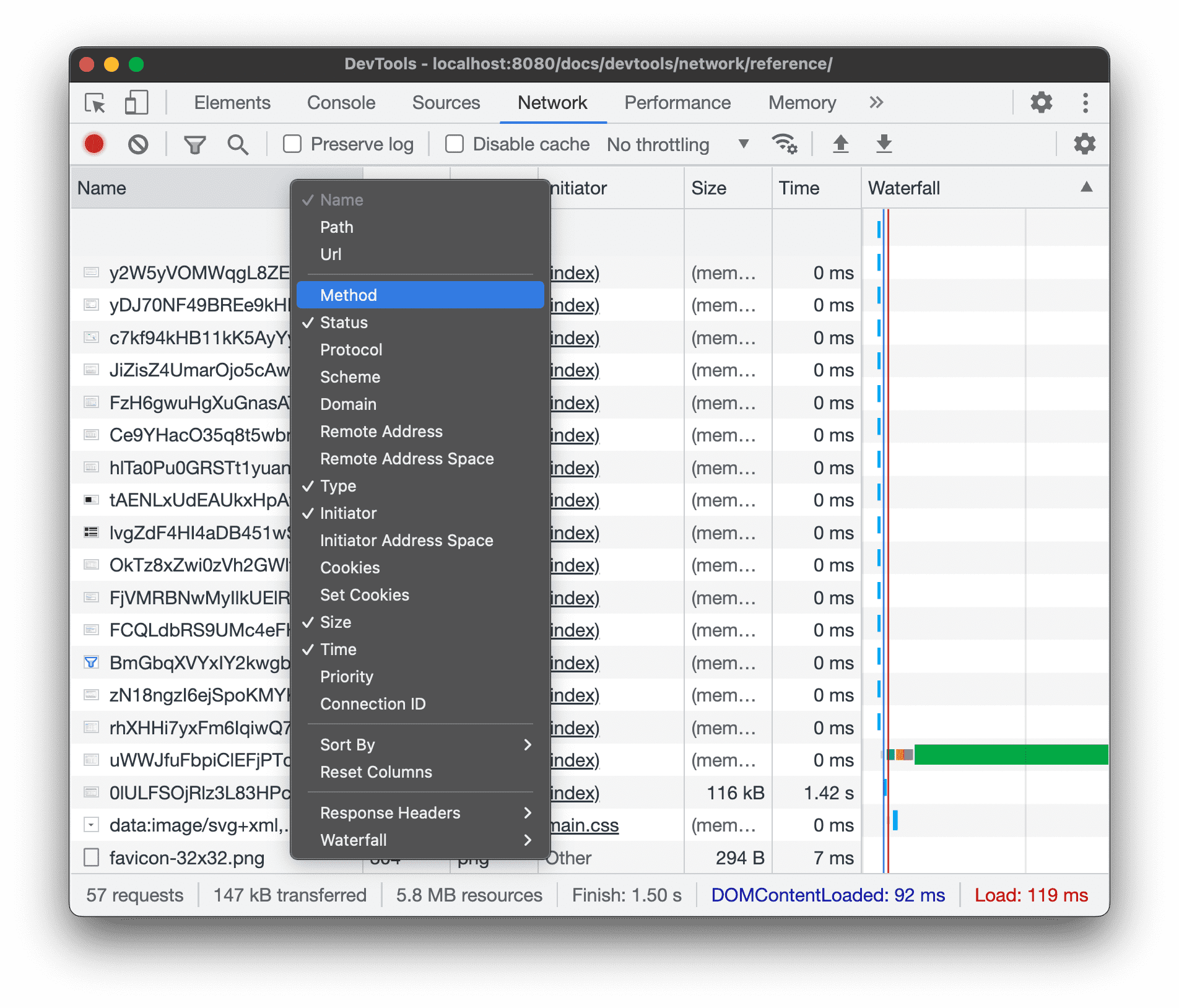
Adicionar ou remover colunas
Clique com o botão direito do mouse no cabeçalho da tabela Requests e selecione uma opção para ocultar ou mostrar. As opções mostradas têm marcas de seleção ao lado.

Você pode adicionar ou remover as seguintes colunas: Caminho, URL, Método, Protocolo, Esquema, Domínio, Endereço remoto, Espaço do endereço remoto, Espaço de endereço do iniciador, Cookies, Definir cookies, Prioridade, ID da conexão e Com substituições.
Adicionar colunas personalizadas
Para adicionar uma coluna personalizada à tabela Requests:
- Clique com o botão direito do mouse no cabeçalho da tabela Requests e selecione Response Headers > Manage Header Columns.
- Na janela de diálogo, clique em Adicionar cabeçalho personalizado, digite o nome e clique em Adicionar.

Agrupar solicitações por frames inline
Se os frames inline de uma página iniciarem muitas solicitações, você poderá agrupar os registros para facilitar o processo.
Para agrupar solicitações por iframes, abra Configurações no painel Rede e marque
Agrupar por frame.

Para visualizar uma solicitação iniciada por um frame inline, expanda-a no registro da solicitação.
Exibir o tempo das solicitações em relação umas às outras
Use Waterfall para visualizar o tempo das solicitações em relação umas às outras. Por padrão, o Waterfall é organizado pelo horário de início das solicitações. Assim, as solicitações mais à esquerda começaram antes daquelas que estão mais à direita.
Consulte Classificar por fase de atividade para ver as diferentes maneiras de classificar a Cascata.

Analisar as mensagens de uma conexão WebSocket
Para visualizar as mensagens de uma conexão WebSocket:
- Na coluna Nome da tabela Solicitações, clique no URL da conexão WebSocket.
- Clique na guia Mensagens. A tabela mostra as últimas 100 mensagens.
Para atualizar a tabela, clique novamente no nome da conexão WebSocket na coluna Name da tabela Requests.

A tabela contém três colunas:
- Data. O payload da mensagem. Se a mensagem for de texto simples, ela será exibida aqui. Para operações binárias, essa coluna exibe o nome e o código do código. Os seguintes códigos de operação são aceitos: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame e Pong Frame.
- Comprimento. O tamanho do payload da mensagem em bytes.
- Horário. A hora em que a mensagem foi recebida ou enviada.
As mensagens são codificadas por cores de acordo com o tipo:
- As mensagens de texto enviadas são verde-claro.
- As mensagens de texto recebidas são brancas.
- Os códigos de operação WebSocket têm cor amarelo-claro.
- Os erros têm cor vermelho-claro.
Analisar eventos em um stream
Para ver os eventos que os servidores transmitem usando a API Fetch, a API EventSource e o XHR:
- Registre solicitações de rede em uma página que transmite eventos. Por exemplo, abra esta página de demonstração e clique em qualquer um dos três botões.
- Em Rede, selecione uma solicitação e abra a guia EventStream.

Para filtrar eventos, especifique uma expressão regular na barra de filtro na parte superior da guia EventStream.
Para limpar a lista de eventos capturados, clique em Bloquear Limpar.
Conferir uma prévia do corpo da resposta
Para conferir uma prévia do corpo da resposta:
- Clique no URL da solicitação, na coluna Nome da tabela Solicitações.
- Clique na guia Visualização.
Essa guia é mais útil para visualizar imagens.

Ver um corpo de resposta
Para ver o corpo da resposta a uma solicitação:
- Clique no URL da solicitação, na coluna Nome da tabela "Solicitações".
- Clique na guia Resposta.

Ver cabeçalhos HTTP
Para visualizar os dados do cabeçalho HTTP de uma solicitação:
- Clique em uma solicitação na tabela Solicitações.
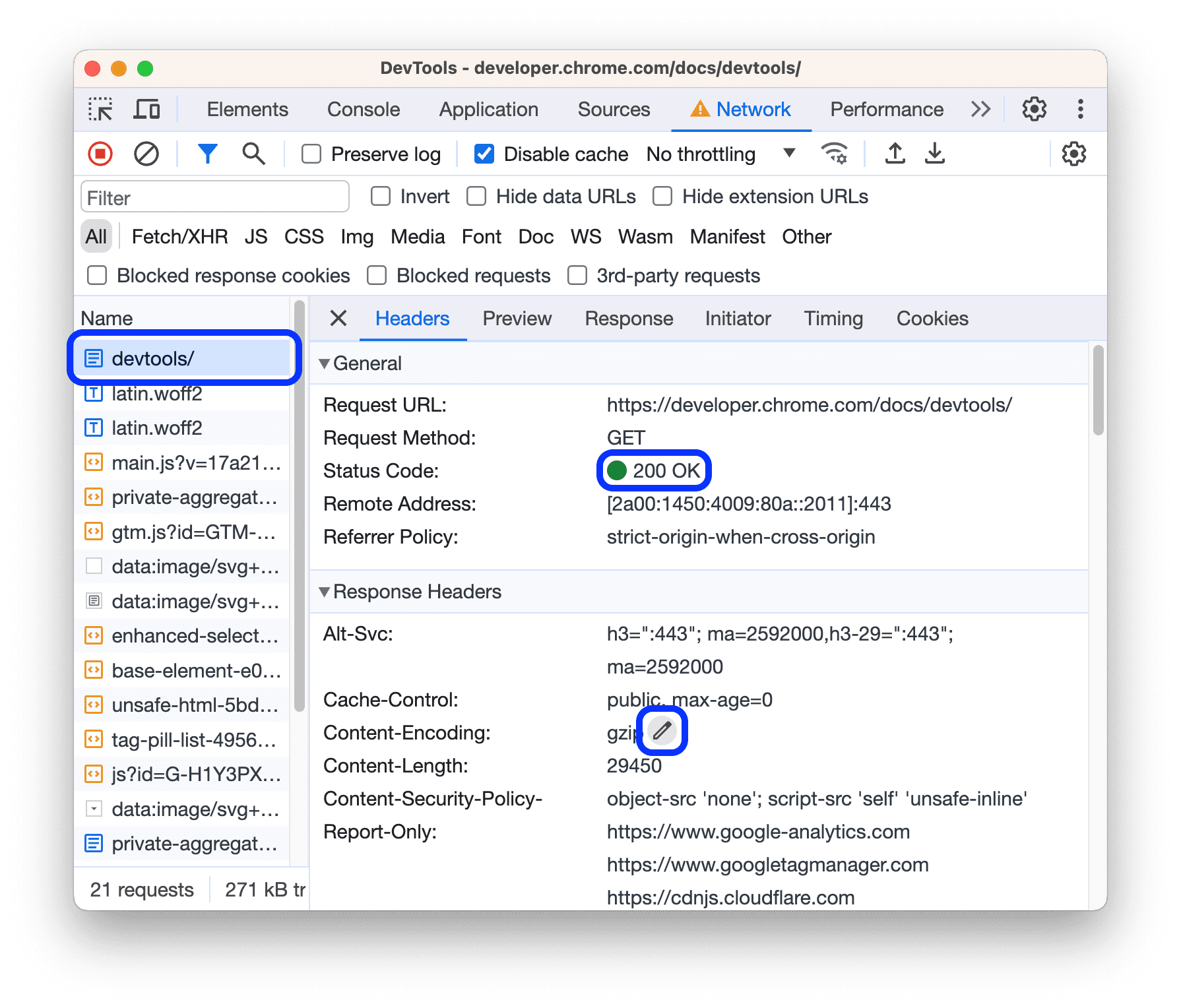
- Abra a guia Cabeçalhos e role para baixo até as seções Geral, Cabeçalhos de resposta ou Cabeçalhos de solicitação.

Na seção Geral, o DevTools mostra uma mensagem de status legível ao lado do código de status HTTP recebido.
Na seção Cabeçalhos de resposta, passe o cursor sobre um valor de cabeçalho e clique no botão Editar para substituir o cabeçalho de resposta localmente.
Ver a origem do cabeçalho HTTP
Por padrão, a guia Cabeçalhos mostra os nomes dos cabeçalhos em ordem alfabética. Para visualizar os nomes dos cabeçalhos HTTP na ordem em que foram recebidos:
- Abra a guia Headers para a solicitação em que você tem interesse. Consulte Visualizar cabeçalhos HTTP.
- Clique em Ver origem, ao lado da seção Cabeçalho da solicitação ou Cabeçalho da resposta.
Aviso de cabeçalhos provisórios
Às vezes, a guia Cabeçalhos mostra a mensagem de aviso Provisional headers are shown.... Isso pode ser devido aos seguintes motivos:
A solicitação não foi enviada pela rede, mas sim de um cache local, que não armazena os cabeçalhos originais da solicitação. Nesse caso, é possível desativar o armazenamento em cache para ver os cabeçalhos completos da solicitação.

O recurso de rede não é válido. Por exemplo, execute
fetch("https://jec.fish.com/unknown-url/")no Console.
O DevTools também pode exibir apenas cabeçalhos provisórios por motivos de segurança.
Ver payload da solicitação
Para visualizar o payload da solicitação, ou seja, os parâmetros de string de consulta e os dados do formulário, selecione uma solicitação na tabela Requests e abra a guia Payload.

Ver origem do payload
Por padrão, o DevTools mostra o payload em um formato legível.
Para visualizar as origens dos parâmetros da string de consulta e dos dados do formulário, na guia Payload, clique em visualizar origem ao lado das seções Parâmetros de string de consulta ou Dados do formulário.

Exibir argumentos decodificados por URL dos parâmetros da string de consulta
Para alternar a codificação de URL para argumentos, na guia Payload, clique em view deencoded ou em view URL-encoded.

Mostrar cookies
Para ver os cookies enviados no cabeçalho HTTP de uma solicitação:
- Clique no URL da solicitação, na coluna Nome da tabela "Solicitações".
- Clique na guia Cookies.

Para uma descrição de cada uma das colunas, consulte Campos.
Para modificar cookies, consulte Ver, editar e excluir cookies.
Visualizar o detalhamento de tempo de uma solicitação
Para visualizar o detalhamento de tempo de uma solicitação:
- Clique no URL da solicitação, na coluna Nome da tabela Solicitações.
- Clique na guia Tempo.
Consulte Visualizar um detalhamento de tempo para acessar esses dados mais rapidamente.

Consulte Explicação das fases de detalhamento de tempo para mais informações sobre cada uma delas na guia Tempo.
Visualizar um detalhamento de tempo
Para visualizar o detalhamento de tempo de uma solicitação, passe o cursor sobre a entrada da solicitação na coluna Waterfall da tabela "Requests".
Consulte Visualizar o detalhamento de tempo de uma solicitação para saber como acessar esses dados sem passar o cursor.

Explicação das fases de detalhamento de tempo
Veja mais informações sobre cada uma das fases exibidas na guia Tempo:
- Enfileirar. O navegador enfileira solicitações antes do início da conexão e quando:
- Há solicitações de prioridade mais alta.
- Já existem seis conexões TCP abertas para essa origem, que é o limite. Aplica-se apenas a HTTP/1.0 e HTTP/1.1.
- O navegador está alocando espaço no cache de disco por pouco tempo.
- Paralisado. A solicitação pode ser paralisada após o início da conexão por qualquer um dos motivos descritos em Enfileiramento.
- Busca DNS. O navegador está resolvendo o endereço IP da solicitação.
- Conexão inicial. O navegador está estabelecendo uma conexão, incluindo handshakes ou novas tentativas do TCP e negociando um SSL.
- Negociação de proxy. O navegador está negociando a solicitação com um servidor proxy.
- Solicitação enviada. A solicitação está sendo enviada.
- Preparação do ServiceWorker. O navegador está iniciando o service worker.
- Solicitação para ServiceWorker. A solicitação está sendo enviada ao service worker.
- Aguardando (TTFB). O navegador está aguardando o primeiro byte de uma resposta. TTFB significa tempo até o primeiro byte. Esse tempo inclui uma viagem de ida e volta de latência e o tempo que o servidor levou para preparar a resposta.
- Download do conteúdo. O navegador está recebendo a resposta diretamente da rede ou de um service worker. Esse valor é o tempo total gasto na leitura do corpo da resposta. Valores maiores do que o esperado podem indicar uma rede lenta ou que o navegador está ocupado executando outro trabalho que atrasa a leitura da resposta.
Mostrar iniciadores e dependências
Para visualizar os iniciadores e as dependências de uma solicitação, mantenha a tecla Shift pressionada e passe o cursor sobre a solicitação na tabela "Solicitações". O DevTools colore os iniciadores de verde e as dependências, de vermelho.

Quando a tabela Solicitações está em ordem cronológica, a primeira solicitação em verde acima daquela que você está passando é o iniciador da dependência. Se houver outra solicitação em verde acima disso, a solicitação mais alta será o iniciadora do iniciador. E assim por diante.
Visualizar eventos de carregamento
O DevTools exibe o tempo dos eventos DOMContentLoaded e load em vários lugares no painel
Network. O evento DOMContentLoaded é azul, e o load é vermelho.

Conferir o número total de solicitações
O número total de solicitações está listado no painel Resumo, na parte inferior do painel Rede.

Verificar o tamanho total dos recursos transferidos e carregados
O DevTools lista o tamanho total dos recursos transferidos e carregados (não compactados) no painel Summary, na parte inferior do painel Network.

Consulte Visualizar o tamanho descompactado de um recurso para saber qual é o tamanho dos recursos depois que o navegador os descompacta.
Ver o stack trace que causou uma solicitação
Quando uma instrução JavaScript fizer com que um recurso seja solicitado, passe o cursor sobre a coluna Initiator para visualizar o stack trace que leva à solicitação.

Conferir o tamanho descompactado de um recurso
Verifique Configurações > Linhas de solicitação grande e veja o valor da parte de baixo da coluna Tamanho.

Nesse exemplo, o tamanho compactado do documento www.google.com que foi enviado pela rede era
43.8 KB, enquanto o tamanho descompactado era 136 KB.
Exportar dados de solicitações
Salvar todas as solicitações de rede em um arquivo HAR
HAR (HTTP Archive) é um formato de arquivo usado por várias ferramentas de sessão HTTP para exportar os dados capturados. O formato é um objeto JSON com um conjunto específico de campos.
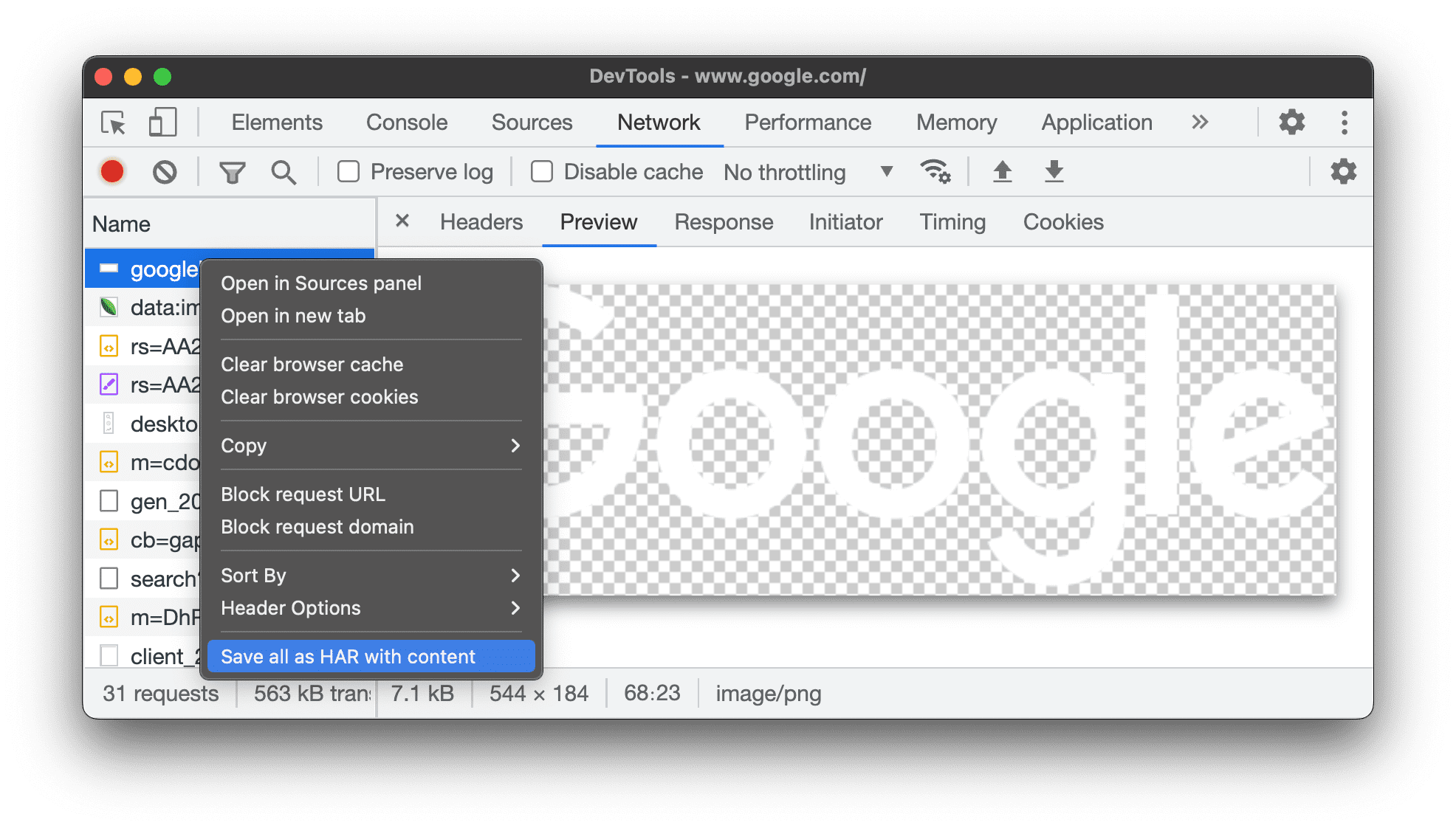
É possível salvar todas as solicitações de rede em um arquivo HAR de duas maneiras:
- Clique com o botão direito do mouse em qualquer solicitação na tabela Solicitações e selecione Salvar tudo como HAR com conteúdo.

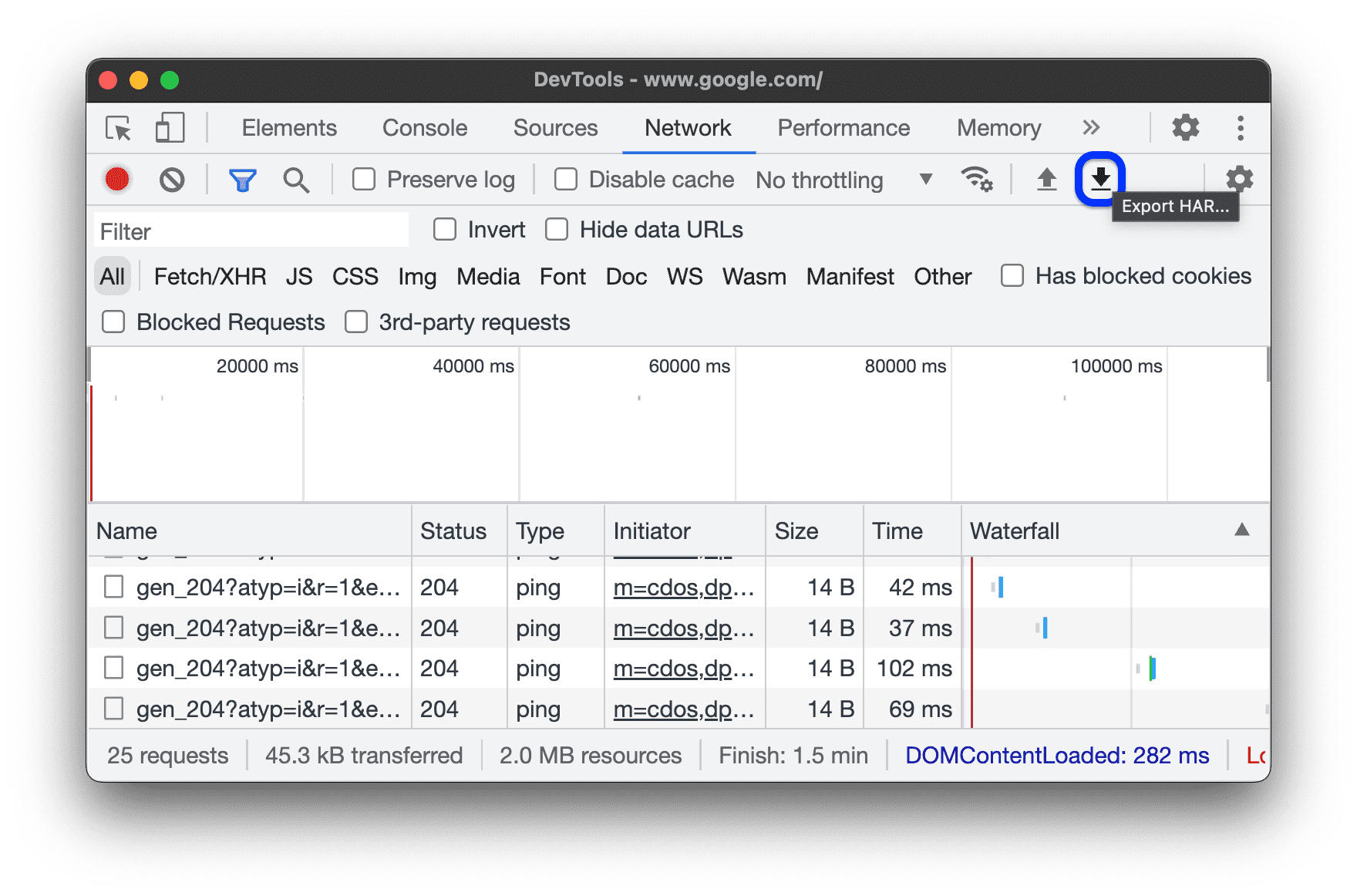
- Clique em
Exportar HAR na barra de ações na parte superior do painel Rede.

Quando você tiver um arquivo HAR, poderá importá-lo de volta ao DevTools para análise de duas maneiras:
- Arraste e solte o arquivo HAR na tabela Solicitações.
- Clique em
Importar HAR na barra de ação na parte superior do painel Rede.
Copiar uma ou mais solicitações para a área de transferência
Na coluna Nome da tabela Solicitações, clique com o botão direito do mouse em uma solicitação, passe o cursor sobre Copiar e selecione uma das seguintes opções:
- Copiar URL. Copie o URL da solicitação para a área de transferência.
- Copiar como cURL. Copie a solicitação como um comando cURL.
- Copie como PowerShell. Copie a solicitação como um comando do PowerShell.
- Copiar como busca. Copie a solicitação como uma chamada de busca.
Copiar como busca do Node.js Copie a solicitação como uma chamada de busca do Node.js.
Copiar resposta. Copie o corpo da resposta para a área de transferência.
Copiar todos os URLs. Copiar os URLs de todas as solicitações para a área de transferência.
Copiar tudo como cURL. Copiar todas as solicitações como uma cadeia de comandos cURL.
Copie tudo como PowerShell. Copie todas as solicitações como uma cadeia de comandos do PowerShell.
Copiar tudo como busca. Copiar todas as solicitações como uma cadeia de chamadas de busca.
Copiar tudo como busca do Node.js. Copiar todas as solicitações como uma cadeia de chamadas de busca do Node.js.
Copiar tudo como HAR. Copiar todas as solicitações como dados HAR.

Mudar o layout do painel "Network"
Abra ou feche as seções da interface do painel Rede para se concentrar no que é importante para você.
Ocultar o painel "Filtros"
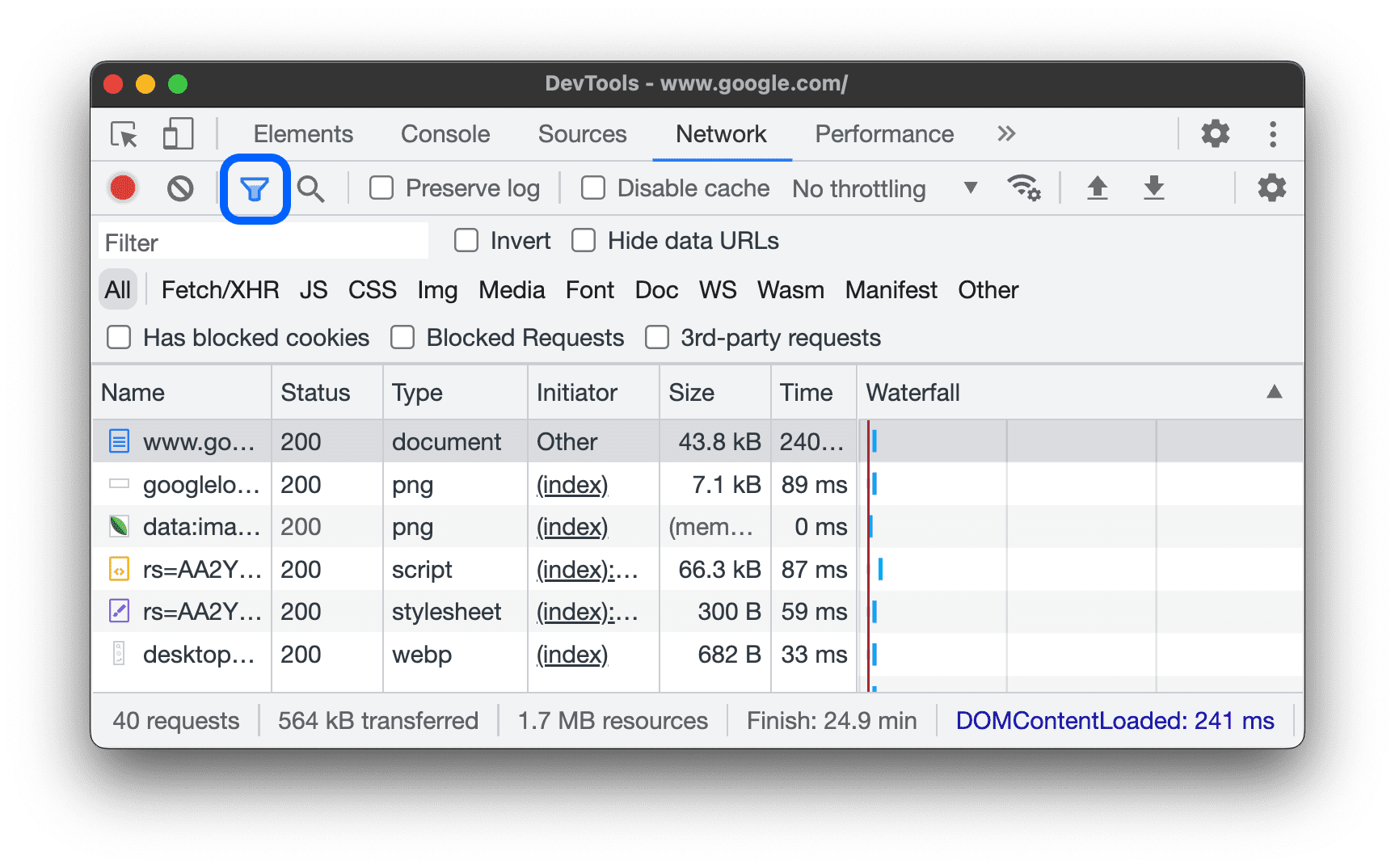
Por padrão, o DevTools mostra o painel "Filtros". Clique em Filter
![]() para ocultá-lo.
para ocultá-lo.

Usar linhas de solicitação grande
Use linhas grandes quando quiser mais espaço em branco na sua tabela de solicitações de rede. Algumas colunas também fornecem um pouco mais de informações ao usar linhas grandes. Por exemplo, o valor na parte inferior da coluna Tamanho é o tamanho não compactado de uma solicitação, e a coluna Prioridade mostra a prioridade de busca inicial (valor inferior) e final (valor superior).
Abra as Configurações e clique em Linhas com grande solicitação para ver as linhas grandes.

Ocultar a faixa "Visão geral"
Por padrão, o DevTools mostra a faixa Overview. Abra as Configurações e desmarque a caixa de seleção Mostrar visão geral para ocultá-la.




