Bu eğitim, bir sayfanın ağ etkinliğinin incelenmesiyle ilgili olarak en yaygın kullanılan Geliştirici Araçları özelliklerinden bazılarının uygulamalı bir eğiticisidir.
Bunun yerine özelliklere göz atmak istiyorsanız Ağ Referansı'na bakın.
Bu eğiticinin devamını okuyun veya video sürümünü izleyin:
Ağ paneli ne zaman kullanılır?
Genel olarak, kaynakların beklendiği gibi indirildiğinden veya yüklendiğinden emin olmanız gerektiğinde Ağ panelini kullanın. Ağ panelinin en yaygın kullanım alanları şunlardır:
- Kaynakların gerçekten yüklendiğinden veya indirildiğinden emin olmak.
- Tek bir kaynağın HTTP üstbilgileri, içeriği, boyutu vb. özelliklerini inceleme.
Sayfa yükleme performansını iyileştirmenin yollarını arıyorsanız Ağ paneliyle başlamayın. Ağ etkinliğiyle ilgili olmayan birçok türde yük performansı sorunu vardır. Sayfanızı iyileştirme konusunda hedeflenmiş öneriler sunduğundan Lighthouse paneliyle başlayın. Web Sitesi Hızını Optimize Etme bölümüne bakın.
Ağ panelini açma
Bu eğitimden en iyi şekilde yararlanmak için demoyu açın ve demo sayfasındaki özellikleri deneyin.
Başlayın Demosu'nu açın.

Şekil 1. Demo
Demoyu ayrı bir pencereye taşımayı tercih edebilirsiniz.

2. Şekil. Bir pencerede demo ve bu eğitim farklı bir pencerede
Control+Üst Karakter+J veya Command+Option+J (Mac) tuşlarına basarak DevTools'u açın. Konsol paneli açılır.

3. Şekil. Konsol
Geliştirici Araçları'nı pencerenizin en altına yerleştirmeyi tercih edebilirsiniz.

4. Şekil. Geliştirici Araçları pencerenin altına yerleştirilmiş
Ağ sekmesini tıklayın. Ağ paneli açılır.

5. Şekil. Geliştirici Araçları pencerenin altına yerleştirilmiş
Şu anda Ağ paneli boş. Bunun nedeni, Geliştirici Araçları'nın yalnızca açıkken ağ etkinliğini günlüğe kaydetmesi ve siz Geliştirici Araçları'nı açtıktan sonra hiçbir ağ etkinliğinin olmamasıdır.
Ağ etkinliğini günlüğe kaydedin
Bir sayfanın neden olduğu ağ etkinliğini görüntülemek için:
Sayfayı tekrar yükleyin. Ağ paneli, tüm ağ etkinliklerini Ağ Günlüğü'ne kaydeder.

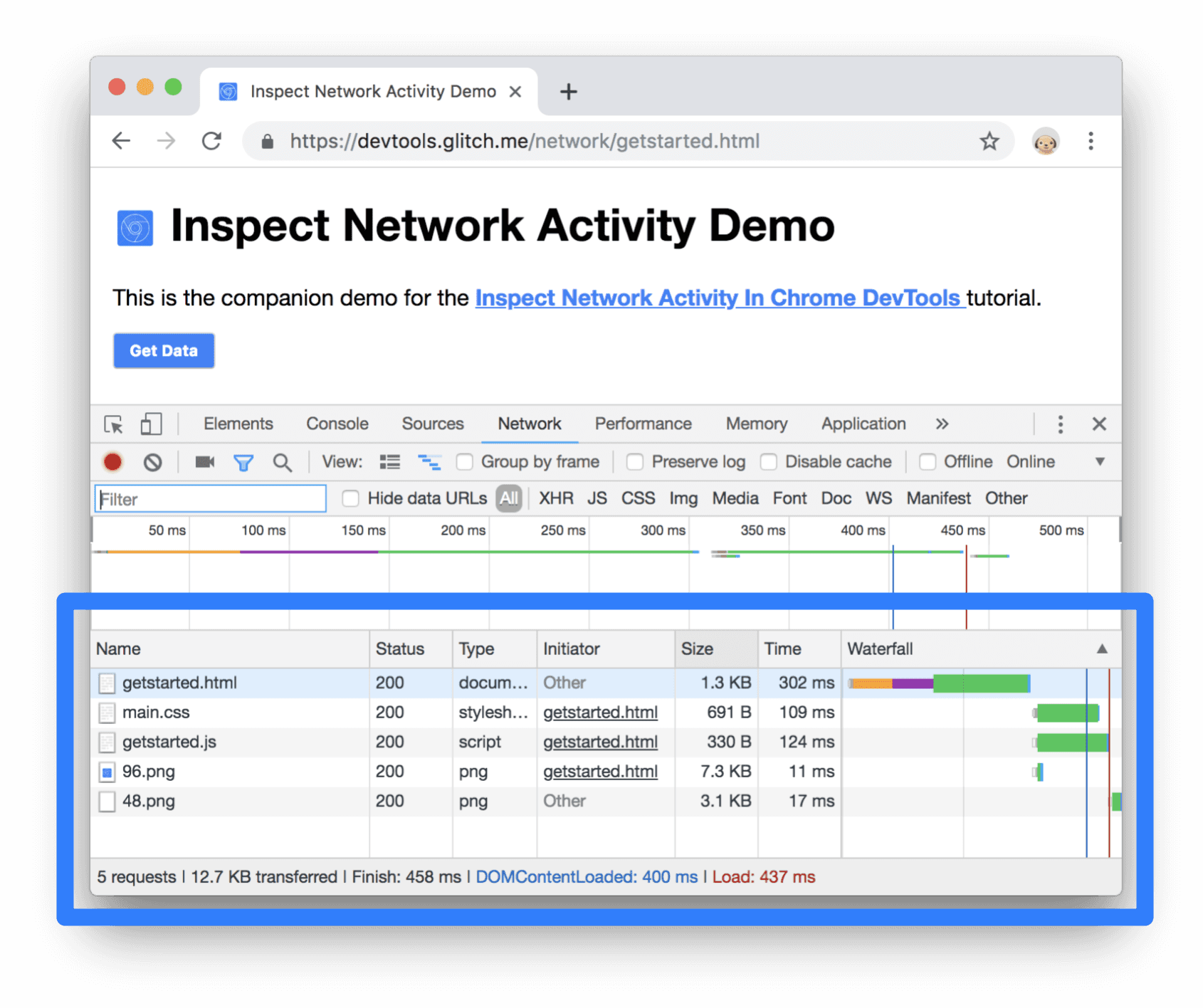
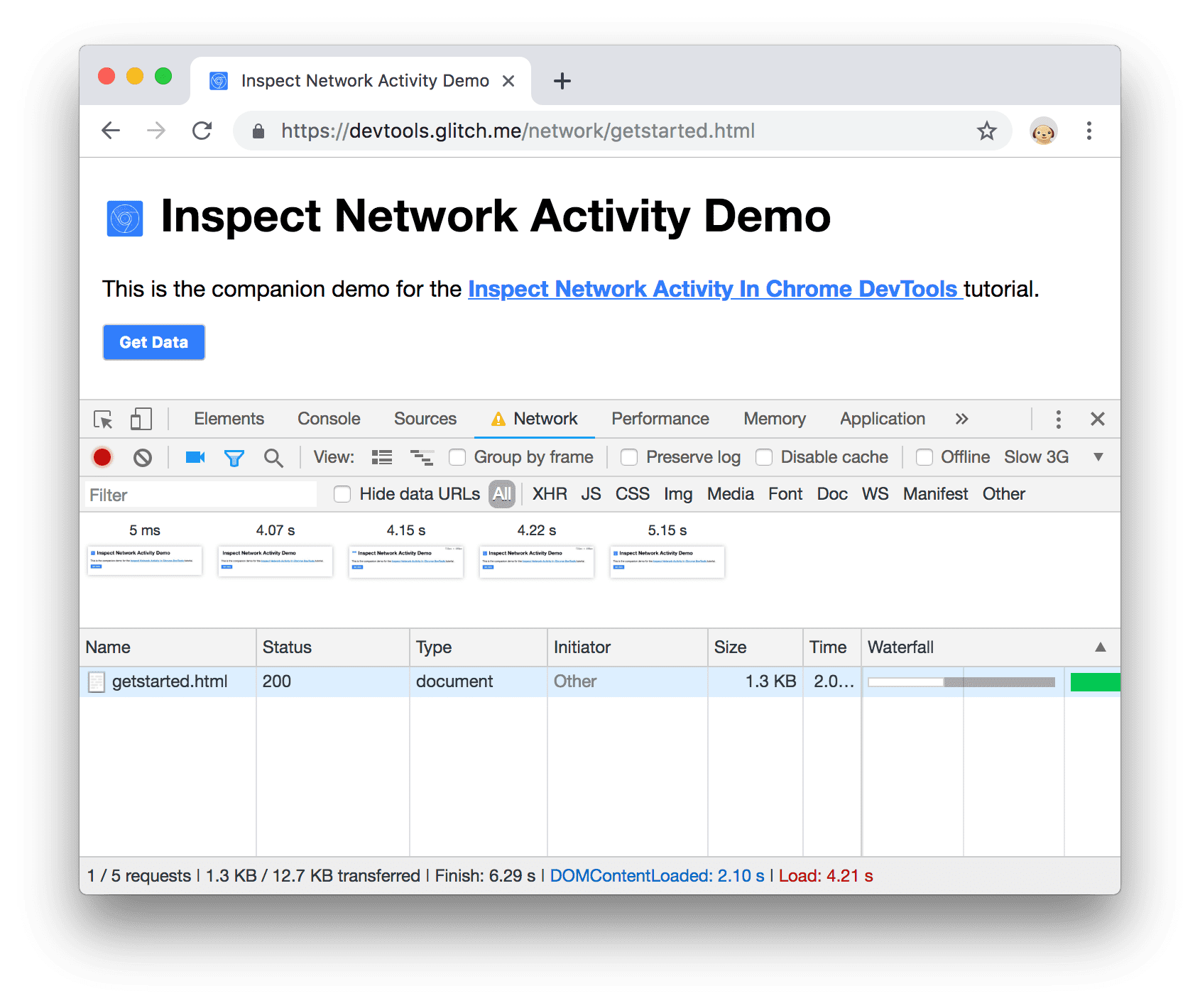
6. Şekil. Ağ Günlüğü
Ağ Günlüğü'ndeki her satır, bir kaynağı temsil eder. Kaynaklar varsayılan olarak kronolojik sırayla listelenir. En üstteki kaynak genellikle ana HTML belgesidir. En alttaki kaynak, en son istenen kaynaktır.
Her sütun, bir kaynakla ilgili bilgileri temsil eder. Şekil 6'da varsayılan sütunlar gösterilmiştir:
- Durum. HTTP yanıt kodu.
- Tür. Kaynak türü.
- Başlatan. İstenen kaynağın nedeni. Başlatıcı sütunundaki bir bağlantıyı tıkladığınızda isteğe neden olan kaynak koda yönlendirilirsiniz.
- Saat. İsteğin ne kadar sürdüğü.
Şelale. İsteğin farklı aşamalarının grafik temsili. Döküm bölümünü görmek için faydalı Şelale’nin üzerine gelin.
Geliştirici Araçları açık olduğu sürece, ağ etkinliği Ağ Günlüğü'ne kaydedilir. Bunu göstermek için ilk olarak Ağ Günlüğü'nün en altına bakın ve son etkinliği aklınızda bulundurun.
Şimdi demodaki Verileri Al düğmesini tıklayın.
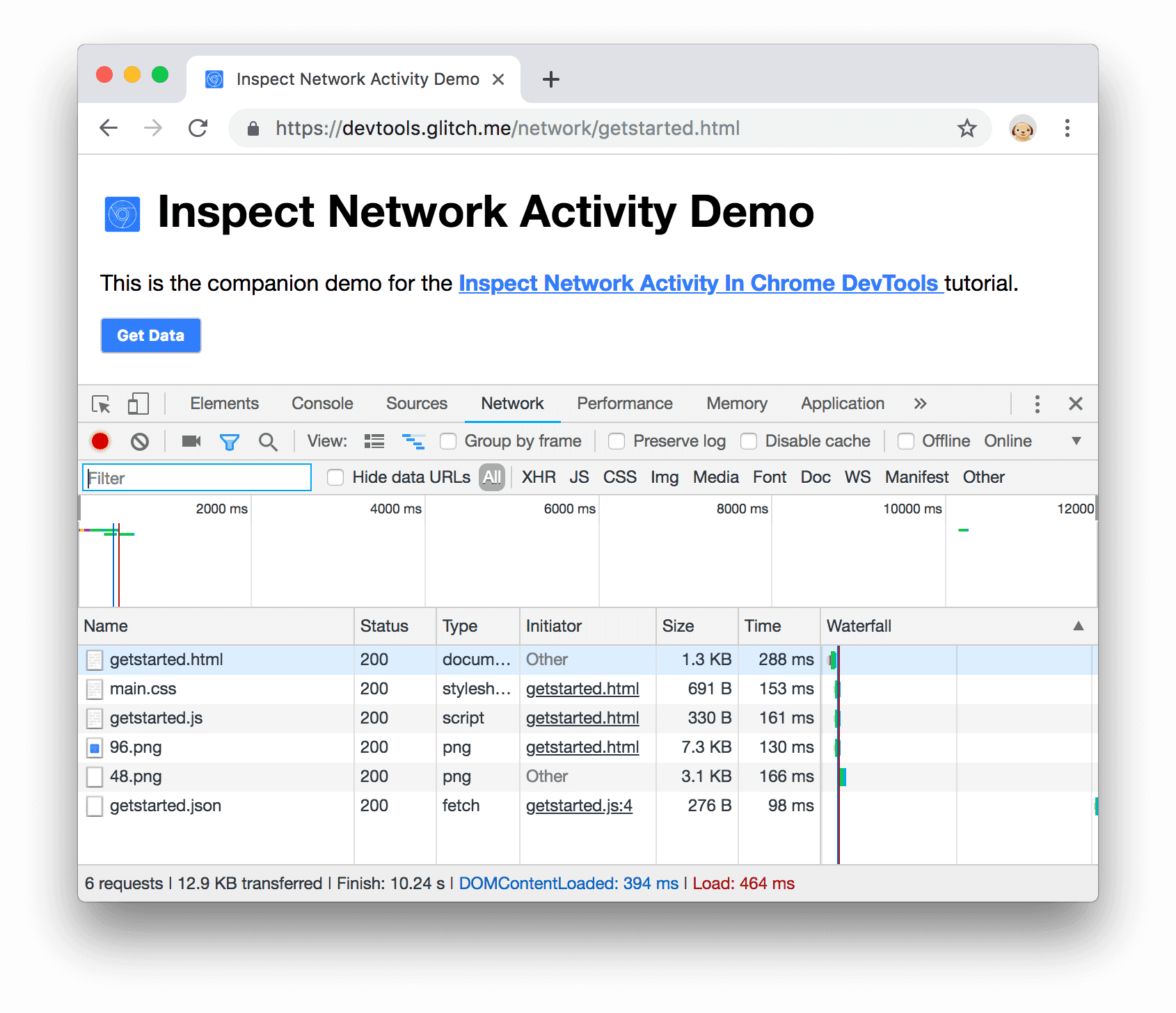
Ağ Günlüğü'nün en altına tekrar bakın.
getstarted.jsonadlı yeni bir kaynak var. Verileri Al düğmesi tıklandığında sayfa bu dosyayı istedi.
7. Şekil. Ağ Günlüğünde yeni bir kaynak
Daha fazla bilgi göster
Ağ Günlüğü'nün sütunları yapılandırılabilir. Kullanmadığınız sütunları gizleyebilirsiniz. Varsayılan olarak gizli olan ve yararlı bulabileceğiniz birçok sütun da vardır.
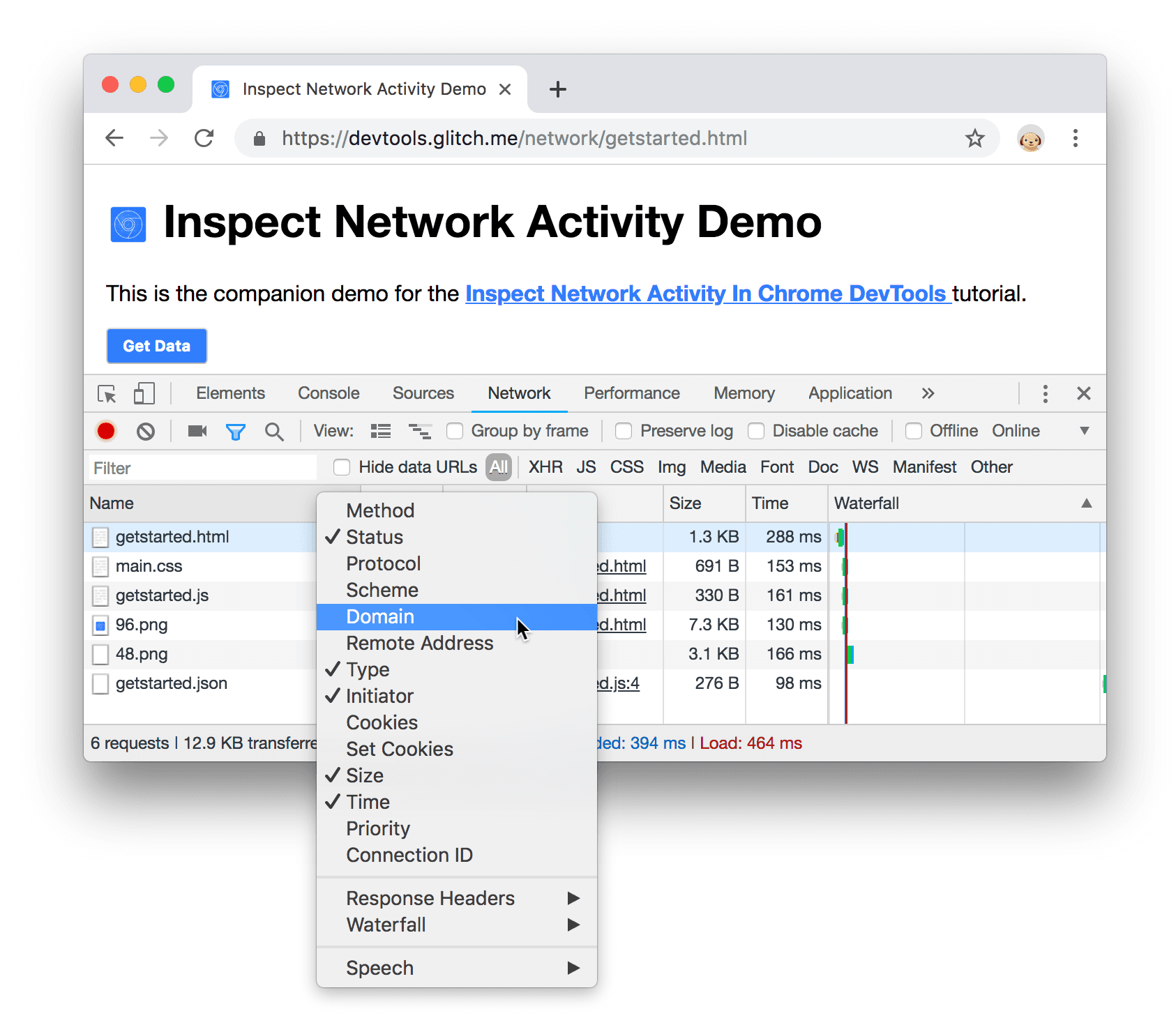
Ağ Günlüğü tablosunun başlığını sağ tıklayın ve Alan'ı seçin. Her kaynağın alanı gösterilir.

8. Şekil. Alan sütununu etkinleştirme
Daha yavaş bir ağ bağlantısını simüle et
Site oluşturmak için kullandığınız bilgisayarın ağ bağlantısı, muhtemelen kullanıcılarınızın mobil cihazlarındaki ağ bağlantılarından daha hızlıdır. Sayfayı kısıtlayarak bir sayfanın mobil cihazda ne kadar sürede yüklendiği konusunda daha iyi bir fikir edinebilirsiniz.
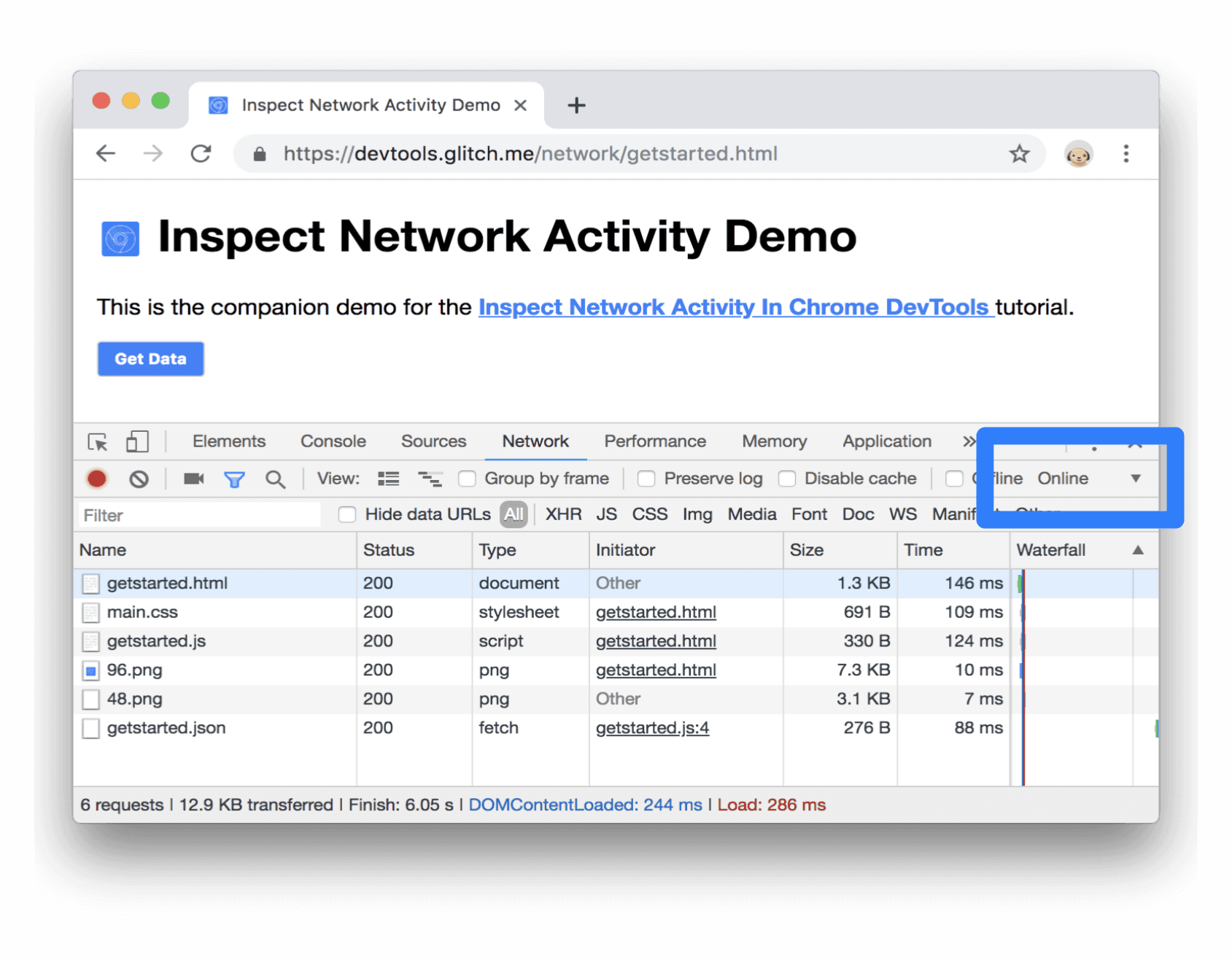
Varsayılan olarak Online seçeneği belirlenmiş olan Kısıtlama açılır listesini tıklayın.

9. Şekil. Kısıtlamayı etkinleştirme
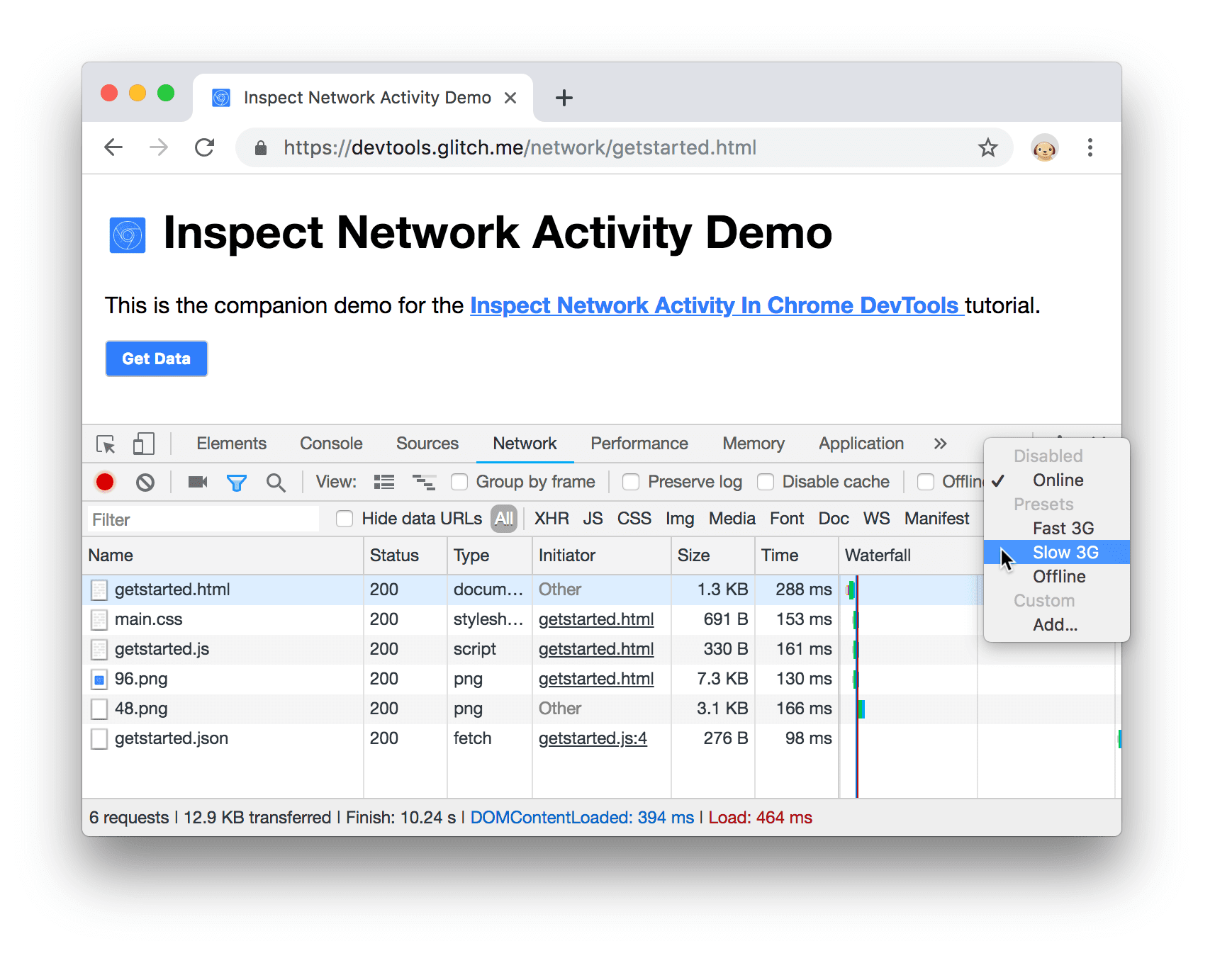
Yavaş 3G'yi seçin.

Şekil 10. Yavaş 3G'yi seçme
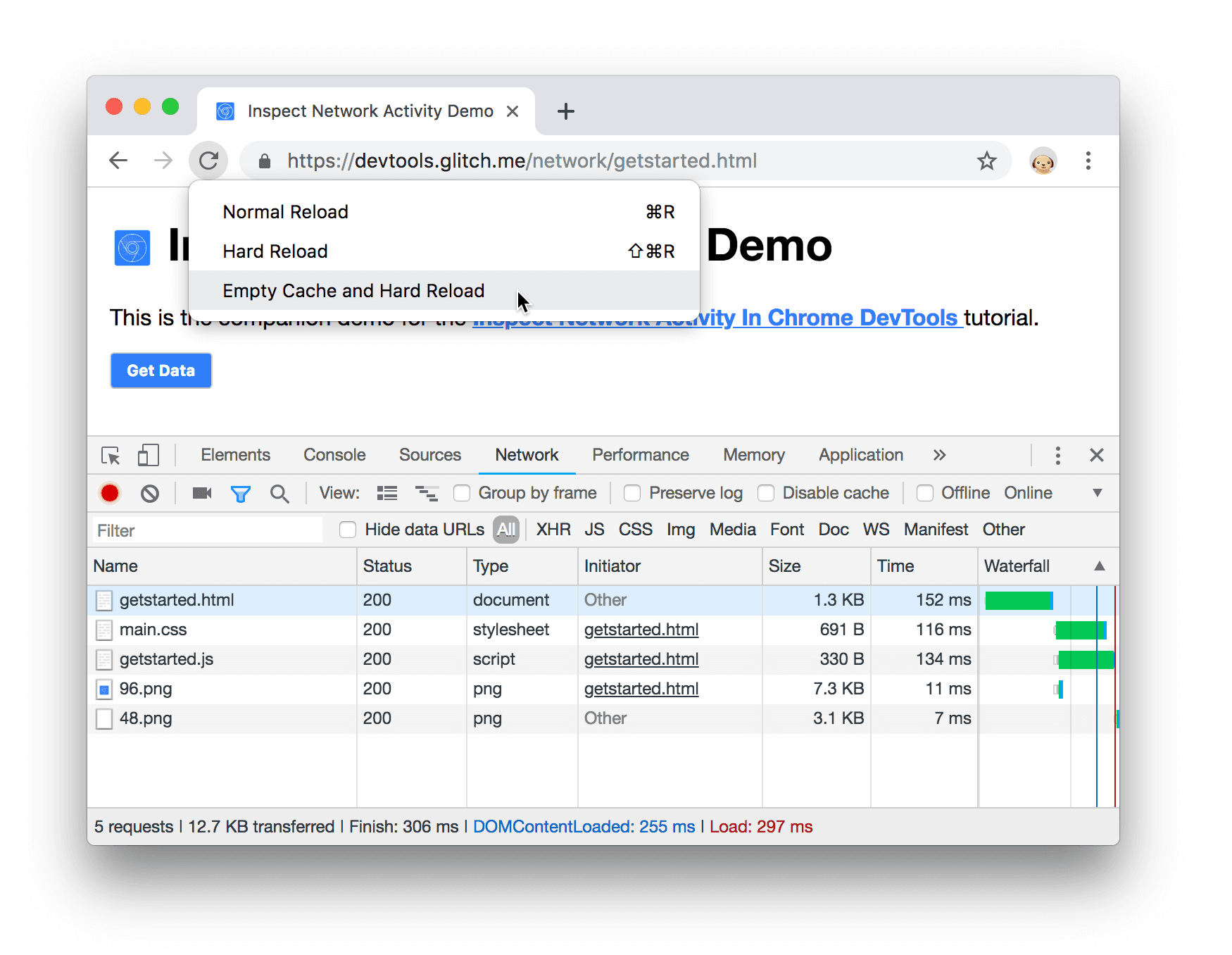
Yeniden Yükle
 düğmesine uzun basın ve ardından Önbelleği Boşalt ve Tam Yeniden Yükle'yi seçin.
düğmesine uzun basın ve ardından Önbelleği Boşalt ve Tam Yeniden Yükle'yi seçin.
Şekil 11. Önbelleği Boşalt ve Tam Yeniden Yükle
Tekrarlanan ziyaretlerde, tarayıcı genellikle bazı dosyaları önbelleğinden sunarak sayfa yüklemeyi hızlandırır. Boş Önbellek ve Tam Yeniden Yükleme, tarayıcıyı tüm kaynaklar için ağa geçmeye zorlar. Bu, ilk kez gelen bir ziyaretçinin bir sayfa yükleme deneyimini nasıl yaşadığını görmek istediğinizde faydalıdır.
Ekran görüntüsü al
Ekran görüntüleri, bir sayfanın yüklenirken zaman içinde nasıl göründüğünü öğrenmenizi sağlar.
- Ekran Görüntüsü Yakala'yı tıklayın
 .
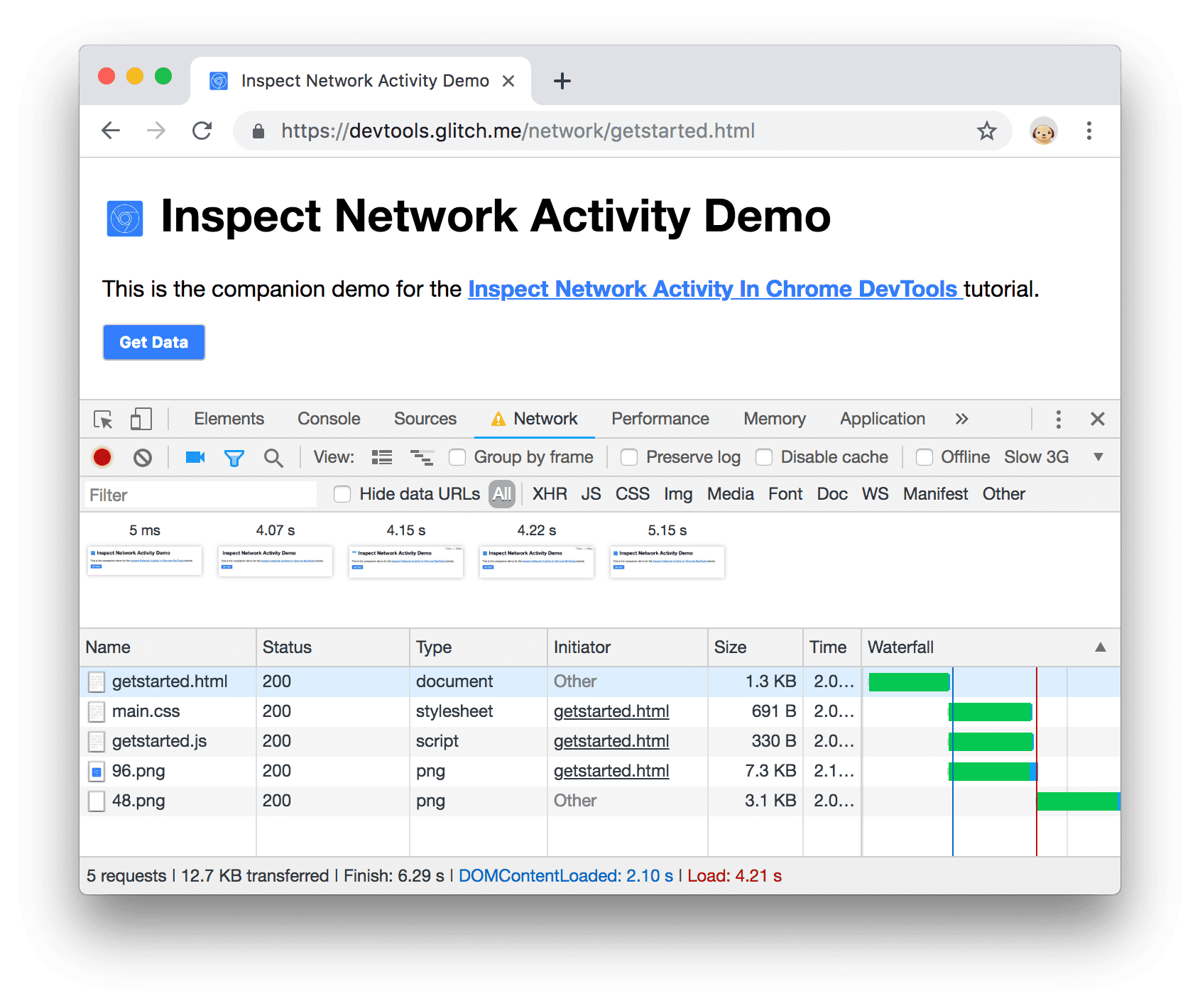
. Önbelleği Boşalt ve Tam Yeniden Yükleme iş akışını kullanarak sayfayı tekrar yeniden yükleyin. Bunun nasıl yapılacağıyla ilgili hatırlatıcıya ihtiyacınız varsa Daha yavaş bir bağlantıyı simüle etme bölümüne bakın. Ekran görüntüleri bölmesi, sayfanın yükleme işlemi sırasında çeşitli noktalara nasıl baktığını gösteren küçük resimler sağlar.

Şekil 12. Sayfa yüklemenin ekran görüntüleri
İlk küçük resmi tıklayın. Geliştirici Araçları, o anda gerçekleşen ağ etkinliğini gösterir.

Şekil 13. İlk ekran görüntüsü sırasında gerçekleşen ağ etkinliği
Ekran Görüntüleri bölmesini kapatmak için Ekran Görüntüsünü Yakala'yı
 tıklayın.
tıklayın.Sayfayı tekrar yükleyin.
Bir kaynağın ayrıntılarını inceleme
Hakkında daha fazla bilgi edinmek istediğiniz kaynağı tıklayın. Hemen deneyin:
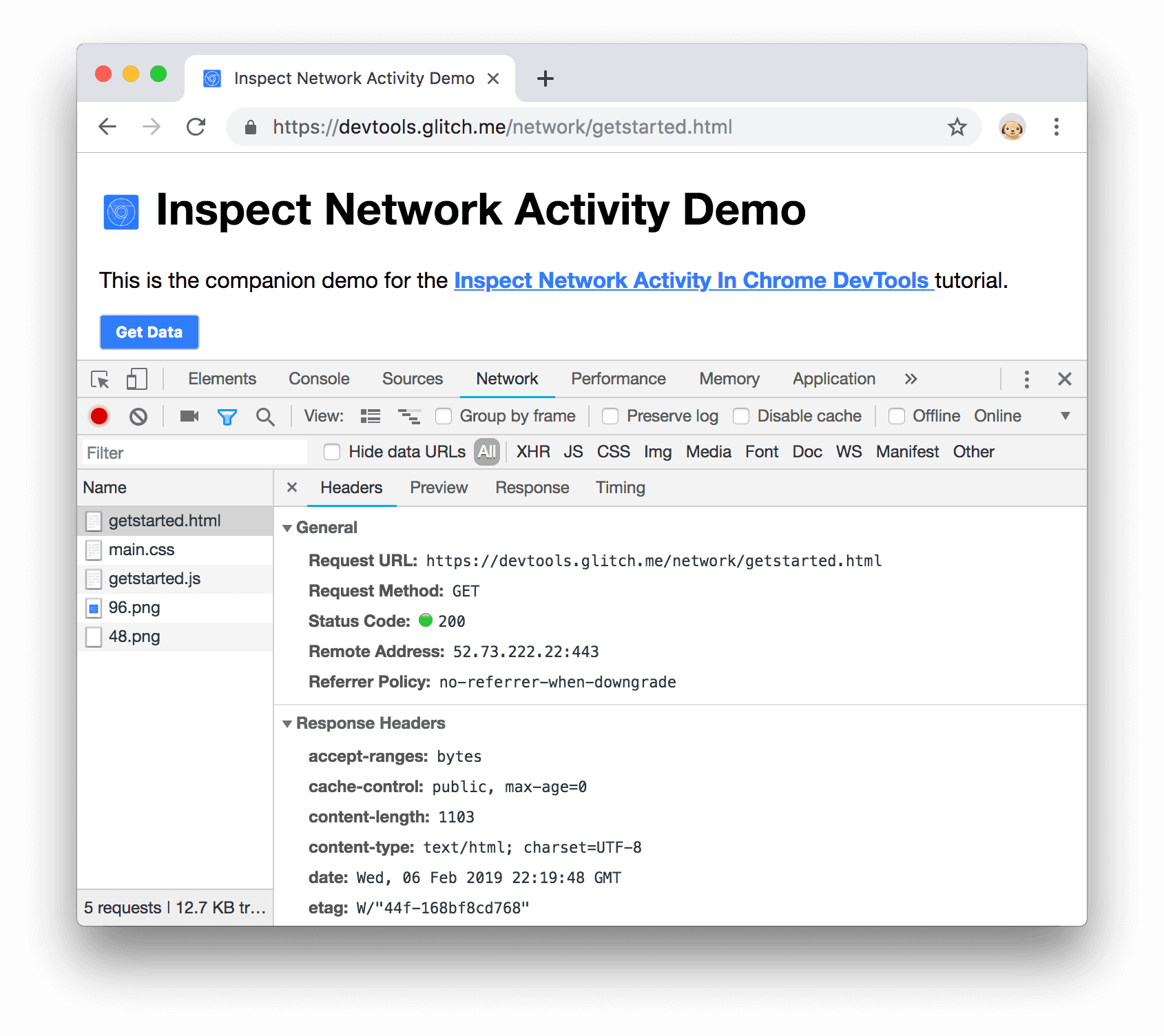
getstarted.htmlsimgesini tıklayın. Başlıklar sekmesi gösterilir. HTTP üstbilgilerini incelemek için bu sekmeyi kullanın.
Şekil 14. Üstbilgiler sekmesi
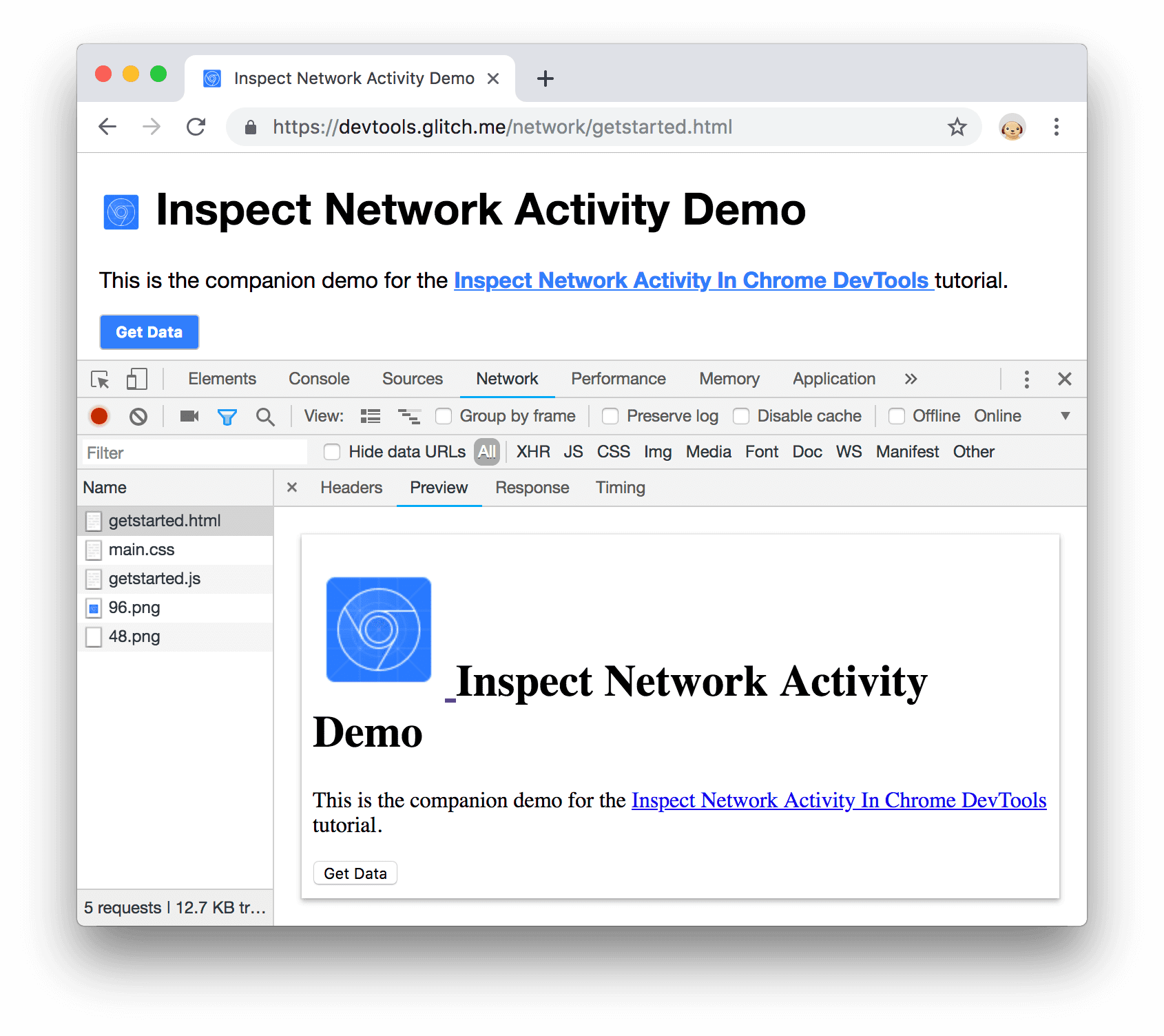
Önizleme sekmesini tıklayın. HTML'nin temel bir oluşturma işlemi gösterilmektedir.

Şekil 15. Önizleme sekmesi
Bu sekme, bir API HTML'de hata kodu döndürdüğünde ve oluşturulan HTML'yi okumak, HTML kaynak kodundan daha kolay olduğunda veya resimleri incelerken yararlıdır.
Yanıt sekmesini tıklayın. HTML kaynak kodu gösterilir.

Şekil 16. Yanıt sekmesi
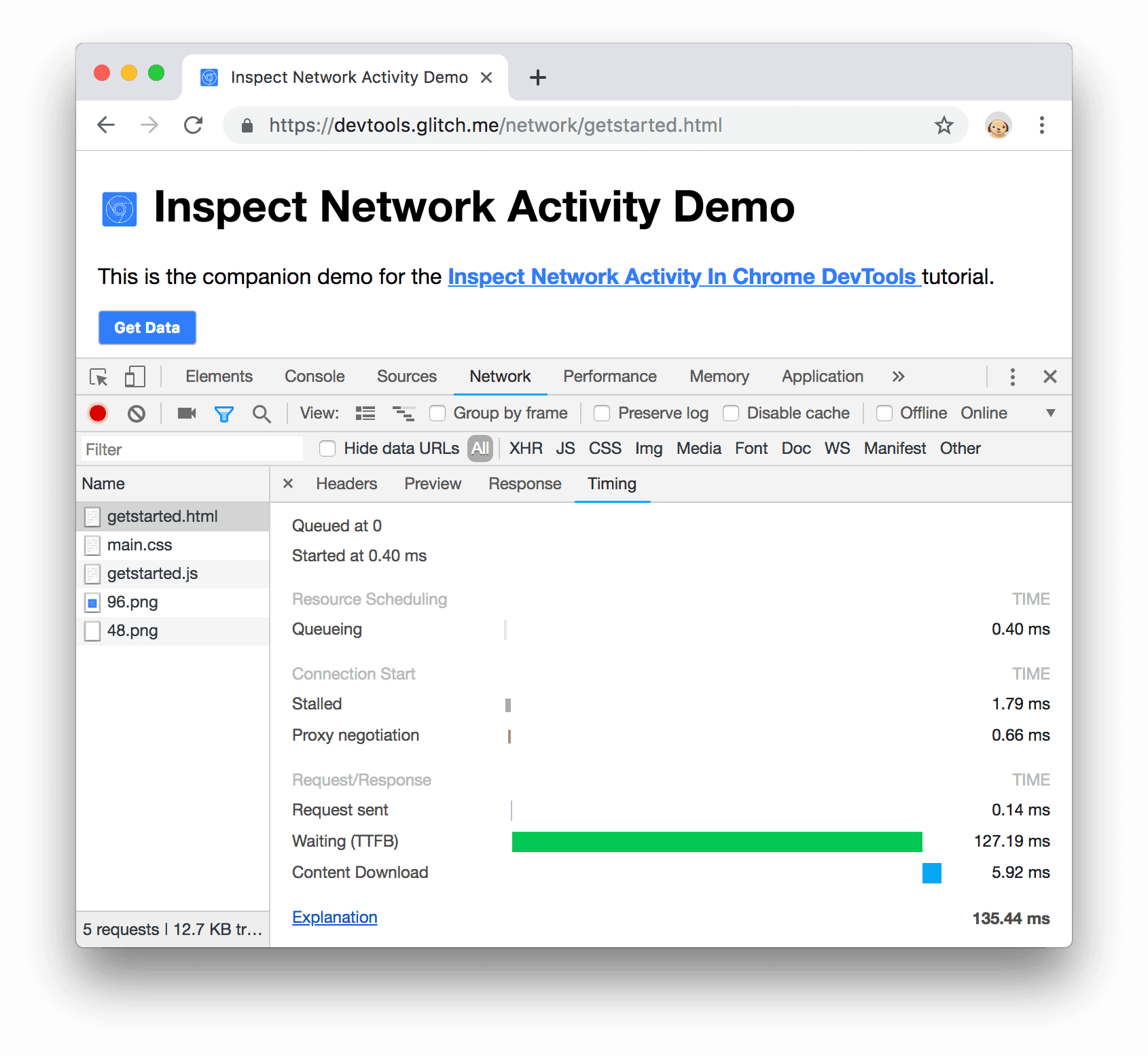
Zamanlama sekmesini tıklayın. Bu kaynak için ağ etkinliğinin dökümü gösterilir.

Şekil 17. Zamanlama sekmesi
Ağ Günlüğünü tekrar görüntülemek için Kapat'ı
 tıklayın.
tıklayın.
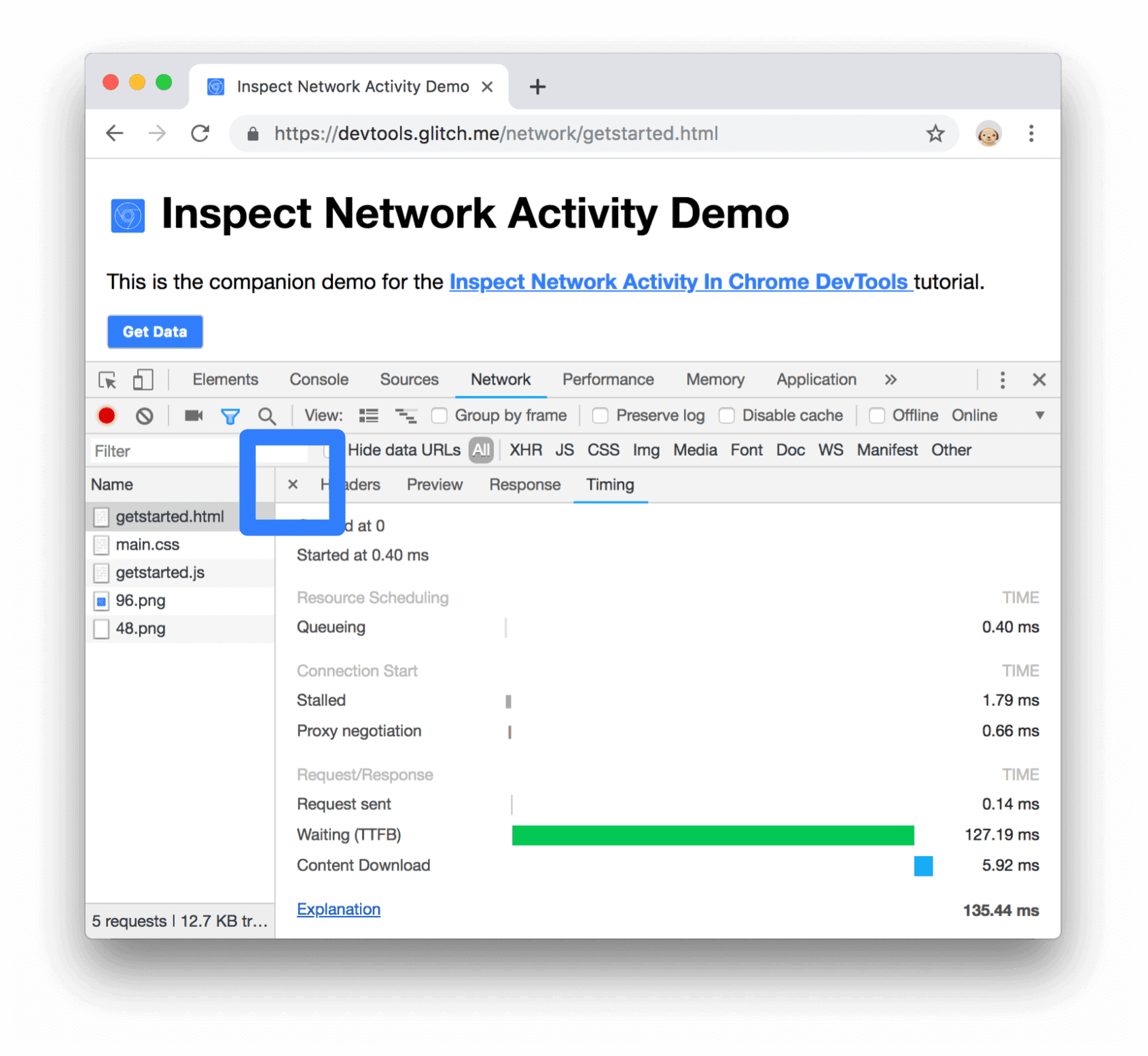
Şekil 18. Kapat düğmesi
Ağ üstbilgilerinde ve yanıtlarda arama yapın
Belirli bir dize veya normal ifade için tüm kaynakların HTTP üstbilgilerinde ve yanıtlarında arama yapmanız gerektiğinde Arama bölmesini kullanın.
Örneğin, kaynaklarınızın makul önbellek politikaları kullanıp kullanmadığını kontrol etmek istediğinizi varsayalım.
Ara'yı
 tıklayın. Arama bölmesi, Ağ günlüğünün solunda açılır.
tıklayın. Arama bölmesi, Ağ günlüğünün solunda açılır.
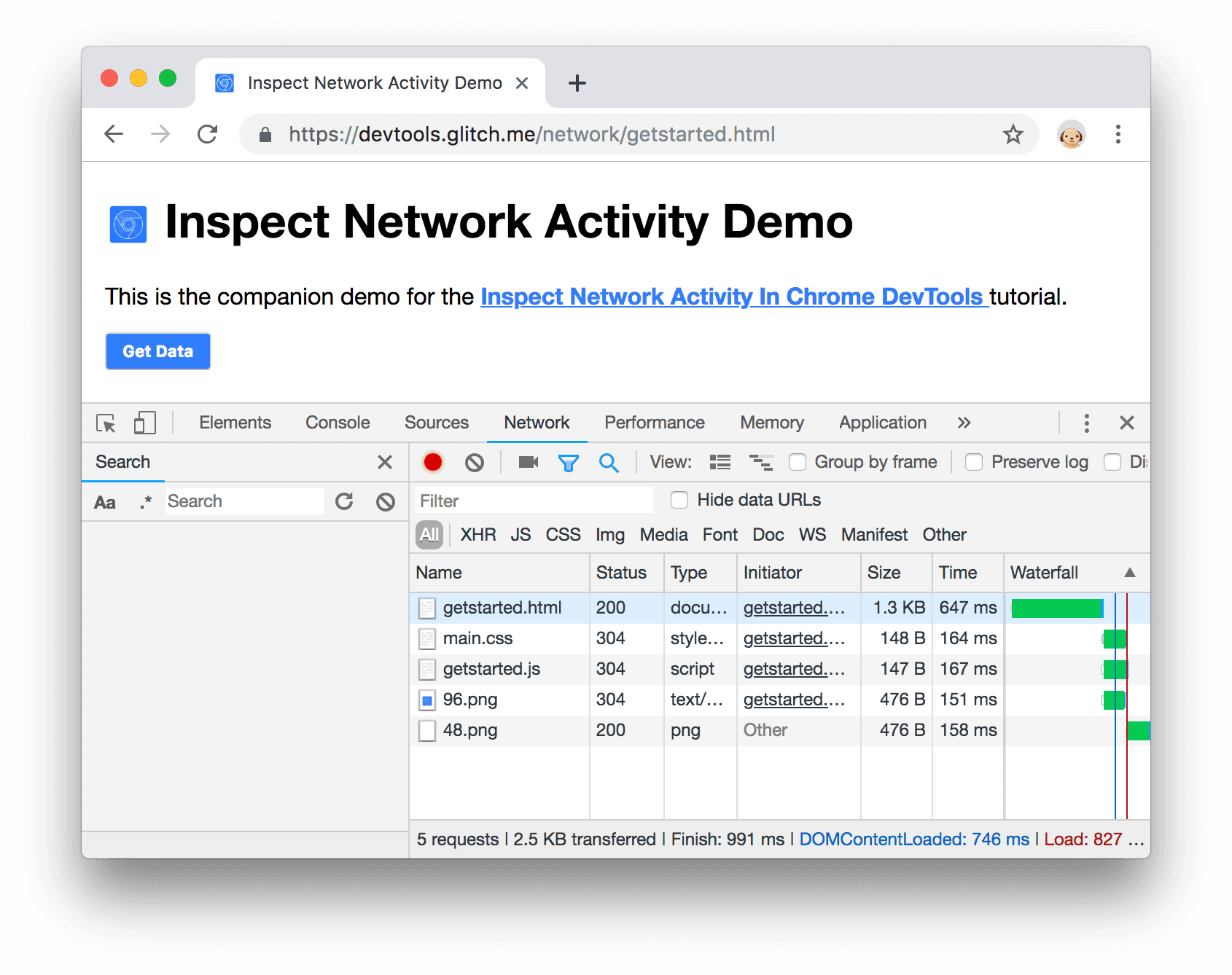
Şekil 19. Arama bölmesi
Cache-Controlyazıp Enter tuşuna basın. Arama bölmesi, kaynak üstbilgilerinde veya içerikte bulduğu tümCache-Controlörneklerini listeler.
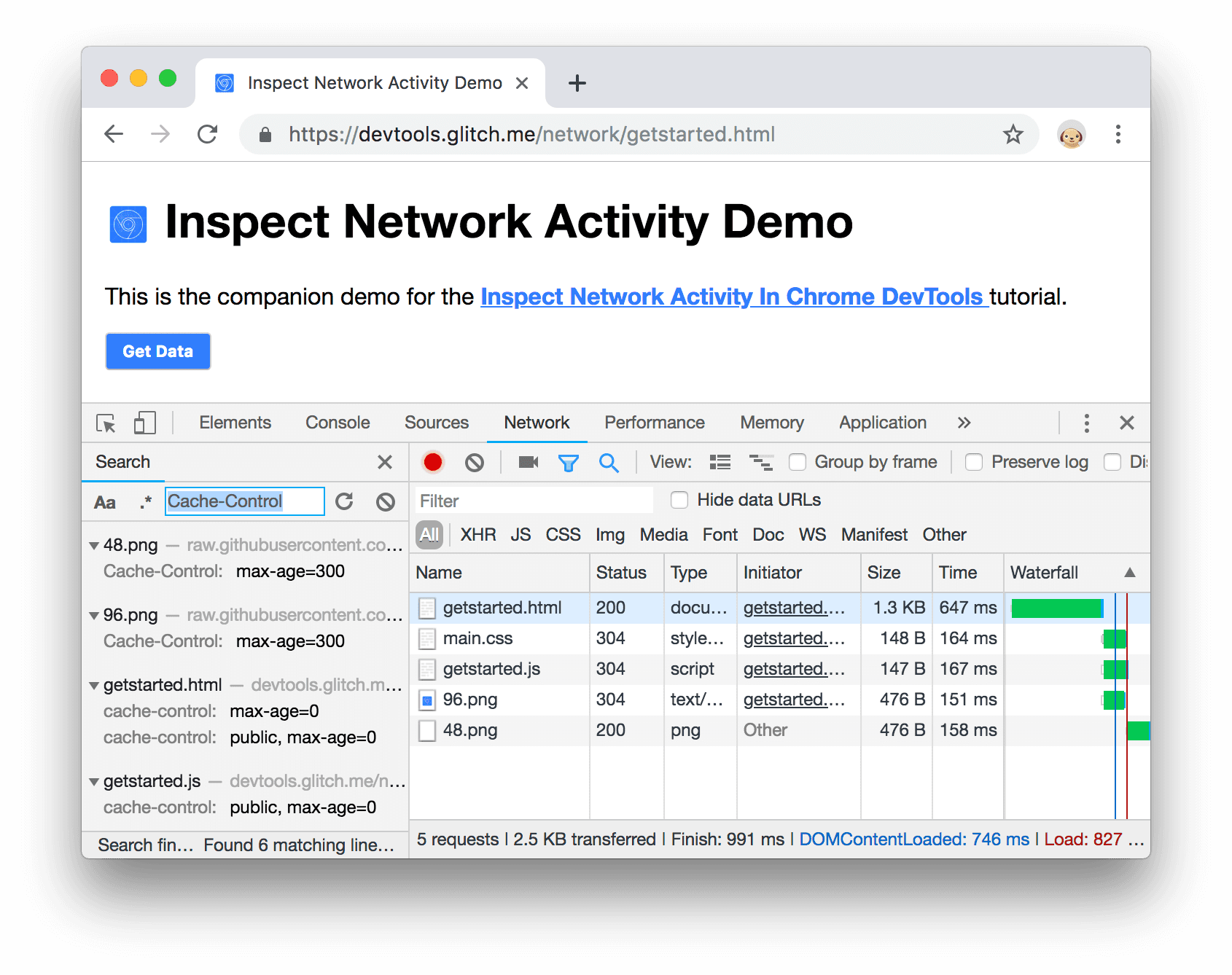
Şekil 20.
Cache-Controlile ilgili arama sonuçlarıGörüntülemek için bir sonucu tıklayın. Sorgu bir başlıkta bulunduysa Başlıklar sekmesi açılır. Sorgu içerikte bulunduysa Yanıt sekmesi açılır.

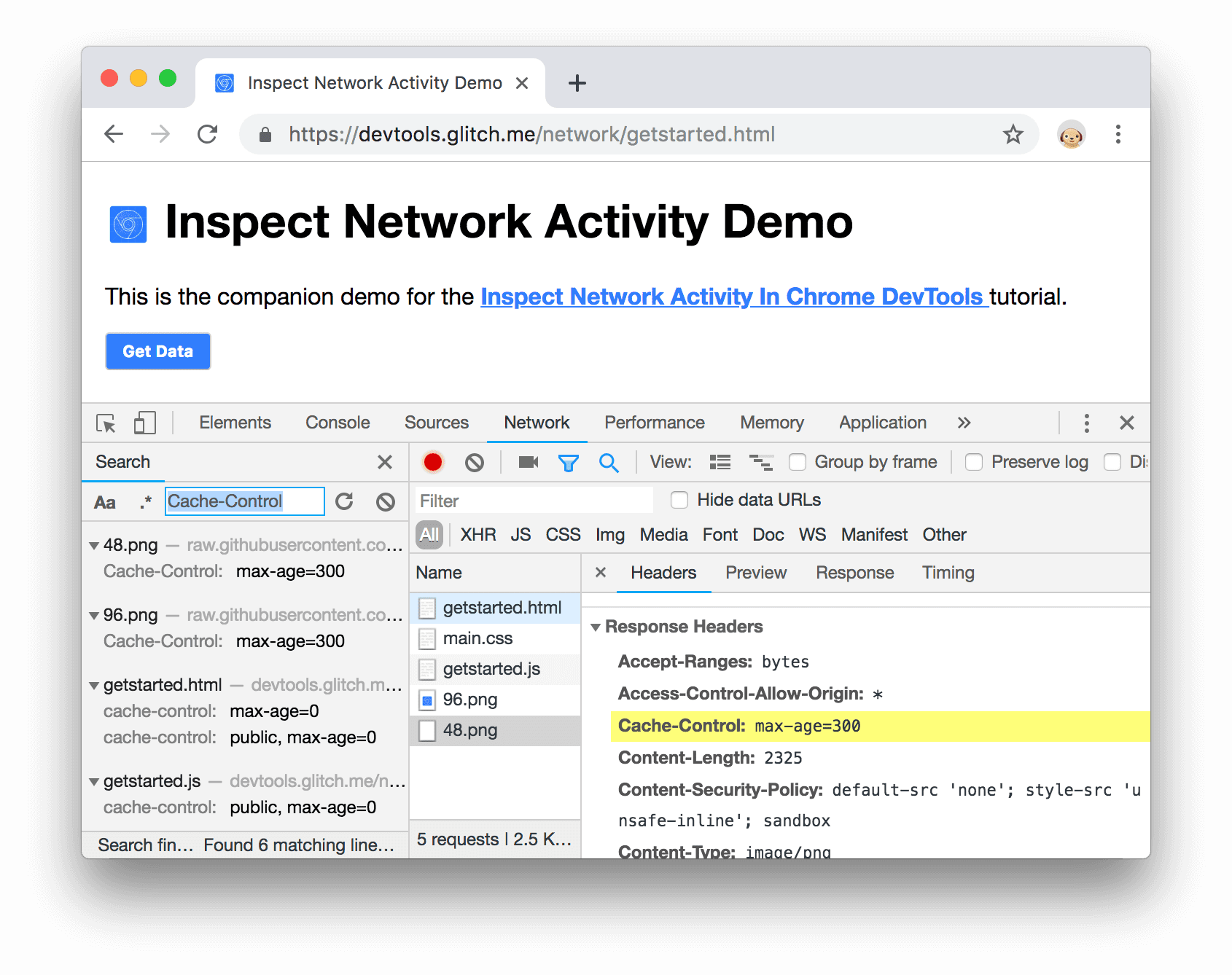
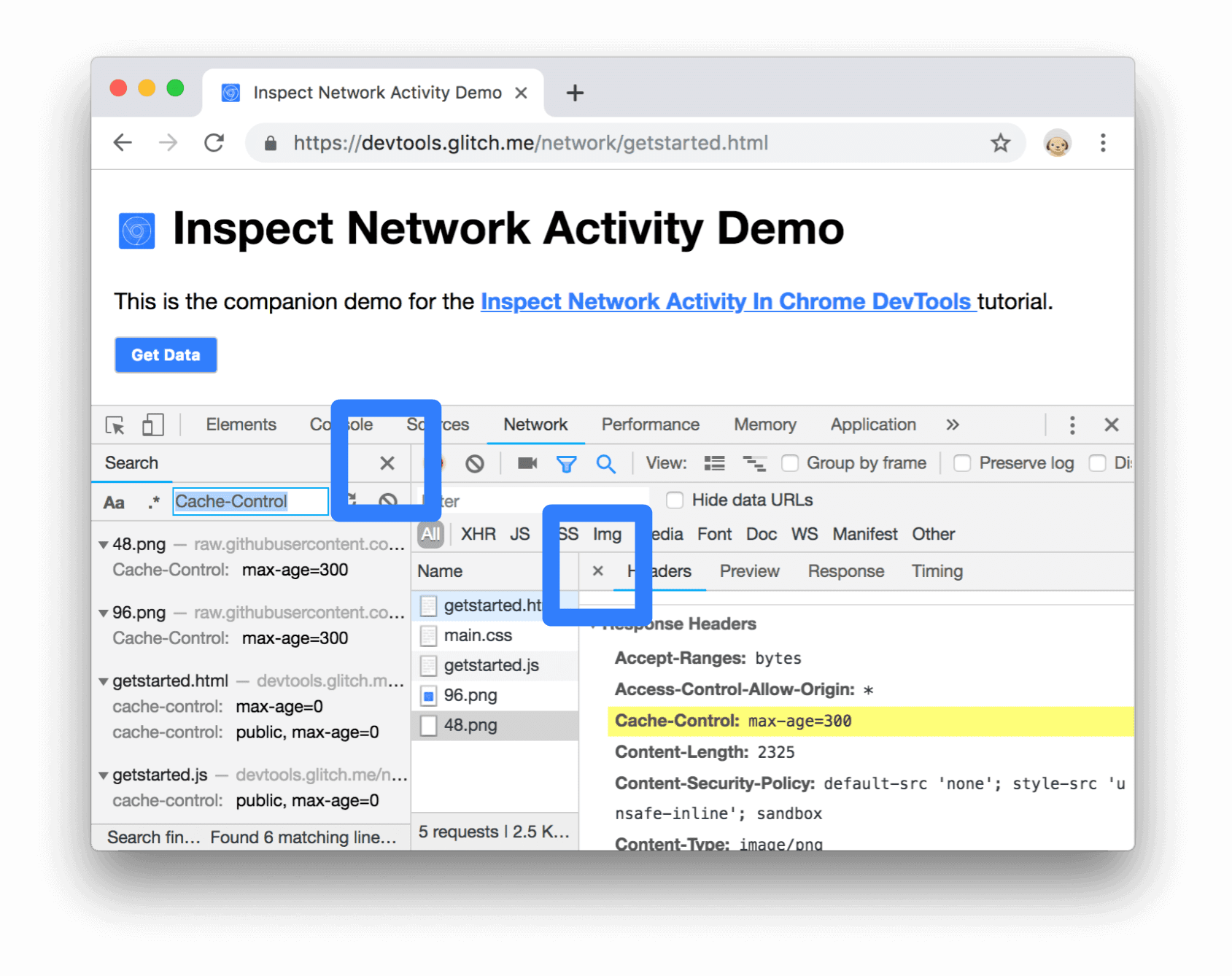
Şekil 21. Başlıklar sekmesinde vurgulanan bir arama sonucu
Arama bölmesini ve Zamanlama sekmesini kapatın.

Şekil 22. Kapat düğmeleri
Kaynakları filtrele
Geliştirici Araçları, görevle alakalı olmayan kaynakları filtrelemek için çok sayıda iş akışı sağlar.

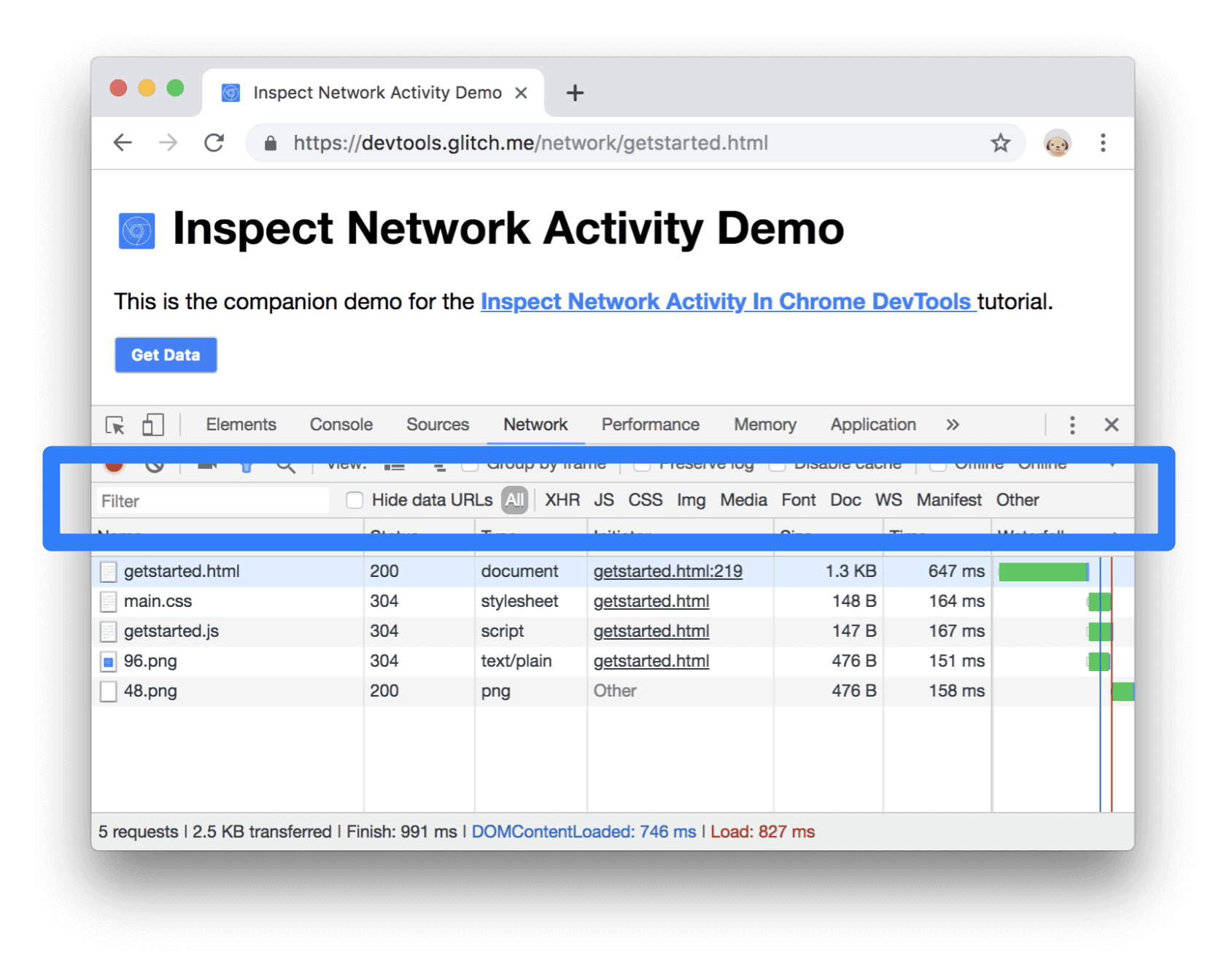
Şekil 23. Filtreler araç çubuğu
Filtreler araç çubuğu varsayılan olarak etkin olmalıdır. Aksi halde:
- Göstermek için Filtre'yi
 tıklayın.
tıklayın.
Dize, normal ifade veya özelliğe göre filtreleyin
Filtre metin kutusu birçok farklı filtreleme türünü destekler.
Filtre metin kutusuna
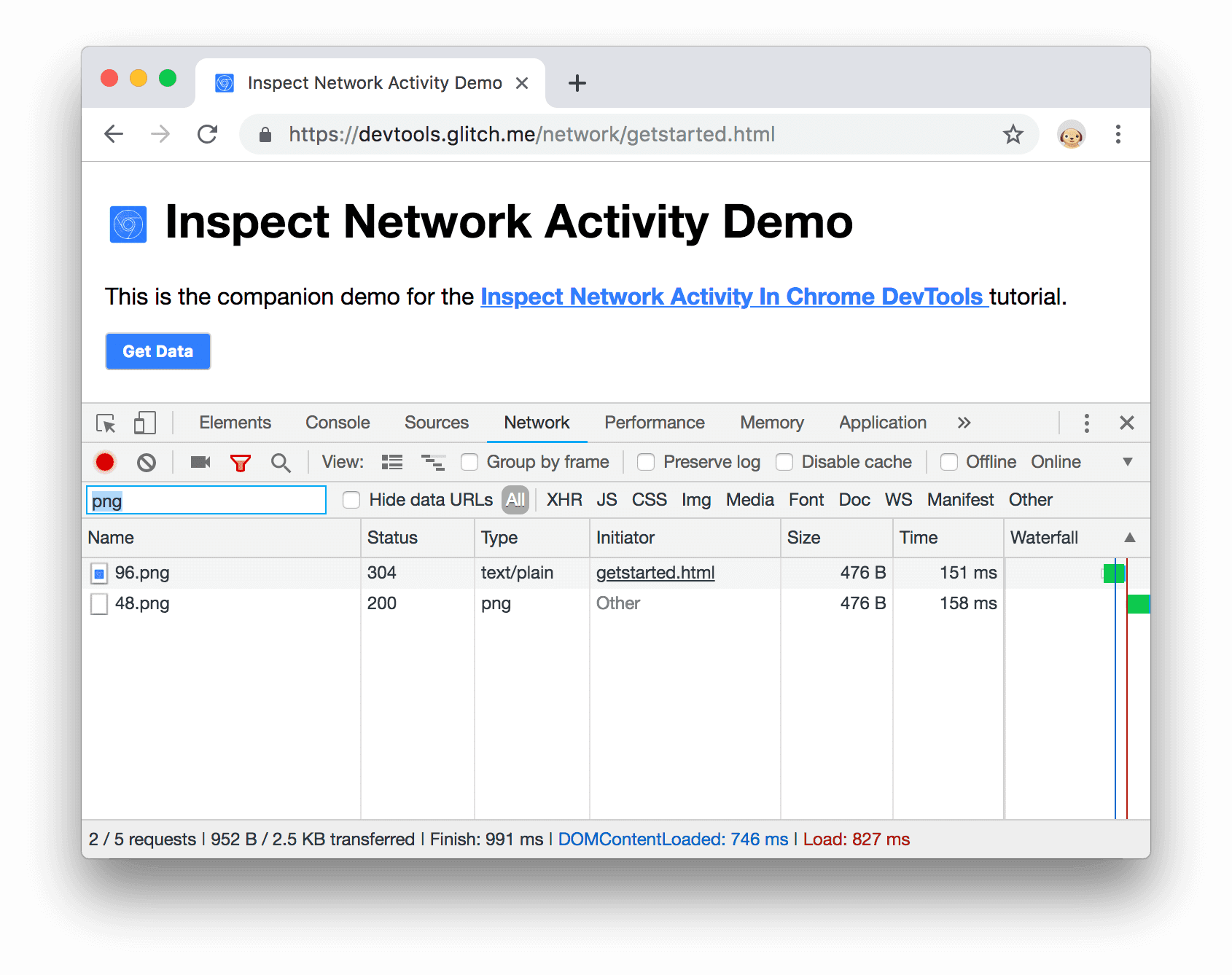
pngyazın. Yalnızcapngmetnini içeren dosyalar gösterilir. Bu durumda, filtreyle eşleşen tek dosya PNG resimleridir.
Şekil 24. Dize filtresi
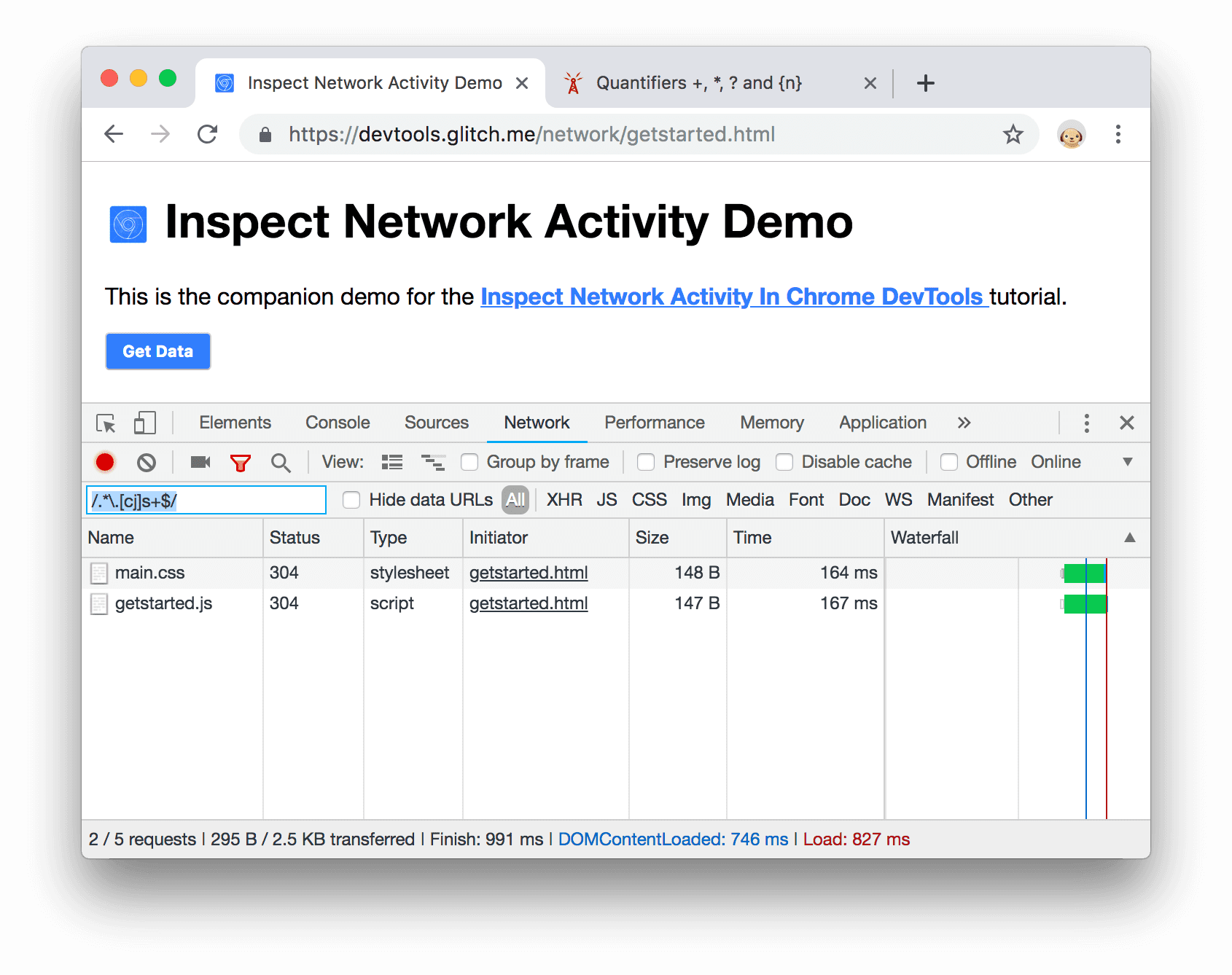
/.*\.[cj]s+$/yazın. Geliştirici Araçları, dosya adıjveyacile bitmeyen ve ardından 1 ya da daha fazlaskarakter içeren tüm kaynakları filtreler.
Şekil 25. Normal ifade filtresi
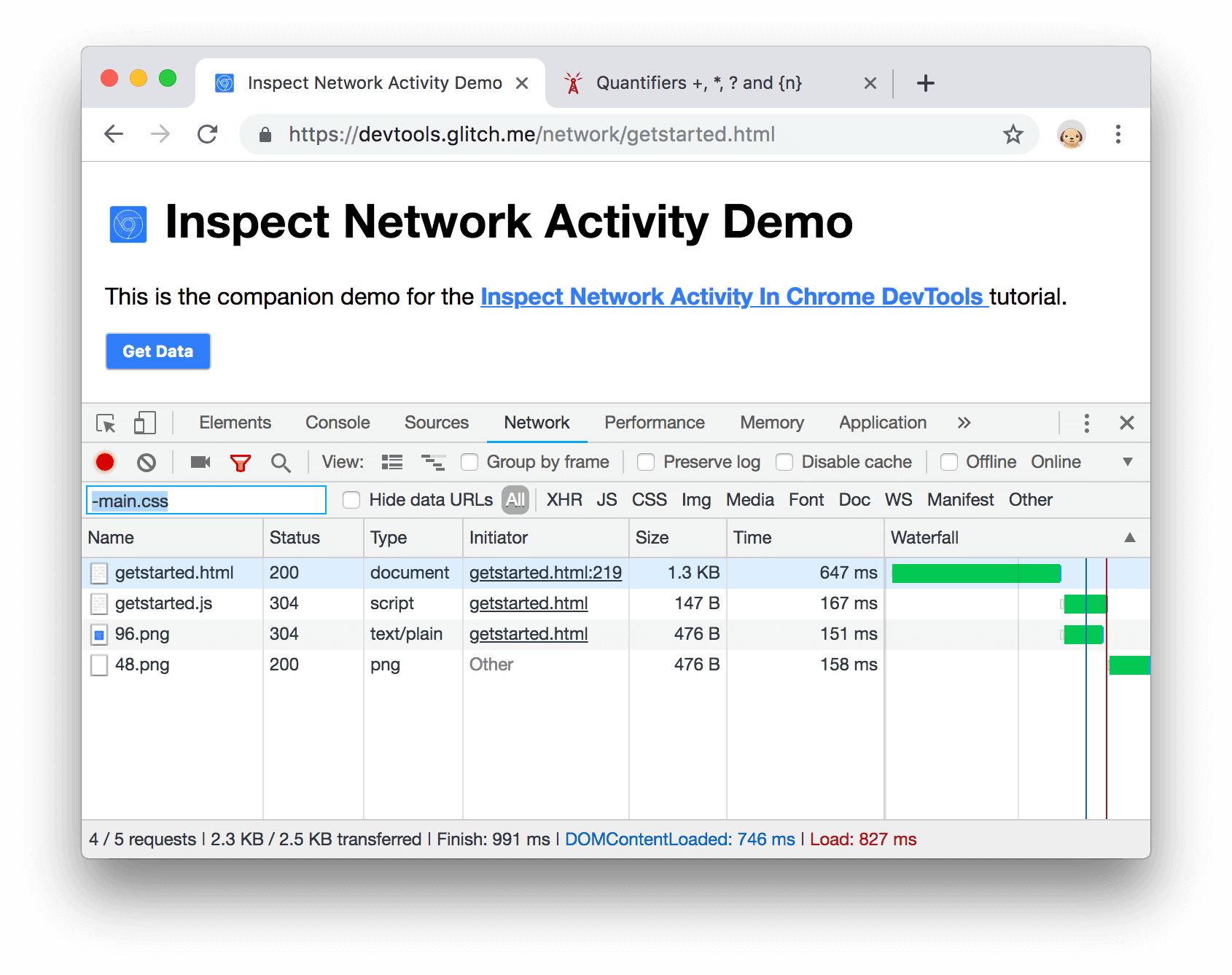
-main.cssyazın. Geliştirici Araçları,main.cssfiltresini filtreler. kalıpla eşleşen başka dosyalar da filtrelenir.
Şekil 26. Negatif filtre
Filtre metin kutusuna
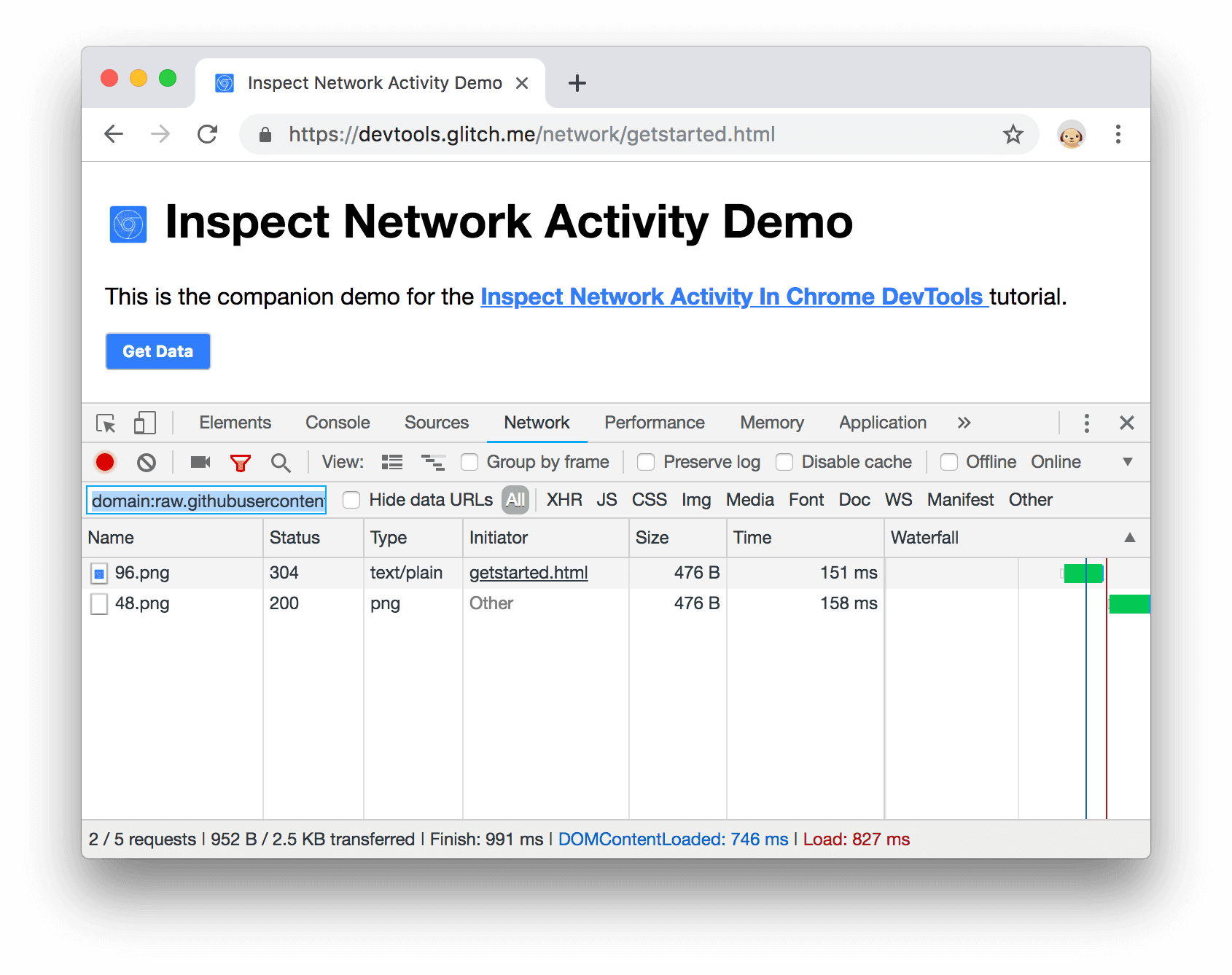
domain:raw.githubusercontent.comyazın. Geliştirici Araçları, URL'si bu alan adıyla eşleşmeyen kaynakları filtreler.
Şekil 27. Özellik filtresi
Filtrelenebilir özelliklerin tam listesi için İstekleri özelliklere göre filtreleme bölümüne bakın.
Herhangi bir metnin Filtre metin kutusunu temizleyin.
Kaynak türüne göre filtrele
Stil sayfaları gibi belirli bir dosya türüne odaklanmak için:
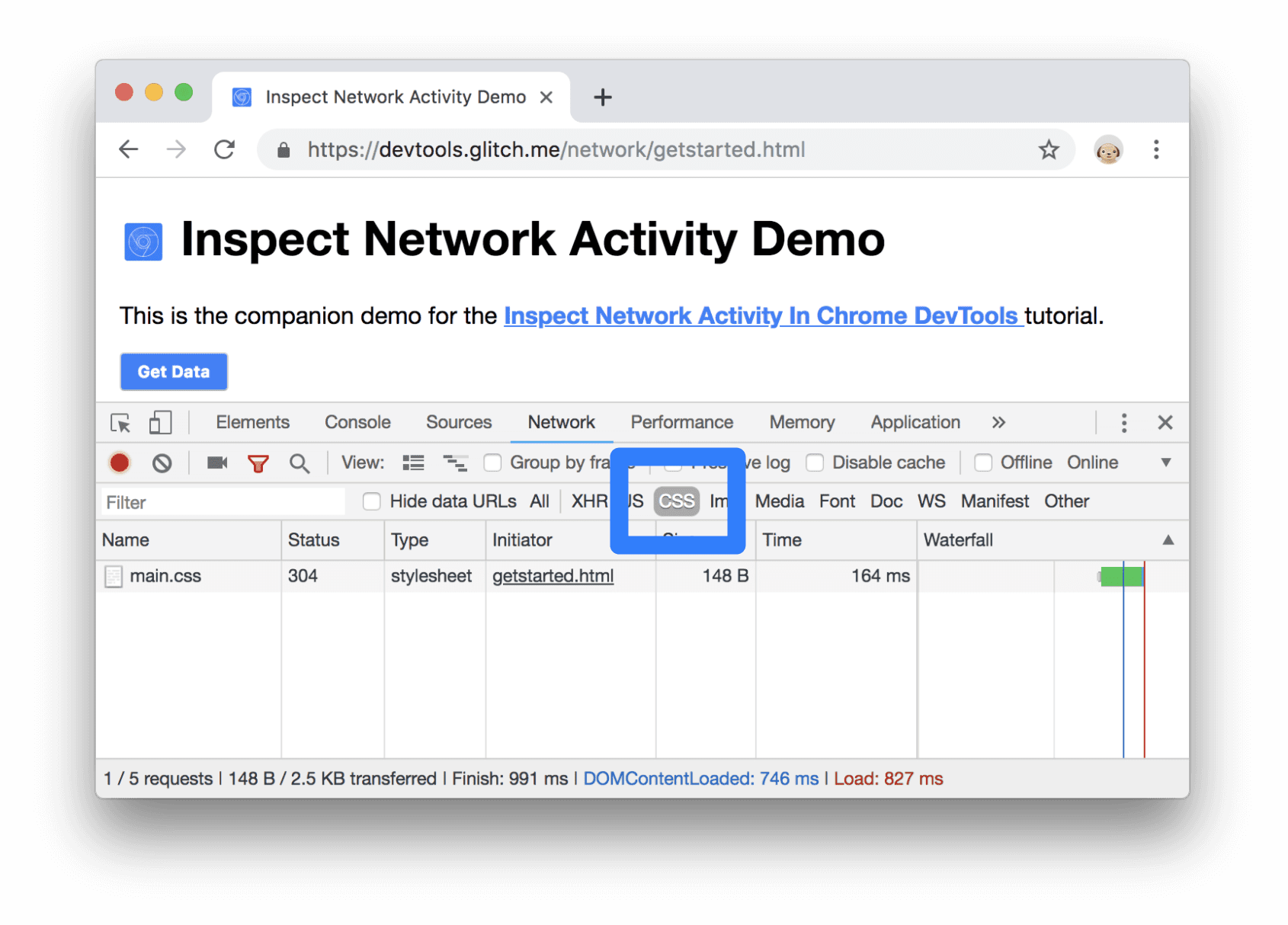
CSS'yi tıklayın. Diğer tüm dosya türleri filtrelenir.

Şekil 28. Yalnızca CSS dosyaları gösteriliyor
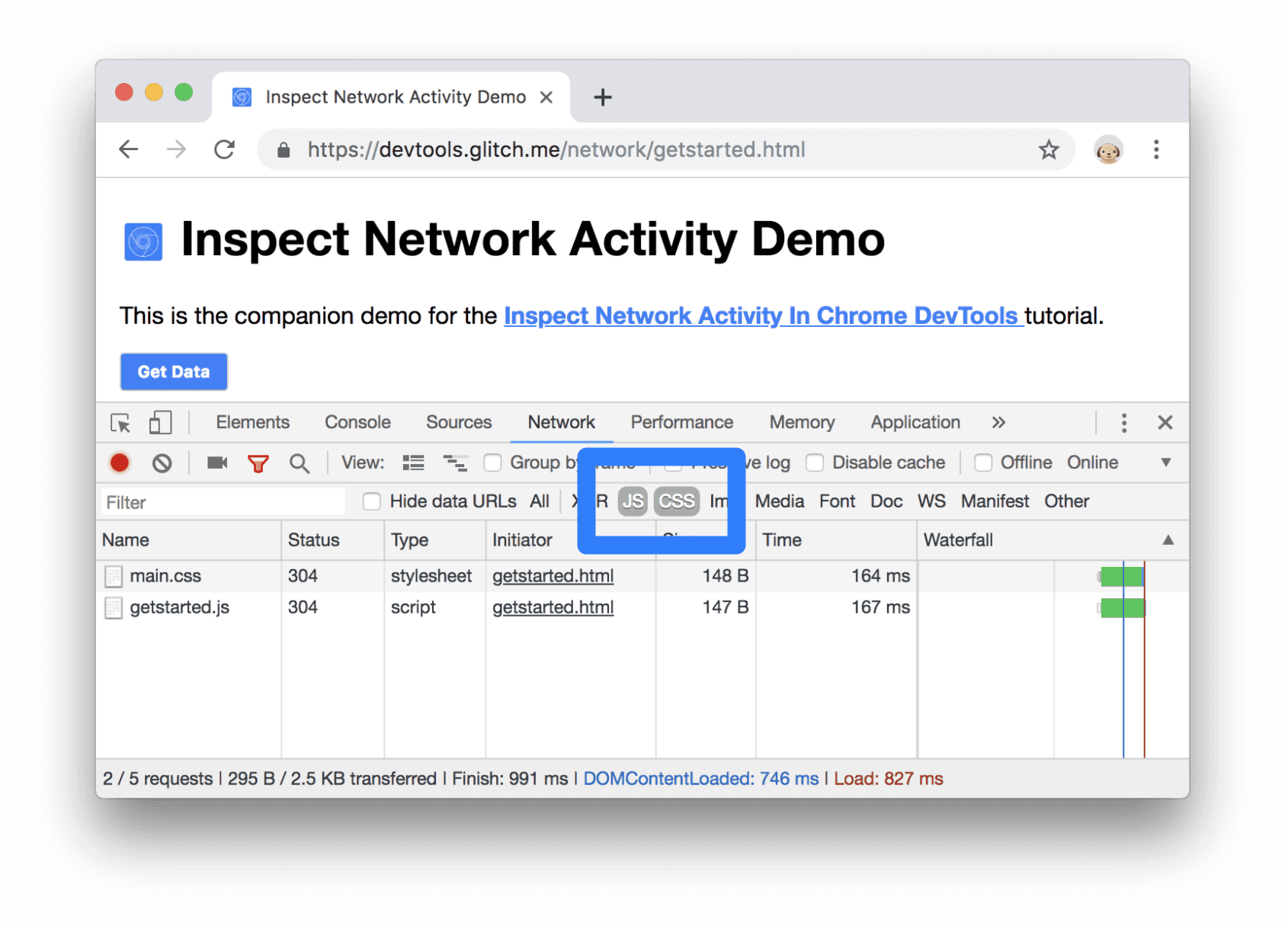
Komut dosyalarını da görmek için Control veya Command (Mac) tuşunu basılı tutup JS'yi tıklayın.

Şekil 29. Yalnızca CSS ve JS dosyaları gösteriliyor
Filtreleri kaldırmak ve tüm kaynakları tekrar görmek için Tümü'nü tıklayın.
Diğer filtreleme iş akışları için İstekleri filtreleme bölümüne bakın.
İstekleri engelle
Kaynakların bazıları kullanılamadığında bir sayfanın görünümü ve davranışı nasıldır? Tamamen başarısız mı yoksa hâlâ işlevsel mi? Şunları öğrenmek için istekleri engelleyin:
Komut Menüsü'nü açmak için Control+Üst Karakter+P veya Command+Üst Karakter+P (Mac) tuşlarına basın.

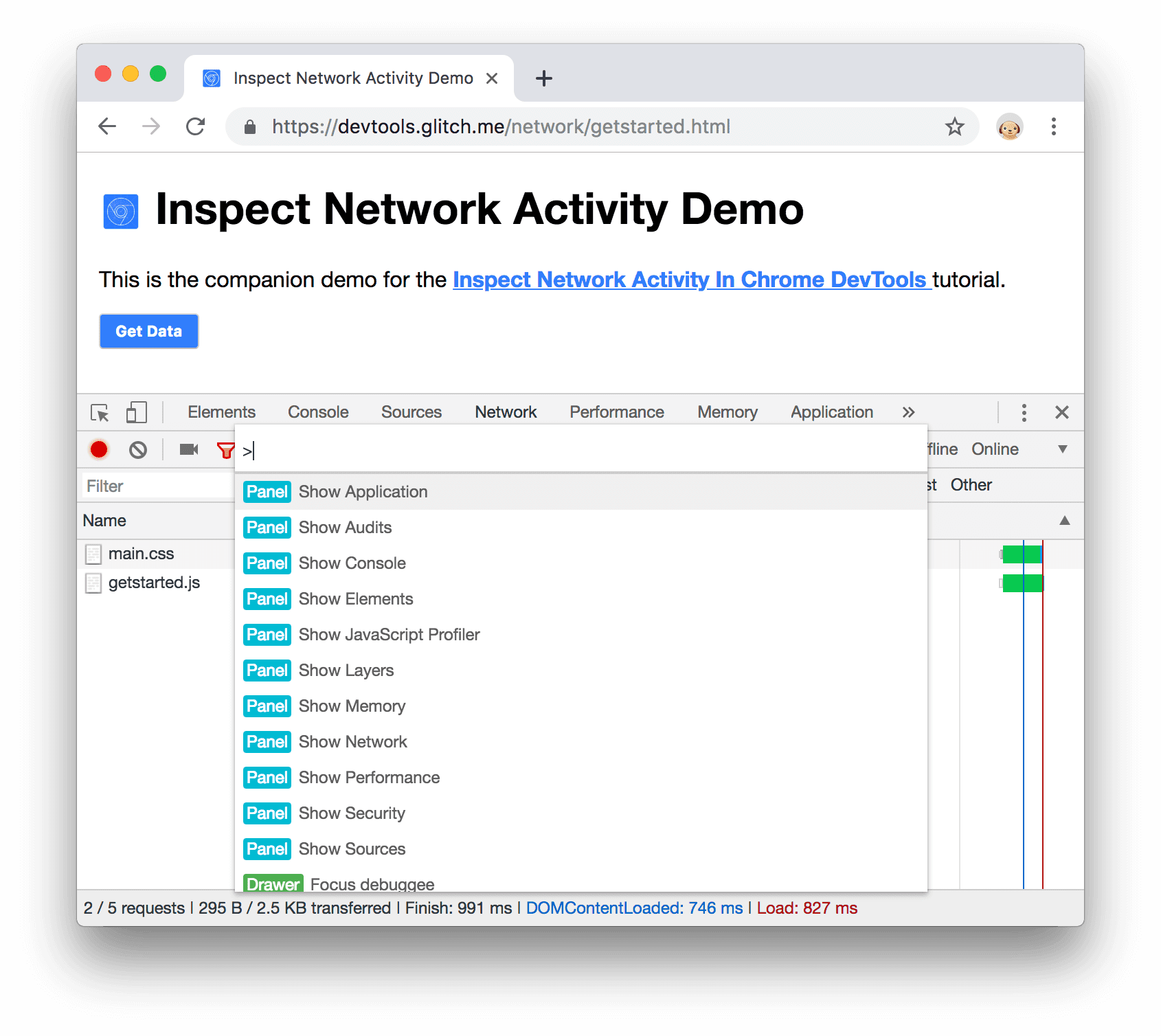
Şekil 30. Komut Menüsü
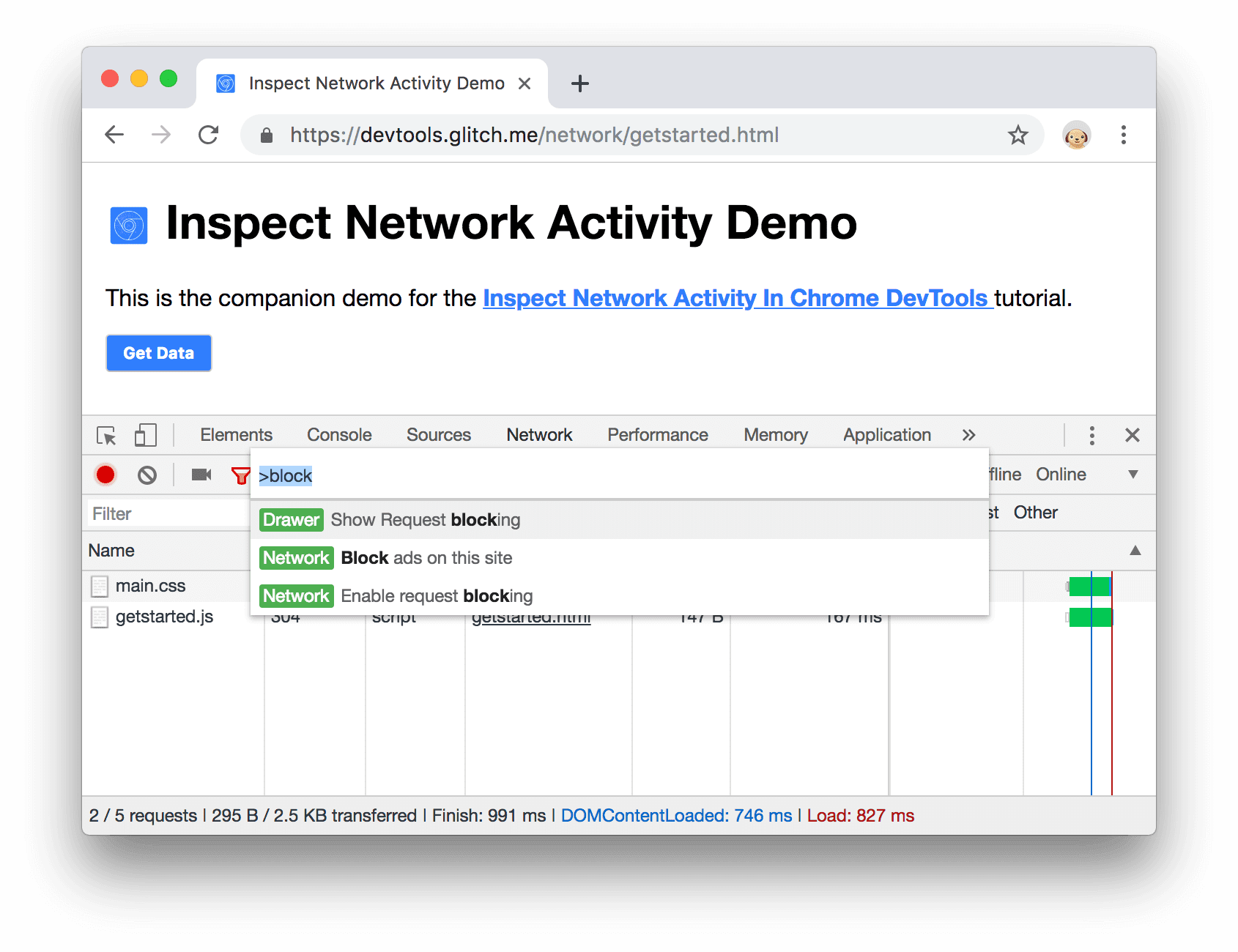
blockyazın, İstek Engellemeyi Göster'i seçin ve Enter tuşuna basın.
Şekil 31. İstek Engellemeyi Göster
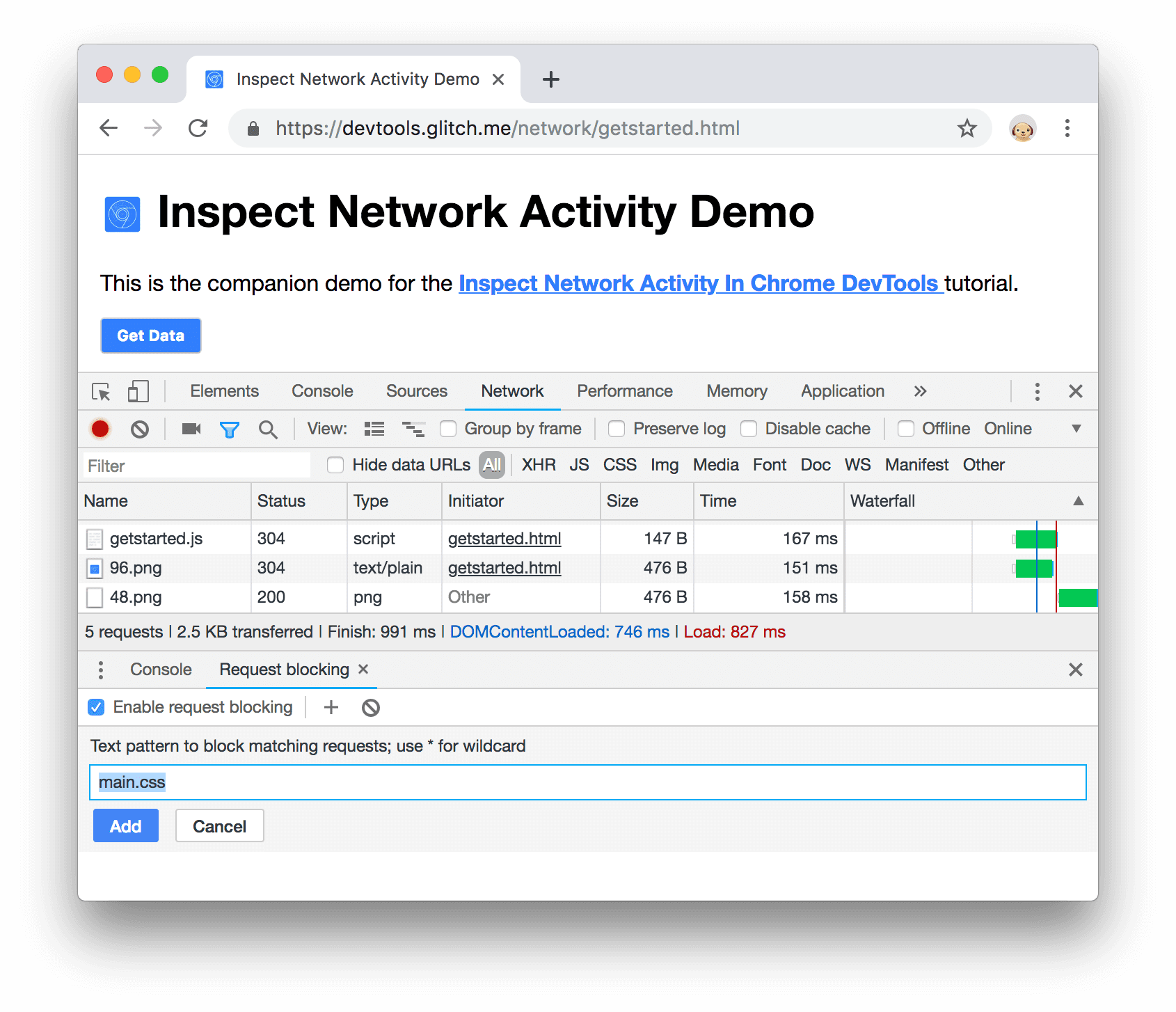
Desen Ekle'yi
 tıklayın.
tıklayın.main.cssyazın.
32. Şekil.
main.cssengelleniyorEkle'yi tıklayın.
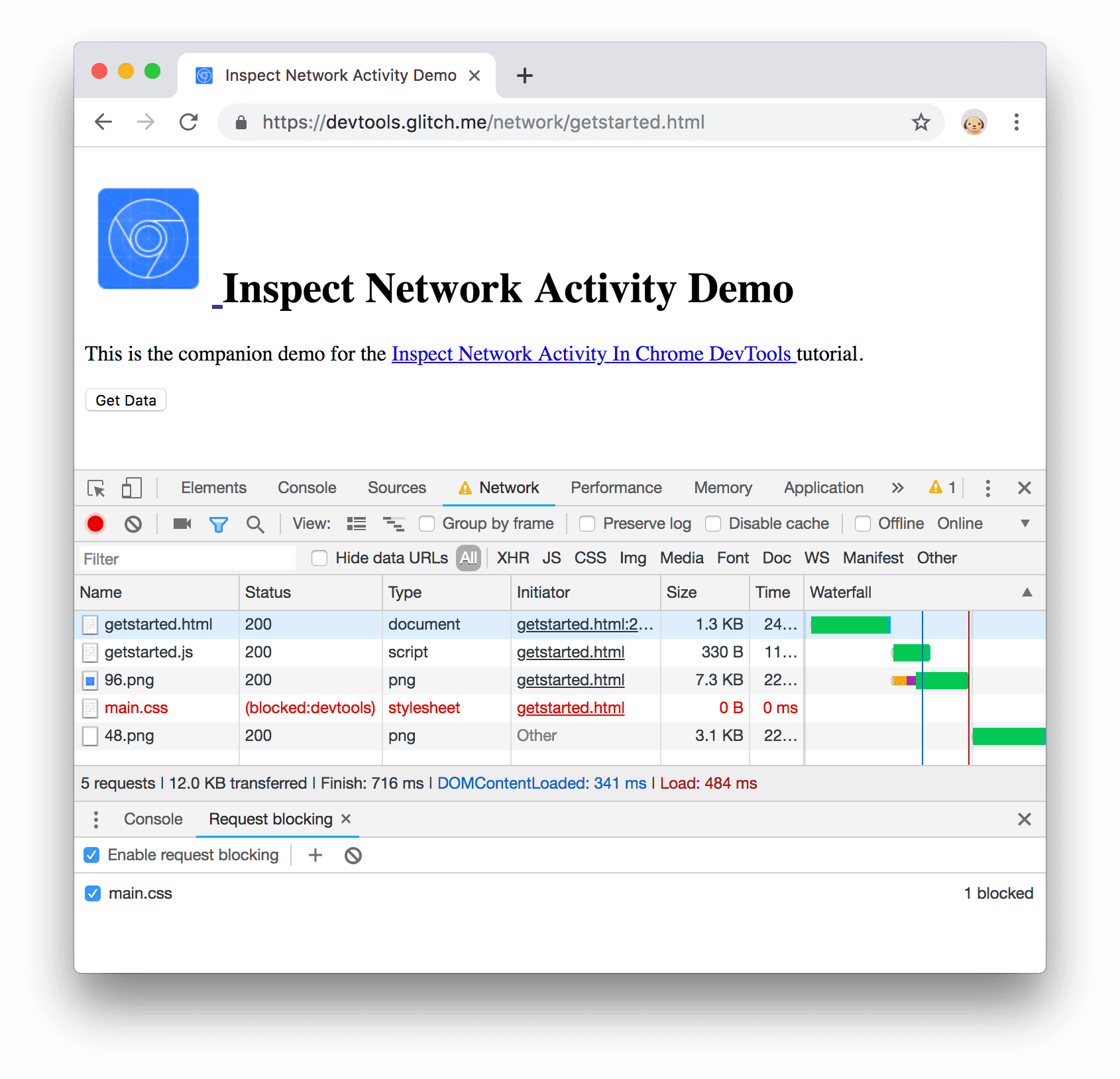
Sayfayı tekrar yükleyin. Beklendiği gibi, ana stil sayfası engellendiği için sayfanın stili biraz karmaşıktır. Ağ Günlüğü'ndeki
main.csssatırını not edin. Kırmızı metin, kaynağın engellendiği anlamına gelir.
33. Şekil.
main.cssengellendiİstek engellemeyi etkinleştir onay kutusunun işaretini kaldırın.
Sonraki adımlar
Tebrikler, eğiticiyi tamamladınız. Ödülünüzü almak için Ödülü Dağıt'ı tıklayın.
Ağ etkinliğini incelemeyle ilgili diğer Geliştirici Araçları özelliklerini keşfetmek için Ağ Referansı'na göz atın.


