Este é um tutorial prático de alguns dos recursos do DevTools mais usados relacionados à inspeção da atividade de rede de uma página.
Consulte a Referência de rede para procurar recursos.
Continue lendo ou assista à versão em vídeo deste tutorial:
Quando usar o painel Network
Em geral, use o painel "Network" quando precisar garantir que o download ou o upload dos recursos estejam sendo feitos conforme o esperado. Os casos de uso mais comuns do painel "Rede" são:
- Garantir que os recursos estão sendo realmente transferidos por upload ou download.
- Inspeção das propriedades de um recurso individual, como cabeçalhos HTTP, conteúdo, tamanho etc.
Se você estiver procurando maneiras de melhorar o desempenho do carregamento de página, não comece pelo painel "Rede". Há muitos tipos de problemas de desempenho de carregamento que não estão relacionados à atividade da rede. Comece com o painel do Lighthouse, porque ele oferece sugestões segmentadas sobre como melhorar sua página. Consulte Otimizar a velocidade do site.
Abrir o painel "Rede"
Para aproveitar este tutorial ao máximo, abra a demonstração e teste os recursos na página de demonstração.
Abra a demonstração dos primeiros passos.

Figura 1. A demonstração
Se preferir, mova a demonstração para outra janela.

Figura 2. A demonstração em uma janela e este tutorial em outra
Abra o DevTools pressionando Control + Shift + J ou Command + Option + J (Mac). O painel do Console será aberto.

Figura 3. O console
Talvez você prefira ancorar o DevTools na parte de baixo da janela.

Figura 4. DevTools fixado na parte inferior da janela
Clique na guia Rede. O painel "Rede" será aberto.

Figura 5. DevTools fixado na parte inferior da janela
No momento, o painel "Network" está vazio. Isso ocorre porque o DevTools só registra a atividade da rede enquanto está aberta, e nenhuma atividade de rede ocorreu desde que você o abriu.
Registrar atividade de rede
Para visualizar a atividade de rede causada por uma página:
Recarregue a página. O painel "Rede" registra toda a atividade de rede no Registro de rede.

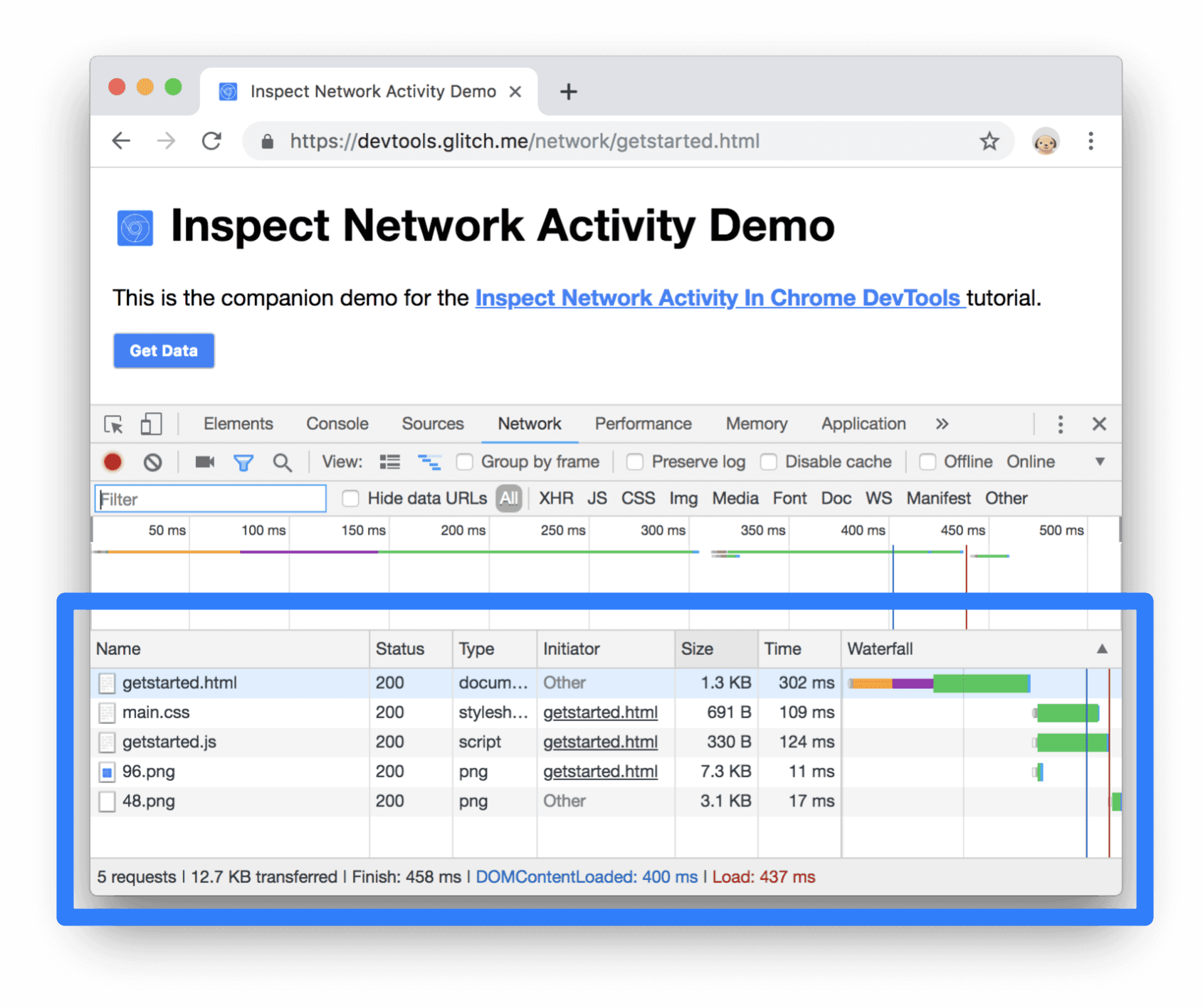
Figura 6. O registro de rede
Cada linha do registro de rede representa um recurso. Por padrão, os recursos são listados cronologicamente. O recurso principal geralmente é o documento HTML principal. O recurso inferior é o que foi solicitado por último.
Cada coluna representa informações sobre um recurso. A Figura 6 mostra as colunas padrão:
- Status. O código de resposta HTTP.
- Tipo. O tipo de recurso.
- Iniciador. O que causou a solicitação de um recurso. Ao clicar em um link na coluna "Iniciador", você é direcionado ao código-fonte que causou a solicitação.
- Horário. Quanto tempo a solicitação demorou.
Cascata. Uma representação gráfica dos diferentes estágios da solicitação. Passe o cursor sobre uma Cascata para ver um detalhamento.
Se o DevTools estiver aberto, ele registrará a atividade da rede no registro de rede. Para demonstrar isso, primeiro confira a parte de baixo do Registro de rede e anote a última atividade.
Agora, clique no botão Get Data na demonstração.
Confira novamente a parte inferior do Registro de rede. Há um novo recurso chamado
getstarted.json. Clicar no botão Obter dados fez com que a página solicitasse este arquivo.
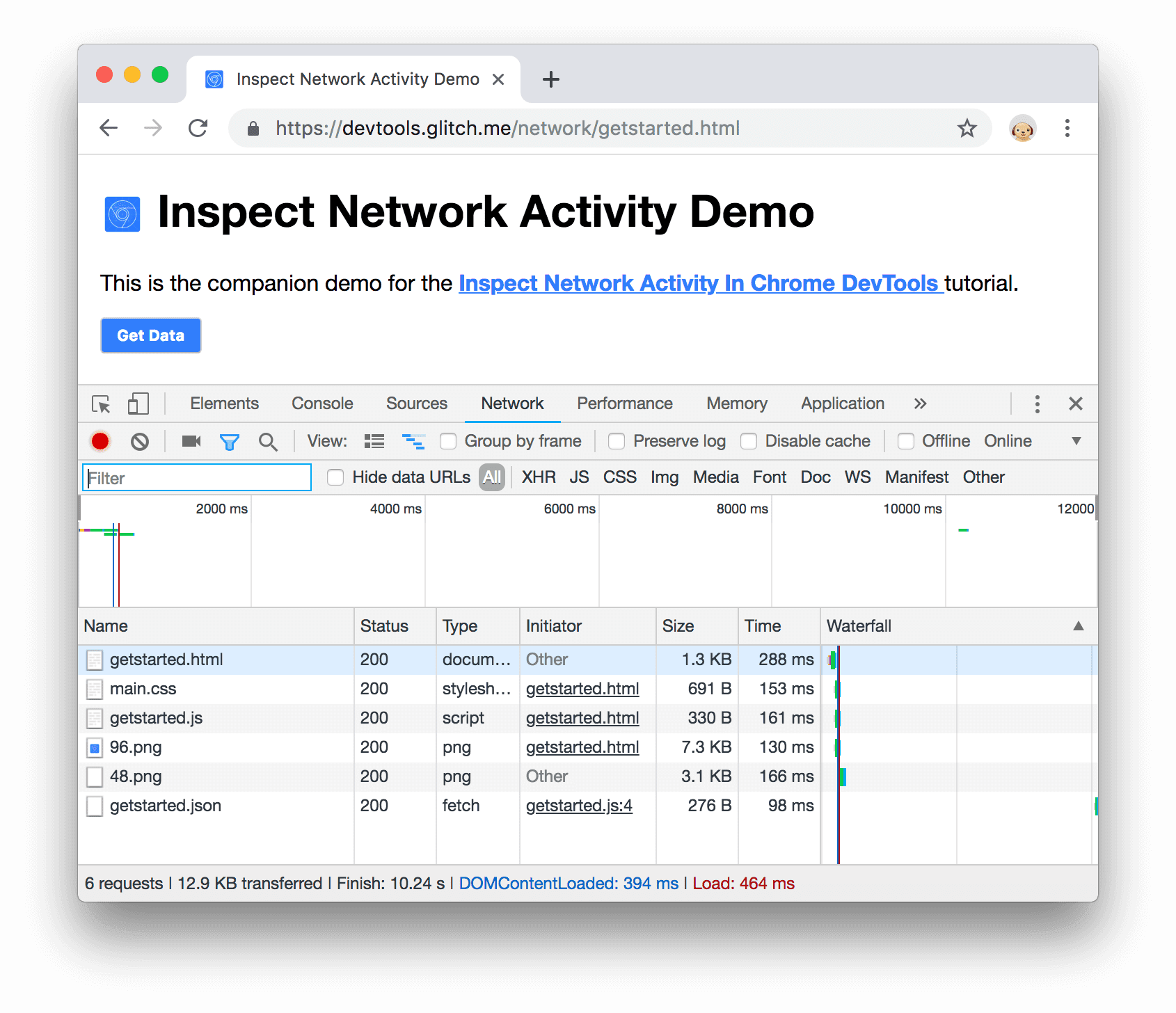
Figura 7. Um novo recurso no registro de rede
Mostrar mais informações
É possível configurar as colunas do registro de rede. Você pode ocultar as colunas que não está usando. Há também muitas colunas ocultas por padrão que podem ser úteis.
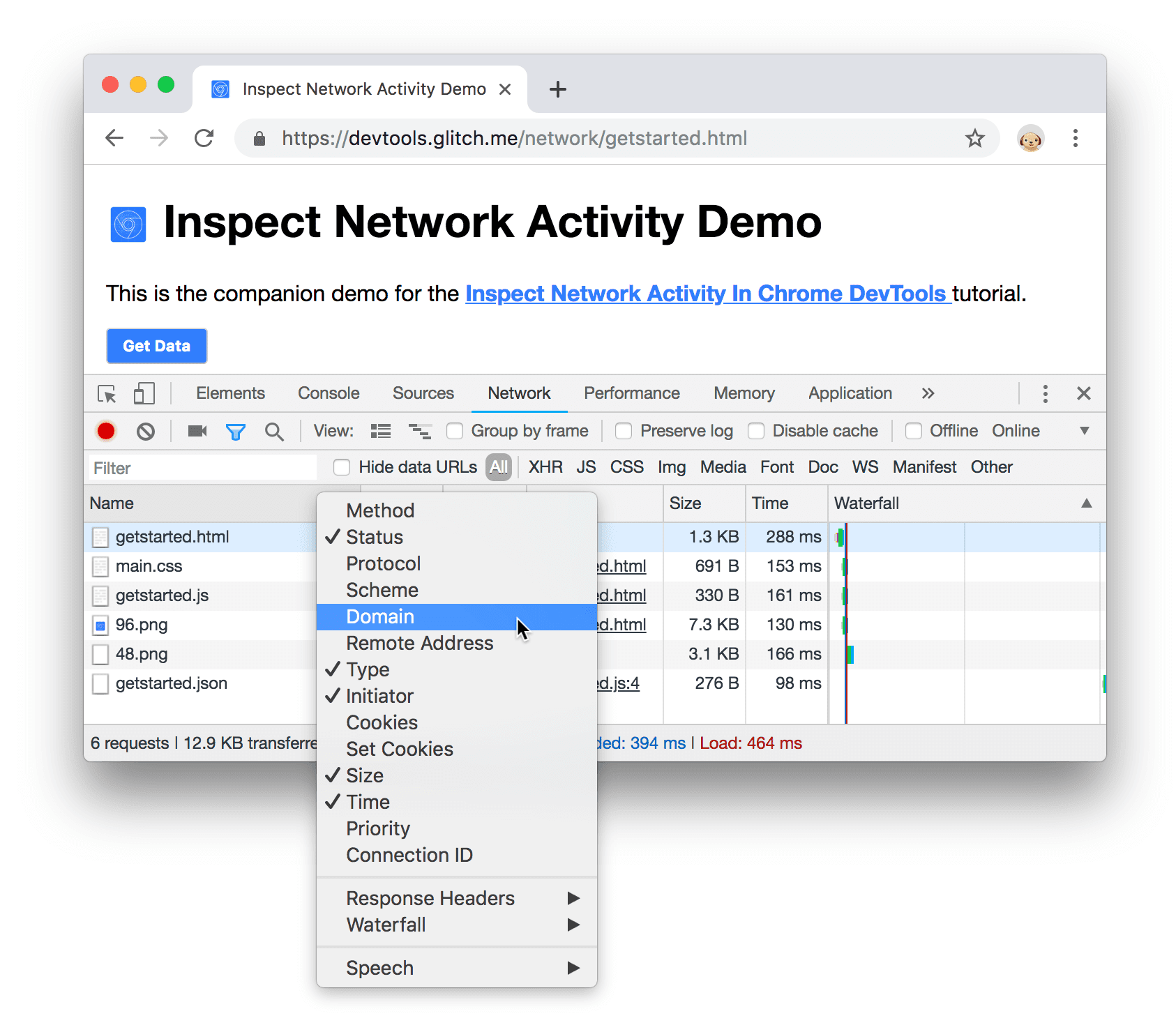
Clique com o botão direito do mouse no cabeçalho da tabela "Network Log" e selecione Domain. O domínio de cada recurso será exibido.

Figura 8. Como ativar a coluna "Domínio"
Simular uma conexão de rede mais lenta
A conexão de rede do computador que você usa para criar sites provavelmente é mais rápida do que as conexões de rede dos dispositivos móveis dos usuários. Ao limitar a página, você pode ter uma ideia melhor de quanto tempo ela leva para carregar em um dispositivo móvel.
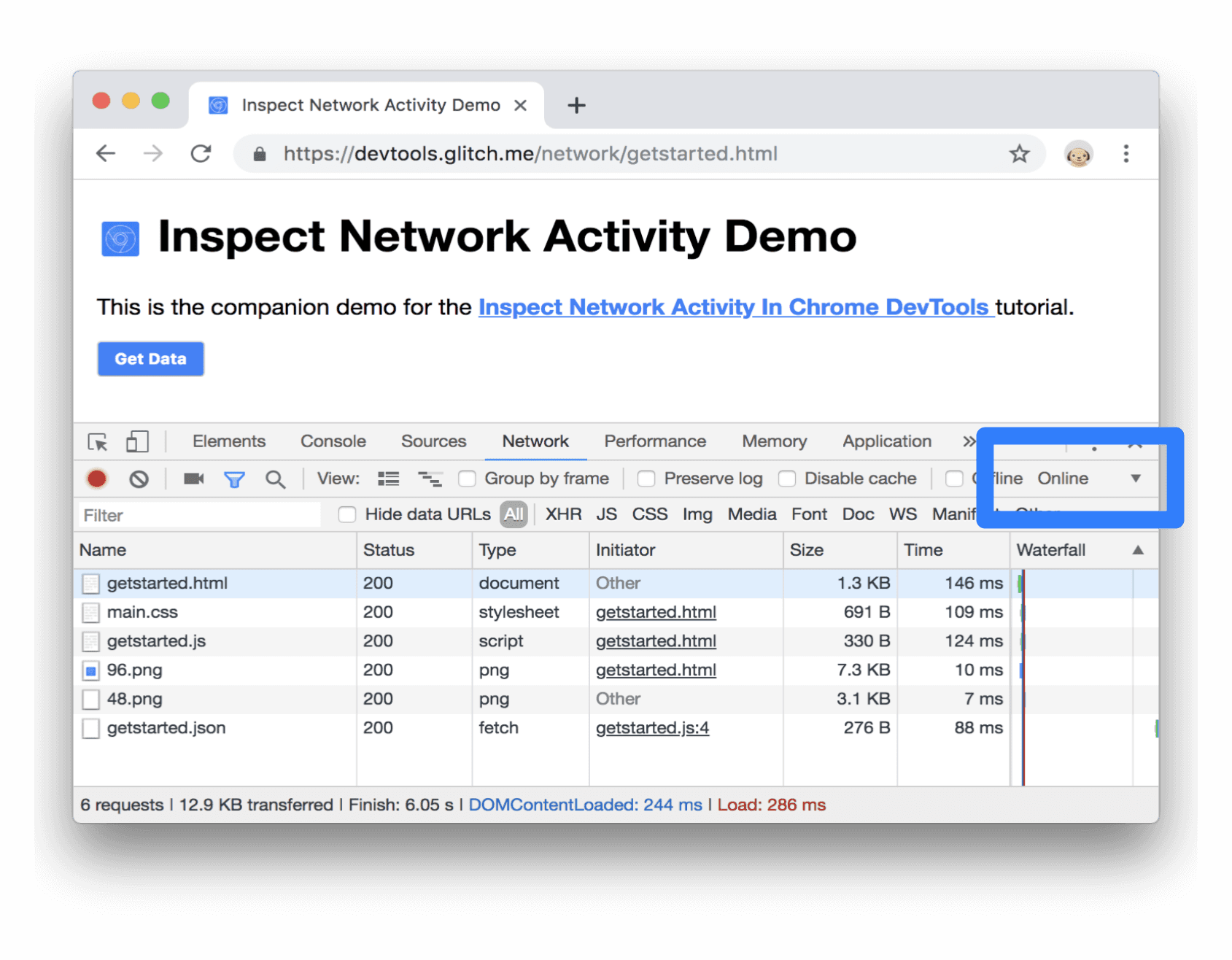
Clique no menu suspenso Limitação, que é definido como On-line por padrão.

Figura 9. Como ativar a limitação
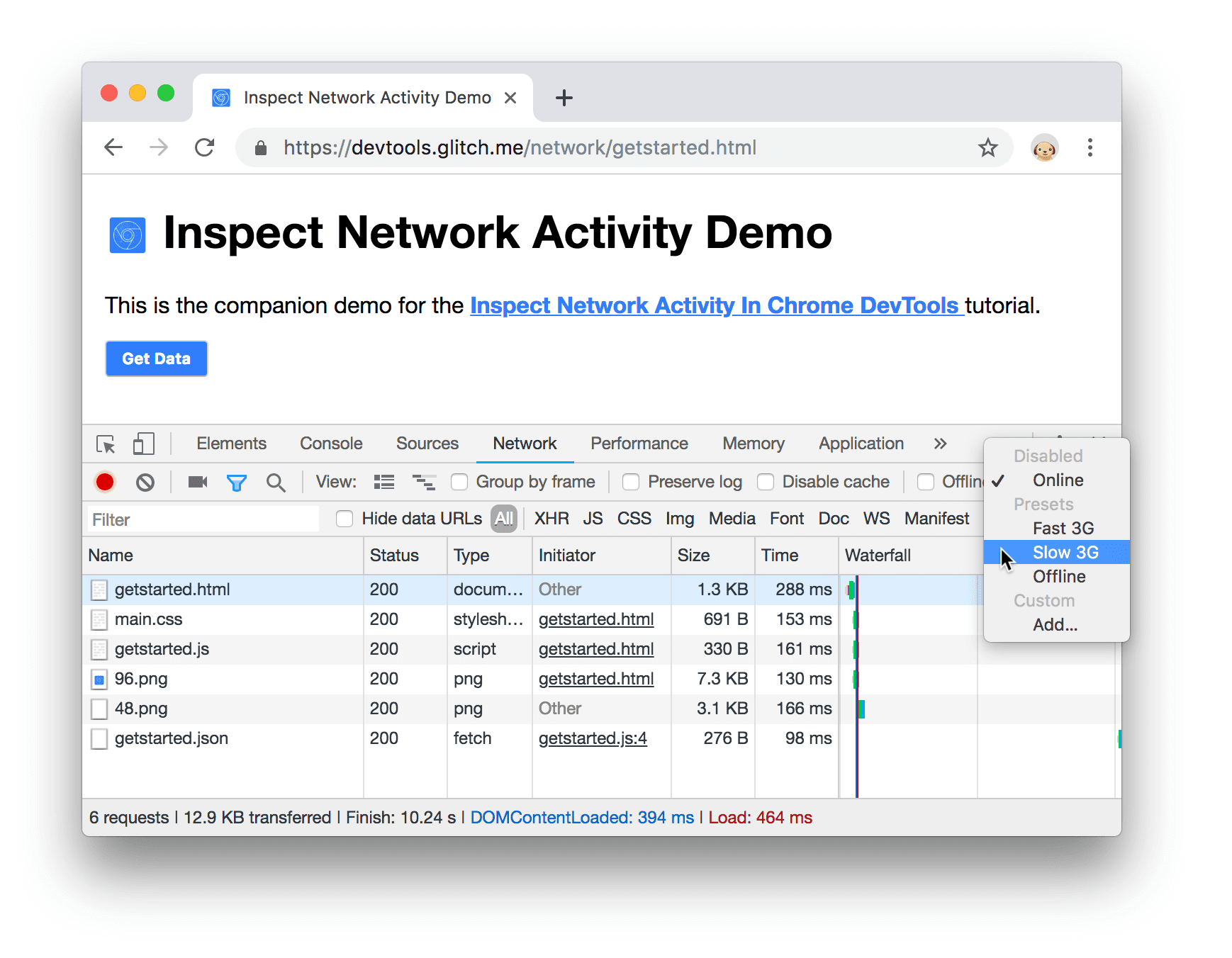
Selecione 3G lento.

Figura 10. Seleção da conexão 3G lenta
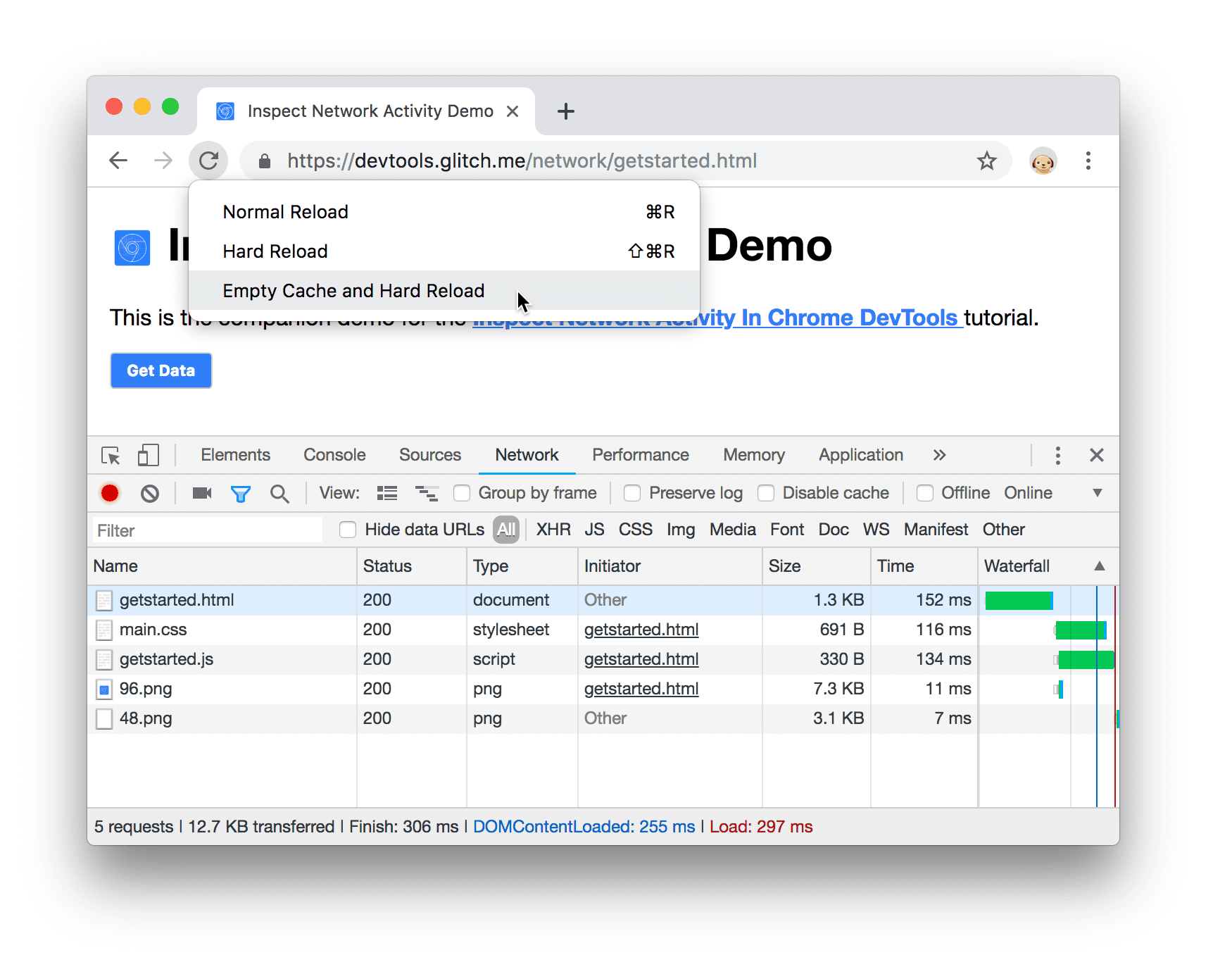
Toque e mantenha pressionado Reload
 e
selecione Empty Cache And Hard Reload.
e
selecione Empty Cache And Hard Reload.
Figura 11. Esvaziar o cache e fazer uma recarga forçada
Em acessos repetidos, o navegador geralmente exibe alguns arquivos do cache, o que acelera o carregamento da página. Empty Cache and Hard Reload força o navegador a entrar na rede para todos os recursos. Isso é útil quando você quer saber como a página é carregada pela primeira vez.
Fazer capturas de tela
As capturas de tela mostram a aparência de uma página ao longo do tempo durante o carregamento.
- Clique em Fazer capturas de tela
 .
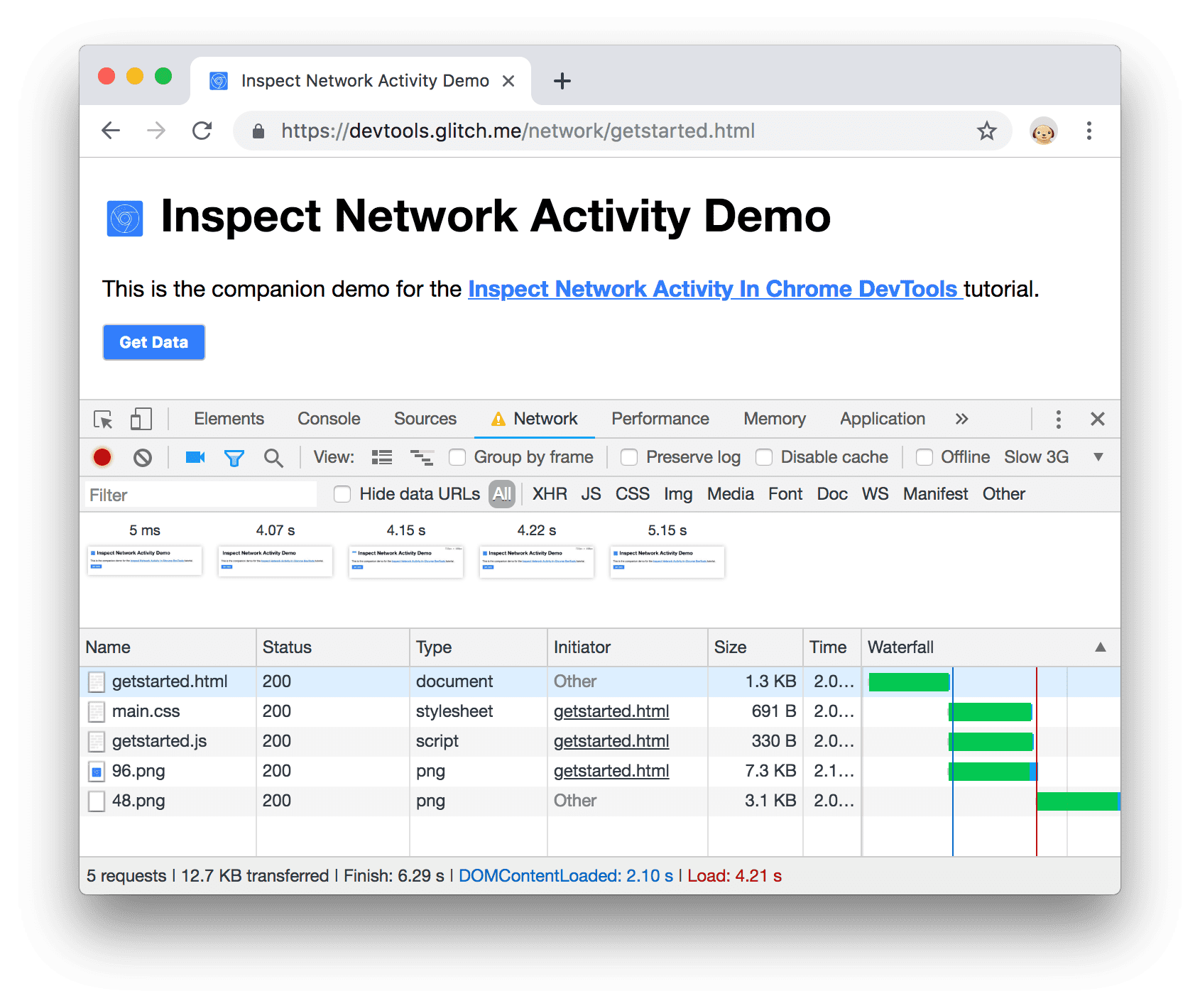
. Atualize a página novamente usando o fluxo de trabalho Esvaziar cache e fazer uma recarga forçada. Consulte Simular uma conexão mais lenta se precisar de um lembrete sobre como fazer isso. O painel "Capturas de tela" fornece miniaturas de como a página aparecia em vários pontos durante o processo de carregamento.

Figura 12. Capturas de tela do carregamento da página
Clique na primeira miniatura. O DevTools mostra qual atividade de rede estava ocorrendo naquele momento.

Figura 13. A atividade de rede que estava ocorrendo durante a primeira captura de tela
Clique em Capturar capturas de tela
 novamente para fechar
o painel.
novamente para fechar
o painel.Atualize a página novamente.
Inspecionar os detalhes de um recurso
Clique em um recurso para saber mais informações sobre ele. Experimente agora:
Clique em
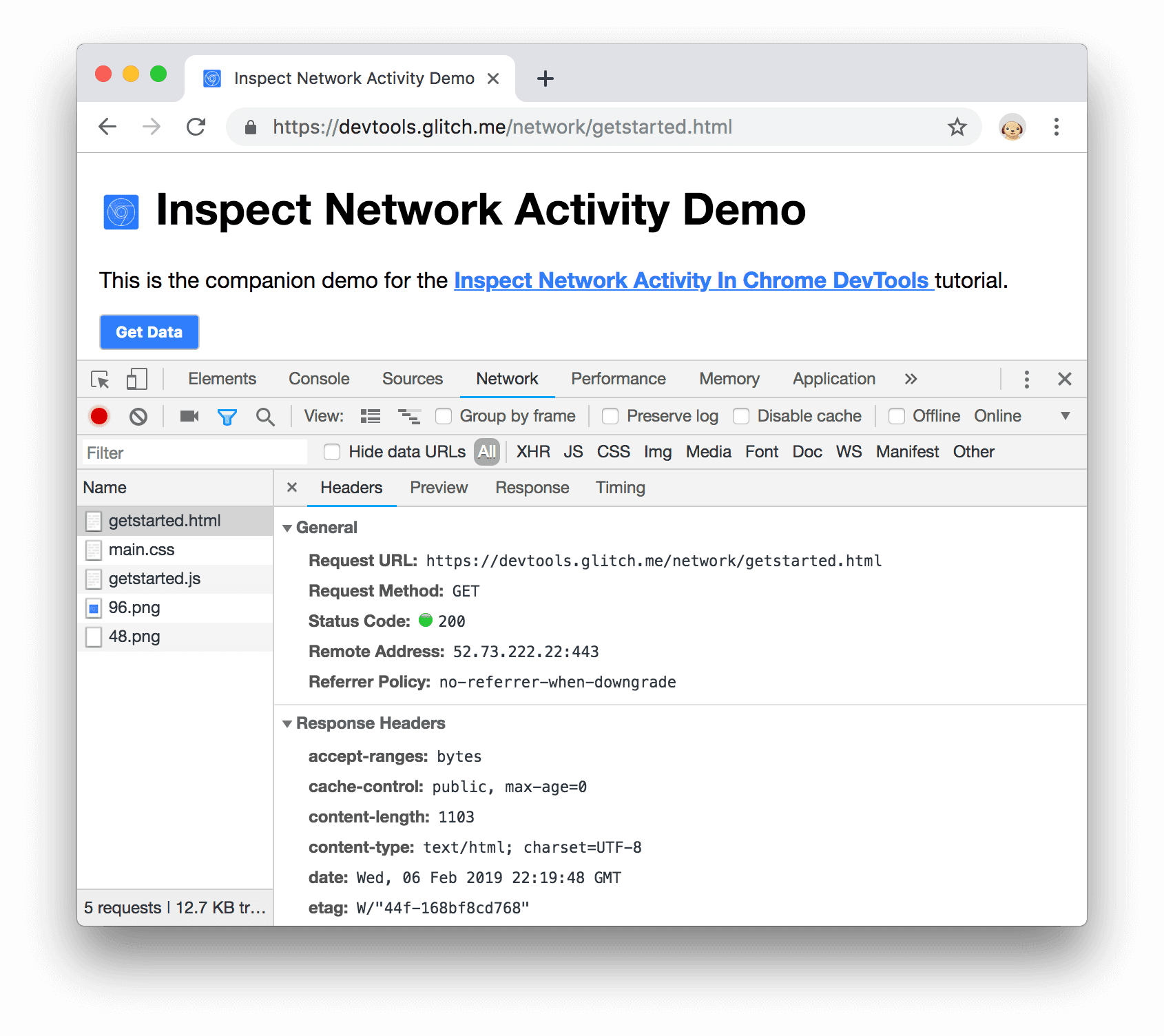
getstarted.html. A guia Headers é exibida. Use esta guia para inspecionar cabeçalhos HTTP.
Figura 14. A guia "Cabeçalhos"
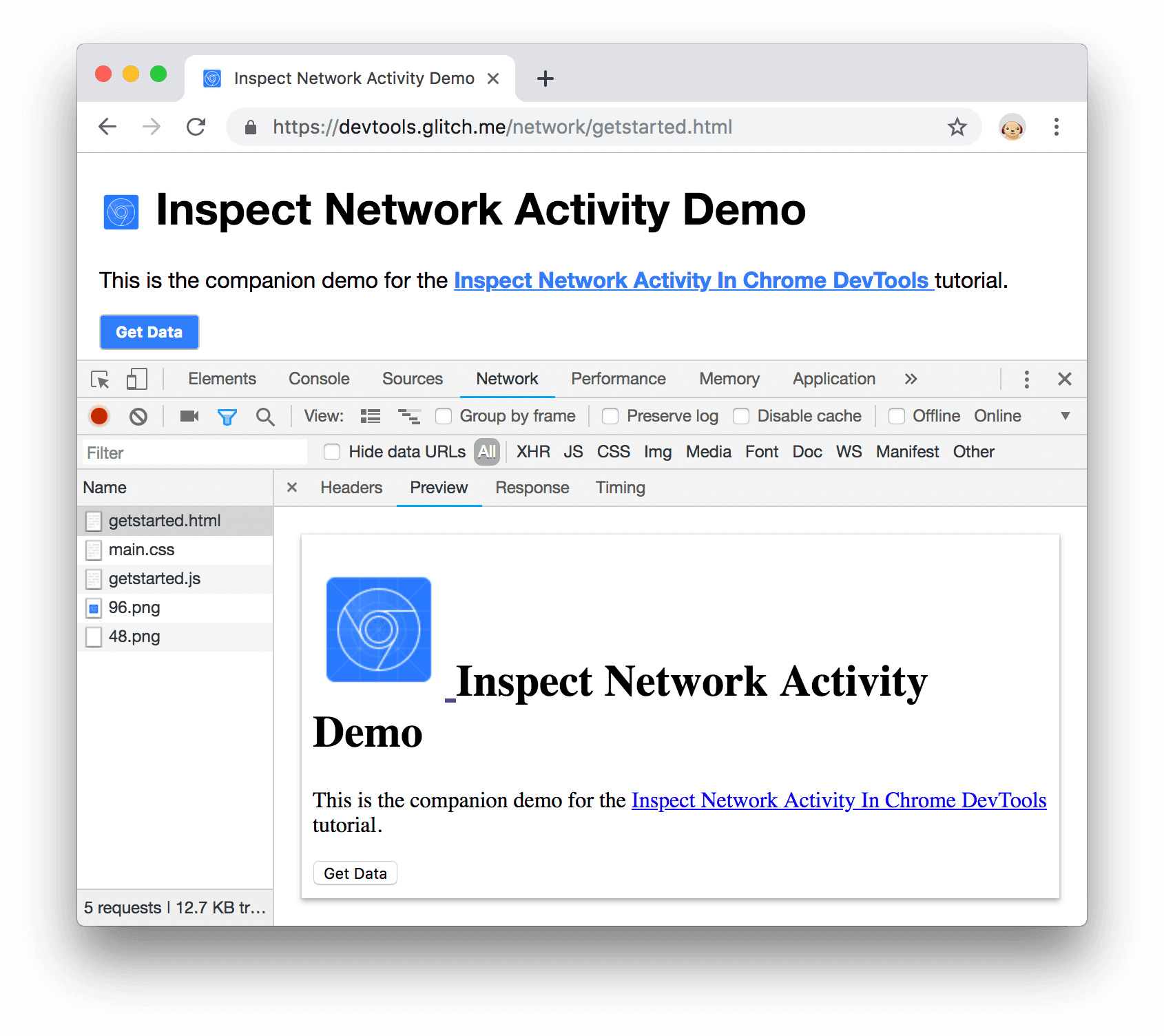
Clique na guia Visualização. Uma renderização básica do HTML é mostrada.

Figura 15. Guia "Visualizar"
Essa guia é útil quando uma API retorna um código de erro em HTML e é mais fácil ler o HTML renderizado do que o código-fonte HTML ou ao inspecionar imagens.
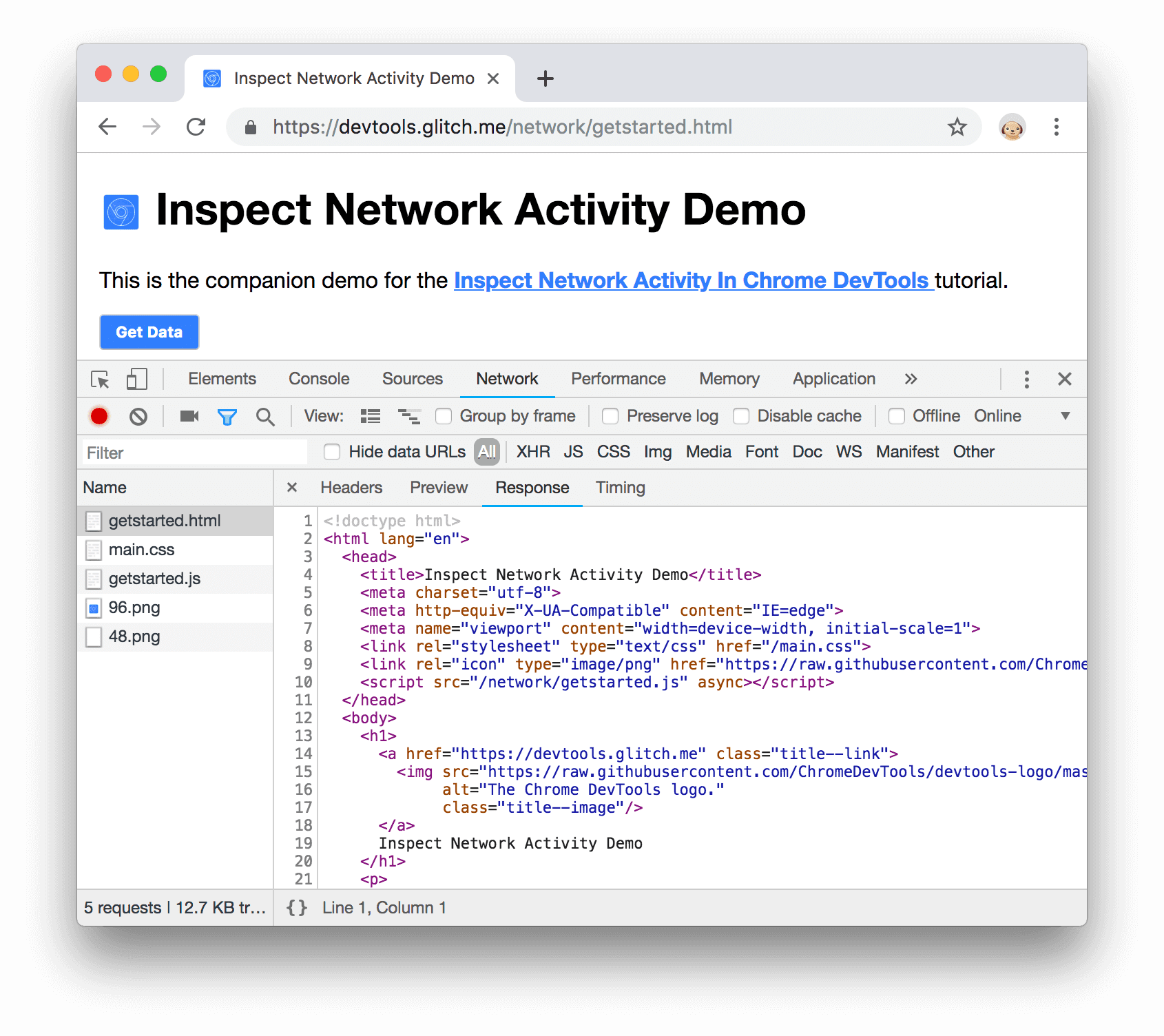
Clique na guia Resposta. O código-fonte HTML é exibido.

Figura 16. Guia "Resposta"
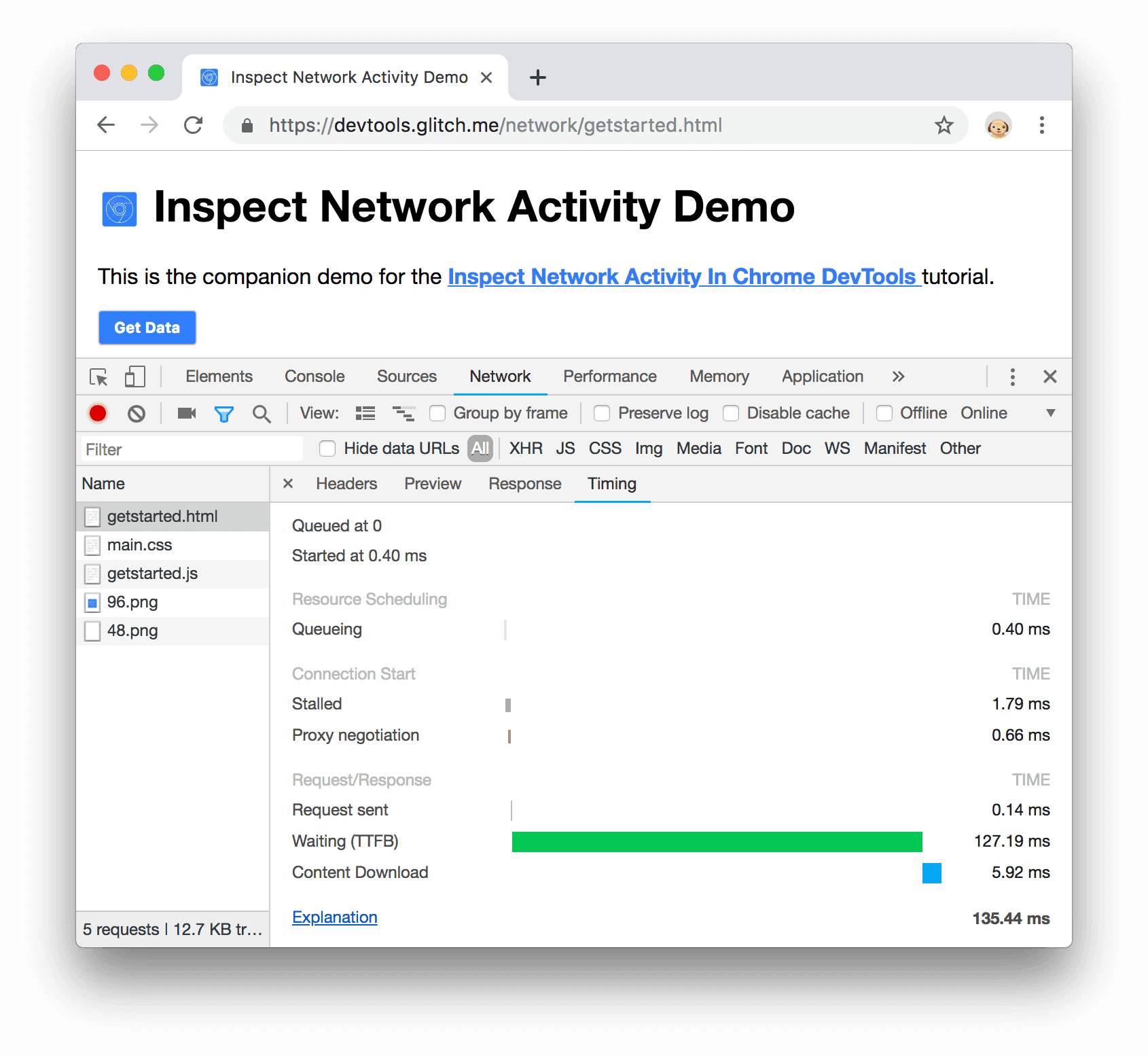
Clique na guia Tempo. Um detalhamento da atividade de rede desse recurso é mostrado.

Figura 17. A guia "Tempo"
Clique em Fechar
 para ver o registro
de rede novamente.
para ver o registro
de rede novamente.
Figura 18. O botão "Fechar"
Pesquisar cabeçalhos e respostas da rede
Use o painel Pesquisa quando precisar pesquisar os cabeçalhos HTTP e as respostas de todos os recursos para uma determinada string ou expressão regular.
Por exemplo, suponha que você queira verificar se os seus recursos estão usando políticas de cache razoáveis.
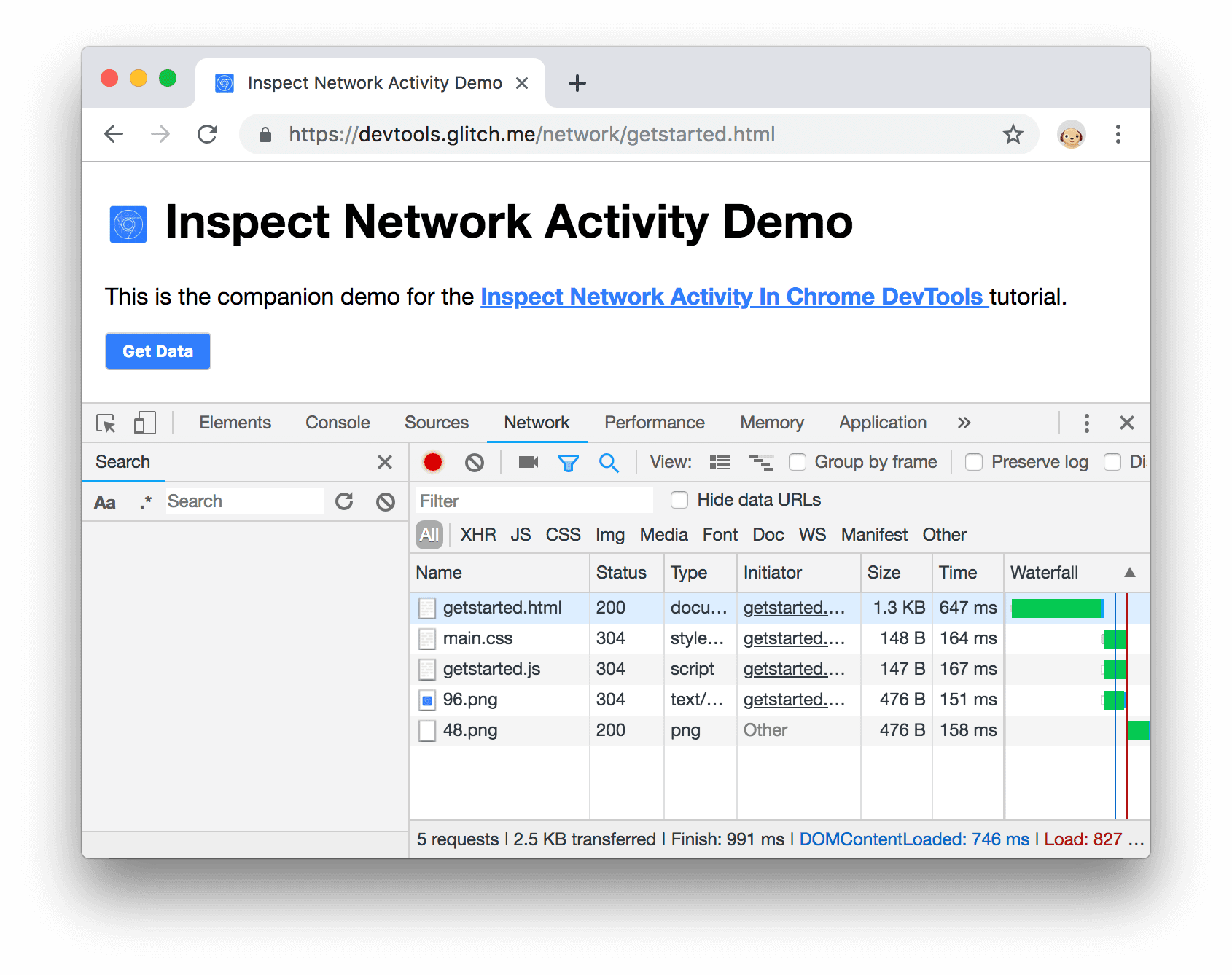
Clique em Pesquisar
 . O painel "Pesquisar"
é aberto à esquerda do registro "Rede".
. O painel "Pesquisar"
é aberto à esquerda do registro "Rede".
Figura 19. No painel "Pesquisar"
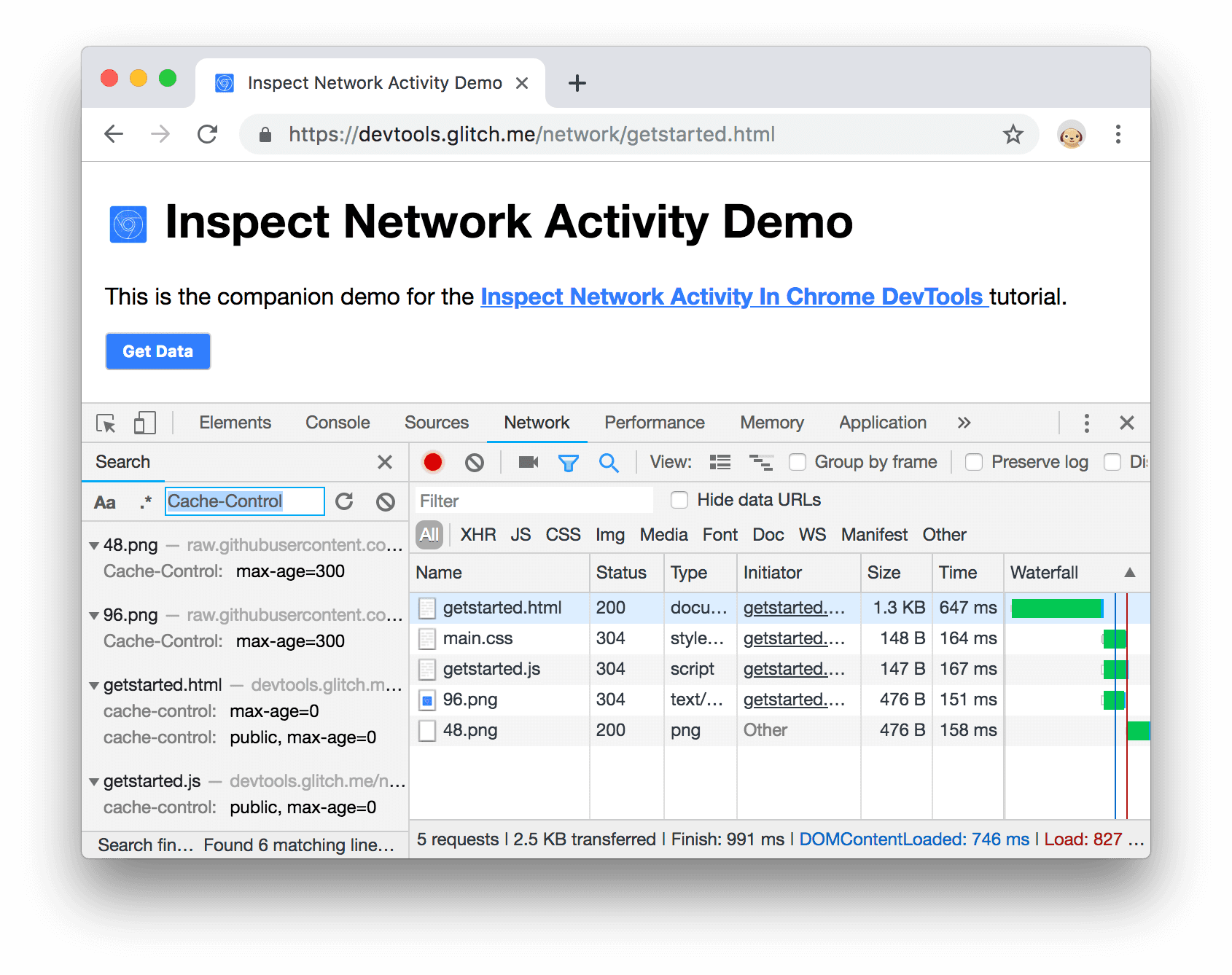
Digite
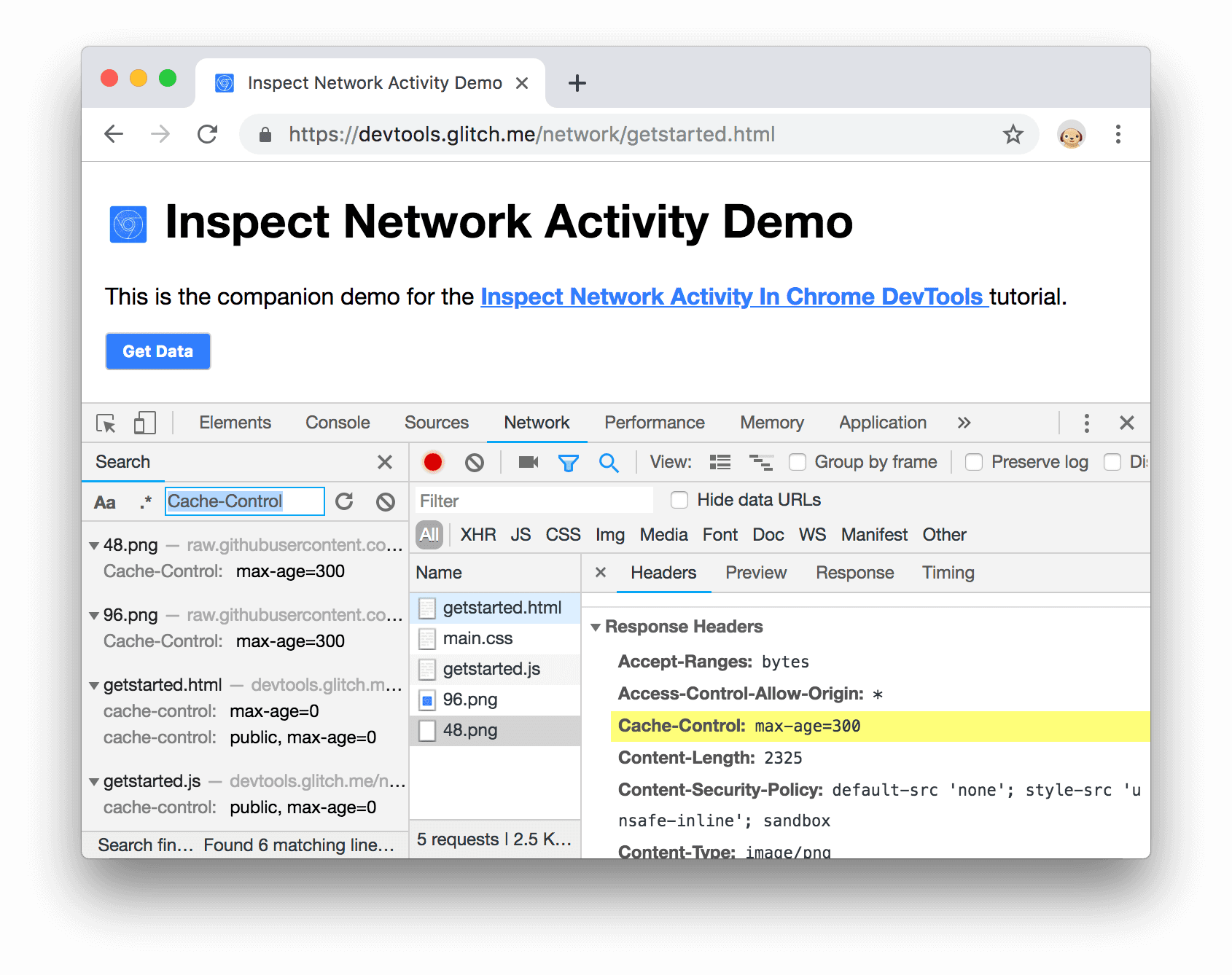
Cache-Controle pressione Enter. O painel "Search" lista todas as instâncias deCache-Controlencontradas em cabeçalhos de recursos ou conteúdo.
Figura 20. Resultados da pesquisa para "
Cache-Control"Clique em um resultado para visualizá-lo. Se a consulta foi encontrada em um cabeçalho, a guia "Headers" será aberta. Se a consulta for encontrada no conteúdo, a guia "Resposta" será aberta.

Figura 21. Um resultado de pesquisa destacado na guia "Cabeçalhos"
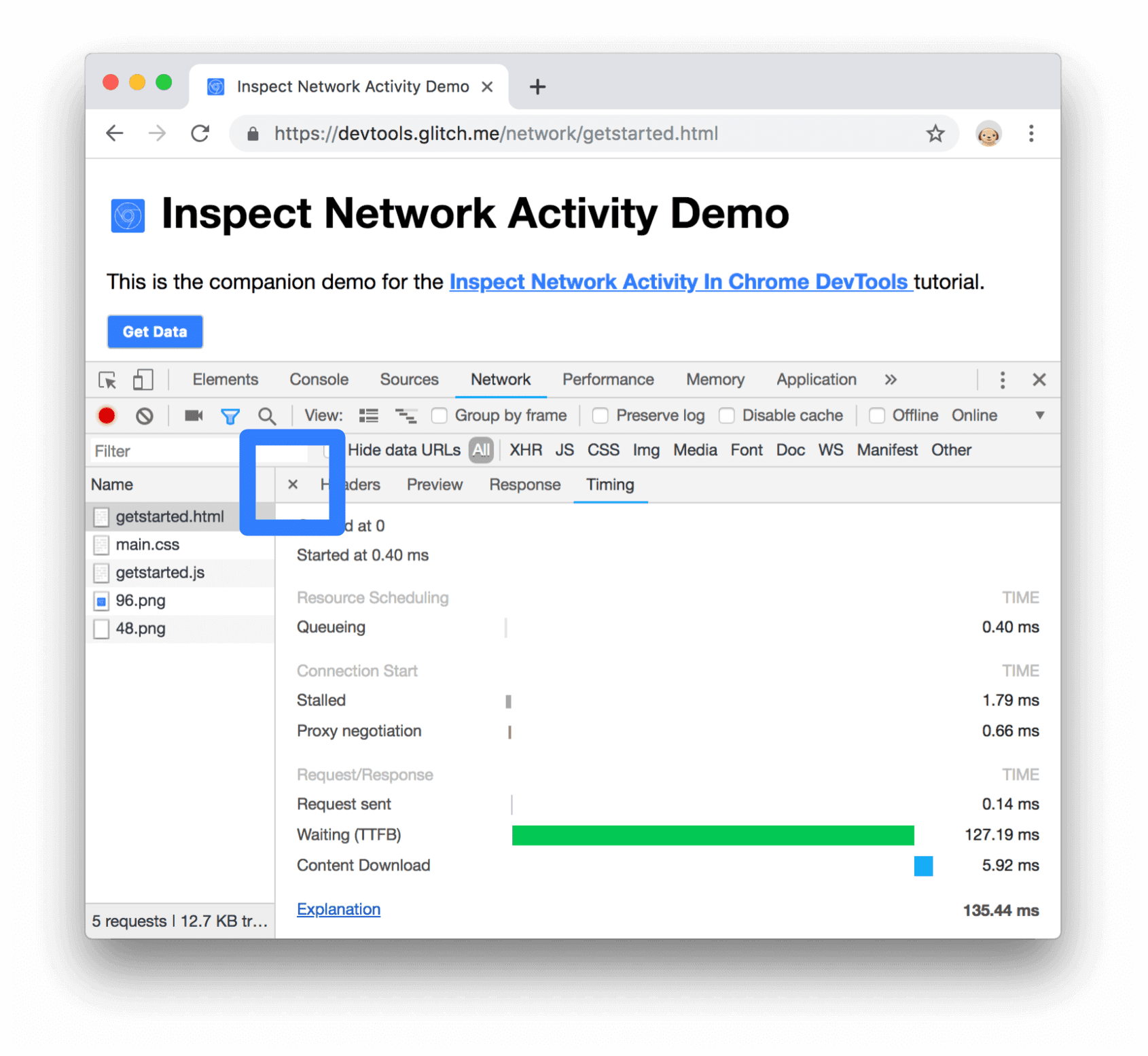
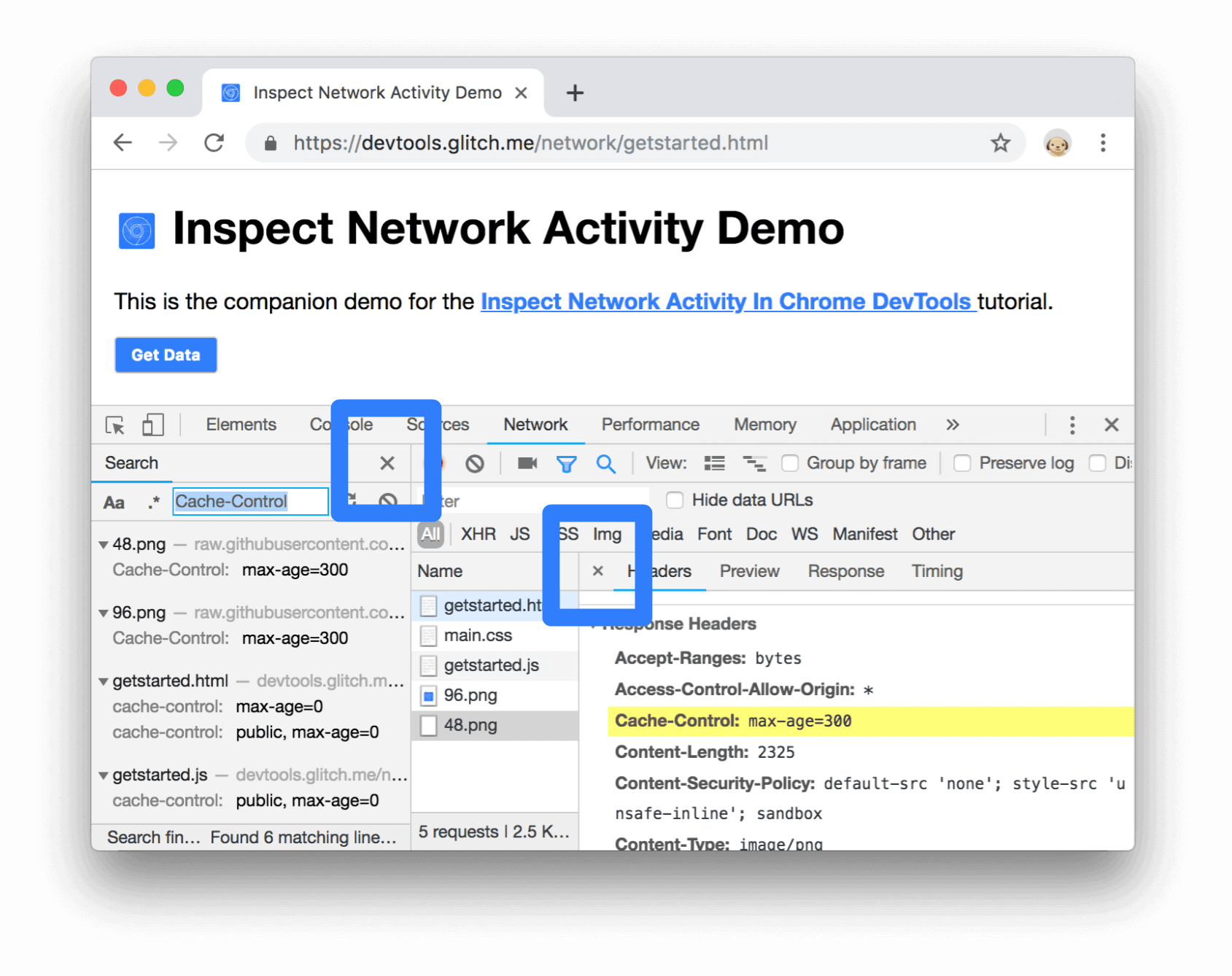
Feche o painel Pesquisar e a guia "Tempo".

Figura 22. Botões Fechar
Filtrar recursos
O DevTools oferece vários fluxos de trabalho para filtrar recursos que não são relevantes para a tarefa em mãos.

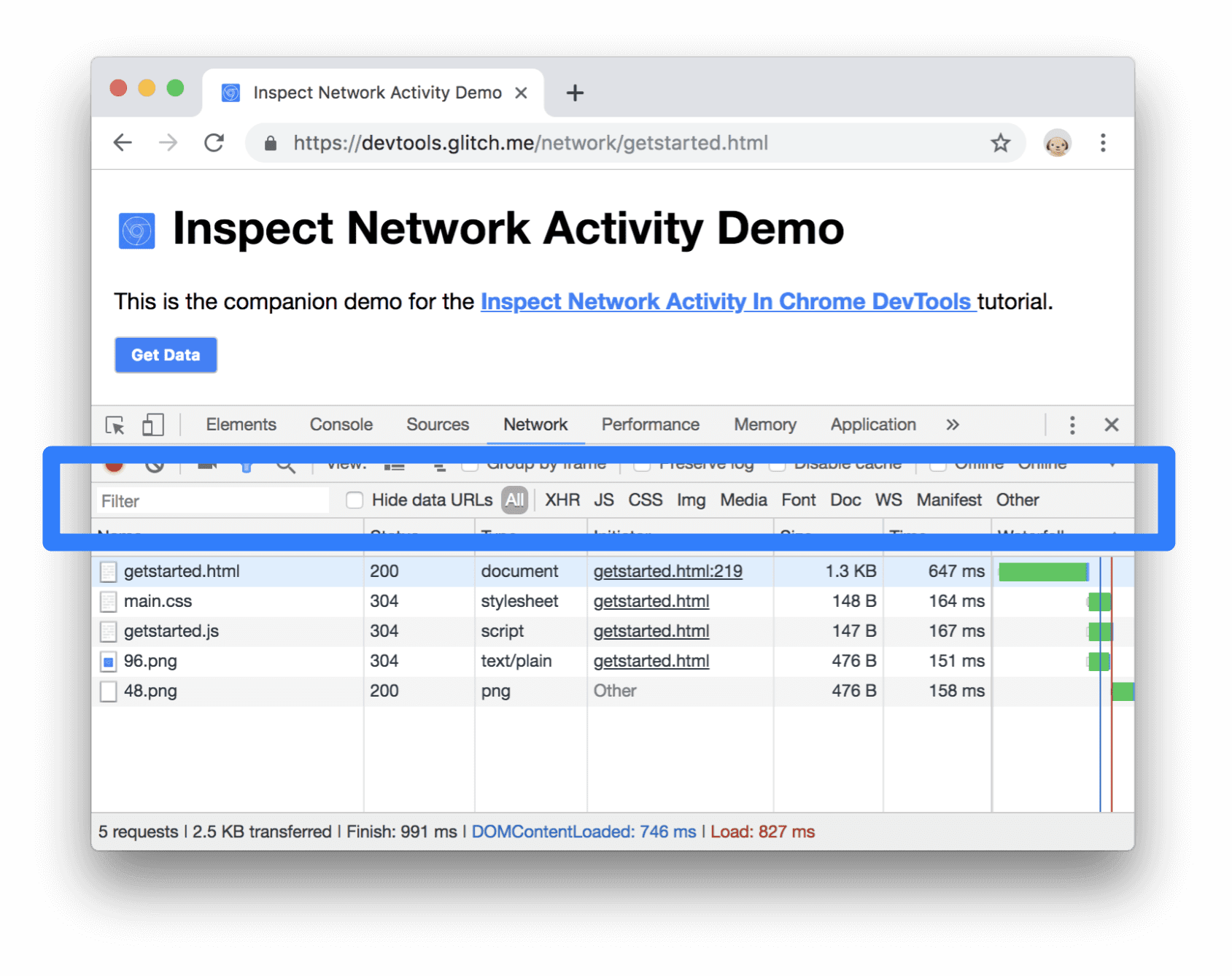
Figura 23. Barra de ferramentas "Filtros"
A barra de ferramentas Filtros está ativada por padrão. Caso contrário:
- Clique em Filtrar
 para mostrar essa opção.
para mostrar essa opção.
Filtrar por string, expressão regular ou propriedade
A caixa de texto Filtro é compatível com vários tipos de filtragem.
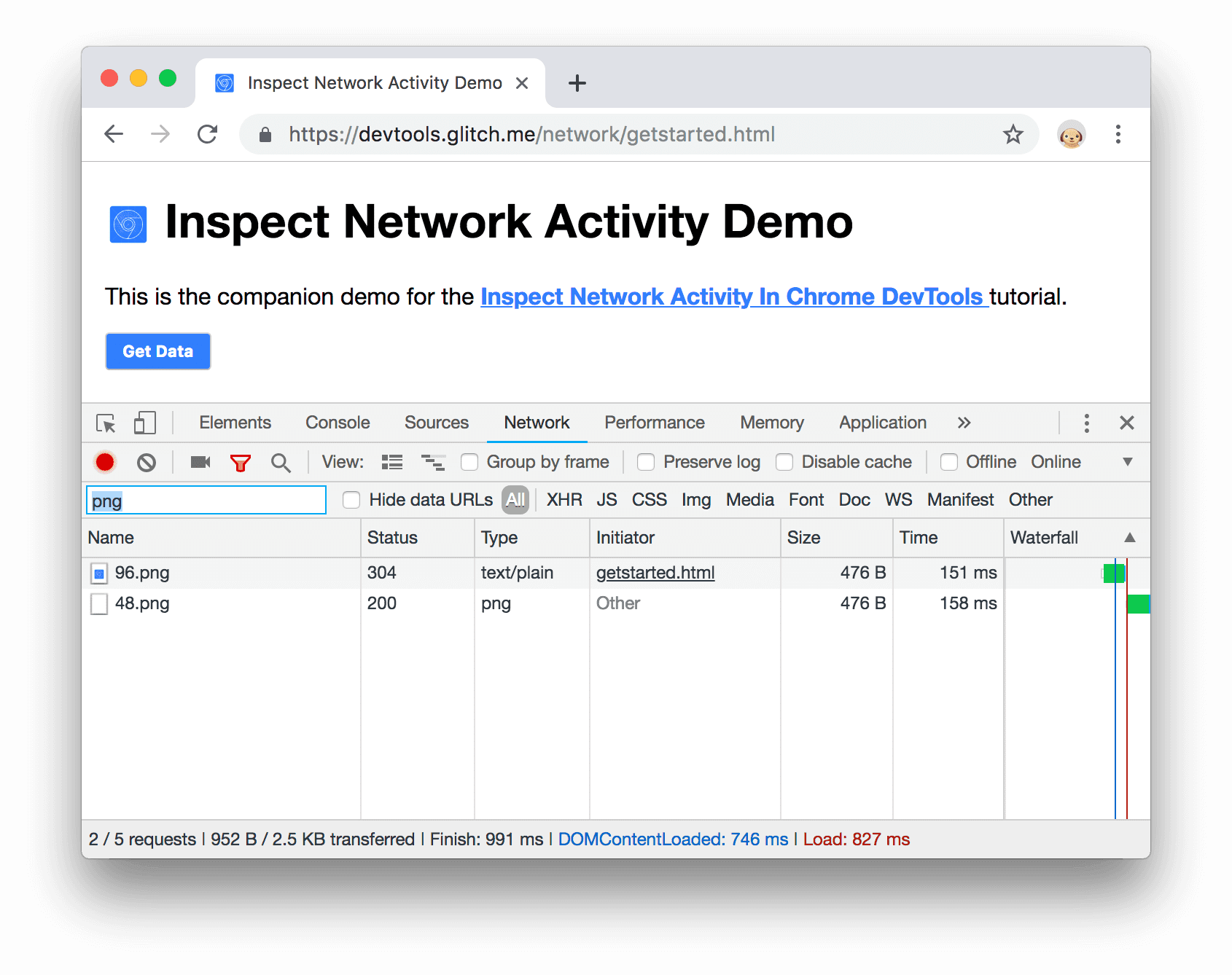
Digite
pngna caixa de texto Filtro. Somente os arquivos que contêm o textopngsão exibidos. Nesse caso, os únicos arquivos que correspondem ao filtro são as imagens PNG.
Figura 24. Um filtro de string
Digite
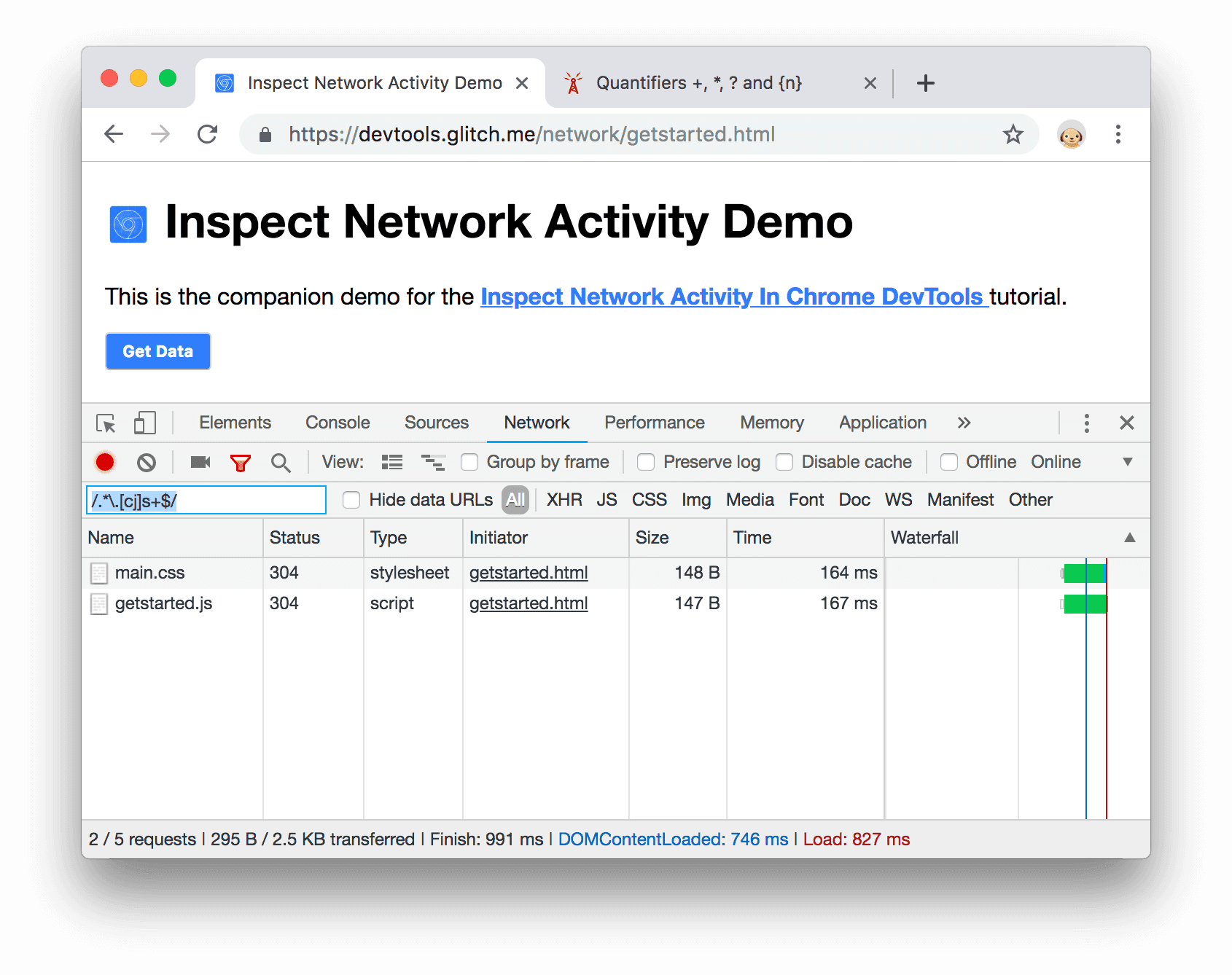
/.*\.[cj]s+$/. O DevTools filtra qualquer recurso com um nome de arquivo que não termine comjoucseguido por um ou mais caracteress.
Figura 25. Um filtro de expressão regular
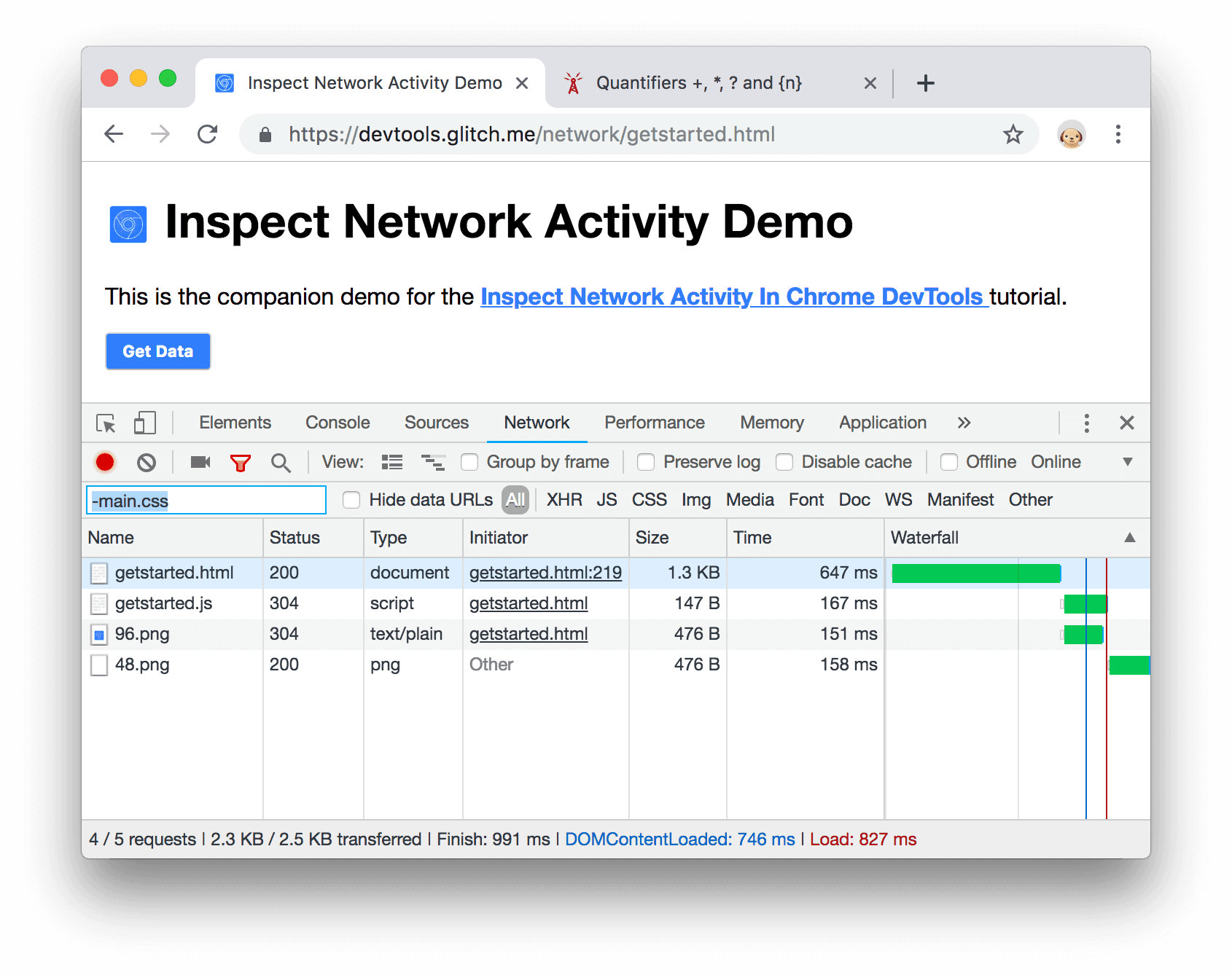
Digite
-main.css. O DevTools filtramain.css. Se qualquer outro arquivo correspondesse ao padrão, ele também seria filtrado.
Figura 26. Um filtro negativo
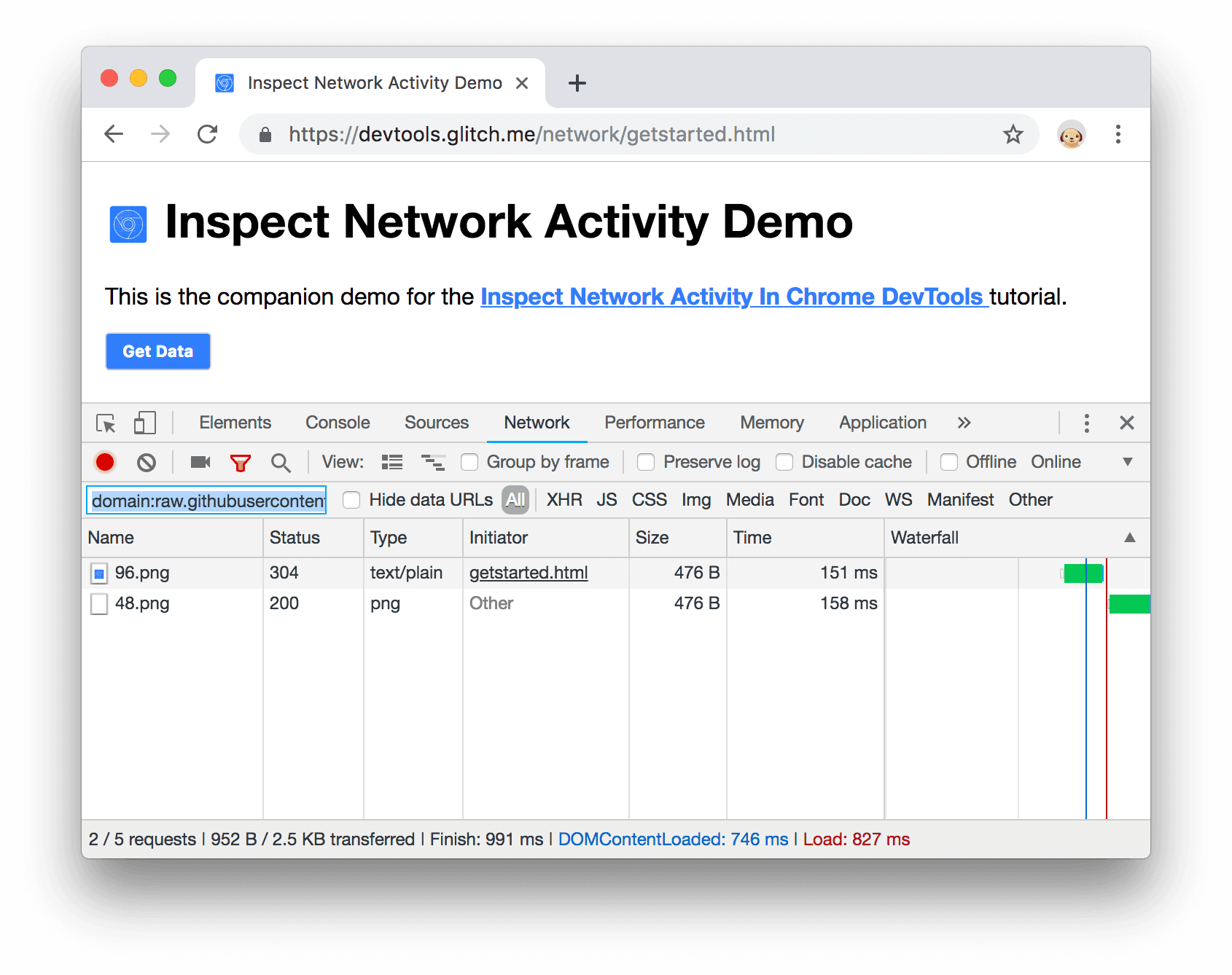
Digite
domain:raw.githubusercontent.comna caixa de texto Filtro. O DevTools filtra todos os recursos com um URL que não corresponde a esse domínio.
Figura 27. Um filtro de propriedade
Consulte Filtrar solicitações por propriedades para ver a lista completa de propriedades filtráveis.
Apague qualquer texto na caixa de texto Filtrar.
Filtrar por tipo de recurso
Para focar um determinado tipo de arquivo, como folhas de estilo:
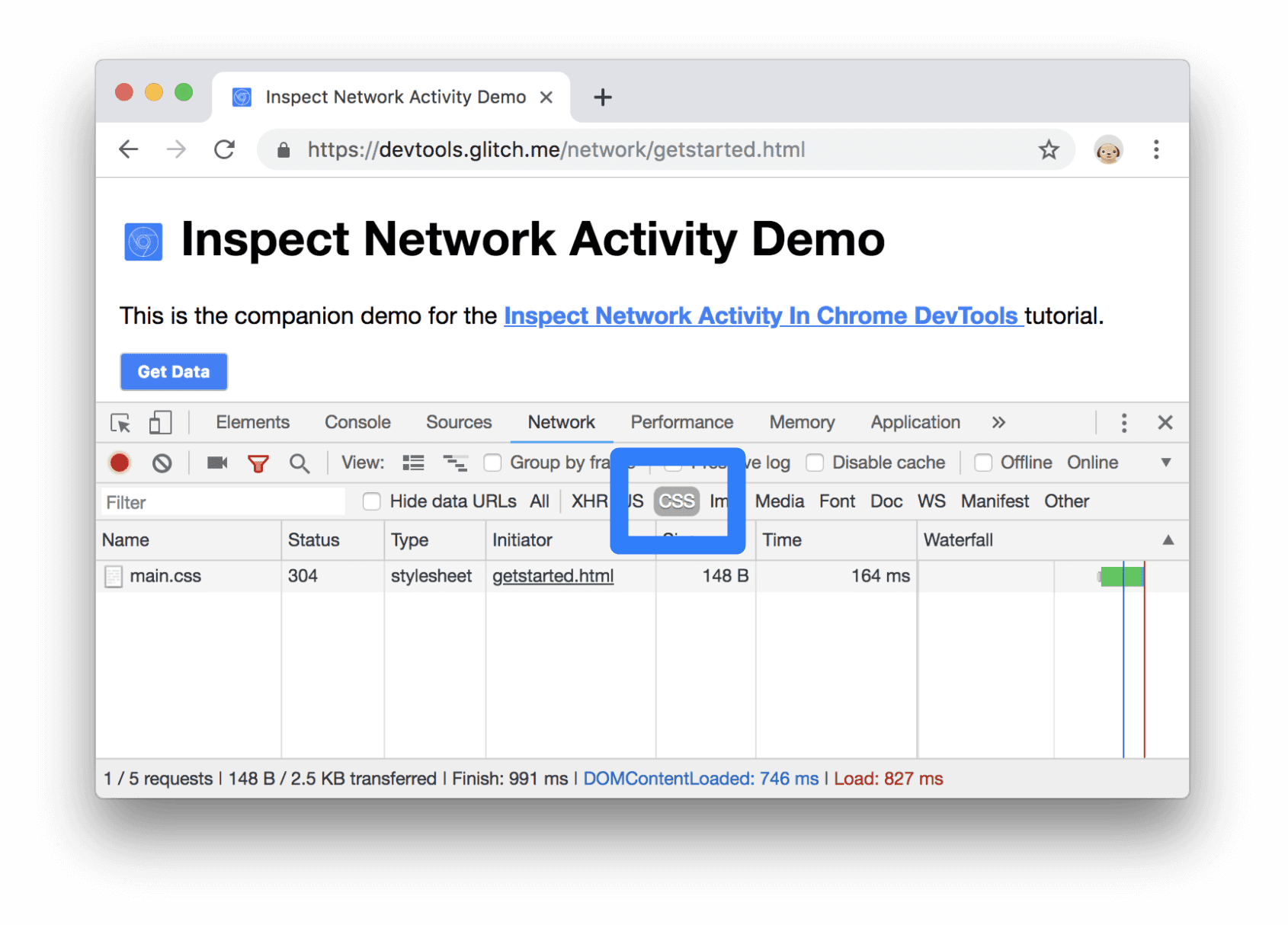
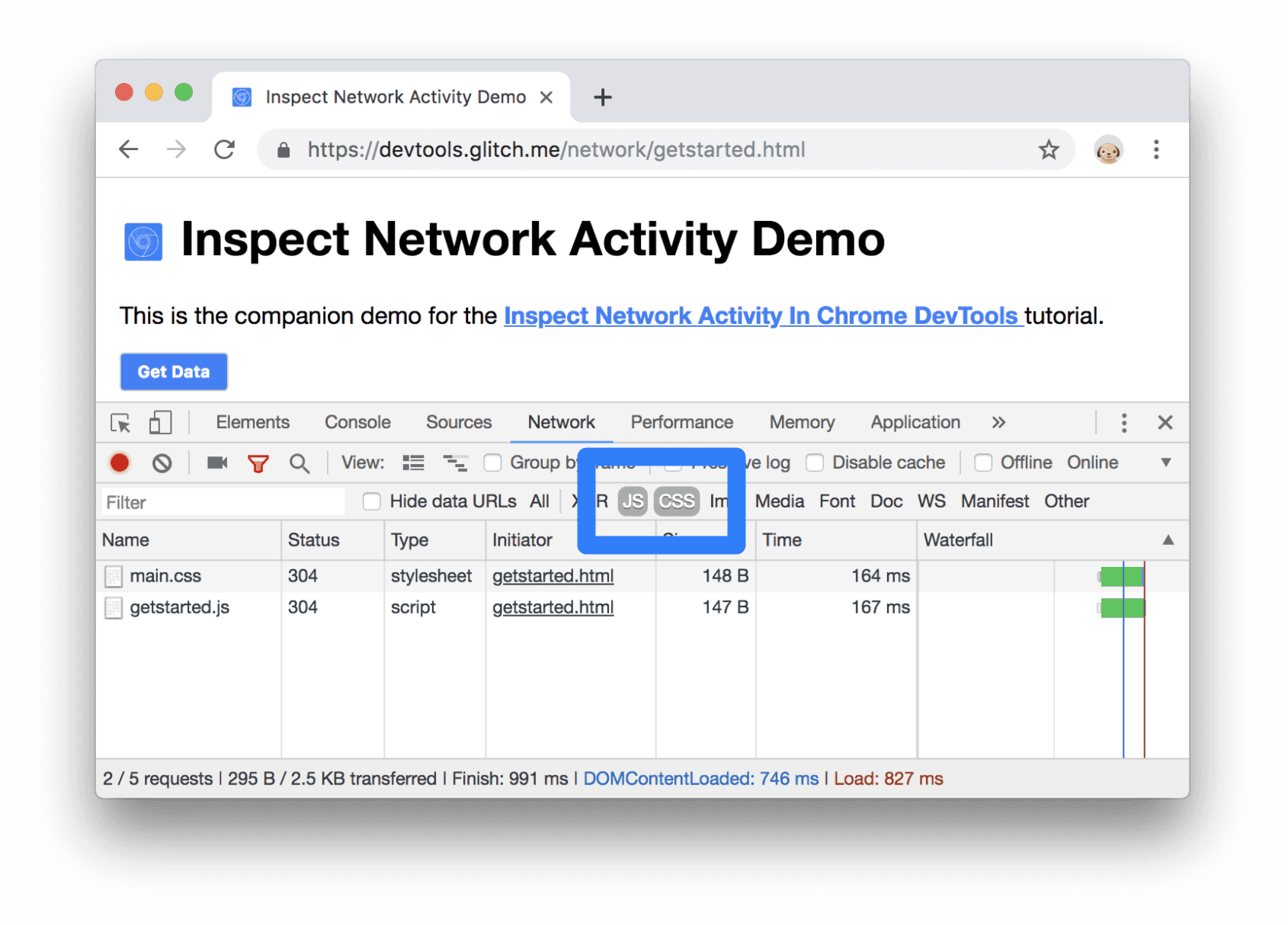
Clique em CSS. Todos os outros tipos de arquivo serão filtrados.

Figura 28. Mostrando apenas arquivos CSS
Para ver também os scripts, mantenha a tecla Control ou Command (Mac) pressionada e clique em JS.

Figura 29. Mostrando apenas arquivos CSS e JS
Clique em Todos para remover os filtros e ver todos os recursos novamente.
Consulte Solicitações de filtro para outros fluxos de trabalho de filtragem.
Bloquear solicitações
Qual é a aparência e o comportamento de uma página quando alguns recursos dela não estão disponíveis? Ele falha completamente ou ainda está funcionando? Bloqueie pedidos para descobrir:
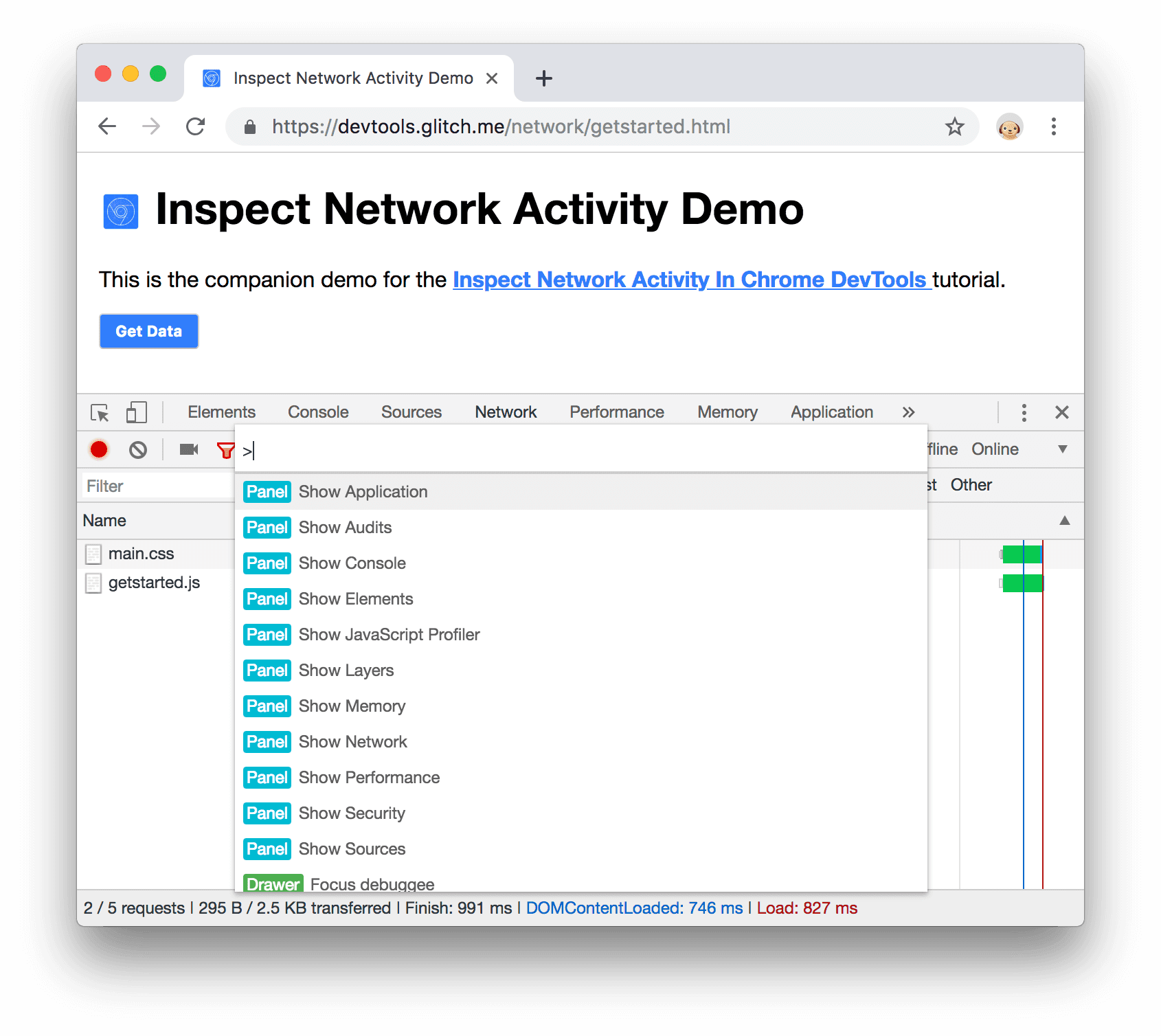
Pressione Control + Shift + P ou Command + Shift + P (Mac) para abrir o Menu de comando.

Figura 30. O menu de comando
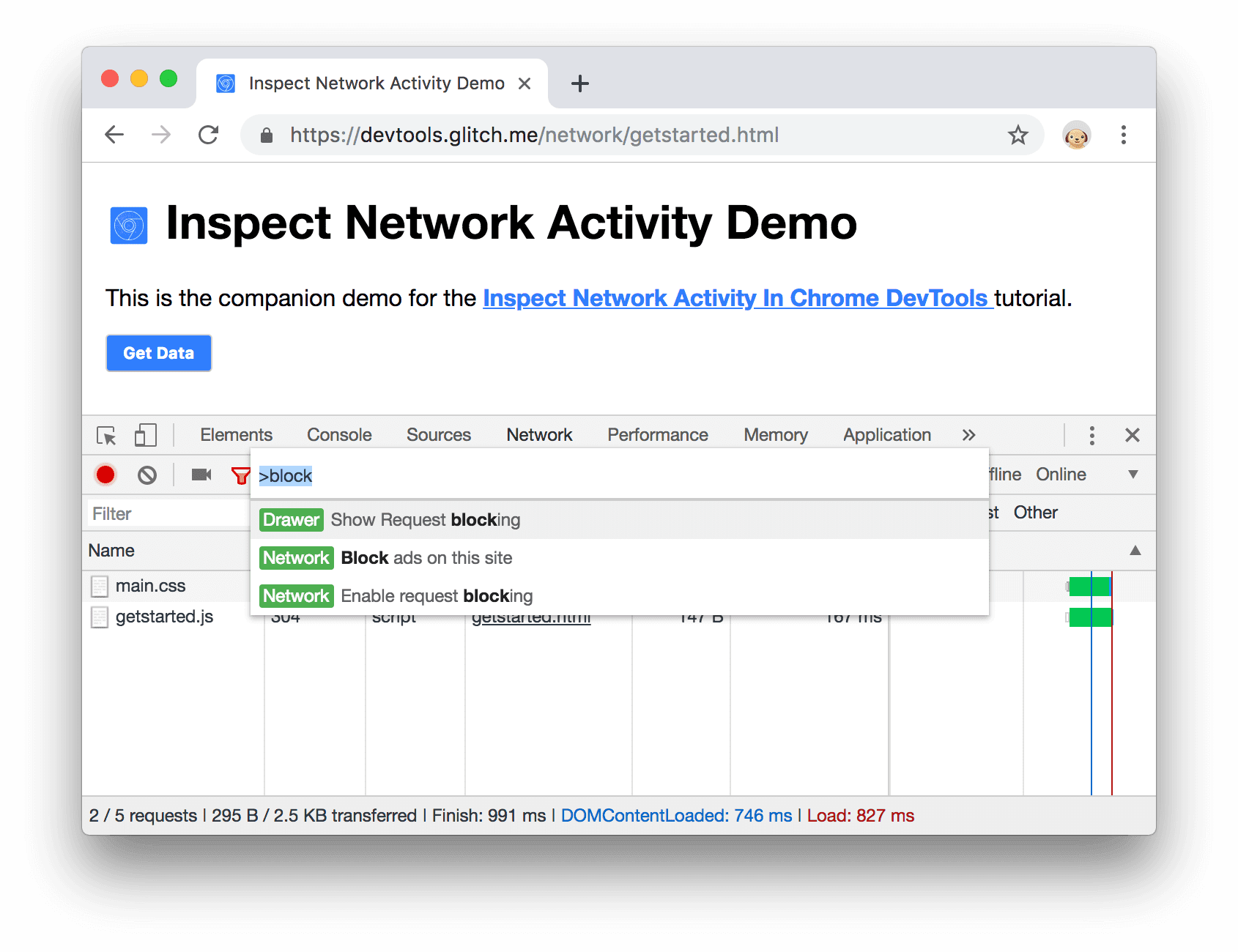
Digite
block, selecione Mostrar bloqueio de solicitações e pressione Enter.
Figura 31. Mostrar bloqueio de solicitações
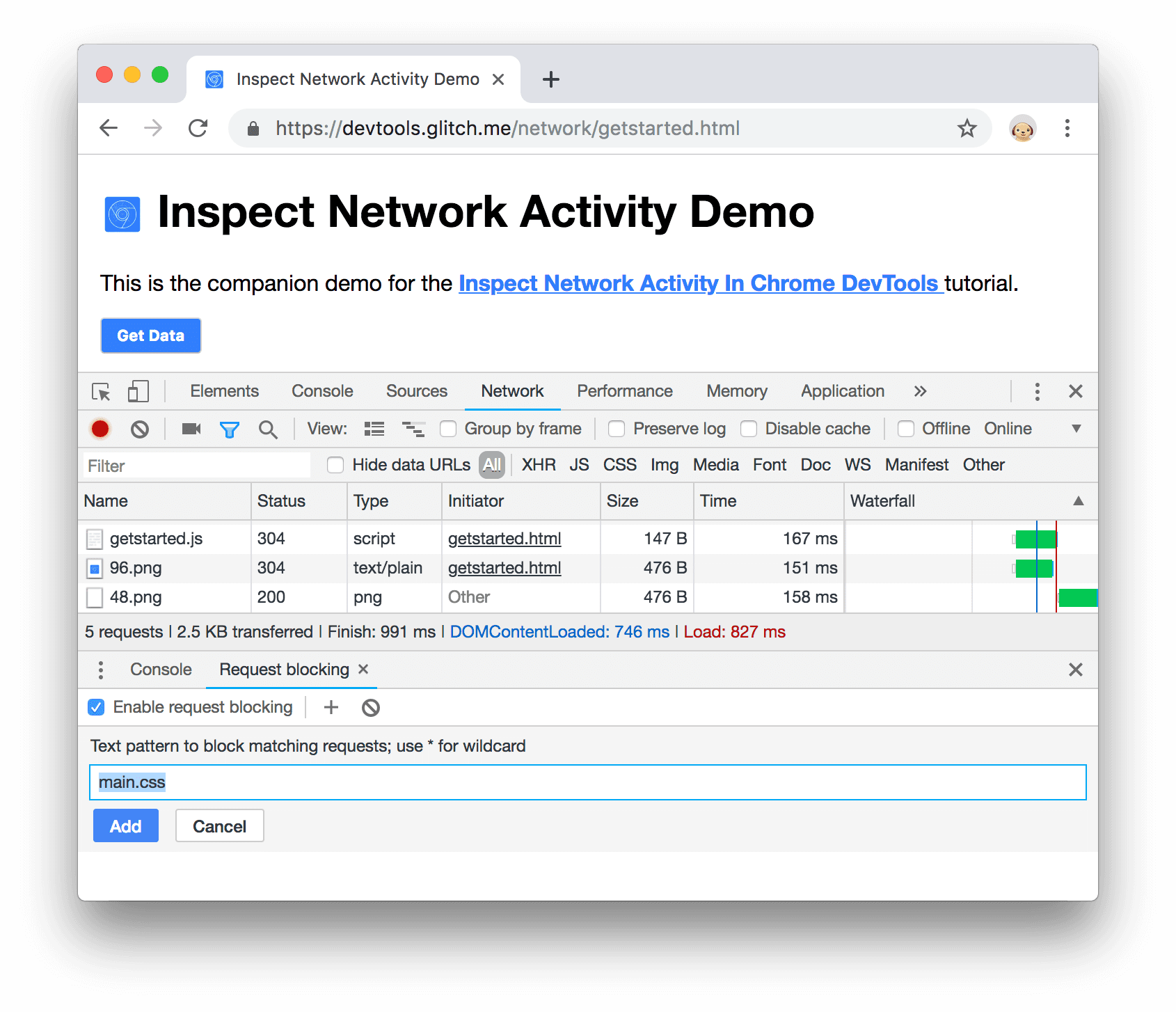
Clique em Adicionar padrão
 .
.Digite
main.css.
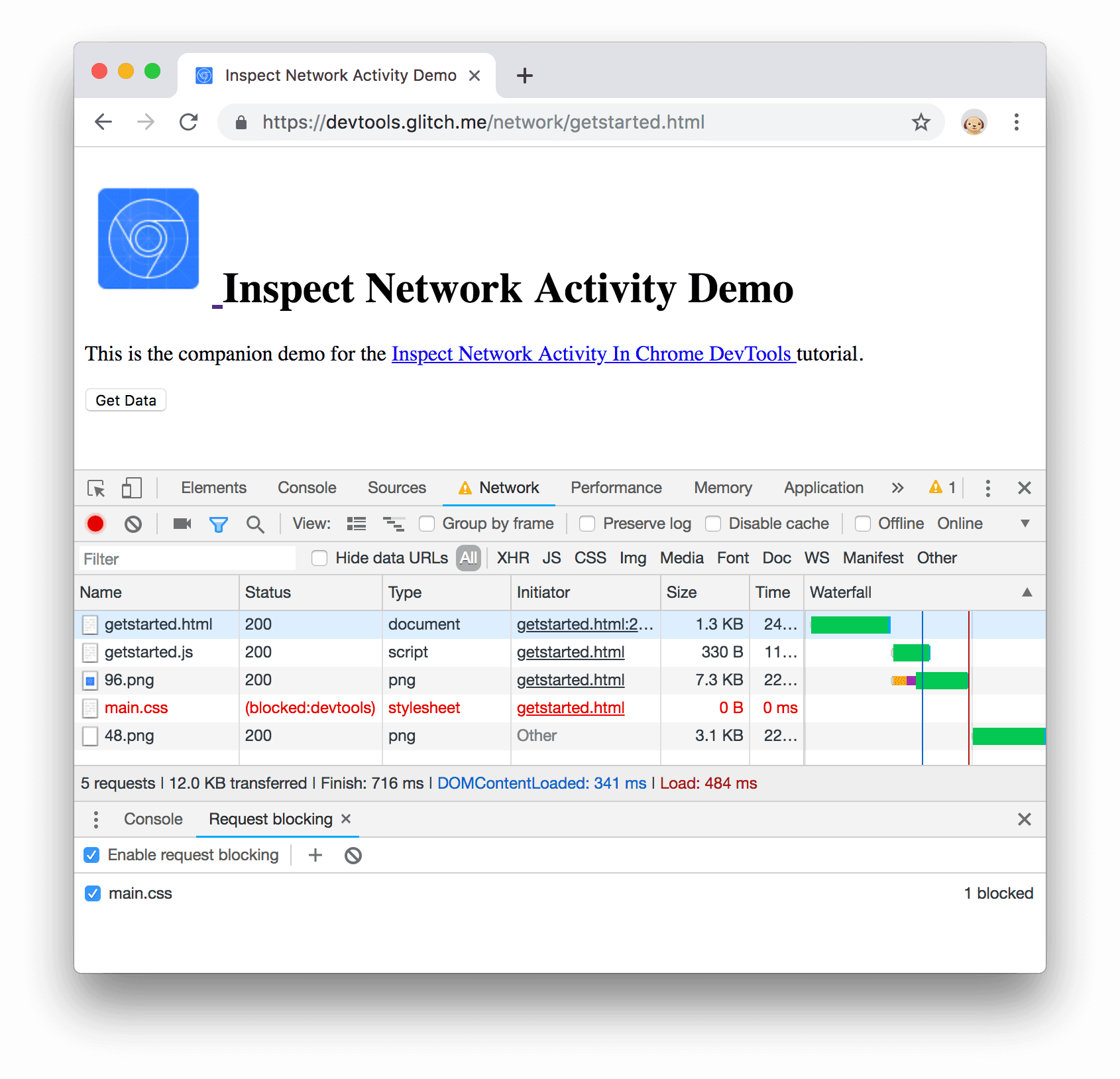
Figura 32. Bloqueando
main.cssClique em Add.
Recarregue a página. Como esperado, o estilo da página está um pouco desorganizado porque a folha de estilo principal foi bloqueada. Observe a linha
main.cssno registro de rede. O texto em vermelho significa que o recurso foi bloqueado.
Figura 33. Bloqueio de
main.cssDesmarque a caixa de seleção Ativar bloqueio de solicitações.
Próximas etapas
Parabéns, você concluiu o tutorial. Clique em Dispense Award para receber seu prêmio.
Confira a Referência de rede para descobrir mais recursos do DevTools relacionados à inspeção da atividade da rede.


