透過這份完整的 Chrome 開發人員工具偵錯功能參考資料,探索全新的偵錯工作流程。
如要瞭解偵錯的基本概念,請參閱「在 Chrome 開發人員工具中開始使用 JavaScript 偵錯」一文。
暫停含有中斷點的程式碼
設定中斷點,讓程式碼在執行過程中暫停。如要瞭解如何設定中斷點,請參閱「使用中斷點暫停程式碼」。
暫停時檢查值
在暫停執行期間,偵錯工具會把目前函式中的所有變數、常數和物件評估至中斷點。偵錯工具會在對應的宣告旁邊顯示目前的值。

您可以使用控制台查詢經過評估的變數、常數和物件。

懸停時預覽類別/函式屬性
在執行作業暫停時,將滑鼠遊標懸停在類別或函式名稱上,即可預覽其屬性。

逐步撰寫程式碼
暫停程式碼後,逐步執行一個運算式,逐一調查控制流程和屬性值。
跳過一行程式碼
暫停執行函式時,如果其中含有與您要偵錯的問題無關的函式,請按一下「Step over」圖示 ![]() ,不進入該函式即可執行函式。
,不進入該函式即可執行函式。
舉例來說,假設您要對下列程式碼進行偵錯:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
你在 A暫停了。按下「Step over」後,開發人員工具會執行目前前往的函式中的所有程式碼,即 B 和 C。開發人員工具將於 D暫停。
逐行編寫程式碼
暫停執行指出,其中含有與您要偵錯問題相關的函式呼叫的程式碼時,請按一下「Step into」![]() 圖示,進一步調查該函式。
圖示,進一步調查該函式。
舉例來說,假設您要對下列程式碼進行偵錯:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
你在 A暫停了。按下「Step into」後,開發人員工具會執行這行程式碼,然後在 B 暫停。
跳出程式碼之外
在與要偵錯的問題無關的函式中執行暫停時,按一下「Stepout」圖示 ![]() 來執行函式的其餘程式碼。
來執行函式的其餘程式碼。
舉例來說,假設您要對下列程式碼進行偵錯:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
你在 A暫停了。按下「Step out」後,開發人員工具會執行 getName() 中的其餘程式碼,在本範例中僅為 B,接著在 C 暫停。
執行到特定行中的所有程式碼
對長時間函式進行偵錯時,有許多程式碼與您要偵錯的問題無關。
您可以逐步完成所有線條,但這可能會變得很繁瑣。你「可以」在所需的行上設定行程式碼中斷點,然後按下「Resume Script Execution」圖示 ![]() ,但是還有更快的方法。
,但是還有更快的方法。
在感興趣的程式碼行上按一下滑鼠右鍵,然後選取「前往這裡」。開發人員工具會執行到這一點為止的所有程式碼,然後會在該行暫停。

繼續執行指令碼
如要在暫停後繼續執行指令碼,請按一下「Resume Script Execution」圖示 ![]() 。開發人員工具會執行指令碼,直到下一個中斷點為止 (如果有的話)。
。開發人員工具會執行指令碼,直到下一個中斷點為止 (如果有的話)。
強制執行指令碼
如要忽略所有中斷點並強制指令碼繼續執行,請按住「Resume Script Execution」![]() 和「Force Script running」
和「Force Script running」![]() 。
。

變更執行緒結構定義
使用 Web Worker 或 Service Worker 時,按一下「Threads」窗格中列出的內容,即可切換至該環境。藍色箭頭圖示代表目前所選的背景資訊。
上方螢幕截圖中的「Threads」窗格以藍色外框標示。
舉例來說,假設您在主要指令碼和服務工作站指令碼中的中斷點暫停了。您想查看 Service Worker 內容的本機和全域屬性,但「Source」(來源) 面板會顯示主要指令碼結構定義。只要按一下「Threads」窗格中的 Service Worker 項目,即可切換至該結構定義。
執行以逗號分隔的運算式
瀏覽以半形逗號分隔的運算式,即可對壓縮程式碼進行偵錯。例如,請看以下程式碼:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
壓縮時,其中含有以半形逗號分隔的 foo(),foo(),42 運算式:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger 中的步驟也完全相同。

因此,步驟的追蹤行為相同:
- 介於壓縮到編寫的程式碼之間。
- 使用來源對應,根據原始程式碼對壓縮程式碼進行偵錯。換句話說,看到分號時,即使您偵錯的實際來源已壓縮,系統還是可以執行分號。
查看及編輯當地、封閉和全域房源
在一行程式碼暫停後,使用「Scope」窗格來查看及編輯本機、閉包和全域範圍內的屬性和變數值。
- 按兩下屬性值即可進行變更。
- 無法列舉的屬性會以灰色顯示。
上方螢幕截圖中的「範圍」窗格以藍色外框標示。
查看目前的呼叫堆疊
暫停在一行程式碼時,可使用「Call Stack」窗格查看帶領您達到此點的呼叫堆疊。
按一下項目,即可跳到呼叫該函式的程式碼行。藍色箭頭圖示代表開發人員工具目前醒目顯示的功能。
上方螢幕截圖中的「Call Stack」窗格會以藍色外框呈現。
重新啟動呼叫堆疊中的函式 (頁框)
如要觀察函式的行為並重新執行,而不需重新啟動整個偵錯流程,您可以在此函式暫停時,重新啟動單一函式的執行作業。換句話說,您可以在呼叫堆疊中重新啟動函式的框架。
如何重新啟動影格:
- 在中斷點暫停函式執行作業。「Call Stack」窗格會記錄函式呼叫的順序。
在「Call Stack」窗格中,在函式上按一下滑鼠右鍵,然後從下拉式選單中選取「Restart frame」。

如要瞭解重新啟動影格的運作方式,請考慮使用以下程式碼:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() 函式將 0 做為引數、記錄並呼叫 bar() 函式。bar() 函式會依序遞增引數。
請嘗試按照以下方式重新啟動這兩個函式的頁框:
- 將上方的程式碼複製到新的程式碼片段,並執行。執行作業會在
debugger程式碼中斷點停止。 - 請注意,偵錯工具會在函式宣告旁邊顯示目前的值:
value = 1。
- 重新啟動
bar()頁框。
- 按下
F9瀏覽值遞增陳述式。 請注意,目前值會增加:
請注意,目前值會增加:value = 2。 - 或者,在「Scope」(範圍) 窗格中按兩下要編輯的值,然後設定所需的值。

請嘗試重新啟動
bar()影格,並多次逐步執行遞增陳述式。這個值會持續增加。
影格重新啟動不會重設引數。換句話說,重新啟動不會還原函式呼叫的初始狀態。而會直接將執行指標移到函式的開頭。
因此,在同一個函式重新啟動後,目前的引數值會保留在記憶體中。
- 現在,重新啟動「Call Stack」中的
foo()頁框。 請注意,值再次為
請注意,值再次為 0。
在 JavaScript 中,引數變更無法在函式外部顯示 (反射)。巢狀函式會接收值,而不是在記憶體中的位置。1. 繼續執行指令碼 (F8) 以完成本教學課程。
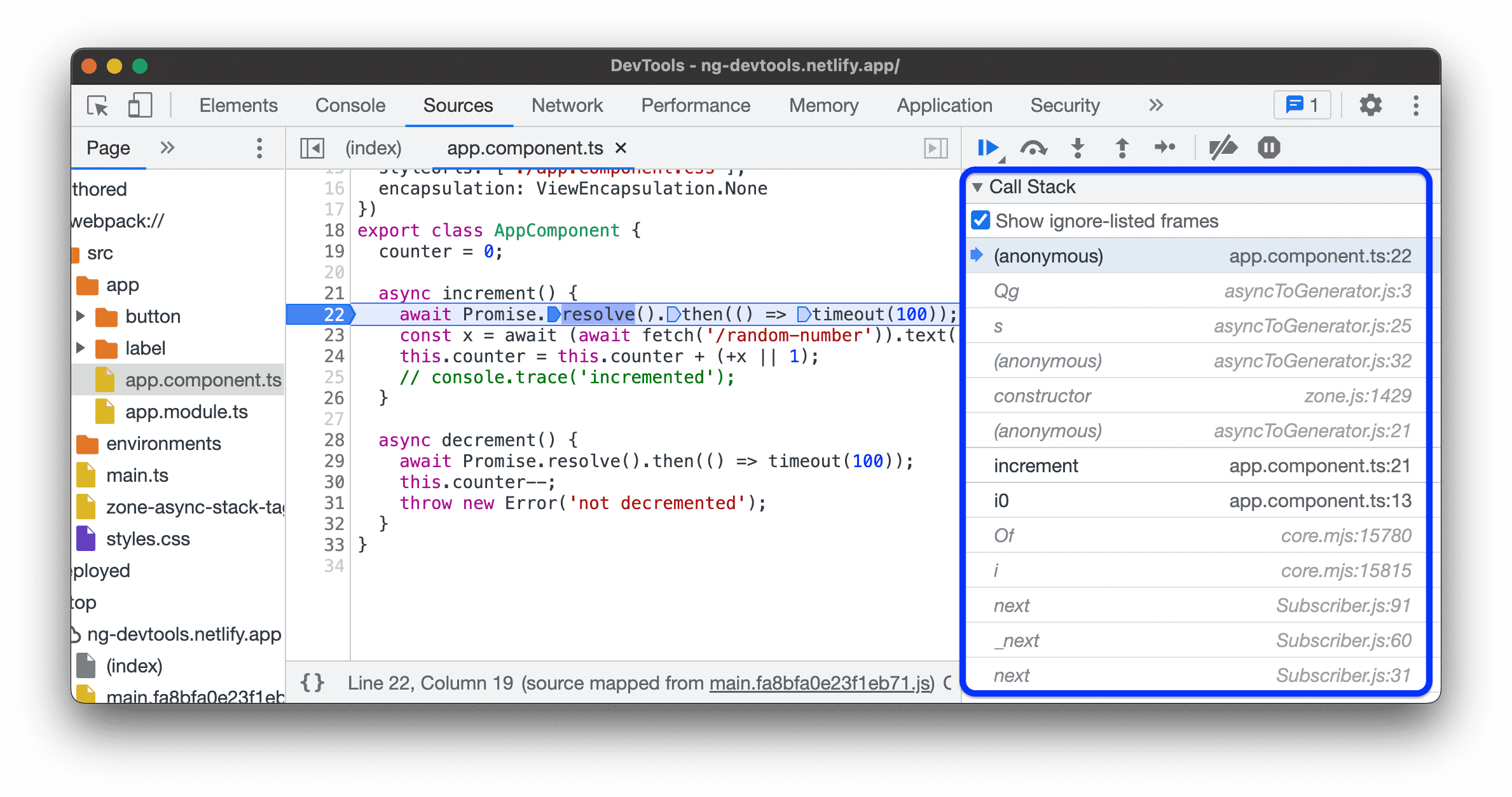
顯示忽略清單中的頁框
根據預設,「Call Stack」窗格只會顯示與程式碼相關的影格,並省略新增至 的「Settings」 >「Ignore List」。

如要查看完整的呼叫堆疊 (包括第三方頁框),請開啟「呼叫堆疊」部分下方的「顯示忽略的影格」。

請到這個示範網頁試用:
- 在「Sources」面板中,開啟
src>app>app.component.ts檔案。 - 在
increment()函式中設定中斷點。 - 在「呼叫堆疊」部分中,勾選或取消勾選「顯示忽略的影格」核取方塊,觀察呼叫堆疊中的相關或完整的影格清單。
查看非同步影格
如果您使用的架構支援,開發人員工具,就可以將非同步程式碼的兩個部分連結在一起,藉此追蹤非同步作業。
在這種情況下,「呼叫堆疊」會顯示整個通話記錄,包括非同步呼叫框。

複製堆疊追蹤
在「Call Stack」窗格的任何位置按一下滑鼠右鍵,然後選取「Copy stack trace」,將目前的呼叫堆疊複製到剪貼簿。

輸出範例如下:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
瀏覽檔案樹狀結構
透過「網頁」窗格瀏覽檔案樹狀結構。
在檔案樹狀結構中編寫和部署的檔案群組
使用架構 (例如 React 或 Angular) 開發網頁應用程式時,由於建構工具產生的壓縮檔案 (例如 webpack 或 Vite) 會產生壓縮檔案,因此難以瀏覽來源。
為協助您瀏覽來源,「來源」 >「網頁」窗格可將檔案分為兩類:
已編寫。與您在 IDE 中查看的來源檔案類似。開發人員工具會根據建構工具提供的來源對應,產生這些檔案。
已部署。瀏覽器讀取的實際檔案。這些檔案通常經過壓縮處理。
如要啟用分組功能,請在檔案樹狀結構頂端的三點圖示選單中依序點選 >「依「已編寫/已部署」分組檔案」圖示
選項。

在檔案樹狀結構中隱藏忽略清單中的來源
如果只想讓焦點放在您建立的程式碼,系統預設會在「來源」 >「網頁」窗格顯示新增至 >「忽略清單」的所有指令碼或目錄。
如要完全隱藏這類指令碼,請依序選取「來源」 >「網頁」 >「」>「隱藏忽略的來源清單」圖示
。

忽略指令碼或指令碼模式
在偵錯時忽略某個指令碼,略過該指令碼。忽略時,指令碼會在「Call Stack」窗格中遮蓋,且您逐步查看程式碼時絕不會進入指令碼的函式。
舉例來說,假設您要逐步執行以下程式碼:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A 是您信任的第三方程式庫。如果您確定要偵錯的問題與第三方程式庫無關,請忽略指令碼。
忽略檔案樹狀結構中的指令碼或目錄
如何忽略個別指令碼或整個目錄:
- 前往「來源」 >「網頁」,在目錄或指令碼檔案上按一下滑鼠右鍵。
- 選取「將目錄/指令碼加入忽略清單」。

如未隱藏忽略清單中的來源,您可以在檔案樹狀結構中選取這類來源,然後在 警告橫幅上按一下「從已忽略的清單中移除」或「設定」。

或者,您可以前往 「設定」>「忽略清單」,從清單中移除隱藏和忽略的目錄和指令碼。
在編輯器窗格中忽略指令碼
如何在「Editor」窗格中忽略指令碼:
- 開啟檔案。
- 在任何位置按一下滑鼠右鍵。
- 選取「將指令碼新增至忽略清單」。

忽略「Call Stack」窗格中的指令碼
如何從「Call Stack」窗格中忽略指令碼:
- 在指令碼中的函式上按一下滑鼠右鍵。
- 選取「將指令碼新增至忽略清單」。

忽略「設定」中的指令碼
從任何網頁執行偵錯程式碼片段
如果您發現自己在控制台反覆執行同樣的偵錯程式碼,請考慮使用程式碼片段。程式碼片段是您在開發人員工具中編寫、儲存及執行的可執行指令碼。
詳情請參閱從任何網頁執行程式碼片段。
查看自訂 JavaScript 運算式的值
使用「Watch」窗格查看自訂運算式的值。您可以觀察任何有效的 JavaScript 運算式。
- 按一下「Add Expression」圖示
 建立新的監控運算式。
建立新的監控運算式。 - 按一下「Refresh」圖示
 ,重新整理所有現有運算式的值。逐行執行程式碼時,值會自動重新整理。
,重新整理所有現有運算式的值。逐行執行程式碼時,值會自動重新整理。 - 將滑鼠遊標懸停在運算式上,然後按一下「Delete Expression」圖示
 將其刪除。
將其刪除。
檢查和編輯指令碼
在「Page」(網頁) 窗格中開啟指令碼後,開發人員工具會在「Editor」窗格中顯示內容。在「Editor」窗格中,您可以瀏覽並編輯程式碼。
此外,您可以在本機覆寫內容,或是建立工作區,並將您在開發人員工具中所做的變更直接儲存至本機來源。
將壓縮的檔案設為可閱讀
根據預設,「來源」面板會壓縮壓縮過的檔案。印出列印尺寸後,編輯器可能會在多行中顯示單一長程式碼行,而 - 表示這為連續行。

如要查看載入後經過壓縮的檔案,請按一下「Editor」(編輯器)左下角的 { }。
折疊程式碼區塊
如要折疊程式碼區塊,請將滑鼠遊標懸停在左欄中的行數上,然後按一下 「收合」。
如要展開程式碼區塊,請按一下旁邊的 {...}。
如要設定這項行為,請依序前往 [設定] > [偏好設定] > [來源]。
編輯指令碼
修正錯誤時,您通常會想要測試對 JavaScript 程式碼所做的一些變更。您不需要在外部瀏覽器中進行變更,然後再重新載入頁面。您可以在開發人員工具中編輯指令碼。
如何編輯指令碼:
- 在「Sources」面板的「Editor」窗格中開啟檔案。
- 在「Editor」窗格中進行變更。
按下 Command + S 鍵 (Mac) 或 Ctrl + S 鍵 (Windows、Linux) 即可儲存。開發人員工具會將整個 JS 檔案修補到 Chrome 的 JavaScript 引擎。
上方螢幕截圖中的「編輯器」窗格以藍色外框呈現。
即時編輯已暫停的函式
在暫停執行期間,您可以編輯目前的函式並即時套用變更,但有下列限制:
- 您只能編輯呼叫堆疊中最頂層的函式。
- 請勿在堆疊向下的相同函式執行遞迴呼叫。
如何即時編輯函式:
請觀看下方影片,瞭解相關作業流程。
在此範例中,addend1 和 addend2 變數一開始的 string 類型不正確。因此字串不會加入數字,而是串連字串。如要修正這個問題,系統會在即時編輯期間新增 parseInt() 函式。
搜尋及取代指令碼中的文字
如何搜尋指令碼中的文字:
- 在「Sources」面板的「Editor」窗格中開啟檔案。
- 如要開啟內建搜尋列,請按下 Command + F 鍵 (Mac) 或 Ctrl + F 鍵 (Windows、Linux)。
- 在導覽列中輸入查詢內容。
 或者,你可以:
或者,你可以:
- 按一下
 「比對大小寫」,讓查詢區分大小寫。
「比對大小寫」,讓查詢區分大小寫。 - 按一下
 「使用規則運算式」,即可使用規則運算式運算式搜尋。
「使用規則運算式」,即可使用規則運算式運算式搜尋。
- 按一下
- 按下 Enter 鍵。如要跳至上一個或下一個搜尋結果,請按向上或向下按鈕。
如何取代找到的文字:
- 在搜尋列中,按一下「取代」
 按鈕。
按鈕。

- 輸入要取代的文字,然後按一下「取代」或「全部取代」。












